微前端框架MicroApp入门学习笔记(一)
1、简介
微前端是一种架构风格,旨在通过将前端应用程序拆分为更小、更可管理的部分,使多个团队能够独立开发、部署和维护这些部分,从而实现前端的可扩展性和可维护性。
MicroApp框架是京东出品的一种用于构建微前端架构的开源框架,旨在帮助开发者更好地构建和管理复杂的前端应用程序。
京东MicroApp框架具有以下特点和功能:
- 轻量级:框架本身体积小,加载速度快,不会给应用程序带来额外的负担。
- 插件化:支持插件机制,可以根据需要灵活添加和扩展功能。
- 组件化:采用组件化的开发模式,方便开发者进行模块化开发和复用。
- 独立部署:每个MicroApp都可以独立部署和运行,支持单独开发和测试。
- 路由管理:提供路由管理功能,支持子应用之间的路由跳转和通信。
- 状态管理:提供状态管理机制,允许不同子应用之间共享数据和状态。
- 样式隔离:采用样式隔离的方式,确保每个子应用之间的样式不会相互干扰。
使用京东MicroApp框架,开发者可以将复杂的前端应用程序拆分为多个独立的子应用,每个子应用可以由不同的团队进行开发和维护,从而实现团队间的解耦和独立开发。同时,框架提供了一套完整的工具和规范,简化了微前端架构的搭建和管理过程。
详细内容可以前往官方文档学习: 《官方文档》。
2、入门示例
2.1、主应用配置
第一步,在package.json文件中引入MicroApp框架依赖,如下所示:
"dependencies": {
"@micro-zoe/micro-app": "^0.8.11",
"vue-router": "^3.5.1",
"core-js": "^2.6.5",
"vue": "^2.6.10"
},
也可以通过命令直接安装“npm i @micro-zoe/[email protected] --save”
第二步,修改main.js文件,完成初始化。
import Vue from 'vue'
import App from './App.vue'
import router from './router';
import microApp from '@micro-zoe/micro-app'
Vue.config.productionTip = false
microApp.start();
new Vue({
router,
render: h => h(App),
}).$mount('#app')
第三步,创建路由及其页面
app.vue页面修改(增加测试切换应用的按钮):
<template>
<div id="app">
<h1>主应用h1>
<router-link to="/micro-child/hello">跳转子应用 Arouter-link>
br>
<router-link to="/micro-child2/hello">跳转子应用 Brouter-link>
<router-view/>
div>
template>
子应用的路由页面:
<template>
<div>
<h1>子应用Ah1>
<hr>
<micro-app name='micro-child' url='http://localhost:8081/' baseroute='/micro-child'>micro-app>
div>
template>
<template>
<div>
<h1>子应用Bh1>
<hr>
<micro-app name='micro-child2' url='http://localhost:8082/' baseroute='/micro-child2'>micro-app>
div>
template>
路由配置:
// 主程序 路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import MyPage from '../components/MyPage.vue'
import MyPage2 from '../components/MyPage2.vue'
Vue.use(VueRouter)
const routes = [
{
// 非严格匹配,/my-page/* 都指向 MyPage 页面
path: '/micro-child/*', // [email protected] path的写法为:'/my-page/:page*'
name: 'micro-child',
component: MyPage,
},{
// 非严格匹配,/my-page/* 都指向 MyPage 页面
path: '/micro-child2/*', // [email protected] path的写法为:'/my-page/:page*'
name: 'micro-child2',
component: MyPage2,
}
]
const router = new VueRouter({
mode: 'history',
// 设置基础路由,子应用可以通过window.__MICRO_APP_BASE_ROUTE__获取基座下发的baseroute,如果没有设置baseroute属性,则此值默认为空字符串
base: '/',
routes
})
export default router
2.2、子应用配置
子应用就是普通的vue项目,配置该项目允许跨域支持就可以了。子应用A和子应用B配置一样,我选择其中一个进行记录实现过程:
页面:
//app.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<router-view>router-view>
div>
template>
//组件
<template>
<div class="hello">
Hello-Word,My name is APP A!
div>
template>
路由:
import VueRouter from 'vue-router';
import Hello from "../components/Hello.vue"
import Vue from "vue";
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
// 设置基础路由,子应用可以通过window.__MICRO_APP_BASE_ROUTE__获取基座下发的baseroute,如果没有设置baseroute属性,则此值默认为空字符串
base: window.__MICRO_APP_BASE_ROUTE__ || '/',
routes:[
{
path: '/hello',
name: 'hello',
component: Hello,
},
],
})
export default router;
为了支持跨域,需要修改vue.config.js文件,增加如下内容:
module.exports = {
transpileDependencies: ["vue"],
devServer: {
headers: {
'Access-Control-Allow-Origin': '*',
}
}
};
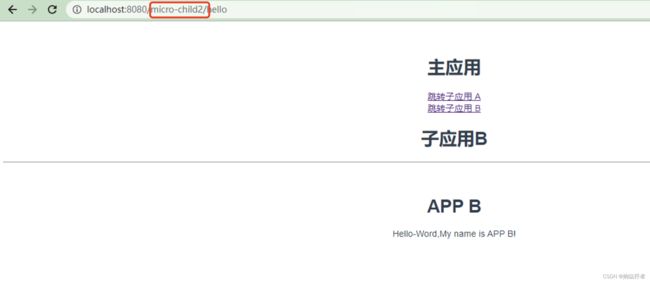
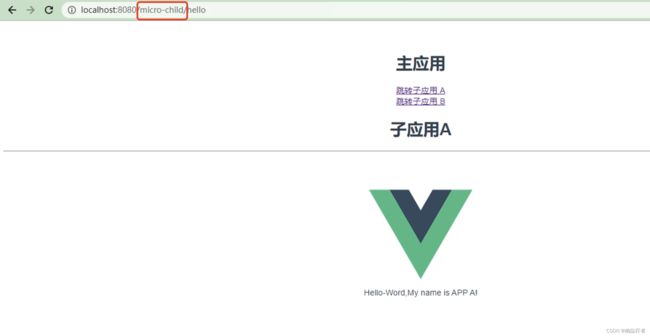
2.3、启动项目
启动项目,首先启动子项目,根据子项目地址,修改主应用的子应用路由中的配置页面中的地址,然后启动主应用,访问主应用,页面如下: