- 14个强大的JS库
小马甲丫
JSjavascriptJS库
文章目录一、前言二、`Handsontable`:高效的数据网格处理库2.1、数据绑定和验证2.2、过滤和排序2.3、文件导出2.4、多框架兼容性2.5、丰富的附加功能2.6、`GitHub`受欢迎程度三、`Calendar`:全功能可定制日历库3.1、多种视图类型3.2、任务和里程碑管理3.3、鼠标拖拽调整日程3.4、完全可定制3.5、使用场景四、`Novu`:简化多渠道通信的通知系统库4.1、
- js excel组件handsontable(支持vue、react、Angular)
jack钱
官方文档:JavaScriptDataGrid-Documentation|Handsontable按照vue2的案例写好后,项目报错vue2案例:Basicexample-Vue2DataGrid|HandsontableERRORFailedtocompilewith7errors16:39:40errorin./node_modules/handsontable/plugins/nested
- asp.net使用Aspose.Cells实现excel预览
Sqsdhc
c#excel
在WEB项目中经常遇到excel文档在线预览的需求,基本的解决思路有以下几大类:excel文档转PDF、excel文档直接转html、后台读取excel数据返回给前端利用Excel效果的表格插件如(HandsonTable)将数据进行展示、部署微软OfficeOnline服务(officewebapps)实现在线预览、在线的office预览服务(如谷歌docs、微软officeapps)。EXCE
- 使用Handsontable展示表格数据
寄风与你
javascript
Handsontable是一个灵活且强大的JavaScript数据网格库,它提供了Excel类似的表格体验。在本文中,我们将探讨如何在Vue项目中使用Handsontable来创建和预览动态表格。安装Handsontable首先,我们需要在项目中安装Handsontable。在项目目录中打开终端,然后输入以下命令:npminstallhandsontable或者yarnaddhandsontabl
- 制作一个类似excel表格 html,Handsontable 类似 excel 表格编辑器
马卡斯·扬
制作一个类似excel表格html
HandsonTable简介Handsontable是一个类似excel表格编辑器,支持丰富的展现和交互,以及多样的单元格展现和配置核心由原生js(es6)编写,通过webpack打包同类Jspreadsheets项目中,点赞最多,Jspreadsheets列表HandsonTable支持的特征Handsontable的一些主要功能:editContextmenuDrag-downDropdown
- element封装表格组件el-table-column列顺序错乱
风中依旧笑着过
++ElementUI++Vue前端框架javascript前端
最近在公司搭建一个项目的前端框架,主要涉及权限管理,路由,数据报表等。在报表的设计上是选择了基于Element表格来做的,由于遇到了子列el-table-column错乱问题,解决后在这里记录下。我最终完成的效果如下图(主要涉及到封装一个循环表格组件):重点提示:除了使用Element来做数据报表,还可以通过使用handsontable这个插件来做,试了下感觉效果不错类型Excel,建议可以去看下
- vue实现本地预览word(docx)、excel(xlsx)、pdf文件
编程老司机
excelvue.jsword
vue实现本地预览word(docx)、excel(xlsx)、pdf文件实现效果:通过点击预览,浏览器打开新标签页展示文件内容word效果:pdf效果:excel效果:前期准备:word插件:npminstall--savedocx-previewexcel插件:npminstall--save@handsontable/vuenpminstall--savehandsontablenpmins
- 【AntV】canvas表格s2完全封装手册
业火之理
javascript前端
前言由于我们业务中有很多地方需要有纵向复制,刷选等操作,一般的传统表格并不支持。目前支持度较好的葡萄城表格与handsontable都需要收费,而s2作为一款轻量级开源表单较为符合我们的需求,但是由于s2仍然不够成熟,有非常多的功能需要自定义。我在公司对s2做了大量封装,对里面代码基本上算比较熟悉了。本篇结合我们业务中的需求,带大家看看s2可以做到什么地步,需要进行怎样的改动。引入方式与注意点传统
- Vue中Hottable的使用
春天姐姐
vue.jsjavascript前端
安装npminstallhandsontable@handsontable/vue引入importHotTablefrom'@handsontable/vue';exportdefault{components:{HotTable}}属性及使用以下内容有涉及到dom操作可以看我的另一篇文章dom操作exportdefault{data(){return{hotSettings:{rowHeader
- Flexmonster Pivot Table 2.9.1 Crack
sdk大全
WebixJavaScriptUIFlexmonster
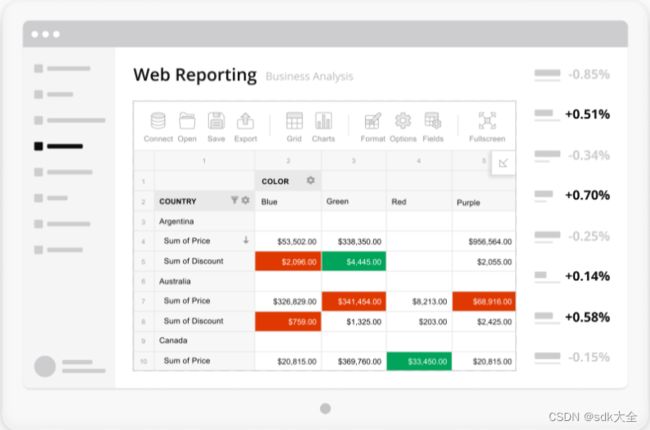
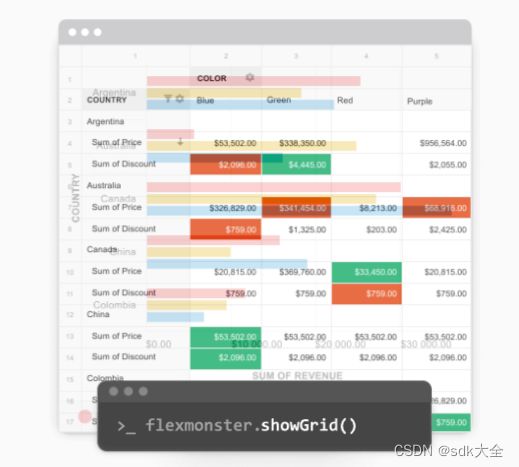
FlexmonsterPivotTable&Charts2.9.X是一个专门为实时可视化复杂业务数据而设计的组件。该实用程序是用JavaScript编写的,不需要额外的插件,也不受运行的服务器类型的限制。事实上,它的设计可以轻松地与当今大多数可用的开发框架集成,并与iOS、Windows、Android、Mac和Linux上的大多数浏览器无缝配合值得一提的是,将此组件添加到您正在编译的网站或基于w
- VUE中,比较好用的几个Table组件
冰凉ming
原生表格SpreadJS电子表格handsontable电子表格ag-grid功能强大的表格gridmanager功能强大的表格cheetah-grid唯一支持百万级数据量的表格支持jquery表格datatables功能强大的表格easyui功能强大的表格支持angular表格handsontable电子表格ag-grid功能强大表格gridmanager功能强大的表格easyui功能强大的表格
- Flexmonster 使用指南
云上笔记
Angular中引入FlexmonsterFlexmonster是一款用于可视化业务数据的JavaScript工具,它可以通过数据的层级进行向上和向下钻取并在各个层级上查看图表的详情,用于分析和展示海量数据,支持多种图表,且图表数据可以输出为多种格式的文件。在Angular项目中引入Flexmonster1.安装flexmonsternpminstall-gflexmonster-cliflexm
- Flexmonster Pivot Table 2.9.59 Crack
sdk大全
HandsontableFlexmonster
What'snewinFlexmonsterPivotTable&Chartscomponent2.9.59September4,2023NEW:The.fm-grid-headerand.fm-grid-header-mobileCSSselectorswereaddedtocustomizethewidthandheightofgridsheetheaders.SeeanexampleonJS
- handsontable自定义单元格属性、修改样式
jack钱
importHandsontablefrom"handsontable";import{HotTable}from"@handsontable/vue";import{registerAllModules}from"handsontable/registry";import"handsontable/dist/handsontable.full.css";//registerHandsontabl
- 文档在线预览(四)使用js前端实现word、excel、pdf、ppt 在线预览
知北游z
文档在线预览javascript前端wordpdf
文章目录实现方案一、docx文件实现前端预览1、docx-preview2、Mammoth二、PDF文件实现前端预览1、pdf.js2、pdfobject.js3、vue-pdf4、iframe/object/embed三、Excel文件实现前端预览1、sheetjsjs-xlsx2、canvas-datagrid3、handsontable4、DataTables四、pptx文件实现前端预览1、
- handsontable设置自定义编辑状态和查看状态
zhou13528482267
handsontable设置编辑自定义样式绑定事件
1、效果如下:2、hotSettings表格属性配置rowHeaders//表格列表序号colHeaders:colHeaders,//设置表格头部readOnly//设置列表是否可编辑dropdownMenu//下拉式菜单contextMenu//右键显示更多功能filters//过滤器manualRowMove//设置行拖拉manualColumnMove//设置列拖拉manualRowRes
- html可编辑的excel表格控件,Handsontable 现在版的 Excel 表格编辑器插件 - 文章教程...
weixin_39763033
HandsonTable简介Handsontable是一个类似Excel表格编辑器,支持丰富的展现和交互,以及多样的单元格展现和配置核心由原生js(es6)编写,通过webpack打包同类Jspreadsheets项目中,点赞最多,Jspreadsheets列表HandsonTable支持的特征Handsontable的一些主要功能:editContextmenuDrag-downDropdown
- 通过Handsontable实现像Excel一样编辑数据
cybozu开发者
PaaS平台云服务JavaScriptexcel
一、Handsontable是指什么?官网:http://handsontable.comHandsontable是一个JavaScript库,可以帮助您轻松实现类似Excel电子表格一样的编辑方式。在示范页面尝试一下就知道了,不仅可以像Excel那样输入数据,还有可指定单元格的格式、制作图表等丰富的功能。二、概要kintone作为云服务低代码平台,虽然可以通过浏览器直接查看记录列表以及编辑记录等
- 一款前端可编辑电子表格——Handsontable
carcarrot
JavascriptHTML文件操作
Handsontable是一款像电子表格的JavaScript数据网格插件。可用于纯JavaScript、React、Angular和Vue。(另外还有一款国产优秀的前端在线表格编辑器控件SpreadJS提供与Excel类似的表格操作功能)Handsontable运行效果如下图:以下是官方样例图:SpreadJS官司样例图:
- handsontable pro 授权码 key 生成器(JS函数)(仅供学习交流)
zq.xc
handsontable注册码javascript
今天使用百度图说的时候,发现他们的数据编辑器挺好用的,于是下载部署,结果需要注册!!分析代码:写了一个简单的key生成工具(PS:仅供学参考,商业使用还是要购买官方licenseKey)/***handsontable授权码生成*pKey:自定义key(默认为空,如果传入,将会以此key为基准进行调整)*days:注册天数,已当前时间为起点*使用示例:*genKey();//随机生成有效期10天*
- Handsontable的基本使用(数据的绑定)
98seven
Handsontable数据库javajdbcservletjavascript
1.关于handsontablehandsontable是一个拥有spreadsheet特性的数据格子组件。它基于最受欢迎的框架上工作,如angular,vue,react等,采用js脚本写的。它可以基于其他常规插件来进行修改或扩展,他可以绑定json格式的数据,而且可以处理大数据量的数据。它可以处理一些常规操作,比如过滤,排序,读,更新或修改等,还有一些高级操作,比如多列排序,创建单元格样式,或
- handsontable的基础应用
weixin_34270606
javascriptViewUI
handsontable是一款页面端的表格式交互插件,可以通过她加载显示表格内容,能够支持合并项、统计、行列拖动等。同时,支持对加载后的表格页面的处理:添加/删除行/列,合并单元格等操作。我在项目中有用到了这款插件。使用目的:实现报表配置功能中,对报表字段设定多表头信息,支持多表头的配置和修改。先给一个截图:以下内容为handsontabel的基础用法步骤及说明。一、引入handsontable的
- Handsontable 学习笔记-Methods
weixin_34121304
阅读目录怎样获得表格中某个范围range的数据?怎样获得表格中某个单元格cell的数据?怎样获得表格中某一行row的数据?怎样获得表格中某一列column的数据?怎样改变单个或多个单元格的内容?怎样在表格中插入行和列?怎样在表格中删除行和列?怎样操作单元格?怎么知道表格的行数和列数?怎么根据列名称得到列索引,根据列索引得到列名称?怎样获得行标题和列标题的名称?怎么清空表格内容?Handson:亲自
- handsontable mysql_Handsontable 新增一行 默认值
红色号角乐队
handsontablemysql
效果图:aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAVYAAACOCAIAAADl17ciAAALCklEQVR4nO2d0XmrvBJFXZQ7oh4XcG4JefdTSvCtIF9aSA3zP0xsBpAAAYLlsNdToviYZSFthHw8vpgQ4sRcjhYQQhyJIkCIU6MIEOLUKAKEODWKACFOjSJAiFOjCB
- handsontable学习
weixin_30251587
http://blog.csdn.net/mafan121/article/category/3273599转载于:https://www.cnblogs.com/8899man/p/5042594.html
- handsontable前端excel学习笔记
weixin_30753873
数据库前端ViewUI
暂时没有好的中文资料,大概找了三遍随便看看,之后重点研究其github1.Handsontable学习笔记-Methods2.Handsontable通用方法3.handsontable的核心方法4.Handsontable筛选事件官方文档再读记录:2017.09.14读完Gettingstarted和Basicusage2017.09.15读完Developerguide和Community20
- Handsontable与SQL数据库(一)
azgf0000
C#sqlvisualstudiojsweb
Handsontable与SQL数据库记录一下我的Handsontable开发过程实例说明SQL数据库的建立Handsontable页面的建立自定义目录标题)记录一下我的Handsontable开发过程一直以来,我都非常希望在网页中能实现像EXCEL一样输入数据,尽管目前大多数的网站都是采用的导入EXCEL模板,将EXCEL中的数据插入到SQL数据库中,但有时对操作者来说,并不是一件很方便,很直观
- Handsontable单元格类型
吴杼恩
常用插件
学习重点注册一个单元格类型预览内置和自定义单元格类型单元格类型的解剖注册一个单元格类型当您创建一个自定义单元格类型时,一个好的做法是将它作为一个别名分配给以下默认类型。Handsontable默认定义9个默认类型:autocompleteforHandsontable.cellTypes.autocompletecheckboxforHandsontable.cellTypes.checkboxd
- Handsontable 学习
吴杼恩
学习
CoreHandsontable类(称为core)允许您使用Handsontable公共API方法修改网格的行为。调用方法://创建Handsontable实例consthot=newHandsontable(document.getElementById('example'),options);//调用一个方法hot.setDataAtCell(0,0,'newvalue');方法1:addHo
- vue项目预览excel表格(file-viewer插件)
悦悦猪
vue.jsexcel前端
file-viewer的插件github地址如下点我场景我没有直接使用file-viewer,是按照网上搜来的方法,只使用了file-viewer的预览xlsx的功能,它里面还有预览ppt,pdf,图片等功能。第一步:安装相关依赖包(exceljs,)npminstallexceljs--savenpminstall'@handsontable/vue'--savenpminstallhandso
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&