Nginx反向代理配置POST请求的nginx.conf相关配置
说明:
最近项目是是一个Webgl项目,包括前端(Webgl)+数据库,这里数据库我是用Node.js作为中间件封装GET和POST接口来操作数据库。还有一个点就是服务器只对外开放了一个端口。要想通过一个端口去处理多个接口的逻辑(Webgl用的是80端口,Node.JS监听用的是3000端口),这里使用的是Nginx反向代理,好多东西都没有用过,也是遇到了很多的问题。
直接使用node.js封装好接口API测试GEt和POST请求无任何问题,加上Nginx后发现POST请求的表单数据到服务器后为null,说明前端的逻辑应该是没问题的,主要的解决在Nginx配置方面入手,先上前端测试的代码:
//测试
public void TestData(WWWForm form, Action<bool> callback)
{
StartCoroutine(TestData_IE(form, callback));
}
//使用了Nginx:http://1.117.228.127:80/updateData
//不使用Nginx: http://1.117.228.127:3000/updateData
IEnumerator TestData_IE(WWWForm form,Action<bool> callback)
{
using (UnityWebRequest request=UnityWebRequest.Post("http://1.117.228.127:80/updateData", form))
{
yield return request.SendWebRequest();
if (!string.IsNullOrEmpty(request.error))
Debug.LogError(request.error);
Debug.Log(request.downloadHandler.text);
if (request.downloadHandler.text=="true")
{
callback(true);
}
else
{
callback(false);
}
}
}
}
服务器相关
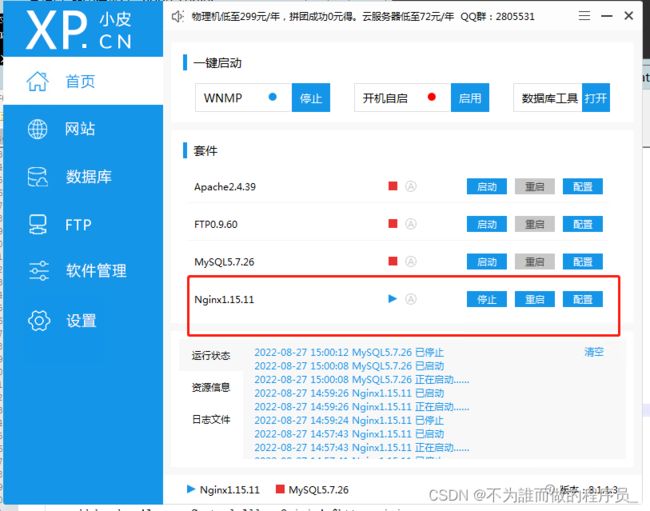
服务器用的是Windows Server 2012R2,数据库使用的MySQL,这里我用的是PHPStudy集成环境的软件,对于我这样对后端不太熟悉的比较友好。这里是将Nginx服务启动起来。

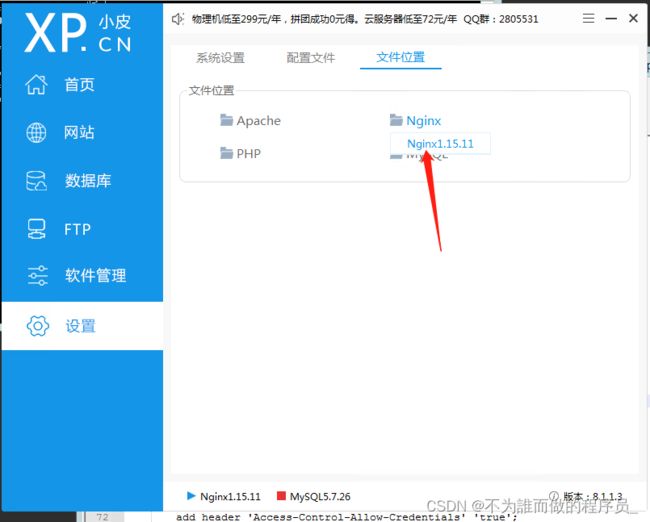
随后进行修改它对应的配置文件。点击打开Nginx根目录,找到conf文件夹然后进入找到nginx.conf这个文件,这个就是Nginx配置文件。
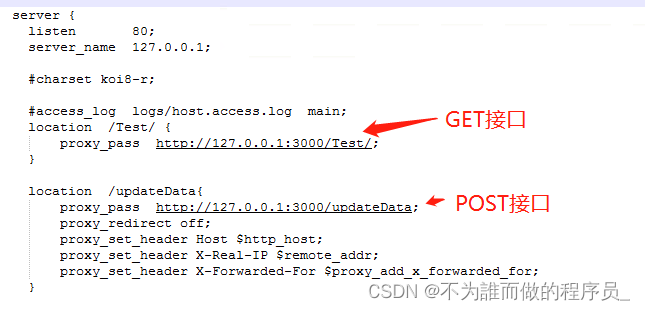
开始对nginx.conf进行配置,代码中server部分是添加的相关配置。
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 40960;
}
http {
include mime.types;
#default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location /Test/ {
proxy_pass http://127.0.0.1:3000/Test/;
}
location /updateData{
proxy_pass http://127.0.0.1:3000/updateData;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# .unityweb类型文件添加gzip压缩头
# wasm使用gzip压缩,设置MIME type为application/wasm wasm
location ~ \.js.gz$ {
add_header Content-Encoding gzip;
default_type application/javascript;
}
location ~ \.wasm.gz$ {
add_header Content-Encoding gzip;
default_type application/wasm;
}
location ~ \.data.gz$ {
add_header Content-Encoding gzip;
default_type application/octet-stream;
}
location ~ \.symbols.json.gz$ {
add_header Content-Encoding gzip;
default_type application/octet-stream;
}
## br support
location ~ \.wasm.br$ {
add_header Content-Encoding br;
default_type application/wasm;
}
location ~ \.js.br$ {
add_header Content-Encoding br;
default_type application/javascript;
}
location ~ \.data.br$ {
add_header Content-Encoding br;
default_type application/octet-stream;
}
location ~ \.symbols.json.br$ {
add_header Content-Encoding br;
default_type application/octet-stream;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
#include vhosts.conf;
map $time_iso8601 $logdate {
'~^(?\\d{4}-\\d{2}-\\d{2})' $ymd;
default 'date-not-found';
}
include vhosts/*.conf;
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
client_max_body_size 50m;
client_body_buffer_size 60k;
client_body_timeout 60;
client_header_buffer_size 64k;
client_header_timeout 60;
error_page 400 /error/400.html;
error_page 403 /error/403.html;
error_page 404 /error/404.html;
error_page 500 /error/500.html;
error_page 501 /error/501.html;
error_page 502 /error/502.html;
error_page 503 /error/503.html;
error_page 504 /error/504.html;
error_page 505 /error/505.html;
error_page 506 /error/506.html;
error_page 507 /error/507.html;
error_page 509 /error/509.html;
error_page 510 /error/510.html;
keepalive_requests 100;
large_client_header_buffers 4 64k;
reset_timedout_connection on;
send_timeout 60;
sendfile_max_chunk 512k;
server_names_hash_bucket_size 256;
}
worker_rlimit_nofile 100000;
这里配置就是外界监听80端口,外界用户访问80端口相关请求,如http://1.117.228.127:80/Test,Nginx会自动转向http://127.0.0.1:3000/Test 这个GET请求,因为开头需求是只对外界开放一个端口,这里就实现了对外开放一个80端口,然后进行反向代理。
遇到的问题:
Nginx反向代理对POST请求的表单数据,服务器打印测试一直为null
这是一开始的简单配置
location /Test/ {
proxy_pass http://127.0.0.1:3000/Test/;
}
location /updateData/{
proxy_pass http://127.0.0.1:3000/updateData;
}
修改后的配置,这里修改了两点,然后POST成功。
第一、location /updateData 后面的/,去掉
第二、加了一些设置
location /Test/ {
proxy_pass http://127.0.0.1:3000/Test/;
}
location /updateData{
proxy_pass http://127.0.0.1:3000/updateData;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
proxy_redirect 该指令用来修改被代理服务器返回的响应头中的Location头域和“refresh”头域。
proxy_set_header 用来重定义发往后端服务器的请求头, 当Host设置为$http_host时,则不改变请求头的值。