- django
唱歌的人不掉泪
字写笔记djangopython
1、WEB与服务器1.WEB表示用户可以浏览的网页内容(HTML,CSS,JS)2.服务器能够给用户提供服务的机器1.硬件与软件硬件范畴:一台机器软件范畴:一个能够接收用户请求并给出响应的程序APACHETOMCATIISNginx2.作用存储web所需要的信息(HTML,图片,文件,…)能够处理用户的请求(request),并给出响应(response)执行服务器端程序:数据库操作3.WEB与服
- JAVA菜鸟从零开始----基本概念篇
助助助助助手
学习总结java学习springboot
JAVA菜鸟从零开始----基本概念篇trycatch快捷键ctrl+alt+t0.基本注解@Target({ElementType.FIELD,ElementType.ANNOTATION_TYPE}):设置注解的作用范围@RequestParam注解:进行请求参数的映射配置@ResponseBody注解:用来表示将控制器方法的返回值直接作为响应的响应体的内容发送给客户端@RequestMapp
- Vue对话式前端界面
WUJI02
裁判文书大模型vue.js前端javascript
一.对话样式的实现用一个messages数组来存放对话信息,信息有两种类型user和botthis.messages.push({type:'user',content:this.userMessage});this.messages.push({type:'bot',content:response.data.reply});模版部分使用:class="['message-content',me
- craw cpp自定义中间
AGMTI
crowcppc++
直接上代码:#include#include#includestructAdminAreaGuard{structcontext{};voidbefore_handle(crow::request&req,crow::response&res,context&ctx){std::coutsecondapp;CROW_ROUTE(app,"/")([](){return"Helloworld!";}
- 02 SpringBoot初体验:统一响应和异常处理
theskyzero
#SpringBoot初体验springbootjava
文章目录背景目标准备工作基础知识统一响应定义统一响应`Response`使用统一响应`Response.success``ResponseBodyAdvice`测试异常处理全局异常处理`@ExceptionHandler``BizException`测试异常替代错误处理`ErrorController`01SpringBoot初体验:初始化web项目02SpringBoot初体验:统一响应和异常处
- axios 常见的content-type、responseType有哪些?
梦境之冢
前端开发实战问题解决前端httpjavascript
一、ContentType'ContentType',也被称为MIME类型(MultipurposeInternetMailExtensions),是一种用于标识数据格式的机制。在HTTP协议中,'ContentType’通常通过请求或响应头部的’Content-Type’字段来指定。这个字段的值是一个字符串,用于描述消息体的媒体类型,如文本、图像、音频、视频等,以及可能的字符集和编码方式。当客户
- 【python】遇到报错fastapi.exceptions.FastAPIError: Invalid args for response field! Hint: check解决方法
Itfuture03
编程笔记(问题解决)pythonpythonflaskbug
问题描述使用FastAPI搭建的项目:定义了请求体参数CorrelationRequest类,frompydanticimportBaseModelclassCorrelationRequest(BaseModel):dimensions:list[str]metrics:list[str]data:str启动项目报错,出错信息如下:fastapi.exceptions.FastAPIError:
- 创建一个完整的购物商城代码涉及多个方面,包括前端、后端、数据库等,并且通常不会只用一种语言来完成。不过,我可以为你概述一个购物商城的基本架构,并给出不同部分可能使用的编程语言示例。
DoloresBerna
前端数据库架构
前端yangzhie289.comHTML/CSS/JavaScript:负责用户界面和用户体验。示例:使用HTML构建页面结构,CSS进行样式设计,JavaScript处理交互逻辑。html.........javascript//app.js//示例:使用FetchAPI从后端获取商品数据fetch('/api/products').then(response=>response.json()
- com.alibaba.excel.exception.ExcelGenerateException: Create workbook failure
蝶衣_疯魔
踩坑记录javaEasyExcel
Execel生成异常:创建工作簿失败场景1我的bug产生场景1:使用EasyExcel作导出的时候,抛出的这个异常。我导入的是xls后缀的文件导出部分代码:publicvoidhtDrXz(HttpServletResponseresponse){log.info("----------导入模板下载----------");ClassPathResourceresource=newClassPat
- Jquery.Uploadify 图片上传使用
寒冰碧海
Controller@Value("${file.path}")privateStringfilePath;@RequestMapping(value="/uploadImage")@ResponseBodypublicStringuploadImage(MultipartFileimg){StringfileName=UploadUtil.upload(img,filePath);returnf
- springmvc揭秘参数解析
拾光师
#springmvcjava
文章目录参数解析RequestResponseBodyMethodProcessor调用消息解析器参数转换Converter接口Formatter接口GenericConverter接口ConversionService接口数据验证参数解析说到参数解析,springmvc中处理参数的是HandlerMethodArgumentResolver接口publicinterfaceHandlerMeth
- python 使用json.loads报错:json.decoder.JSONDecodeError: Expecting value: line x column x (char x)问题的解决方式
Joy and courage
jsonpython开发语言
python使用json.loads报错:json.decoder.JSONDecodeError:Expectingvalue:linexcolumnx(charx)问题的解决方式问题使用Python得到了一个response.text()的字符串,想把其转换成json格式保存使用,但是使用json.loads(response.text())的方式会报错:json.decoder.JSONDe
- C#导出excel:
weixin_44120543
c#开发语言
前端:exportfunctionxxxx(query){returnrequest({url:'xxxx/xxxxx',method:'get',params:query,responseType:'blob'//设置响应类型为二进制数据})}xxxx(){this.queryForm.wayExport=0;//这里标记导出类型xxx(this.queryForm).then((respons
- 温度虽寒,其道犹变:OpenAI接口之温度参数设置为0,为何每次回复仍有不确定性?
凌漪_
大模型openai采样
问题描述调用openaiAPI,使用templature=0,每次返回的内容仍有一些不同>>>client=OpenAI(...api_key=api_key,...base_url=api_base)#第一次尝试>>>response=client.chat.completions.create(model='gpt-3.5-turbo',messages=[{"role":"user","co
- 【开发日记】Docker修改国内镜像源
二饭
开发日记docker容器运维
1、问题:dockerpull镜像时提示以下内容:Errorresponsefromdaemon:Get"https://registry-1.docker.io/v2/":net/http:requestcanceledwhilewaitingforconnection(Client.Timeoutexceededwhileawaitingheaders)2、解决①进入/etc/docker目录
- 前端的请求头和响应头以及常见用途
在浏览器中发送HTTP请求时,通常需要查看请求头(requestheaders)和响应头(responseheaders)。这些头部信息包含了关于请求或响应的重要信息,例如内容类型、编码方式、cookie等。我们在对接后端的时候经常会碰到跟请求头和响应头的问题,下面是关于请求头和响应头的一些常用字段说明,了解这些非常重要,请求头(RequestHeaders)请求头包含了客户端(浏览器)向服务器发
- chrome游览器JSON Formatter插件无效问题排查,FastJsonHttpMessageConverter导致Content-Type返回不正确
chengpei147
chromejson前端javaspringboot
问题描述chrome游览器又一款JSON插件叫JSONFormatter,游览器GET请求调用接口时,如果返回的数据是json格式,则会自动格式化展示,类似这样:但是今天突然发现怎么也格式化不了,打开一个json文件倒是可以格式化,但是请求接口返回json就是无法格式化问题原因反复卸载重装插件都没有解决,所以想到会不是接口返回的数据有问题,排查发现接口返回的ResponseHeaders中cont
- python实现get请求
admin``
Pythonpythonhttp
python——get请求importurllib.requesturl="http://www.csdn.net"response=urllib.request.urlopen(url)#打印请求的状态码print(response.getcode())msg=response.read()#打印请求的网页内容的长度print(len(msg))输出:2001148023Processfinis
- java常见单词汇总3(非常使用哦)
糟糕透了的都精彩极了
学习javajava常用英文单词
JSP中常用英文URL:UniversalResourceLocation:统一资源定位符IE:InternetExplorer因特网浏览器JSP:javaserverpage.java服务器页面Model:模型View:视图C:controller:控制器Tomcat:一种jsp的web服务器WebModule:web模块Servlet:小服务程序Request:请求Response:响应Ini
- 华为OD机试E卷 --响应报文时间 --24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptc++c语言python
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述IGMP协议中,有一个字段称作最大响应时间(MaxResponseTime),HOST收到查询报文,解折出MaxResponsetime字段后,需要在(0,MaXxResponseTime]时间(s)内选取随机时间回应一个响应报文,如果在随机时间内收到一个新的查询报文,则会根
- Error response from daemon: Get “https://registry:5000/v2/“: http: server gave HTTP response to HTTP
清梦压星河_Ciao
Dockerdocker
[root@localhost]dockerpullregistry:5000/nginxUsingdefaulttag:latestErrorresponsefromdaemon:Get"https://registry:5000/v2/":http:servergaveHTTPresponsetoHTTPSclient这个错误信息表示Docker客户端尝试通过HTTPS访问镜像仓库,但该仓库仅
- 【报错】 拉基础镜像: Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http: request ca
Jackilina_Stone
【EH】报错处理#docker报错docker
背景:#拉基础镜像dockerpullubuntu:20.04报错如下:Errorresponsefromdaemon:Get"https://registry-1.docker.io/v2/":net/http:requestcanceledwhilewaitingforconnection(Client.Timeoutexceededwhileawaitingheaders)解决方法:sudo
- 沃尔玛 礼品卡绑定 分析
2766958292
javanodegopythonphp沃尔玛沃尔玛礼品卡绑定
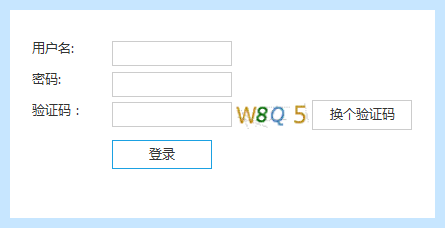
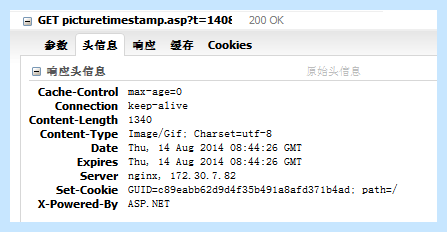
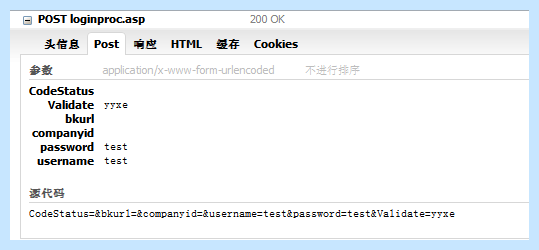
声明:本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!逆向分析部分代码参考funcdoPostRequest(urlstring,headersmap[string]string,body[]byte)(*http.Response,error){req,err:=http.NewR
- 基于Springboot用axiospost请求接收字符串参数为null的解决方案
呀243
springboot后端java
问题今天在用前端post请求后端时发现,由于是以Json对象的形式传输的,后端用两个字符串形参无法获取到对应的参数值前端代码如下:axios.post('http://localhost:8083/test/postParams',{a:'1',b:'2'},{'Content-Type':'application/json'}).then(response=>{console.log(respo
- 已解决:No converter for [class XXX] with preset Content-Type ‘XXX‘
青灯文案
Java后端java后端restful
http://localhost:8085/api/v1.0/user/exportorg.springframework.http.converter.HttpMessageNotWritableException:Noconverterfor[classcn.com.wind.server.model.vo.Response]withpresetContent-Type'multipart/f
- OSCP - Proving Grounds - Quackerjack
柴郡猫^O^
OSCP网络安全安全性测试安全
主要知识点端口转发具体步骤执行nmap扫描,开了好多端口,我先试验80和8081,看起来8081比较有趣Nmapscanreportfor192.168.51.57Hostisup(0.0011slatency).Notshown:65527filteredtcpports(no-response)PORTSTATESERVICEVERSION21/tcpopenftpvsftpd3.0.2|ft
- docker pull 镜像失败 Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http: reque
jjw_zyfx
docker/k8sJavadockerhttp容器
解决方法:多加几个docker的镜像源,步骤如下:使用vim打开/etc/docker/daemon.json这个文件vim/etc/docker/daemon.json填写内容如下:{"registry-mirrors":["https://docker.211678.top","https://docker.1panel.live","https://hub.rat.dev","https:/
- Python模拟发送SOME/IP消息(Scapy模块)
李星星BruceL
车载总线及以太网pythontcp/ip网络协议车载系统服务发现
Python模拟服务端或客户端发送SOME/IP消息1说明2依赖3服务端3.1导包3.2参数定义3.3提供服务(OfferService)3.4订阅ACK/NACK(SubscribeACK/NACK)3.5通知(Notifier)3.6请求/响应ACK(ResponseACK)1说明主要介绍如何使用Python+scapy模块进行SOME/IP以及SOME/IP-SD消息的发送和解析;关于SOM
- 《论文阅读》 用于产生移情反应的迭代联想记忆模型 ACL2024
365JHWZGo
情感对话论文阅读回复生成ACL2024共情回复empathetic
《论文阅读》用于产生移情反应的迭代联想记忆模型ACL2024前言简介任务定义模型架构EncodingDialogueInformationCapturingAssociatedInformationPredictingEmotionandGeneratingResponse损失函数问题前言亲身阅读感受分享,细节画图解释,再也不用担心看不懂论文啦~无抄袭,无复制,纯手工敲击键盘~今天为大家带来的是《
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include