vue+node+mysql项目开发(包括部署到服务器)
声明:
1.该项目为练习项目,只是基础内容.
2.文章部分内容为网上查阅所得,由于查阅文章较多,无法确认文章地址.如有雷同,算我抄你.
3.本文不讲解vue(ts)的项目搭建.
一,安装的插件
npm install express
npm install mysql
npm install axios
npm install --save vue-axios
npm install body-parser
//参考文章:https://www.cnblogs.com/daweige9742/p/13869189.html
npm i -s log4js
1,userApi.js
var conn = require('../mysql');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap').default;
const { json } = require('body-parser');
// 增加用户接口
router.post('/addUser', (req, res) => {
let id = new Date().getTime().toString();
let created_time = new Date();
let sql = "INSERT INTO interviewee(id, name,education_background,college,major,phone,gender,created_time) VALUES(?,?,?,?,?,?,?,?)";
let addSql = [id, req.body.name, req.body.Education, req.body.college, req.body.major, req.body.phone, req.body.sex, created_time];
let data = {
code: 200,
...req.body,
id: id
}
conn.query(sql, addSql, function (err, result) {
if (err) {
//返回接口内容
let datas = {
code: 500,
msg: err.sqlMessage || "后台服务异常,请稍后再试"
}
res.end(JSON.stringify(datas));
return;
} else {
//返回接口内容
res.end(JSON.stringify(data));
return;
}
});
});
module.exports = router;
2,mysql.js(负责保存数据库的地址和防止mysql与node服务断开连接)
var logger=require('./log.js'); //引入日志文件模块
var mysql = require('mysql');
var connection = {
host: "#.#.#.#",
user: "#",
password: '#',
port: "#",
database: "#",
}
// 用于保存数据连接实例
var db = null;
var pingInterval;
// 如果数据连接出错,则重新连接
function handleError(err) {
connect();
}
// 建立数据库连接
function connect() {
if (db !== null) {
db.destroy();
db = null;
}
db = mysql.createConnection(connection);
db.connect(function (err) {
if (err) {
logger.info("连接数据库的错误"+err);
setTimeout(connect, 2000);
}
});
db.on("error", handleError);
// 每半个小时ping一次数据库,保持数据库连接状态
clearInterval(pingInterval);
pingInterval = setInterval(() => {
db.ping((err) => {
if (err) {
logger.info("数据库发生的错误"+err);
console.log('ping error: ' + JSON.stringify(err));
}
});
}, 1800000);
}
connect();
module.exports = db;
2,log.js
var log4js = require('log4js');//引入刚刚下载的log4js日志模板
log4js.configure({
appenders: {
console: { type: 'console' },
file: {
type: 'file',
filename: 'all.log',
layout: {
type: 'pattern',
pattern: '%d{yyyyMMdd hh:mm:ss} {%p} %m'
}
}
},
categories: {
default: {
appenders: ['console', 'file'],
level: 'debug'
}
}
})
module.exports = log4js.getLogger();//暴露log4js模板,其他功能点才能应用
3,index.js
const userApi = require('./api/userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
// 采用设置所有均可访问的方法解决跨域问题
app.all('*', function (req, res, next) {
// 设置允许跨域的域名,*代表允许任意域名跨域
res.header('Access-Control-Allow-Origin', '*');
// 允许的header类型
res.header('Access-Control-Allow-Headers', 'content-type');
// 解决node.js返回中文出现乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 跨域允许的请求方式
res.header('Access-Control-Allow-Methods', 'DELETE,PUT,POST,GET,OPTIONS');
if (req.method.toLowerCase() === 'options') {
res.sendStatus(200);
} else {
next();
}
});
app.use(bodyParser.json()); // 以json格式返回出去
app.use(bodyParser.urlencoded({ extended: true }));
// 后端api路由
app.use('/api', userApi);
// 监听端口
app.listen(3000);
console.log(`success listen at port:3000......`);
4,sqlMap.js(保存接口地址,本项目并未使用该文件)
const sqlMap = {
// 用户
user: {
add: 'insert into user(name,age) values(?,?)'
}
}
module.exports = sqlMap;
5,login.vue
private ok() {
this.visible = false;
this.axios({
method: "post",
url: `${API_URL}/api/addUser`,
data: {
name: this.formItem.name,
Education: this.formItem.Education,
college: this.formItem.college,
major: this.formItem.major,
phone: this.formItem.phone,
sex: this.formItem.sex,
},
})
.then((response) => {
if (response.status == 200 && response.data != "失败") {
this.$router.push({
name: "success",
params: response.data,
});
} else {
this.$Message.warning({
content: "提交失败,请刷新页面并重新提交",
duration: 10,
closable: true,
});
}
})
.catch((error) => {
this.$Message.warning({
content: "提交失败,请刷新页面并重新提交",
duration: 10,
closable: true,
});
});
}
6.config.ts
// 开发环境地址
export const API_URL = 'http://localhost:3000';
export const apiUrlImg = 'http://localhost:3000/fileDown?key=';
export const TOKEN_KEY = 'clinic-app-token-key';
export const DATE_TIME_FORMAT = 'YYYY-MM-DD HH:mm:ss';
7.main.ts
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios);
三,关于index.js和node服务
1,虽然我们将node服务和vue写在了一起,但需要分别启动才行,即npm run serve和node index.js,node index,js的命令需要在service的文件夹下运行.
2,关于接口地址API_URL的设置
在本机调试环境开启服务后可以通过http://localhost:3000访问接口,但正式环境需要设置为node服务部署的服务器的正式域名;
四,使用pm2部署项目(适用于linux服务器)
1.需安装的软件(winscp,putty);
2.使用winscp将文件放置到服务器中,并将文件放到根目录中;
3.使用putty安装node;
3.1,依次输入以下命令
1.Yum
2.yum install node
3.curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
4.source /root/.bashrc
5.Nvm
6.nvm install v10
7.node -v
//以上命令为安装(node),如果失败的话可使用
1,curl --silent --location https://rpm.nodesource.com/setup_8.x | bash -
2,yum install -y nodejs
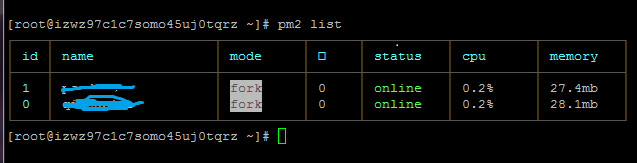
4,安装pm2
4.1,npm install -g pm2
4.2,进入文件所在目录
4.3,启动vue项目
详见传送门
4.3,启动node服务
首先我们需要进入server目录
pm2 start index.js --name my-api
4.4,项目部署完成