pt23django教程
Django的框架设计模式
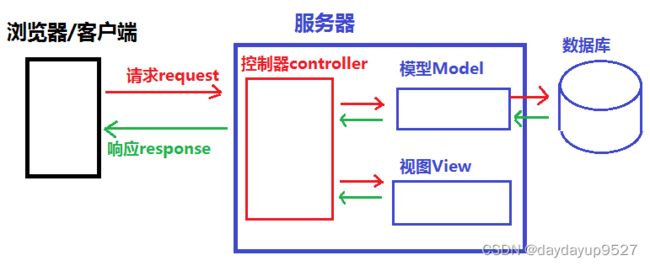
MVC 设计模式
MVC 代表 Model-View-Controller(模型-视图-控制器) 模式。作用: **降低模块间的耦合度**(解耦)
- M 模型层(Model), 主要用于对数据库层的封装
- V 视图层(View), 用于向用户展示结果
- C 控制(Controller ,用于处理请求、获取数据、返回结果(重要)
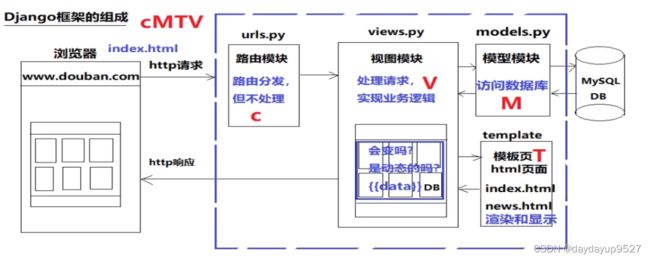
MTV 模式
MTV 代表 Model-Template-View(模型-模板-视图) 模式。这种模式用于应用程序的分层开发。作用: 降低模块间的耦合度(解耦)
- M -- 模型层(Model) 负责与数据库交互
- T -- 模板层(Template) 负责呈现内容到浏览器
- V -- 视图层(View) 是核心,负责接收请求、获取数据、返回结果
模板 Templates
模板是可以根据字典数据动态变化的html网页,根据视图中传递的字典数据动态生成相应的HTML网页。
模板的配置
创建模板文件夹
[root@vm mysite2]# mkdir templates # 创建模板文件夹<项目名>/templates
[root@vm mysite2]# touch templates/test_html.html #pycharm创建,会自动填充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test_html</title>
</head>
<body>
</body>
</html>
配置TEMPLATES 配置项
#修改settings.py文件,设置TEMPLATES的DIRS值,参考上一天的配置
[root@vm mysite2]# cat mysite2/settings.py
ALLOWED_HOSTS = ['*',]
MIDDLEWARE = [
...
# 'django.middleware.csrf.CsrfViewMiddleware',
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
1. BACKEND : 指定模板的引擎
2. DIRS : 模板的搜索目录templates(可以是一个或多个),默认的模块文件夹 templates
3. APP_DIRS : 是否要在应用中的 `templates` 文件夹中搜索模板文件
4. OPTIONS : 有关模板的选项
模板的加载方式
1、通过 loader 获取模板,通过HttpResponse进行响应–了解流程
from django.template import loader
# 1.通过loader加载模板
t = loader.get_template("模板文件名")
# 2.将t转换成 HTML 字符串
html = t.render(字典数据)
# 3.用响应对象将转换的字符串内容返回给浏览器
return HttpResponse(html)
使用练习
#urls.py
path('test_html',views.test_html),
#views.py
from django.http import HttpResponse, HttpResponseRedirect
from django.shortcuts import render
from django.template import loader
def test_html(request):
# 1.加载模板文件
t = loader.get_template('test_html.html')
# 2.将对象t转换为字符串
html = t.render()
# 3.返回响应
return HttpResponse(html)
[root@vm mysite2]# python3 manage.py runserver 0.0.0.0:8000
http://192.168.1.11:8000/test_html # 看到title为test_html的空白页面
2、使用 render() 直接加载并响应模板
from django.shortcuts import render
return render(request,'模板文件名', 字典数据)
#views.py
def test_html(request):
return render(request,'test_html.html') #直接返回,暂时没有字典数据
Django 模板语言
模板的传参
- 模板传参是指把数据形成字典,传参给模板,为模板渲染提供数据
- 使用 loader 加载模板
t = loader.get_template('xxx.html') html = t.render(字典数据) return HttpResponse(html) - 使用render加载模板
return render(request,'xxx.html',字典数据)
模板的变量
1.视图函数中必须将变量封装到字典中才允许传递到模板上
def xxx_view(request)
dic = {
"变量1":"值1",
"变量2":"值2",
}
return render(request, 'xxx.html', dic)
2.在模板中使用变量语法
- {{ 变量名 }}
- {{ 变量名.index }}
- {{ 变量名.key}}
- {{ 对象.方法 }}
- {{ 函数名 }}
使用举例
# test_html.html
<h3> hello {{ name }} ---> 变量名</h3>
<h3>所在城市,{{ city.1 }} ---> 变量名.index</h3>
<h3>成绩,{{ score.数学 }} ---> 变量名.key</h3>
<h3>班级代言人,{{ p1.show }} ---> 对象.方法</h3>
<h3>班级宣言,{{ func1 }} ---> 函数名</h3>
<h3>Js脚本,{{ script }} ---> django转义,<变成< js没有执行</h3>
<h3>Js脚本,{{ script | safe}} ---> django不转义,弹窗</h3>
#查看Js脚本网页源代码:
#Js脚本,<script>alert("hello world")</script> -–>
-->
#views.py
class Person:
def __init__(self, name, age):
self.name = name
self.age = age
def show(self):
info = '姓名:%s,年龄:%s' % (self.name,self.age)
return info
def hello():
return "我爱我们的祖国"
def test_html(request):
dict = {} # 创建一个字典
dict['name'] = 'django'
dict['city'] = ['北京', '上海', '广州', '深圳']
dict['score'] = {'语文': 90, '数学': 95, '英语': 80}
dict['p1'] = Person('沈腾', 40) # 值是一个对象
dict['func1'] = hello # 值是一个函数名称
dict['script'] = ''
return render(request,'test_html.html',dict)
http://192.168.1.11:8000/test_html # hello django ---> 变量名
- 常用locals() 将局部变量自动生成字典
def xxx_view(request)
变量1 = 值1
变量2 = 值2
...
return render(request, 'xxx.html', locals())
#views.py 函数部分,写成如下,不需要先创建字典了
def test_html(request):
name = 'django'
city = ['北京', '上海', '广州', '深圳']
score = {'语文': 90, '数学': 95, '英语': 80}
p1 = Person('沈腾', 40)
func1 = hello
script = ''
return render(request,
'test_html.html',
locals())
XSS攻击
定义:XSS全称是Cross Site Scripting即跨站脚本
原理:将恶意HTML/JavaScript代码注入到受害用户浏览的网页上,从而达到攻击目的
危害:盗取用户信息,破坏网站正常运行等
反射型xss
定义:发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,故叫反射型XSS
样例:
以查询字符串形式提交 xss代码
http://127.0.0.1:8000/test_html?name=<script>alert(11)</script>
后端接到查询字符串的值后,显示在页面中如弹窗 (恶意代码的超链接伪装,给受害者点)
存储型xss
定义:提交的XSS代码会存储在服务器端(数据库,内存,文件系统等),其他用户请求目标页面时即被攻击
样例:
博客发表文章,文章里写入XSS代码,服务器存储代码后,其他用户访问该文章时,被XSS攻击,
作为开发者,防止XSS的最好方式,对用户输入的数据做转义,转义后存储
>>> import html
>>> script=''
>>> script_safe = html.escape(script)
>>> script_safe
'<script>alert("hello world")</script>'
>>> script2 = html.unescape(script_safe)
>>> script2
''
DOM xss
定义:DOM XSS的代码无需跟服务器交互,在前端直接触发攻击
样例:
地址栏提交#内容,例如-http://127.0.0.1:8000/test_html#javascript:alert(11)
页面中添加JS:
<script>
var hash = location.hash;
if(hash){
var url = hash.substring(1);
location.href = url;
}
</script>
模板的标签
文档可参见:https://docs.djangoproject.com/en/2.2/ref/templates/builtins/#built-in-tag-reference
作用:将一些服务器端的功能嵌入到模板中,标签语法:
{% 标签 %}
...
{% 结束标签 %}
if 标签
{% if 条件表达式1 %}
...
{% elif 条件表达式2 %}
...
{% elif 条件表达式3 %}
...
{% else %}
...
{% endif %}
if 标签里的布尔运算符
- if 条件表达式里可以用的运算符 ==, !=, <, >, <=, >=, in, not in, is, is not, not、and、or
- 在if标记中使用实际括号是无效的语法。 如果您需要它们指示优先级,则应使用嵌套的if标记。
# test_html.html
{% if count >= 100 %}
<h3>一个大家庭</h3>
{% else %}
<h3>一个小家庭</h3>
{% endif %}
#views.py
def test_html(request):
# 创建一个字典
dict = {}
dict['count'] = 100
return render(request,'test_html.html',dict)
练习
-
写一个简单的计算器页面,能够在服务端进行简单加减乘除计算
+加 -减 *乘 /除 = 3 -
参考代码
<form action='/mycal' method='POST'>
<input type='text' name="x" value="1">
<select name='op'>
<option value="add"> +加 option>
<option value="sub"> -减 option>
<option value="mul"> *乘 option>
<option value="div"> /除 option>
select>
<input type='text' name="y" value="2"> = <span>3span>
<div>
<input type="submit" value='开始计算'>
div>
form>
#urls.py
path('mycal',views.mycal),
#views.py
def mycal(request):
if request.method == 'GET':
return render(request, 'mycal.html')
elif request.method == 'POST':
# add your code here
# 1.获取用户在表单中输入的值
x = request.POST['x']
y = request.POST['y']
op = request.POST['op']
#print(x, y, op)
try:
x = int(x)
y = int(y)
except:
return HttpResponse("请输入数值")
result = 0
# 2.根据op值的不同,做加减乘除运算
if op == "add":
result = x + y
elif op == "sub":
result = x - y
elif op == "mul":
result = x * y
else:
result = x / y
# 3.结果也是通过locals传递给模板页
return render(request, 'mycal.html',
locals())
# mycal.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action='/mycal' method='POST'>
<input type='text' name="x" value="{{ x }}">
<select name='op'>
for 标签
-
语法
{% for 变量 in 可迭代对象 %} ... 循环语句 {% empty %} ... 可迭代对象无数据时填充的语句 {% endfor %} -
内置变量 - forloop
变量 描述 forloop.counter 循环的当前迭代(从1开始索引) forloop.counter0 循环的当前迭代(从0开始索引) forloop.revcounter counter值得倒序 forloop.revcounter0 counter0值的倒序 forloop.first 如果这是第一次通过循环,则为真 forloop.last 如果这是最后一次循环,则为真 forloop.parentloop 当嵌套循环,parentloop 表示外层循环
使用练习
#views.py
generals = ['关羽', '张飞', '赵云', '马超', '黄忠']
return render(request, 'mycal.html',locals())
#test_html.html
{% for item in generals %}
<h3>{{ forloop.counter }}. {{ item }}</h3>
{% empty %}
<h3>是非成败转头空</h3>
{% endfor %}
过滤器
-
作用
- 在变量输出时对变量的值进行处理
- 可以通过使用 过滤器来改变变量的输出显示。
-
语法 {{ 变量|过滤器1:参数值1|过滤器2:参数值2 … }}
-
常用的过滤器
过滤器 说明 lower 将字符串转换为全部小写。 upper 将字符串转换为大写形式 safe 默认不对变量内的字符串进行html转义 add: “n” 将value的值增加 n truncatechars:‘n’ 超出指定的字符数量的部分,会被截断。 截断的字符串将以可翻译的省略号序列(“…”)结尾。bug: 中文不显示,英文…算一个字符 … -
文档参见:
- https://docs.djangoproject.com/en/2.2/ref/templates/builtins/#built-in-filter-reference
# test_html.html
<h3>欢迎您,{{ name|upper|truncatechars:"5" }}</h3>
<h3>成绩,{{ score.数学|add:"5" }} ---> 95+5</h3>
<h3>Js脚本,{{ script | safe}} ---> django不转义,弹窗</h3>
#views.py
def test_html(request):
dict = {} # 创建一个字典
dict['name'] = 'django'
dict['score'] = {'语文': 90, '数学': 95, '英语': 80}
dict['script'] = ''
return render(request,'test_html.html',dict)
http://192.168.1.11:8000/test_html # hello DJANG ---> 变量名 中文bug,没...
模板的继承
子模板直接继承父模板的全部内容并可以覆盖父模板中相应的块,使父模板的内容复用。
需求:实现title与content部分的重写使用,其他父模板的内容复用
# urls.py
path('',views.base_view),
# views.py
def base_view(request):
return render(request, 'base.html',
locals())
# base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
父模板
</title>
</head>
<body>
<div id="nav">
<a href="/">首页</a>
<a href="/news">新闻</a>
<a href="/sports">体育</a>
</div>
<div id="content">
<h3>晋中大地暴雨连绵,各方紧急支援</h3>
<h3>华北温度急剧下降</h3>
</div>
<div id="foot">
京备字:010123456 联系方式:111-666-888
</div>
</body>
</html>
http://192.168.1.11:8000/ #查看效果,实现title与content部分的重写使用
1、定义父模板中的块 block 标签
标识出哪些在子模块中是允许被修改的
block标签:在父模板中定义,可以在子模板中覆盖
{% block block_name %}
定义模板块,此模板块可以被子模板重新定义的同名块覆盖
{% endblock block_name %}
# urls.py
path('news',views.news_view),
# views.py
def news_view(request):
return render(request, 'news.html')
#base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %}
父模板
{% endblock %}
</title>
</head>
<body>
<div id="nav">
<a href="/">首页</a>
<a href="/news">新闻</a>
<a href="/sports">体育</a>
</div>
<div id="content">
{% block content %}
<h3>晋中大地暴雨连绵,各方紧急支援</h3>
<h3>华北温度急剧下降</h3>
{% endblock %}
</div>
<div id="foot">
京备字:010123456 联系方式:111-666-888
</div>
</body>
</html>
2、继承模板 extends 标签
- 子模板继承语法标签 {% extends ‘父模板名称’ %} (写在模板文件的第一行)
- 子模板 重写父模板中的内容块
{% block block_name %}
子模板块用来覆盖父模板中 block_name 块的内容
{% endblock block_name %}
# news.html
{% extends 'base.html' %}
{% block title %}
新闻
{% endblock %}
{% block content %}
<h3>省国庆旅游成绩单出炉h3>
<h3>今年黄河秋汛为什么这样猛?h3>
{% endblock %}
http://192.168.1.11:8000/news #访问验证
注意:
重写的覆盖规则:不重写,将按照父模板的效果显示
模板继承时,服务器端的动态内容无法继承
参考文档
https://docs.djangoproject.com/en/2.2/ref/templates/language/#for-template-blocks
url 反向解析
url 反向解析是指在视图或模板中,用path定义的名称来查找或计算出相应的路由,
- path 函数的语法 :path (route, views, name=“别名”) 多个路由不要都要name。同名找最合适的如:参数一致的;参数一致时,找最后一个;
- 例如: path(‘page’, views.page_view, name=“page_url”)
- path() 的 name 关键字传参给 url确定了个唯一确定的名字,在模板或视图中,可以通过这个名字反向推断出此url信息。作用: 更加灵活,可以不受路由变化影响,
{% url '别名' %}
{% url '别名' '参数值1' '参数值2' %}
ex:
{% url 'pagen' '400' %}
{% url 'person' age='18' name='gxn' %}
# urls.py
path('page', views.page_view, name="page_url") #page可能变化,但一般不变
#html
<a href="/page">page</a>
<a href="{% url 'page_url' %}">page</a> #上下效果一样
# urls.py
path('page/' ,views.pagenum_view,name='pg_url'),
# views.py
def pagenum_view(request, num):
return HttpResponse("这是编号为%s的页面" % num)
#base.html
<a href="{% url 'pg_url' '200' %}">带参的反向解析</a>
在视图函数中 ->可调用 django中的 reverse 方法进行反向解析
"""reverse('别名', args=[], kwargs={}) """
from django.urls import reverse
def news_view(request):
# 演示url反向路由解析
url = reverse('pg_url', args=[500])
# page/ ---> /page/500
print(url)
return render(request, 'news.html')