Springboot整合FreeMarker生成静态html两种方法
1、 FTL指令
1.1、assign指令
1.2、include指令
1.3、 if指令
1.4、 list指令
2、 内建函数
2.1、获取集合大小
2.2、转换JSON字符串为对象
2.3、日期格式化
2.4、数字转换为字符串
3、空值处理运算符
3.1、判断某变量是否存在:“??”
3.2、缺失变量默认值:“!”
4、运算符
4.1、算数运算符
4.2、逻辑运算符
4.3、比较运算符
5、 springboot整合FreeMarker生成html
5.1、依赖
5.2、配置模板(方案一)
5.3、字符模板(方案二)
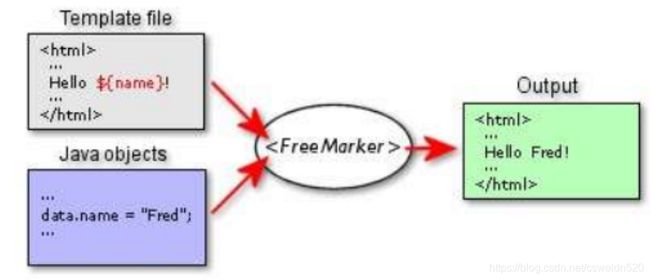
模板的常用标签
在FreeMarker模板中可以包括下面几个特定部分:
- ${…}:称为interpolations,FreeMarker会在输出时用实际值进行替代。
${name}可以取得root中key为name的value。
${person.name}可以取得成员变量为person的name属性
<#…>:FTL标记(FreeMarker模板语言标记):类似于HTML标记,为了与HTML标记区分
-
<@>:宏,自定义标签
-
注释:包含在<#–和-->(而不是)之间
1、 FTL指令
1.1、assign指令
此指令用于在页面上定义一个变量
(1)定义简单类型:
| <#assign linkman=“周先生”> 联系人:${linkman} |
|---|
(2)定义对象类型:
| <#assign info={“mobile”:“13301231212”,‘address’:‘北京市昌平区王府街’} > 电话:${info.mobile} 地址:${info.address} |
|---|
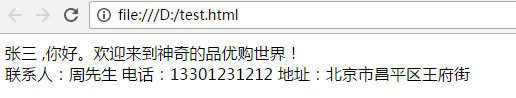
运行效果:
1.2、include指令
此指令用于模板文件的嵌套
创建模板文件head.ftl
黑马信息网 |
|---|
我们修改test.ftl,在模板文件中使用include指令引入刚才我们建立的模板
| <#include “head.ftl”> |
|---|
1.3、 if指令
在模板文件上添加
| <#if success=true> 你已通过实名认证 <#else> 你未通过实名认证 |
|---|
在代码中对str变量赋值
| map.put(“success”, true); |
|---|
在freemarker的判断中,可以使用= 也可以使用==
<#if condition>
....
<#elseif condition2>
...
<#elseif condition3>
...
<#else>
...
</#if>
1.4、 list指令
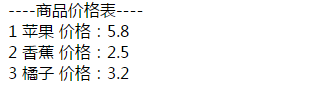
需求,实现商品价格表,如下图:
(1)代码中对变量goodsList赋值
| List goodsList=new ArrayList(); Map goods1=new HashMap(); goods1.put(“name”, “苹果”); goods1.put(“price”, 5.8); Map goods2=new HashMap(); goods2.put(“name”, “香蕉”); goods2.put(“price”, 2.5); Map goods3=new HashMap(); goods3.put(“name”, “橘子”); goods3.put(“price”, 3.2); goodsList.add(goods1); goodsList.add(goods2); goodsList.add(goods3); map.put(“goodsList”, goodsList); |
|---|
(2)在模板文件上添加
| ----商品价格表---- <#list goodsList as goods> ${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price} |
|---|
如果想在循环中得到索引,使用循环变量+_index就可以得到。
<#list sequence as item>
...
</#list>
除此之外,迭代集合对象时,还包括两个特殊的循环变量:
a、item_index:当前变量的索引值。
b、item_has_next:是否存在下一个对象
也可以使用<#break>指令跳出迭代
<#list ["星期一","星期二","星期三","星期四","星期五"] as x>
${x_index +1}.${x} <#if x_has_next>,</#if>
<#if x = "星期四"><#break></#if>
</#list>
2、 内建函数
内建函数语法格式: 变量+?+函数名称
2.1、获取集合大小
${集合名?size}
我们通常要得到某个集合的大小,如下图:
我们使用size函数来实现,代码如下:
| 共 ${goodsList?size} 条记录 |
|---|
2.2、转换JSON字符串为对象
我们通常需要将json字符串转换为对象,那如何处理呢?看代码
| <#assign text="{‘bank’:‘工商银行’,‘account’:‘10101920201920212’}" /> <#assign data=text?eval /> 开户行:${data.bank} 账号:${data.account} |
|---|
2.3、日期格式化
代码中对变量赋值:
| dataModel.put(“today”, new Date()); |
|---|
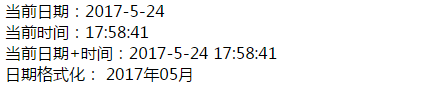
在模板文件中加入
| 当前日期:${today?date} 当前时间:${today?time} 当前日期+时间:${today?datetime} 日期格式化: ${today?string(“yyyy年MM月”)} |
|---|
2.4、数字转换为字符串
代码中对变量赋值:
| map.put(“point”, 102920122); |
|---|
修改模板:
| 累计积分:${point} |
|---|
页面显示:
我们会发现数字会以每三位一个分隔符显示,有些时候我们不需要这个分隔符,就需要将数字转换为字符串,使用内建函数c
| 累计积分:${point?c} |
|---|
页面显示效果如下:
?html:html字符转义
?cap_first: 字符串的第一个字母变为大写形式
?lower_case :字符串的小写形式
?upper_case :字符串的大写形式
?trim:去掉字符串首尾的空格
?substring:截字符串
?lenth: 取长度
?size: 序列中元素的个数
?int : 数字的整数部分(比如- 1.9?int 就是- 1)
?replace:字符串替换
3、空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常。但是有些时候,有的变量确实是null,怎么解决这个问题呢?
3.1、判断某变量是否存在:“??”
用法为:variable??,如果该变量存在,返回true,否则返回false
| <#if aaa??> aaa变量存在 <#else> aaa变量不存在 |
|---|
3.2、缺失变量默认值:“!”
我们除了可以判断是否为空值,也可以使用!对null值做转换处理
在模板文件中加入
| ${aaa!’-’} |
|---|
在代码中不对aaa赋值,也不会报错了 ,当aaa为null则返回!后边的内容-
如果是嵌套对象则建议使用()括起来。
例:
${(stu.bestFriend.name)!’’}表示,如果stu或bestFriend或name为空默认显示空字符串。
4、运算符
4.1、算数运算符
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , /
, %
4.2、逻辑运算符
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
4.3、比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意:
=和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,“x”,"x
","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为
FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if
(x>y)>
springboot整合FreeMarker生成html
5.1、依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
<version>2.2.2.RELEASE</version>
</dependency>
5.2、配置模板(方案一)
模板放在templates目录
/**
* 根据模板生成html
*/
@GetMapping("creatHtmlByFile/{name}")
public ResponseResult creatHtmlByFile(@PathVariable("name") String name) {
TemplateEngine engine = TemplateUtil.createEngine(new
TemplateConfig("templates", TemplateConfig.ResourceMode.CLASSPATH));
Template template = engine.getTemplate("test.ftl");
//Dict本质上为Map,此处可用Map
String content = template.render(Dict.create().set("name", name));
FileWriter writer = new
FileWriter("static/test.html");//生成文件到target的static目录中
writer.write(content);
return new ResponseResult(CommonCode.SUCCESS, content);
}
5.3、字符模板(方案二)
/**
* 根据字符串生成html
*/
@GetMapping("creatHtmlByString/{name}")
public ResponseResult creatHtmlByString(\@PathVariable("name") String name)
throws URISyntaxException {
//自动根据用户引入的模板引擎库的jar来自动选择使用的引擎
//TemplateConfig为模板引擎的选项,可选内容有字符编码、模板路径、模板加载方式等,默认通过模板字符串渲染
TemplateEngine engine = TemplateUtil.createEngine(new TemplateConfig());
//假设我们引入的是Beetl引擎,则:
String html = "\n" +
"\n" +
"\n" +
" \n" +
" freemarker测试 \n" +
"\n" +
"\n" +
"\n" +
" hello ${name}\n" +
"\n" +
"\n" +
"";
Template template = engine.getTemplate(html);
//Dict本质上为Map,此处可用Map
HashMap<String, Object> map = new HashMap<>();
map.put("name", name);
String content = template.render(map);
FileWriter writer = new
FileWriter("static/test.html");//生成文件到target的static目录中
writer.write(content);
return new ResponseResult(CommonCode.SUCCESS, content);
}
springboot整合freemarker生成静态html的demo下载地址:
https://download.csdn.net/download/csweldn520/12066636