uniapp将uQRCode生成的二维码绘制到canvas中(仅限微信小程序)
需求:
通过uQRCode生成二维码,并绘制到canvas中
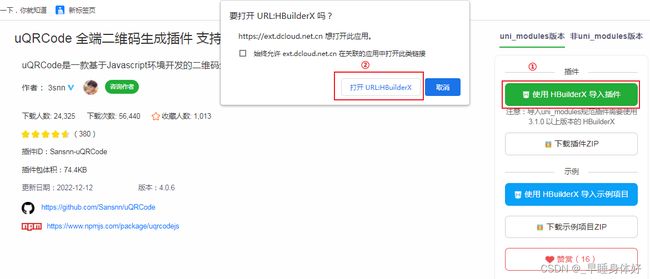
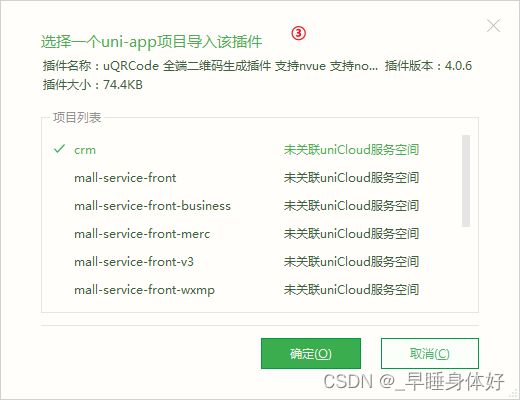
1. 在项目中导入插件
uniapp——uQRCode插件市场
uQRCode 中文文档
这里直接使用HBuilderX导入插件


2. 通过uQRCode绘制二维码
<uqrcode
ref="uqrcode"
canvas-id="qrcode"
value="https://uqrcode.cn/doc"
:options="{ margin: 10 }">
uqrcode>
3. 获取生成二维码的临时路径
<uqrcode
v-show="false"
ref="uqrcode"
canvas-id="qrcode"
value="https://uqrcode.cn/doc"
:options="{ margin: 10 }"
@complete="getCodeUrl">
uqrcode>
uQRCode返回的临时路径是base64格式,不能直接绘制到canvas
// 当二维码生成时,获取二维码的临时路径
getCodeUrl (res) {
if (res.success) {
this.$refs.uqrcode.toTempFilePath({
success: res => {
console.log(res);
}
});
}
}
需要将base64文件转为暂存文件,同时使用本地路径
uni.getFileSystemManager获取全局唯一的文件管理器- FileSystemManager.writeFile 文档
注意:
使用writeFile方法要删除掉返回数据中含有的data:image/png;base64,
data参数需要写成:imageUrl.slice(22)或者使用替换也可以
在小程序中可能出现base64不显示的问题,在赋值之前使用imageUrl.replace(/[\r\n]/g, '')
getPath(code) {
/*code是指图片base64格式数据*/
const fs = uni.getFileSystemManager();
//随机定义路径名称
var times = new Date().getTime();
var codeimg = wx.env.USER_DATA_PATH + '/' + times + '.png';
fs.writeFile({
filePath: codeimg,
data: code.slice(22),
encoding: 'base64',
success: () => {
// 得到路径后绘制图片
this.drawImage(codeimg)
}
});
}
4. 绘制图片
drawImage (code) {
let ctx = uni.createCanvasContext('myCanvas')
ctx.setFillStyle('#f2f2f2')
ctx.fillRect(0, 0, 300, 300)
ctx.setFontSize(20)
ctx.setFillStyle('#666')
ctx.setTextAlign('center')
ctx.fillText('这里是画布', 300/2, 30, 300)
ctx.drawImage(code, 100, 60, 100, 100)
ctx.draw()
}
完整代码
当前代码是,生成二维码图片后就开始绘制
<template>
<view class="page">
<uqrcode
v-show="false"
ref="uqrcode"
canvas-id="qrcode"
value="https://uqrcode.cn/doc"
:options="{ margin: 10 }"
@complete="getCodeUrl">
uqrcode>
<canvas
style="width: 300px; height: 300px;"
canvas-id="myCanvas"
id="canvas">
canvas>
view>
template>
<script>
export default {
methods: {
drawImage (code) {
let ctx = uni.createCanvasContext('myCanvas')
ctx.setFillStyle('#f2f2f2')
ctx.fillRect(0, 0, 300, 300)
ctx.setFontSize(20)
ctx.setFillStyle('#666')
ctx.setTextAlign('center')
ctx.fillText('这里是画布', 300/2, 30, 300)
// 绘制二维码图片
ctx.drawImage(code, 100, 60, 100, 100)
ctx.draw()
},
// 当二维码生成时,获取二维码的临时路径
getCodeUrl (res) {
if (res.success) {
this.$refs.uqrcode.toTempFilePath({
success: res => {
this.getPath(res.tempFilePath)
}
});
}
},
// base64文件转为暂存文件
getPath(code) {
const fs = uni.getFileSystemManager();
var times = new Date().getTime();
var codeimg = wx.env.USER_DATA_PATH + '/' + times + '.png';
fs.writeFile({
filePath: codeimg,
data: code.slice(22),
encoding: 'base64',
success: () => {
this.drawImage(codeimg)
}
});
},
}
}
script>
<style>
.page {
min-height: 100vh;
min-width: 100vw;
display: flex;
justify-content: center;
align-items: center;
}
style>
不喜勿喷!!!
不喜勿喷!!!
不喜勿喷!!!
重要的事情说三遍