微信小程序
小程序的基本组成结构
微信小程序的目录结构通常包括以下主要部分:
-
app.json: 整个小程序的全局配置文件,用于配置小程序的一些基本信息,如页面路径、窗口样式、tabBar、网络超时等。
-
pages 文件夹: 用于存放小程序的页面文件,每个页面通常包括
.wxml(模板文件)、.wxss(样式文件)、.js(逻辑文件)、.json(页面配置文件)四个文件。例如,pages/index文件夹包含小程序的首页。 -
utils 文件夹: 可选的文件夹,用于存放一些工具类、通用函数或者封装的功能模块,以便在不同页面中复用。
-
components 文件夹: 可选的文件夹,用于存放自定义组件,以便在不同页面中引用和复用。每个组件也包括
.wxml、.wxss、.js和.json四个文件。 -
images 文件夹: 用于存放小程序中使用的图片资源,如图标、背景图等。
-
app.js: 小程序的全局逻辑文件,通常包含小程序的生命周期函数、全局变量和全局函数。
-
app.wxss: 小程序的全局样式文件,用于设置全局的样式、主题色等。
-
project.config.json: 小程序项目的配置文件,包含一些项目配置信息,如开发者工具配置、插件配置等。
-
sitemap.json: 用于配置小程序的页面索引,以便搜索引擎收录。
-
其他文件: 除了上述主要部分,还可以根据需要添加其他文件,如音频文件、视频文件、第三方库等。
小程序的目录结构可以根据项目的需求进行调整和扩展,但通常遵循上述的基本结构。在开发小程序时,合理的目录结构可以使代码更有组织性,便于团队协作和维护。
wxml和html的区别
html:div, span, img, a
对应
wxml:view, text, image, navigator
html:<a href=“#”>超链接a>
wxml:<navigator url=" /pages/home/home">navigator>
wxss和css区别
- 新增rpx尺寸单位
- 提供了全局样式和局部样式
- wxss仅支持部分css选择器
.class和#idelement
并集选择器、后代选择器
::after和::before等伪类选择器
js文件的分类
小程序中的JS文件分为三大类,分别是:
- app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序 - 页面的.js 文件
是页面的入口文件,通过调用Page()函数来创建并运行页面 - 普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
宿主环境
宿主环境( host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和iOS 系统是两个个同的伯土个境。女平队bAI7 Pp在心的LAndroid是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
小程序的宿主环境
就是微信
小程序的启动过程
- 把小程序的代码包下载到本地
- 解析app.json 全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面的渲染过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
常用的视图容器类组件
- view
普通视图区域
类似于HTML中的div,是一个块级元素常用来实现页面的布局效果 - scroll-view
可滚动的视图区域
常用来实现滚动列表效果 - swiper 和swiper-item
轮播图容器组件和轮播图item组件
小程序官方把API分为了3类
- 事件监听API
- 同步API
- 异步API
数据绑定
使用mustach语法,跟vue很像:{{ }}
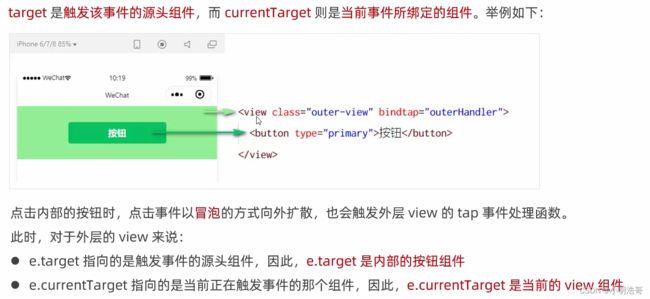
target和currentTarget区别

总结就是target是源头组件,
而currentTarget是触发事件的组件
事件传参
切记小程序中事件传递参数不能够直接写在方法的后面
像这种:的用法就是错误的
- 添加一个data-*属性
<button data-num="2" bindtap="handleButtonClick">点击按钮button>
- 方法中通过事件对象 e 来获取传递的值
Page({
handleButtonClick: function(e) {
const num = e.currentTarget.dataset.num; // 通过事件对象获取data-num的值
console.log('传递的值是:', num); // 输出传递的值
}
});
inputHandler可以用来处理实时接受input中的值
<input id="Add2Input" type="number" placeholder="输入数字" bindinput="inputhandler"/>
Page({
inputhandler: function(e) {
console.log("hello");
console.log(e.detail.value); // 打印用户输入的内容
},
});
页面配置和全局配置的关系
小程序中,app.json中的window节点,可以全局配置小程序中的每一个页面的窗口表现。
实现页面导航的两种方式
- 声明式导航
使用 - 编程式导航
调用小程序导航API,实现页面跳转
⭐️声明式导航跳转到tabBar界面
- 路径必须/开头
- open-type表示跳转的方式,必须为switchTab
<navigator url="/pages/index/index" open-type="switchTab">
<view class="link">点击跳转到首页(TabBar页面)view>
navigator>
⭐️声明式导航跳转到非tabBar界面
- 路径必须/开头
- open-type值为navigate,可以不写
<navigator url="/pages/about/about">
<view class="link">点击跳转到关于页面view>
navigator>
声明式导航还可以实现后退导航
编程式导航导航跳转到tabBar界面
使用wx.switchTab()方法
// 假设你要导航到底部 TabBar 中的某个页面,例如 "pages/index/index"
wx.switchTab({
url: '/pages/index/index' // 替换成你要跳转的页面路径
})
编程式导航跳转到非tabBar界面
使用wx.navigateTo()方法
// 在某个事件处理函数或方法中执行导航操作
wx.navigateTo({
url: '/pages/other-page/other-page' // 替换成你要跳转的页面路径
})
开发中更推荐使用编程式导航实现后退效果
使用wx.navigateBack()方法
<view>
<button bindtap="goBack">返回button>
view>
// 在页面的 JavaScript 中
goBack: function () {
wx.navigateBack({
delta: 1, // 返回上一个页面
});
}
导航传参
- 声明式导航传参
跳转到info页面navigator>
- 编程式导航传参
使用we.navigateTo()方法跳转到其他页面的时候,也可以携带参数
wx.navigateTo({
url: '/pages/info/info?name=zs&age=20'
});
在onLoad中接收导航参数
通过声明式或者是编程式导航传递过来的参数,都可以直接在onLoad事件中直接获取到
Page({
onLoad: function (options) {
// options 包含了通过 URL 传递的参数
const param1 = options.param1;
const param2 = options.param2;
// 在这里可以使用参数进行逻辑操作
},
// ...
});
下拉刷新
- 全局开启下拉刷新
在app.json的window节点中,将enablePullDownRefresh设置为true - 局部下拉刷新
在页面的.json配置文件中,将enablePullDownRefresh设置为true - 配置下拉刷新窗口的样式
在页面的.json配置文件中,通过backgroundColor和backgroundTextStyle来配置下拉刷新窗口的样式 - 监听页面的下拉刷新事件
onPullDownRefresh()函数 - 停止下拉刷新的效果
下拉刷新不会自动停止
调用Wx.stopPullDownRefresh()可以实现停止刷新
上拉触底
上拉触底实现要求:组件需要足够的高
- 监听上拉触底
在页面的.js文件中,通过onReachBottom()函数实现
通过在当前的.json配置文件中配置
onReachBottomDistance属性来配置上拉触底的距离
展示loading效果
使用wx.showLoading({})展示loading效果
使用wx.hideLoading({})隐藏loading效果
对上拉触底进行节流处理
自定义编译模式
可以快速定位到编译后的地方,并且可以携带参数