vue中v-for循环数组使用方法中splice删除数组元素(每次都删掉点击的下面的一项)
总结:平常使用v-for的key都是使用index,这里vue官方文档也不推荐,这个时候就出问题了,我们需要key为唯一标识,这里我使用了时间戳(new Date().getTime())处理比较复杂的情况,
本文章参考 链接: https://www.jb51.net/javascript/29041834i.htm
效果图:

disabled 上传完一张图片之后,把上传‘+’样式隐藏 详见:vue element-ui v-for循环el-upload上传图片 动态添加、删除
//disabled 上传完一张图片之后,把上传‘+’样式隐藏 详见:[vue element-ui v-for循环el-upload上传图片 动态添加、删除](https://blog.csdn.net/sumimg/article/details/132620328)
<el-form-item label="资源列表:">
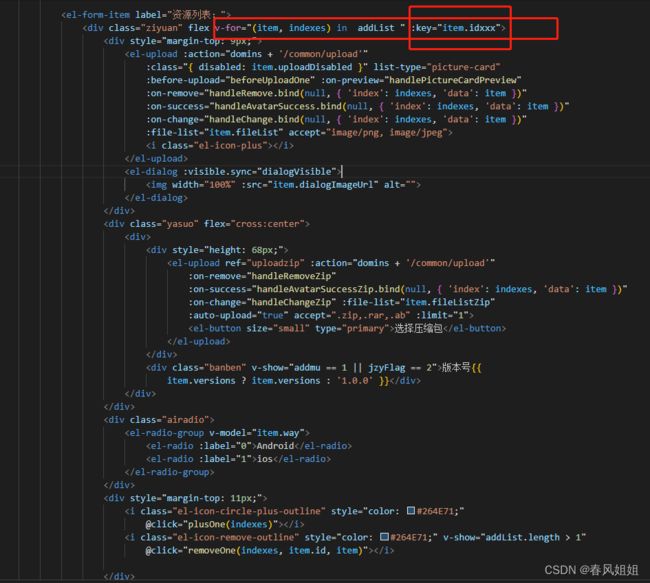
<div class="ziyuan" flex v-for="(item, indexes) in addList " :key="item.idxxx">
<div style="margin-top: 9px;">
<el-upload :action="domins + '/common/upload'"
:class="{ disabled: item.uploadDisabled }" list-type="picture-card"
:before-upload="beforeUploadOne" :on-preview="handlePictureCardPreview"
:on-remove="handleRemove.bind(null, { 'index': indexes, 'data': item })"
:on-success="handleAvatarSuccess.bind(null, { 'index': indexes, 'data': item })"
:on-change="handleChange.bind(null, { 'index': indexes, 'data': item })"
:file-list="item.fileList" accept="image/png, image/jpeg">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="item.dialogImageUrl" alt="">
</el-dialog>
</div>
<div class="yasuo" flex="cross:center">
<div>
<div style="height: 68px;">
<el-upload ref="uploadzip" :action="domins + '/common/upload'"
:on-remove="handleRemoveZip"
:on-success="handleAvatarSuccessZip.bind(null, { 'index': indexes, 'data': item })"
:on-change="handleChangeZip" :file-list="item.fileListZip"
:auto-upload="true" accept=".zip,.rar,.ab" :limit="1">
<el-button size="small" type="primary">选择压缩包</el-button>
</el-upload>
</div>
<div class="banben" v-show="addmu == 1 || jzyFlag == 2">版本号{{
item.versions ? item.versions : '1.0.0' }}</div>
</div>
</div>
<div class="airadio">
<el-radio-group v-model="item.way">
<el-radio :label="0">Android</el-radio>
<el-radio :label="1">ios</el-radio>
</el-radio-group>
</div>
<div style="margin-top: 11px;">
<i class="el-icon-circle-plus-outline" style="color: #264E71;"
@click="plusOne(indexes)"></i>
<i class="el-icon-remove-outline" style="color: #264E71;" v-show="addList.length > 1"
@click="removeOne(indexes, item.id, item)"></i>
</div>
</div>
</el-form-item>
压缩文件 imageConversion 详见: vue+elementUI 上传图片时压缩图片
<script>
import * as imageConversion from 'image-conversion';
export default {
components: { },
data() {
return {
addList: [{
id: 0,
uploadDisabled: false,
album: '',
zip: '',
way: 0,
idxxx: 0
// fileList: [],
// fileListZip: []
}],
}
}
}
</script>
删除某一项 idxxx作为唯一标识,因为需求原因 在没添加时间戳(new Date().getTime())之前是没有唯一标识的
//再后面添加一项,idxxx作为唯一标识,因为需求原因 在没添加时间戳之前是没有唯一标识的
plusOne() {
this.addList.push({
id: 0,
uploadDisabled: false,
album: '',
zip: '',
way: 0,
idxxx: new Date().getTime()
})
},
removeOne(index, id, item) {
//使用唯一标识删除
this.addList = [...this.addList.filter(e => e.idxxx !== item.idxxx)]
},
下面是其他的上传文件的方法
// 模板图片
beforeUploadOne(file) {
console.log(file.size, '压缩前');
const isJpgOrPng =
file.type === "image/jpeg" || file.type === "image/png";
const isLt1M = file.size / 1024 / 1024 < 1;
console.log(file.size / 1024 / 1024, 'isLt1M==');
if (file.size / 1024 / 1024 > 2 || file.size / 1024 / 1024 == 2) {
this.$message.error("上传图片不能超过2M");
return false;
}
if (!isJpgOrPng) {
this.$message.error("上传图片只能是 JPG 或 PNG 格式!");
return false;
}
return new Promise((resolve) => {
// 小于1M 不压缩
// if (isLt1M) {
// resolve(file)
// }
// 压缩到600KB,这里的600就是要压缩的大小,可自定义
imageConversion.compressAccurately(file, 600).then((res) => {
console.log(res, '-----res====');
resolve(res);
});
});
},
handlePictureCardPreviewOne(file) {
console.log(file, 'file');
this.dialogImageUrlOne = file.url;
this.dialogVisibleOne = true;
},
handleRemoveOne(file, fileList) {
console.log(file, fileList);
this.uploadDisabledOne = false;
},
handleAvatarSuccessOne(res, file) {
console.log(res, file, 'res, file');
this.dialogImageUrlOne = res.data.fullurl
console.log(this.dialogImageUrlOne, 'this.dialogImageUrlOne图片路径');
},
uploadSectionFileOne(file, fileList) {
if (fileList.length >= 1) {
this.uploadDisabledOne = true;
}
},
// zip
handleRemoveZip(file, fileList) {
console.log(file, fileList, '移走路径');
},
handleAvatarSuccessZip(obj, res, file) {
console.log(res, file, 'res, file111');
console.log(res.data.fullurl, '压缩包路径')
this.zip_file = res.data.fullurl
let imgList = this.addList
let index = obj.index;
this.addList[index].zip = res.data.fullurl
},
handleChangeZip(file, fileList) {
},
css .disabled
.disabled .el-upload--picture-card {
display: none !important;
}