目录
一、DOM是什么
二、DOM的访问
三、DOM节点类型
四、DOM的分级

今天我们将了解WEB编程中一个重要的概念DOM(Document Object Model)文档对象模型,它帮助我们使用JavaScript(或其他编程语言)操纵文档。
一、DOM是什么
很多人会问 DOM 具体是什么东西呢?其实,DOM是HTML和XML文档的编程接口。它不同于把html源码在浏览器窗口当做页面或使用文本编辑器当做纯文本展示,它是对文档的另一种结构化的表述。DOM把文档的所有节点都解析为一个对象,并提供了一些属性和方法来描述它们。
根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API),DOM将整个页面映射为一个由层次节点组成的文件。DOM 是文档对象模型(document object model)的缩写,它是一种提供对文档访问或修改方法的模型,它的范围很广,但对于 web 开发者来说,往往都认为它是指JavaScript在浏览器访问和修改html 文档的一种技术,但实际上范围远不局限在这里。
DOM是W3C的标准。它被分为3个部分:
- 核心DOM:针对任何结构化文档的标准模型
- XML DOM:针对XML文档的标准模型
- HTML DOM:针对HTML文档的标准模型
核心DOM:是用于XML与HTML的共用接口;XMLDOM:XML专用接口;HTML DOM:HTML专用接口;
DOM不是一种编程语言,它是一种标准,一个模型,它与编程语言相对独立。编程语言都可以按照这种模型实现对文档的访问和处理。
注:因为我们主要是学习WEB编程,所以接下来文章中即将提到的DOM均指HTML DOM,使用到的DOM API也均是JavaScript脚本语言实现。
二、DOM的访问
我们知道,各个浏览器对JavaScript都有不同的实现,所以它们在实现DOM标准时,也会有一些差异,但它们既然都遵循了该标准,所以又呈现出了不同程度一致性。我们在使用DOM时,并不需要做任何特别的操作,如果碰到有差异的地方(主要体现在方法名称和参数上),只需根据不同浏览器使用他们各自实现的相关方法即可。实际上他们的实现都遵循了统一标准。
DOM把文档视做树结构:
- 整个文档是一个文档节点。
- 每个 HTML 标签是一个元素节点。
- 包含在 HTML 元素中的文本是文本节点。
- 每一个 HTML 属性是一个属性节点。
- 注释属于注释节点。
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。

通过这个节点树,JavaScript可以轻松的访问并操作这些节点。Javascript获取到的每个节点都被解析成对象,遭DOM中,document是顶级对象,DOM元素的属性和方法大都源于此。
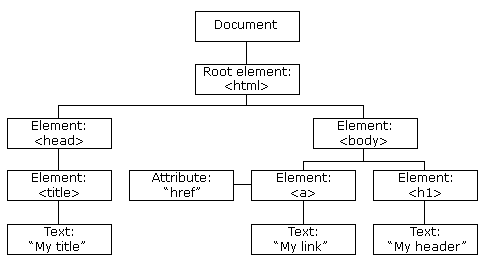
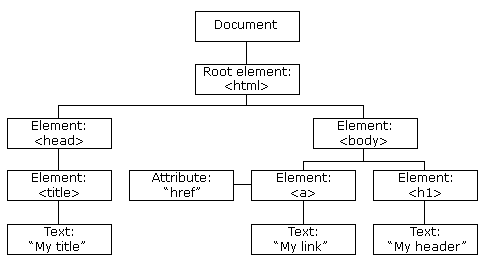
◼️ 举个栗子:请看下面这个HTML文档:
DOM Tutorial
DOM Lesson one
Hello world!
上面所有的节点彼此间都存在关系。
除文档节点之外的每个节点都有父节点。举例,
和 的父节点是 节点,文本节点 "Hello world!" 的父节点是
节点。
大部分元素节点都有子节点。比方说,
节点有一个子节点:
节点。<title>节点也有一个子节点:文本节点 "DOM Tutorial"。</p>
<p>当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1>和 <p>是同辈,因为它们的父节点均是 <body>节点。</p>
<p>节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head>节点的后代。</p>
<h3 id="%E4%B8%89%E3%80%81DOM%E8%8A%82%E7%82%B9%E7%B1%BB%E5%9E%8B"><strong>三、DOM节点类型</strong></h3>
<p>每个节点对象有都有一个nodeType,nodeName和nodeValue属性,通过这几个属性的值,我们可以获取该节点的相关信息:</p>
<table>
<tbody>
<tr>
<th colspan="2">nodeType返回节点类型</th>
<th>nodeName 返回</th>
<th>nodeValue 返回</th>
</tr>
<tr>
<td><strong>1</strong></td>
<td><strong>Element</strong></td>
<td><strong>元素名</strong></td>
<td><strong>null</strong></td>
</tr>
<tr>
<td><strong>2</strong></td>
<td><strong>Attr</strong></td>
<td><strong>属性名称</strong></td>
<td><strong>属性值</strong></td>
</tr>
<tr>
<td><strong>3</strong></td>
<td><strong>Text</strong></td>
<td><strong>#text</strong></td>
<td><strong>节点的内容</strong></td>
</tr>
<tr>
<td>4</td>
<td>CDATASection</td>
<td>#cdata-section</td>
<td>节点的内容</td>
</tr>
<tr>
<td>5</td>
<td>EntityReference</td>
<td>实体引用名称</td>
<td>null</td>
</tr>
<tr>
<td>6</td>
<td>Entity</td>
<td>实体名称</td>
<td>null</td>
</tr>
<tr>
<td>7</td>
<td>ProcessingInstruction</td>
<td>target</td>
<td>节点的内容</td>
</tr>
<tr>
<td><strong>8</strong></td>
<td><strong>Comment</strong></td>
<td><strong>#comment</strong></td>
<td><strong>注释文本</strong></td>
</tr>
<tr>
<td><strong>9</strong></td>
<td><strong>Document</strong></td>
<td><strong>#document</strong></td>
<td><strong>null</strong></td>
</tr>
<tr>
<td>10</td>
<td>DocumentType</td>
<td>文档类型名称</td>
<td>null</td>
</tr>
<tr>
<td>11</td>
<td>DocumentFragment</td>
<td>#document 片段</td>
<td>null</td>
</tr>
<tr>
<td>12</td>
<td>Notation</td>
<td>符号名称</td>
<td>null</td>
</tr>
</tbody>
</table>
<h3 id="%E5%9B%9B%E3%80%81DOM%E5%88%86%E7%BA%A7"><strong>四、DOM的分级</strong></h3>
<p>DOM 分级仅做了解即可。DOM的级别分类如下:</p>
<p><strong>一级DOM(DOM Level 1)</strong></p>
<p>1级DOM在1998年10月份成为W3C的推荐标准,由DOM核心(DOM Core)与DOM HTML两个模块组成。DOM核心能映射以XML为基础的文档结构,允许获取和操作文档的任意部分。DOM HTML通过添加HTML专用的对象与函数对DOM核心进行了扩展。<span style="color:#38d8f0;"><strong>简单来说,DOM1级就是映射文档结构和提供基本的文档操作方法。</strong></span></p>
<p><strong>二级DOM(DOM Level 2)</strong></p>
<p>2级DOM在一级DOM的基础上进行了扩展,它引进了几个新DOM模块来处理新的接口类型:</p>
<ul>
<li>DOM视图:描述跟踪一个文档的各种视图(使用CSS样式设计文档前后)的接口;</li>
<li>DOM事件:描述事件接口;</li>
<li>DOM样式:描述处理基于CSS样式的接口;</li>
<li>DOM遍历与范围:描述遍历和操作文档树的接口;根据DOM,HTML文档中的每个成分都是一个节点</li>
</ul>
<p>DOM2级,就是对DOM1级进行扩展,2级DOM通过对象接口增加对鼠标和用户界面事件(DHTML长期支持鼠标与用户界面事件)、范围、遍历(重复执行DOM文档)和层叠样式表(CSS)的支持。同时也对DOM1进行了扩展,从而可支持XML命名空间。<strong><span style="color:#38d8f0;">简单来说,DOM2级就是在DOM1的基础上增加了视图、事件、样式、遍历和范围的接口,和支持XML命名空间。</span></strong></p>
<p><strong>三级DOM(DOM Level 3)</strong></p>
<p>3级DOM通过引入统一方式载入和保存文档和文档验证方法对DOM进行进一步扩展,DOM3包含一个名为“DOM载入与保存”的新模块,DOM核心扩展后可支持XML1.0的所有内容,包括XML Infoset、 XPath、和XML Base。 </p>
<blockquote>
<p>DOM3级,在前面DOM基础上,引入了以统一方式加载和保存文档的方法,新增了验证文档的方法,同时也对DOM核心进行了扩展,开始支持XML1.0规范。 </p>
</blockquote>
<p><strong>零级DOM(DOM Level 0)</strong></p>
<p>0级DOM其实并不真实存在,业内通常把W3C标准化之前的DOM相关称为0级DOM。</p>
<blockquote>
<p>其实,除了上面的三个等级之外,还有一个叫DOM0级的东西,实际上标准并没有这个东西,它指的是IE4和Netscape Navigator 4.0 最初支持的DHTML,DHTML实际上是HTML、CSS和JS的一个集成,代表的是一种已有的技术,不是标椎,所以DOM0级其实代表的是历史节点中未形成标准的一个初期产物。</p>
</blockquote>
<p>举一个常见的DOM0级事件和DOM2级事件的比较:绑定按钮的onclick赋值为一个函数就是DOM0级的,但是onclick多次赋值不同函数,最后也会被后面的函数覆盖掉;而DOM2级利用提供的addEventListener方法监听按钮的click事件,多次写监听同一个事件,函数会被依次执行的,不会被覆盖。</p>
<p><strong>◼️ 参考资料</strong></p>
<p>快速了解JavaScript的DOM模型 - 知乎 | DOM 的级别分类 - 简书</p>
<p>DOM所包含的主要内容有哪几部分 | DOM的分级_随笔_内存溢出</p>
<p style="text-align:center;"><img alt="" height="28" src="http://img.e-com-net.com/image/info8/9ca00d62debe4ea2b6f417d7c3482ec1.gif" width="750"></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1699377337239416832"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(#,⭐️,DOM教程,#,⭐️,JS高级教程,JavaScript学习笔记,DOM,js,文档对象模型,核心DOM,HTML,DOM,XML,DOM,document)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993533169987584.htm"
title="C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践" target="_blank">C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践</a>
<span class="text-muted"></span>
<div>文章目录堆结构基础与函数接口堆的核心性质函数签名与核心接口std::is_heapstd::is_heap_until实现原理深度剖析std::is_heap的验证逻辑std::is_heap_until的定位策略算法优化细节代码实践与案例分析基础用法演示自定义比较器实现最小堆检查边缘情况处理性能分析与实际应用时间复杂度对比典型应用场景与手动实现的对比注意事项与最佳实践迭代器要求比较器设计C++标</div>
</li>
<li><a href="/article/1943992397344075776.htm"
title="驱动程序为什么要做 WHQL 认证?" target="_blank">驱动程序为什么要做 WHQL 认证?</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>驱动程序进行WHQL(WindowsHardwareQualityLabs)认证的核心价值在于解决兼容性、安全性和市场准入三大关键问题,具体必要性如下:️一、规避系统拦截,保障驱动可用性消除安装警告未认证的驱动在安装时会触发Windows的红色安全警告(如“无法验证发布者”),甚至被系统强制拦截。通过WHQL认证的驱动获得微软数字签名,用户可无阻安装。满足系统强制要求Windows1</div>
</li>
<li><a href="/article/1943992018892025856.htm"
title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div>
</li>
<li><a href="/article/1943992018111885312.htm"
title="发票合并工具" target="_blank">发票合并工具</a>
<span class="text-muted">小朋的软件园</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报</div>
</li>
<li><a href="/article/1943991891796226048.htm"
title="Python Flask 框架入门:快速搭建 Web 应用的秘诀" target="_blank">Python Flask 框架入门:快速搭建 Web 应用的秘诀</a>
<span class="text-muted">Python编程之道</span>
<a class="tag" taget="_blank" href="/search/Python%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">Python人工智能与大数据</a><a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B%E4%B9%8B%E9%81%93/1.htm">Python编程之道</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由</div>
</li>
<li><a href="/article/1943991135068286976.htm"
title="k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper" target="_blank">k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper</a>
<span class="text-muted">云游</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/helm/1.htm">helm</a><a class="tag" taget="_blank" href="/search/helm-push/1.htm">helm-push</a>
<div>ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户</div>
</li>
<li><a href="/article/1943990629709180928.htm"
title="Guava LoadingCache" target="_blank">Guava LoadingCache</a>
<span class="text-muted">sqyaa.</span>
<a class="tag" taget="_blank" href="/search/java%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">java并发编程</a><a class="tag" taget="_blank" href="/search/Java%E7%9F%A5%E8%AF%86/1.htm">Java知识</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/guava/1.htm">guava</a>
<div>LoadingCache是GoogleGuava库提供的一个高级缓存实现,它通过自动加载机制简化了缓存使用模式。核心特性自动加载机制当缓存未命中时,自动调用指定的CacheLoader加载数据线程安全:并发请求下,相同key只会加载一次灵活的过期策略支持基于写入时间(expireAfterWrite)和访问时间(expireAfterAccess)的过期可设置最大缓存大小,基于LRU策略淘汰丰富的</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943988486843461632.htm"
title="LeetCode 148. 排序链表:归并排序的细节解析" target="_blank">LeetCode 148. 排序链表:归并排序的细节解析</a>
<span class="text-muted">进击的小白菜</span>
<a class="tag" taget="_blank" href="/search/2025/1.htm">2025</a><a class="tag" taget="_blank" href="/search/Top100/1.htm">Top100</a><a class="tag" taget="_blank" href="/search/%E8%AF%A6%E8%A7%A3/1.htm">详解</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>文章目录题目描述一、方法思路:归并排序的核心步骤二、关键实现细节:快慢指针分割链表1.快慢指针的初始化问题2.为什么选择`fast=head.next`?示例1:链表长度为偶数(`1->2->3->4`)三、完整代码实现四、复杂度分析五、总结题目描述LeetCode148题要求对链表进行排序,时间复杂度需为O(nlogn),且空间复杂度为O(logn)。由于链表的特殊结构(无法随机访问),归并排序</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986471220342784.htm"
title="嵌入式系统LCD显示模块编程实践" target="_blank">嵌入式系统LCD显示模块编程实践</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是</div>
</li>
<li><a href="/article/1943985460749594624.htm"
title="FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)" target="_blank">FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)</a>
<span class="text-muted">阿牛的药铺</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E7%A7%BB%E6%A4%8D%E9%83%A8%E7%BD%B2/1.htm">算法移植部署</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/verilog/1.htm">verilog</a>
<div>FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)引言:为什么这个FPGA入门路线能帮你快速上岗?本文设计了一条**"Verilog语法→工具链操作→光学项目实战→岗位技能对标"的阶梯式学习路径。不同于泛泛而谈的FPGA教程,我们聚焦光学类产品开发**核心能力(时序接口设计、图像处理算法移植、高速接口应用),通过3个递进式项目(从LED闪烁到图像边缘检测),</div>
</li>
<li><a href="/article/1943985461995302912.htm"
title="22、文档:Google Docs的强大与易用性" target="_blank">22、文档:Google Docs的强大与易用性</a>
<span class="text-muted">pear55</span>
<a class="tag" taget="_blank" href="/search/%E6%8E%A2%E7%B4%A2%E4%BA%91%E6%8A%80%E6%9C%AF%E7%9A%84%E6%97%A0%E9%99%90%E5%8F%AF%E8%83%BD/1.htm">探索云技术的无限可能</a><a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/Docs/1.htm">Docs</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E7%AB%AF%E6%96%87%E6%A1%A3/1.htm">云端文档</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E9%9F%B3%E8%BE%93%E5%85%A5/1.htm">语音输入</a>
<div>文档:GoogleDocs的强大与易用性1.GoogleDocs简介GoogleDocs是Google提供的在线办公套件的一部分,它是一个基于云端的文字处</div>
</li>
<li><a href="/article/1943984578133815296.htm"
title="Android ViewBinding 使用与封装教程" target="_blank">Android ViewBinding 使用与封装教程</a>
<span class="text-muted">积跬步DEV</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%AE%9E%E6%88%98%E5%A4%A7%E5%85%A8/1.htm">开发实战大全</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>AndroidViewBinding使用与封装教程:一、ViewBinding是什么?核心功能:为每个XML布局文件自动生成一个绑定类(如ActivityMainBinding),直接暴露所有带ID的视图引用。优点:避免繁琐的findViewById(),类型安全且编译时检查。对比DataBinding:ViewBinding仅处理视图引用,无数据绑定功能。DataBinding支持双向数据绑定,</div>
</li>
<li><a href="/article/1943983696184930304.htm"
title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a>
<span class="text-muted">Mint_Datazzh</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a>
<div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div>
</li>
<li><a href="/article/1943983065500020736.htm"
title="Python之七彩花朵代码实现" target="_blank">Python之七彩花朵代码实现</a>
<span class="text-muted">PlutoZuo</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Python之七彩花朵代码实现文章目录Python之七彩花朵代码实现下面是一个简单的使用Python的七彩花朵。这个示例只是一个简单的版本,没有很多高级功能,但它可以作为一个起点,你可以在此基础上添加更多功能。importturtleastuimportrandomasraimportmathtu.setup(1.0,1.0)t=tu.Pen()t.ht()colors=['red','skybl</div>
</li>
<li><a href="/article/1943983063352537088.htm"
title="算法学习笔记:15.二分查找 ——从原理到实战,涵盖 LeetCode 与考研 408 例题" target="_blank">算法学习笔记:15.二分查找 ——从原理到实战,涵盖 LeetCode 与考研 408 例题</a>
<span class="text-muted">呆呆企鹅仔</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E5%AD%A6%E4%B9%A0/1.htm">算法学习</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE/1.htm">二分查找</a>
<div>在计算机科学的查找算法中,二分查找以其高效性占据着重要地位。它利用数据的有序性,通过不断缩小查找范围,将原本需要线性时间的查找过程优化为对数时间,成为处理大规模有序数据查找问题的首选算法。二分查找的基本概念二分查找(BinarySearch),又称折半查找,是一种在有序数据集合中查找特定元素的高效算法。其核心原理是:通过不断将查找范围减半,快速定位目标元素。与线性查找逐个遍历元素不同,二分查找依赖</div>
</li>
<li><a href="/article/1943981674891112448.htm"
title="基于架构的软件设计(Architecture-Based Software Design,ABSD)是一种以架构为核心的软件开发方法" target="_blank">基于架构的软件设计(Architecture-Based Software Design,ABSD)是一种以架构为核心的软件开发方法</a>
<span class="text-muted"></span>
<div>ABSD方法与生命周期基于架构的软件设计(Architecture-BasedSoftwareDesign,ABSD)是一种以架构为核心的软件开发方法,强调在开发的各个阶段都要以架构为中心,确保系统的整体结构和质量属性得到有效管理。ABSD方法是一个自顶向下、递归细化的过程,软件系统的架构通过该方法得到细化,直到能产生软件构件和类。ABSD方法的三个基础功能的分解:使用基于模块的内聚和耦合技术,将</div>
</li>
<li><a href="/article/1943979911370829824.htm"
title="Cesium加载各类数据总结" target="_blank">Cesium加载各类数据总结</a>
<span class="text-muted">zhu_zhu_xia</span>
<a class="tag" taget="_blank" href="/search/cesium/1.htm">cesium</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图一.Cesium加载各类底图#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceandisnotinten</div>
</li>
<li><a href="/article/1943979785097113600.htm"
title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a>
<span class="text-muted"></span>
<div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div>
</li>
<li><a href="/article/1943978399890468864.htm"
title="如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错" target="_blank">如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错</a>
<span class="text-muted"></span>
<div>Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp</div>
</li>
<li><a href="/article/1943975753808932864.htm"
title="霍夫变换(Hough Transform)算法原来详解和纯C++代码实现以及OpenCV中的使用示例" target="_blank">霍夫变换(Hough Transform)算法原来详解和纯C++代码实现以及OpenCV中的使用示例</a>
<span class="text-muted">点云SLAM</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%BD%A2%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图形图像处理</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86%E4%B8%8E%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89%E7%AE%97%E6%B3%95/1.htm">图像处理与计算机视觉算法</a><a class="tag" taget="_blank" href="/search/%E7%9B%B4%E7%BA%BF%E6%8F%90%E5%8F%96%E6%A3%80%E6%B5%8B/1.htm">直线提取检测</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E6%A3%80%E6%B5%8B/1.htm">目标检测</a><a class="tag" taget="_blank" href="/search/%E9%9C%8D%E5%A4%AB%E5%8F%98%E6%8D%A2%E7%AE%97%E6%B3%95/1.htm">霍夫变换算法</a>
<div>霍夫变换(HoughTransform)是一种经典的图像处理与计算机视觉算法,广泛用于检测图像中的几何形状,例如直线、圆、椭圆等。其核心思想是将图像空间中的“点”映射到参数空间中的“曲线”,从而将形状检测问题转化为参数空间中的峰值检测问题。一、霍夫变换基本思想输入:边缘图像(如经过Canny边缘检测)输出:一组满足几何模型的形状(如直线、圆)关键思想:图像空间中的一个点→参数空间中的一个曲线参数空</div>
</li>
<li><a href="/article/1943974618851241984.htm"
title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div>
</li>
<li><a href="/article/1943974492640440320.htm"
title="Anaconda 详细下载与安装教程" target="_blank">Anaconda 详细下载与安装教程</a>
<span class="text-muted"></span>
<div>Anaconda详细下载与安装教程1.简介Anaconda是一个用于科学计算的开源发行版,包含了Python和R的众多常用库。它还包括了conda包管理器,可以方便地安装、更新和管理各种软件包。2.下载Anaconda2.1访问官方网站首先,打开浏览器,访问Anaconda官方网站。2.2选择适合的版本在页面中,你会看到两个主要的下载选项:AnacondaIndividualEdition:适用于</div>
</li>
<li><a href="/article/1943972727534710784.htm"
title="Linux/Centos7离线安装并配置MySQL 5.7" target="_blank">Linux/Centos7离线安装并配置MySQL 5.7</a>
<span class="text-muted">有事开摆无事百杜同学</span>
<a class="tag" taget="_blank" href="/search/LInux%2FCentOS7/1.htm">LInux/CentOS7</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>Linux/Centos7离线安装并配置MySQL5.7超详细教程一、环境准备1.下载MySQL5.7离线包2.使用rpm工具卸载MariaDB(避免冲突)3.创建系统级别的MySQL专用用户二、安装与配置1.解压并重命名MySQL目录2.创建数据目录和配置文件3.设置目录权限4.初始化MySQL5.配置启动脚本6.配置环境变量三、启动与验证1.启动MySQL服务2.获取初始密码3.登录并修改密码</div>
</li>
<li><a href="/article/1943972473032732672.htm"
title="python中 @注解 及内置注解 的使用方法总结以及完整示例" target="_blank">python中 @注解 及内置注解 的使用方法总结以及完整示例</a>
<span class="text-muted">慧一居士</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>在Python中,装饰器(Decorator)使用@符号实现,是一种修改函数/类行为的语法糖。它本质上是一个高阶函数,接受目标函数作为参数并返回包装后的函数。Python也提供了多个内置装饰器,如@property、@staticmethod、@classmethod等。一、核心概念装饰器本质:@decorator等价于func=decorator(func)执行时机:在函数/类定义时立即执行装饰</div>
</li>
<li><a href="/article/1943969574231797760.htm"
title="npm 切换 node 版本 和npm的源" target="_blank">npm 切换 node 版本 和npm的源</a>
<span class="text-muted">爱敲代码的小冰</span>
<a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>在开发过程中,不同项目可能需要不同版本的Node.js,同时于由XX原因,我们需要切换npm的源。这时如果需要切换node版本或者npm的源,我们可以使用以下方法。使用nvm切换Node版本1、安装npminstallnvm-g2、使用#列出所有可用版本nvmlist-remote#安装指定版本nvminstall16.15.1#使用指定版本nvmuse16.15.1#查看当前使用的版本nvmcu</div>
</li>
<li><a href="/article/1943969069501837312.htm"
title="EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口" target="_blank">EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口</a>
<span class="text-muted"></span>
<div>EasyCwmp源码分析与接口实现详解:深入理解源码架构,掌握核心接口去发现同类优质开源项目:https://gitcode.com/在开源项目中,寻找一款能够提升开发效率、简化流程的工具是每个开发者的追求。今天,我们要介绍的这款开源项目EasyCwmp,正是为了帮助开发者深入了解源码架构,掌握核心接口实现,从而加速项目开发进程。以下是关于EasyCwmp源码分析与接口实现详解的项目推荐文章。项目</div>
</li>
<li><a href="/article/1943968314044772352.htm"
title="Python多版本管理与pip升级全攻略:解决冲突与高效实践" target="_blank">Python多版本管理与pip升级全攻略:解决冲突与高效实践</a>
<span class="text-muted">码界奇点</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python3.11/1.htm">python3.11</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E4%BB%A3%E7%A0%81%E7%AE%A1%E7%90%86/1.htm">源代码管理</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E7%8E%B0%E5%AE%9E/1.htm">虚拟现实</a><a class="tag" taget="_blank" href="/search/%E4%BE%9D%E8%B5%96%E5%80%92%E7%BD%AE%E5%8E%9F%E5%88%99/1.htm">依赖倒置原则</a>
<div>引言Python作为最流行的编程语言之一,其版本迭代速度与生态碎片化给开发者带来了巨大挑战。据统计,超过60%的Python开发者需要同时维护基于Python3.6+和Python2.7的项目。本文将系统解决以下核心痛点:如何安全地在同一台机器上管理多个Python版本pip依赖冲突的根治方案符合PEP标准的生产环境最佳实践第一部分:Python多版本管理核心方案1.1系统级多版本共存方案Wind</div>
</li>
<li><a href="/article/86.htm"
title="linux系统服务器下jsp传参数乱码" target="_blank">linux系统服务器下jsp传参数乱码</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了</div>
</li>
<li><a href="/article/213.htm"
title="Spring 注解区别以及应用" target="_blank">Spring 注解区别以及应用</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹</div>
</li>
<li><a href="/article/340.htm"
title="printf和sprintf的应用" target="_blank">printf和sprintf的应用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/sprintf/1.htm">sprintf</a><a class="tag" taget="_blank" href="/search/printf/1.htm">printf</a>
<div><?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th</div>
</li>
<li><a href="/article/467.htm"
title="config.getInitParameter" target="_blank">config.getInitParameter</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/parameter/1.htm">parameter</a>
<div>web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
</div>
</li>
<li><a href="/article/594.htm"
title="Ant标签详解--基础操作" target="_blank">Ant标签详解--基础操作</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/ant/1.htm">ant</a>
<div> Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文</div>
</li>
<li><a href="/article/721.htm"
title="[简单]代码片段_数据合并" target="_blank">[简单]代码片段_数据合并</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81/1.htm">代码</a>
<div> 合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
</div>
</li>
<li><a href="/article/848.htm"
title="java 通信技术" target="_blank">java 通信技术</a>
<span class="text-muted">云端月影</span>
<a class="tag" taget="_blank" href="/search/Java+%E8%BF%9C%E7%A8%8B%E9%80%9A%E4%BF%A1%E6%8A%80%E6%9C%AF/1.htm">Java 远程通信技术</a>
<div>在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来</div>
</li>
<li><a href="/article/975.htm"
title="string与StringBuilder 性能差距到底有多大" target="_blank">string与StringBuilder 性能差距到底有多大</a>
<span class="text-muted">aijuans</span>
<div>
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
</div>
</li>
<li><a href="/article/1102.htm"
title="今天碰到 java.util.ConcurrentModificationException 异常" target="_blank">今天碰到 java.util.ConcurrentModificationException 异常</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/IBM/1.htm">IBM</a>
<div>今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con</div>
</li>
<li><a href="/article/1229.htm"
title="PL/SQL的类型和JDBC操作数据库" target="_blank">PL/SQL的类型和JDBC操作数据库</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/PL%2FSQL%E8%A1%A8/1.htm">PL/SQL表</a><a class="tag" taget="_blank" href="/search/%E6%A0%87%E9%87%8F%E7%B1%BB%E5%9E%8B/1.htm">标量类型</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%A0%87/1.htm">游标</a><a class="tag" taget="_blank" href="/search/PL%2FSQL%E8%AE%B0%E5%BD%95/1.htm">PL/SQL记录</a>
<div>PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
</div>
</li>
<li><a href="/article/1356.htm"
title="Mockito:一个强大的用于 Java 开发的模拟测试框架实例" target="_blank">Mockito:一个强大的用于 Java 开发的模拟测试框架实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测</div>
</li>
<li><a href="/article/1483.htm"
title="精通Oracle10编程SQL(10)处理例外" target="_blank">精通Oracle10编程SQL(10)处理例外</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio</div>
</li>
<li><a href="/article/1610.htm"
title="【Java】Java执行远程机器上Linux命令" target="_blank">【Java】Java执行远程机器上Linux命令</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a>
<div>Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po</div>
</li>
<li><a href="/article/1737.htm"
title="java通信之Socket通信基础" target="_blank">java通信之Socket通信基础</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc</div>
</li>
<li><a href="/article/1864.htm"
title="angular.bind" target="_blank">angular.bind</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/angular.bind/1.htm">angular.bind</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/bind/1.htm">bind</a>
<div>angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se</div>
</li>
<li><a href="/article/1991.htm"
title="java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。" target="_blank">java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out </div>
</li>
<li><a href="/article/2118.htm"
title="Redis.conf配置文件及相关项说明(自查备用)" target="_blank">Redis.conf配置文件及相关项说明(自查备用)</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div> Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
</div>
</li>
<li><a href="/article/2245.htm"
title="[强人工智能]实现大规模拓扑分析是实现强人工智能的前奏" target="_blank">[强人工智能]实现大规模拓扑分析是实现强人工智能的前奏</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
</div>
</li>
<li><a href="/article/2372.htm"
title="记录一些常用的函数" target="_blank">记录一些常用的函数</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead</div>
</li>
<li><a href="/article/2499.htm"
title="Hadoop中小规模集群的并行计算缺陷" target="_blank">Hadoop中小规模集群的并行计算缺陷</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a>
<div>注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------</div>
</li>
<li><a href="/article/2626.htm"
title="小学4年级英语单词背诵第二课" target="_blank">小学4年级英语单词背诵第二课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
</div>
</li>
<li><a href="/article/2753.htm"
title="自己实践了github的webhooks, linux上面的权限需要注意" target="_blank">自己实践了github的webhooks, linux上面的权限需要注意</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/webhook/1.htm">webhook</a>
<div>环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "xxx@xx.com"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使</div>
</li>
<li><a href="/article/2880.htm"
title="Java冒泡排序" target="_blank">Java冒泡排序</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">冒泡排序</a><a class="tag" taget="_blank" href="/search/Java%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">Java冒泡排序</a><a class="tag" taget="_blank" href="/search/Java%E6%8E%92%E5%BA%8F/1.htm">Java排序</a>
<div>冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/</div>
</li>
<li><a href="/article/3007.htm"
title="Excle读取数据转换为实体List【基于apache-poi】" target="_blank">Excle读取数据转换为实体List【基于apache-poi】</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a>
<div>1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str</div>
</li>
<li><a href="/article/3134.htm"
title="3个处于草稿阶段的Javascript API介绍" target="_blank">3个处于草稿阶段的Javascript API介绍</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&</div>
</li>
<li><a href="/article/3261.htm"
title="6个创建Web应用程序的高效PHP框架" target="_blank">6个创建Web应用程序的高效PHP框架</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需</div>
</li>
<li><a href="/article/3388.htm"
title="评"救市后中国股市新乱象泛起"谣言" target="_blank">评"救市后中国股市新乱象泛起"谣言</a>
<span class="text-muted">nannan408</span>
<div>首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天</div>
</li>
<li><a href="/article/3515.htm"
title="页面全屏遮罩的实现 方式" target="_blank">页面全屏遮罩的实现 方式</a>
<span class="text-muted">Rainbow702</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E9%81%AE%E7%BD%A9/1.htm">遮罩</a><a class="tag" taget="_blank" href="/search/mask/1.htm">mask</a>
<div>之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就</div>
</li>
<li><a href="/article/3642.htm"
title="关于angularjs的点滴" target="_blank">关于angularjs的点滴</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a>
<div>
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我</div>
</li>
<li><a href="/article/3769.htm"
title="Nutz--->>反复新建ioc容器的后果" target="_blank">Nutz--->>反复新建ioc容器的后果</a>
<span class="text-muted">xiaoxiao1992428</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/IOC/1.htm">IOC</a><a class="tag" taget="_blank" href="/search/nutz/1.htm">nutz</a>
<div>问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>