从Http它被连接到WebSocket
http://blog.csdn.net/fenglibing/article/details/7100222
2、WEBclient与服务端信息交互的几种方式
1)、Flash XMLSocket入门演示样例: http://en.wikipedia.org/wiki/XMLSocket
不足:
a)、client必须安装 Flash 播放器;
b)、由于 XMLSocket 没有 HTTP 隧道功能,XMLSocket 类不能自己主动穿过防火墙;
c)、由于是使用套接口,须要设置一个通信port,防火墙、代理server也可能对非 HTTP 通道port进行限制;
不足:
a)、须要安装Java的插件。
b)、有些浏览器执行于如Apple iOS、Android等是不支持Applet的。
c)、软件插件的安装可能会受制于当前用户的系统权限;
d)、受安全限制不可以正常执行;
e)、假设执行的Applet须要安装新的JRE,那么此时用户在看到Applet展示的时候会有等待的过程,这个可能会由于网络或者代理导致失败,使用户不可以正常使用该功能;
f)、Applet标签,必需要是支持跨浏览器的;
详见:http://en.wikipedia.org/wiki/Java_applet#Disadvantages
a)、基于 AJAX 的长轮询(long-polling)方式
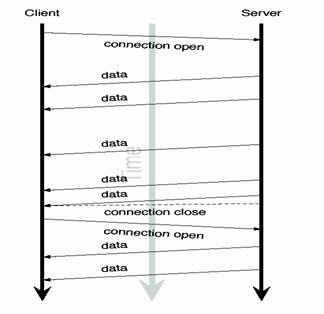
演示样例图:
存在问题就是IE不支持ajax的readystate状态为3的时候读取数据。IE仅仅有在AJAX的readystate请求状态为4的时候才可以读取服务端返回的数据;FF支持;b)、基于 Iframe 及 htmlfile 的流(streaming)方式
演示样例图:
使用“htmlfile“的 ActiveX 组件,解决IE的载入显示问题;
浏览器兼容性比較好。Google Talk是基于这样的方式实现的;
还是存在从client往服务端发消息时,须要提交新的请求。
4)、HTML5中的WebSocket
3、WebSocket
1)、WebSocket介绍HTML5 Web Sockets规范定义了Web Sockets API,支持页面使用Web Socket协议与远程主机进行全双工的通信。它引入了WebSocket接口而且定义了一个全双工的通信通道,通过一个单一的套接字在Web上进行操作。
HTML5 Web Sockets以最小的开销高效地提供了Web连接。相较于常常须要使用推送实时数据到client甚至通过维护两个HTTP连接来模拟全双工连接的旧的轮询或长轮询(Comet)来说。这就极大的降低了不必要的网络流量与延迟。
要使用HTML5 Web Sockets从一个Webclient连接到一个远程端点,你要创建一个新的WebSocket实例并为之提供一个URL来表示你想要连接到的远程端点。
该规范定义了ws://以及wss://模式来分别表示WebSocket和安全WebSocket连接。一个WebSocket连接是在client与server之间HTTP协议的初始握手阶段将其升级到Web Socket协议来建立的,其底层仍是TCP/IP连接。
WebSocket Hybi草案12的地址:http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotocol-12,能够以此为入口訪问其他的草案。
a)、server与client之间交换的标头信息非常小,大概仅仅有2字节;
b)、client与server都能够主动传送数据给对方;
c)、不用频率创建TCP请求及销毁请求,降低网络带宽资源的占用。同一时候也节省server资源。
a)、草案版本号00到草案版本号05之间。具体能够查看草案文档,解码编码能够看见Netty的WebSocketFrameDecoder和WebSocketFrameEncoder实现;
b)、草案版本号06到如今最新的草案17。介绍參见文章:http://blog.csdn.net/fenglibing/article/details/6852497
a)、无安全key、最老的WebSocket握手协议的实现(Flash)。
b)、带两个安全key请求头的后端握手实现;
c)、带一个安全key请求头的后端握手实现。
參见:http://blog.csdn.net/fenglibing/article/details/7100070
WebSocket使用标准的80及443port,这两个都是防火墙友好协议,Web Sockets使用HTTP Upgrade机制升级到Web Socket协议。HTML5 Web Sockets有着兼容HTTP的握手机制,因此HTTPserver能够与WebSocketserver共享默认的HTTP与HTTPS端(80和443)。
代理server的问题:
a)、HTTP代理server可能会选择关闭流或闲置的WebSocket连接,由于它们看起好像是尝试连接一个没有回应的HTTPserver;
b)、代理server可能会缓冲未加密的HTTP响应。这将会对HTTP响应流带来不可预计的延迟;
c)、未加密的WebSocket连接(ws://开头的请求)server时。假设中间存在透明代理server,连接可能会失败,或者发送消息会失败。而加密的WebSocket连接在存在透明代理server的情况下成功的机率会比較大。
关于代理具体參见:http://www.infoq.com/cn/articles/Web-Sockets-Proxy-Servers
7)、使用演示样例展示
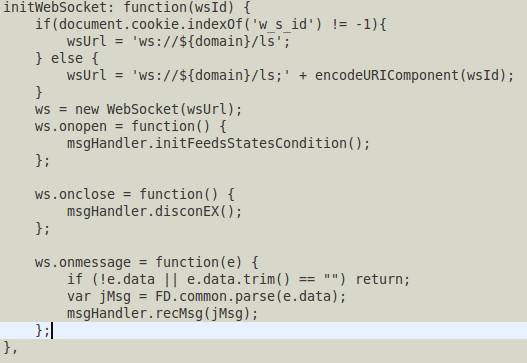
WebSocket经由浏览器本身实现后,在Web端的实现就很的简单,仅仅须要简单初使化一个WebSocket组件,而且添加onopen、onmessage、onclose等事件的处理就可以,下面是一个用于初使化WebSocket连接(WEB端JS实现)的源代码截图展示:
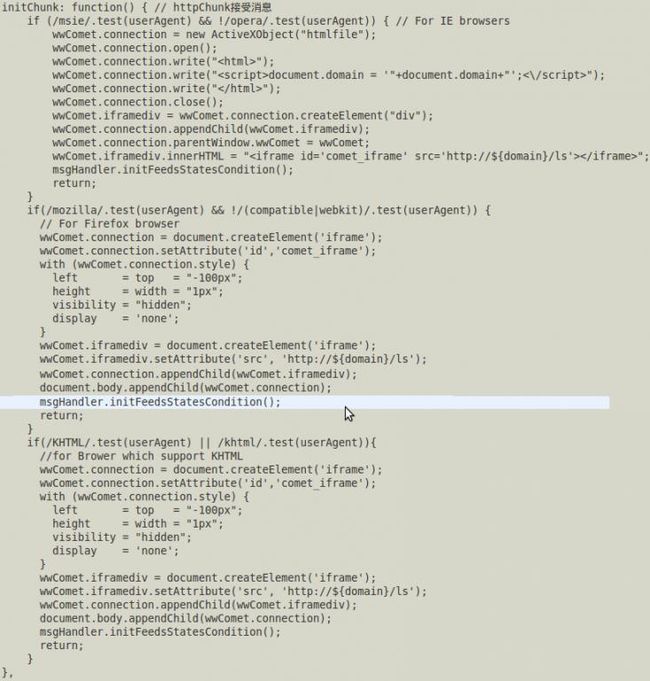
这一个截图展示的在不支持WebSocket的浏览器,使用Comet针对不同的浏览器进行的组件初使化处理操作:
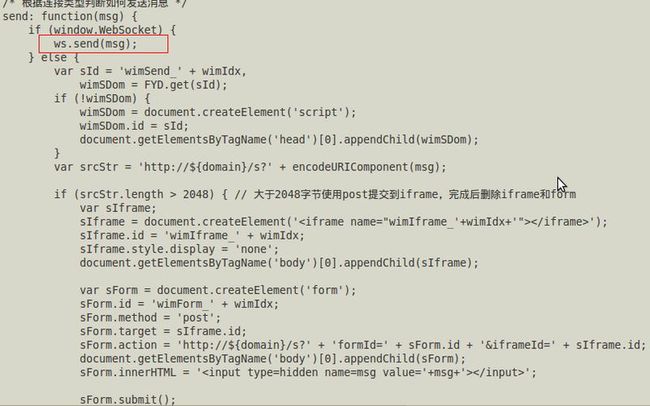
以下这个图展示的是使用WebSocket与不使用WebSocket发送消息的代码及逻辑差异,当中画红线的部份为使用WebSocket发送消息的实现,仅仅有一行代码。而余下的代码。则是针对不支持WebSocket浏览器发送消息的代码
本文来源于:平立彬的博客