JQuery详解(讲解+举例)--(后端开发适用)
JQuery
JQuery
- JQuery
-
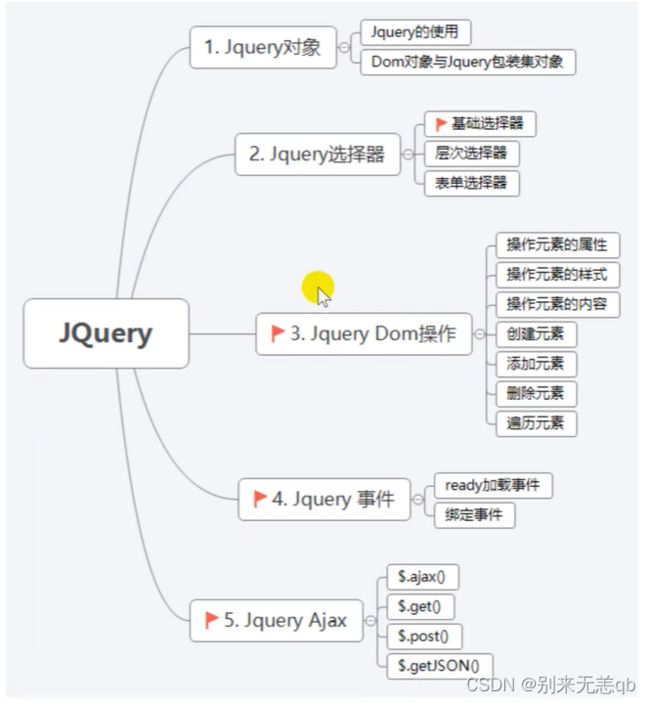
- 1.JQuery内容
- 2. JQuery对象
-
- 2.1.Jquery的下载与安装
-
- 2.1.1.下载
- 2.1.3.优点
- 2.1.4.安装
- 2.2.Jquery核心
- 2.3.Dom对象与Jquery包装集对象
-
- 2.3.1 javascript中获取Dom对象,Dom对象只有有限的属性和方法:
- 2.3.2.Jqueryt包装集对象
- 2.3.3.Dom对象转Jquery对象
- 2.3.4.Jqueryi对象转Dom对象
- 3.Jqueryi选择器
-
- 3.1基础选择器
- 3.2层次选择器
- 3.3表单选择器
- 4.Jquery Dom操作
-
- 4.1.操作元素的属性
-
- 4.1.1.获取属性
- 4.2操作元素的样式
- 4.3操作元素的内容
- 4.4创建元素
- 4.5 添加元素
- 4.6删除元素
- 4.7遍历元素
- 5.Jquery事件
-
- 5.1 ready()加载事件
- 5.2 绑定事件
-
- 5.2.1简单的bind()事件
- 5.2.2绑定多个事件
- 6.Jquery Ajax
-
- 6.1 $.Ajax
- 6.2 . g e t 和 .get和 .get和.post
- 6.3 $.getJSON
1.JQuery内容
2. JQuery对象
jQuery是一套兼容多浏览器的javascript脚本库。核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,“如虎添翼”。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切so easy。"因为我们已经站在巨人的肩膀上了。
jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQueryi已经成为最流行的javascript框架,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。。
2.1.Jquery的下载与安装
2.1.1.下载
http://jquery.com下载
2.1.3.优点
(1)提供了强大的功能函数
(2)解决浏览器兼容性问题
(3)实现丰富的UI和插件
(4)纠正错误的脚本知识
年球非带事求
2.1.4.安装
在页面引入即可
<script src="js/jquery-3.4.1.js"type="text/javascript">script>
2.2.Jquery核心
$符号在jQuery中代表对jQuery对象的引用。"jQuery"是核心对象。通过该对象可以获取jQuery对像,调用jQuery提供的方法等。只有jQuery对像才能调用jQuery提供的方法。
$ <==> jQuery
2.3.Dom对象与Jquery包装集对象
明确Dom对象和jQuery包装集的概念,将极大的加快我们的学习速度。原始的Dom对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是do对象;而通过jQuery获取的对象是jQuery包装集对象,简称jQuery对像,只有jQuery对象才能使用jQuery提供的方法。
2.3.1 javascript中获取Dom对象,Dom对象只有有限的属性和方法:
/*Dom对象*/
var divDom = document.getElementById("mydiv");
console.log(divDom);
var divsDom = document.getElementsByTagName("div")
console.log(divsDom)
//js获取不存在的元素
var spansDom = document.getElementsByTagName("span");
console.log(spansDom);
var spanDom = document.getElementById("myspan");
console.log(spanDom);
2.3.2.Jqueryt包装集对象
可以说是Dom对象的扩充在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
/*Jquery 对象 */
//通过id选择器获取元素 $("#id属性值")
var divJquery = $("#mydiv");
console.log(divJquery);
/*Jquery获取不存在元素*/
var jquerySpan = $("#myspan");
console.log(jquerySpan);
2.3.3.Dom对象转Jquery对象
Dom对象转为jQueryi对象,只需要利用$0方法进行包装即可
/*Dom对象 转Jquery对象*/
/*Dom对象转为jQueryi对象,只需要利用$()方法进行包装即可*/
var divDomToJquery = $(divDom);
console.log(divDomToJquery);
2.3.4.Jqueryi对象转Dom对象
jQuery对象转Dom对象,只需要取数组中的元素即可
/*Jquery对象 转Dom对象*/
var jqueryDiv = jQuery('#mydiv');
var JqueryToDom = jqueryDiv[0];
console.log(JqueryToDom);
3.Jqueryi选择器
和使用js操作Dom一样,获取文档中的节点对象是很频繁的一个操作,在jQuery中提供了简便的方式供我们查找定位元素,称为jQueryi选择器,选择器可以说是最考验一个人jQuery功力的地方,通 俗的讲,Selector选择器就是”一个表示特殊语意的字符串"。只要把选择器字符串传入上面的方法中就能够选择不同的D0对象并且以jQuery包装集的形式返回。
jQuery选择器按照功能主要分为"选择"和"过滤"。并且是配合使用的,具体分类如下。基础选择器掌握即可,其他用到再查阅。
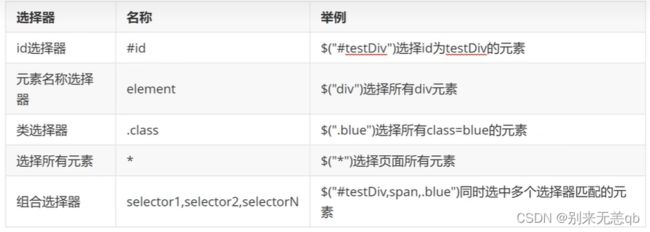
3.1基础选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03-基础选择器.htmltitle>
head>
<body>
<div id="mydiv1" class="blue">元素选择器div>
<div id="mydiv2">id选择器1<span>span选中的内容span>div>
<span class="blue">样式选择器span>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
//id选择器 #id属性值
var mydiv = $("#mydiv1");
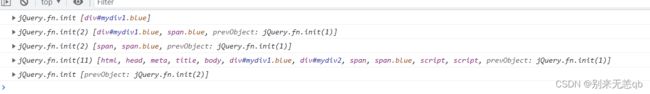
console.log(mydiv);
//类选择器
var clas = $(".blue");
console.log(clas);
//元素选择器
var element = $("span");
console.log(element);
//通用选择器
var all = $("*");
console.log(all);
//组合选择器
var group = $("#mydiv1",".blue","span");
console.log(group);
script>
html>
3.2层次选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="parent">层次择器
<div id="child" c1ass="testColor">父选择器
<div class="gray">子选择器div>
<img src="http://www.baidu.com/img/bd_logo1.png"
width="270" height="129"/>
<img src="http://www.baidu.com/img/bd_logo1.png"
width="270" height="129"/>
div>
<div>
选择器2<div>选择器2中的divdiv>
div>
div>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script>
//后代选择器
var hd = $("#parent div");
console.log(hd);
//子代选择器
var zd = $("#parent>div");
console.log(zd);
//相邻选择器
var xl = $("#child+div");
console.log(xl);
//同辈选择器
var imgs = $(".gray ~ img");
console.log(imgs);
script>
html>
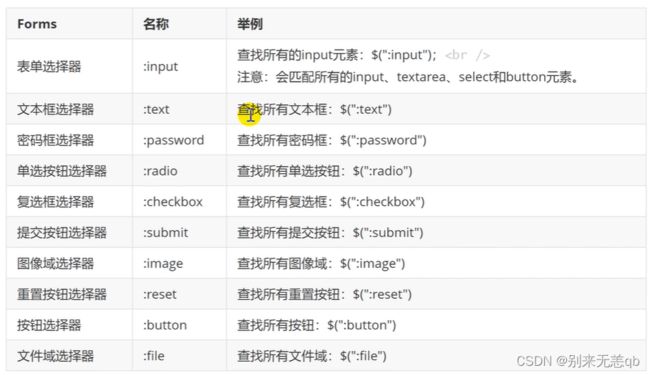
3.3表单选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单选择器title>
head>
<body>
<form id='myform' name="myform" method="post">
<input type="hidden" name="uno" value="9999" disabled="disabled"/>
姓名:<br/>
<input type="password" id="upwd" name="upwd" value="123456"/><br/>
年龄:<input type="radio" name="uage" value="o" checked-="checked"/>小屁孩
<input type="radio" name="uage" value="1"/>你懂得<br/>
爱好:<input type="checkbox" name="ufav" value="篮球"/>篮球
<input type="checkbox'" name="ufav" value="爬床"/>爬床
<input type="checkbox'" name="ufav" value="代码"/>代码<br/>
来自:<select id="ufrom" name="ufrom'">
<option values="-l" selected="selected">请选择option>
<option value-="0">北京option>
<option value="1">上海option>
select><br/>
<textarea rows="10" cols="30" name="uintro">textarea><br/>
头像:<input type="file"/><br/>
<input type="image" src="http://www.baidu.com/img/bd_logo1.png"
width="20" height="20"/>
<button type="submit" onclick="return checkForm();">button>
<button type="reset">重置button>
form>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
//表单选择器
var inputs = $(":input");
console.log(inputs);
//元素选择器
var inputs2 = $("input");
console.log(inputs2);
script>
html>
4.Jquery Dom操作
jQueryt也提供了对HTML节点的操作,而且在原生js的基础之上进行了优化,使用起来更加方便。常用的从几个方面来操作,查找元素(选择器已经实现);创建节点对象;访问和设置节点对象的值,以及属性;添加节点:删除节点:删除、添加、修改、设定节点的CSS样式等。注意:以下的操作方式只适用于jQuery对象。
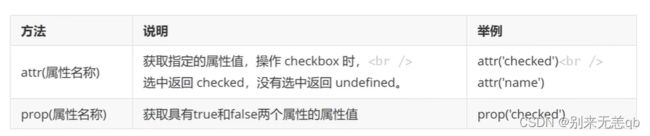
4.1.操作元素的属性
4.1.1.获取属性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作元素的属性title>
head>
<body>
<input type="checkbox" name="ch" checked="checked" id="aa" abc="aabbcc"/>aa
<input type="checkbox" name="ch" id="bb"/>bb
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
/*获取属性*/
//固有属性
var name = $("#aa").attr("name");
console.log(name);
var name2 = $("#aa").prop("name");
console.log(name2);
//返回值是boolean的属性(元素设置了属性的)
var ck1 = $("#aa").attr("checked"); //checked //返回设置的值
console.log(ck1);
var ck2 = $("#aa").prop("checked"); //true //返回boolean值
console.log(ck2);
//返回值是boolean的属性(元素没有设置了属性的)
var ck3 = $("#bb").attr("checked"); //undefined
console.log(ck3);
var ck4 = $("#bb").prop("checked"); //false
console.log(ck4);
//自定义属性
var abc1 = $("#aa").attr("abc"); //aabbcc
var abc2 = $("#aa").prop("abc"); //undefined
console.log(abc1);
console.log(abc2);
/*设置属性*/
//固有属性
$("#aa").attr("value","1");
$("#bb").attr("value","2");
//返回值是boolean属性
$("#bb").attr("checked","checked");
$("#bb").prop("checked",false);
//自定义属性
$("#aa").attr("username","admin");
$("#aa").prop("age","18");
/*移除属性*/
$("#aa").removeAttr("checked");
script>
html>
4.2操作元素的样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作元素的样式title>
<style type="text/css">
div {
padding: 8px;
width: 180px;
}
.blue {
background: blue;
}
.larger {
font-size: 30px;
}
.pink{
background-color: pink;
}
.green {
background: green;
}
style>
head>
<body>
<h3>css()方法设置元素样式h3>
<div id="conBlue" class="blue larger">天蓝色div>
<div id="conRed">大红色div>
<div id="remove" class="blue larger">天蓝色div>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
//attr("class") 获取元素样式名
var cls = $("#conBlue").attr("class");
console.log(cls);
//attr("class","样式名") 设置元素的样式
$("#conBlue").attr("class","green")
//addClass("样式名") 添加样式
$("#conBlue").addClass("larger");
$("#conBlue").addClass("pink");
//css() 添加具体的样式(添加行内样式,优先级高)
$("#conRed").css("font-size","40px");
$("#conRed").css({"font-family":"楷体","color":"blue"});
// removeClass("样式名") 移除样式
$("#remove").removeClass("larger");
script>
html>
4.3操作元素的内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作元素的内容title>
head>
<body>
<h3><span>html()和text()方法设置元素内容span>h3>
<div id="html">div>
<div id="html2">div>
<div id="text">bjdiv>
<div id="text2"><h2>bjbjh2>div>
<input id="op" type="text" name="uname" value="oop"/>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
//html("内容") 设置元素的内容,包含html标签(非表单元素)
$("#html").html("上海
");
$("#html2").html("上海");
//html() 获取元素的内容,包含html标签 (非表单元素)
var html = $("#html").html();
var html2 = $("#html2").html();
console.log(html);
console.log(html2);
//text() 获取元素的纯文本内容,不识别HTML标签(非表单元素)
$("#text").text("北京");
$("#text2").text("北京
");
//text("内容") 设置元素的纯文本内容,不识别HTML标签(非表单元素)
var text = $("#text").text();
var text2 = $("#text2").text();
console.log(text);
console.log(text2);
// val() 获取元素的值(表单元素)
var op = $("#op").val();
console.log(op);
//val("值") 设置元素的值(表单元素)
$("#op").val("今天天气不错")
script>
html>
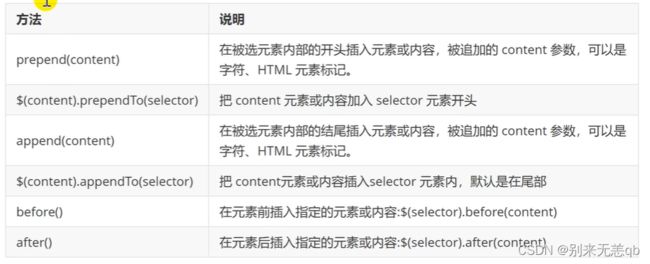
4.4创建元素
4.5 添加元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
div {
margin: 10px 0px;
}
span {
color: white;
padding: 8px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.green {
background-color: green;
}
.pink {
background-color: pink;
}
style>
head>
<body>
<h3>prepend()方法前追加内容h3>
<h3>prependTo()方法前追加内容h3>
<h3>append()方法后追加内容h3>
<h3>appendTo()方法后追加内容h3>
<span class="red">男神span>
<span class="blue">偶像span>
<div class="green">
<span>小鲜肉span>
div>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
//创建元素
var p = "这是一个p标签
";
console.log(p);
console.log($("p"));
/*添加元素*/
//前追加
//1.创建元素
var span = "小奶狗"
//2.得到制定元素,并在元素内部的最前面添加内容
$(".green").prepend(span);
var span2 = "小狼狗";
$(span2).prependTo(".green");
//后追加
var span3 = "小奶狗后";
$(".green").append(span3);
var span4 = "小狼狗后";
$(span4).appendTo(".green");
//将以存在内容追加到指定元素中
$(".green").append($(".red"));
/*同级追加*/
var sp1 = "女神";
var sp2 = "歌手";
$(".blue").before(sp1);
$(".blue").after(sp2);
script>
html>
4.6删除元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
span {
color: white;
padding: 8px;
margin: 5px;
float: left;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
style>
head>
<body>
<h3>删除元素h3>
<span class="green">jquery<a>a>span>
<span class="blue">javasespan>
<span class="green">http协议span>
<span class="blue">servletspan>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
//删除元素
$(".green").remove();
//清空元素
$(".blue").empty();
script>
html>
4.7遍历元素
each()
$(selector).each(function(index,element))::遍历元素
参数function为遍历时的回调函数,
index为遍历元素的序列号,从0开始。
element是当前的元素,此时是dom元素。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
span {
color: white;
padding: 8px;
margin: 5px;
float: left;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
style>
head>
<body>
<h3>遍历元素h3>
<span class="green">jqueryspan>
<span class="green">javasespan>
<span class="green">http协议span>
<span class="green">servletspan>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script type="text/javascript">
//获取指定元素并遍历
$(".green").each(function (index,element){
console.log(index);
console.log(element);
console.log(this);
console.log($(element));
})
script>
html>
5.Jquery事件
5.1 ready()加载事件
ready(0类似于onLoad()事件
ready(0可以写多个,按顺序执行
( d o c u m e n t ) . r e a d y ( f u n c t i o n ( ) ) 等价于 (document).ready(function(){})等价于 (document).ready(function())等价于(function(){})
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加载事件title>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script>
$(function (){
console.log("ready加载事件");
})
$(document).ready(function (){
//获取元素
console.log($("#p1"));
});
script>
head>
<body>
<p id="p1">文本p>
body>
html>
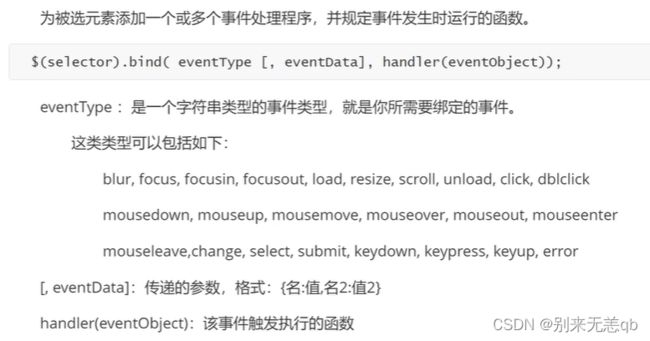
5.2 绑定事件
5.2.1简单的bind()事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<!--
绑定事件
bind绑定事件
为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
语法:
$(selector).bind(eventType [eventData],handler(eventobject));
eventType:是一个字符串类型的事件类型,就是你所需要绑定的事件。
[,eventData]:传递的参数,格式:{名:值,名2:值2}
handler(eventObject):该事件触发执行的函数
绑定单个事件
bind绑定
$("元素").bind("事件类型",fucntion(){
});
直接绑定
$("元素").事件名(function(){
})
>
<h3>bind()简单的绑定事件h3>
<div id="test" style="cursor:pointer">点击查看名言div>
<input id="btntest" type="button" value="点击就不可用了"/>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script>
/*
1.确定为那些元素绑足事件
获取元素
2.绑定什么事件(事件类型)
第一个参数:事件的类型
3.相应事件触发的,执行的操作
第二个参数:函数
*/
/*绑定单个事件*/
$("#test").bind("click", function () {
console.log("世上无难事,只怕有心人");
});
//原生的js绑定事件
/*document.getElementById("test").onclick = function (){
console.log("test");
}*/
//直接绑定
$("#btntest").click(function () {
//禁用按钮
console.log(this);
$(this).prop("disabled", true);
});
5.2.2绑定多个事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<button type="button" id="btn1">按钮1button>
<button type="button" id="btn2">按钮2button>
<button type="button" id="btn3">按钮3button>
<button type="button" id="btn4">按钮4button>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script>
/*绑定多个事件*/
//1.同时为多个事件绑定同意函数
$("#btn1").bind("click mouseout", function () {
console.log("按钮1.。。");
});
//2.为元素绑定多个事件,并设置对应的函数
$("#btn2").bind("click",function () {
console.log("按钮2被点击");
}).bind("mouseout",function () {
console.log("按钮2被离开");
});
//3.为元素绑定多个事件,并设置对应的函数
$("#btn3").bind({
"click":function () {
console.log("按钮3被点击");
},
"mouseout":function () {
console.log("按钮3被离开")
}
});
//4.直接绑定
$("#btn4").click(function () {
console.log("按钮4被点击");
}).mouseout(function () {
console.log("按钮4被离开")
});
script>
html>
6.Jquery Ajax
6.1 $.Ajax
get请求
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<button type="button" id="btn">查询数据button>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script>
$.ajax({
type:"get", //请求方式
url:"data.txt", //请求数据,json对象
data:{ //请求数据,json对象
username:"zhangSan" //如果没有参数,则不需要设置
},
// 请求成功调用的函数
success:function (data) { //data是形参名,代表的是返回的数据
console.log(data);//字符串
//将字符串转换成json对象
var obj = JSON.parse(data);
console.log(obj);
}
});
//点击按钮 发送ajax请求 将数据显示到页面
$("#btn").click(function (){
$.ajax({
type:"get", //请求方式
url:"data.txt", //请求数据,json对象
data:{ //请求数据,json对象
//username:"zhangSan" //如果没有参数,则不需要设置
},
dataType:"json", //预期返回的数据类型,如果是json格式,在接收到返回值时会自动封装成json对象
// 请求成功调用的函数
success:function (data) { //data是形参名,代表的是返回的数据
console.log(data); //字符串
//将字符串转换成json对象
//var obj = JSON.parse(data);如果本来就是jso对象,再进行转换会失败,因为是将字符串转为json。
//console.log(obj);
//Dom操作
//创建ul
var ul = $("
");
//遍历返回的数据数组
for (let i = 0; i < data.length; i++) {
//得到数组中的每一个元素
var user = data[i];
//创建li元素
var li = "" +user.username+"";
//将li元素设置到ul元素中
ul.append(li);
}
//将ul设置到标签中
$("body").append(ul);
}
});
})
script>
html>
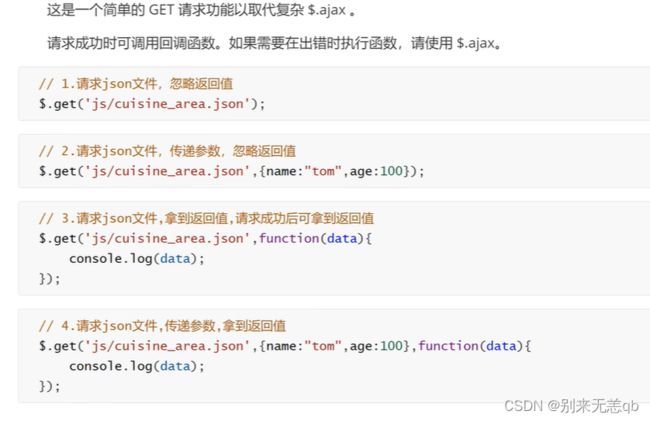
6.2 . g e t 和 .get和 .get和.post
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script>
$.get("data.json",{},function (data) {
console.log(data);
})
$.post("data.json",{},function (data) {
console.log(data);
})
script>
html>
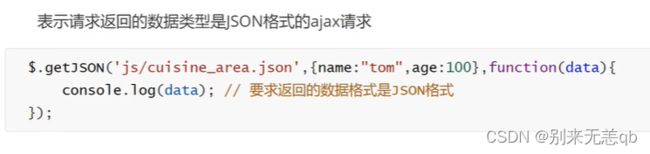
6.3 $.getJSON
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
body>
<script src="jquery-3.6.1.js" type="text/javascript" charset="UTF-8">script>
<script>
$.getJSON("data.json",{},function (d) {
console.log(d);
});
$.get("test.txt",{},function (d) {
console.log(d);
})
//如果返回的数据不是json格式的,则无法获取
$.getJSON("test.txt",{},function (d) {
console.log(d);
});
script>
html>