基于SpringBoot+thymeleaf的物资管理系统
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取项目下载方式
一、项目背景介绍:
这是一个物资管理系统,旨在帮助企业或组织更有效地管理其物资资源和相关信息。无论是生产环节中的原材料、半成品,还是仓库中的成品和库存,都可以通过该系统进行全面而系统化的管理。
该系统提供了一系列功能模块,包括物资基本信息管理、入库信息管理、出库信息管理以及相关信息管理。通过物资基本信息管理,用户可以记录和跟踪各种物资的基本属性,如编号、名称、规格和数量等。入库信息管理模块使用户能够准确记录物资的入库情况,包括入库单号、入库日期和数量等。出库信息管理模块则可用于记录物资的出库记录,包括出库单号、出库日期和数量等。
此外,该系统还提供相关信息管理模块,以管理仓库信息、人员信息和用户信息。用户可以记录和查看仓库的基本信息,如仓库编号、名称和地址等。人员信息管理模块可用于记录与物资管理相关的人员信息,如编号、姓名和联系方式等。用户信息管理模块则允许管理员管理系统用户的信息,如用户编号、用户名和角色等。
通过这些功能模块的协同工作,物资管理系统能够帮助企业或组织提高对物资资源的掌控和利用效率。它提供了实时的物资信息记录、查询和统计功能,使用户能够快速查找特定物资的相关信息,并及时掌握库存情况、入库和出库记录等重要数据。这将有助于优化物资管理流程、降低库存成本、提高生产和供应链的运作效率,从而提升企业的竞争力和经营效益。
总之,该物资管理系统是一个可靠、高效的工具,为企业或组织提供了全面的物资管理解决方案,帮助其实现更好的物资资源管理和优化运营效果。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis:MyBatis本是apache的一个开源项目iBatis,2010年这个项目由apache software foundation迁移到了google code,并且改名为MyBatis。2013年11月迁移到Github。
iBATIS一词来源于“internet”和“abatis”的组合,是一个基于Java的持久层框架。iBATIS提供的持久层框架包括SQL Maps和Data Access Objects(DAOs)。 - Spring-Mvc:Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用Spring的Spring MVC框架或集成其他MVC开发框。
- Thymeleaf:thymeleaf是一个XML/XHTML/HTML5模板引擎,可用于Web与非Web环境中的应用开发。它是一个开源的Java库,基于Apache License 2.0许可,由Daniel Fernández创建,该作者还是Java加密库Jasypt的作者。
Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。相对于编写逻辑或代码,开发者只需将标签属性添加到模板中即可。接下来,这些标签属性就会在DOM(文档对象模型)上执行预先制定好的逻辑。
三、系统功能模块介绍:
四、数据库设计:
五、功能模块:
-
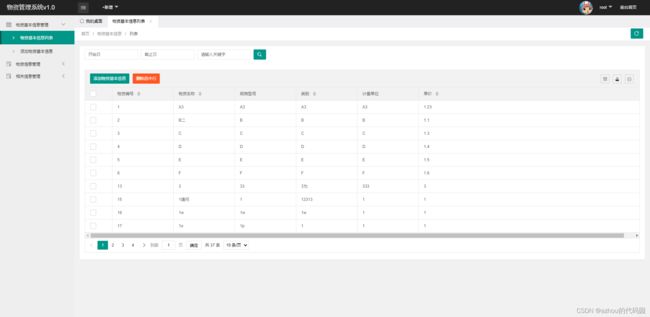
物资信息管理列表:展示物资基本信息的列表,包括物资编号、物资名称、规格、数量等。
-
入库信息列表:展示物资基本信息的列表,包括物资编号、物资名称、规格、数量等。
-
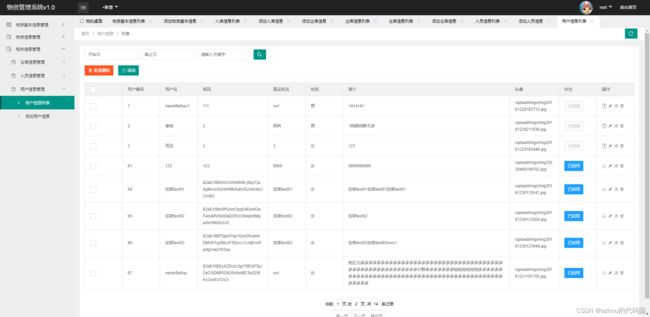
用户信息列表:用于添加新的人员信息,包括设置人员编号、填写姓名、联系方式等。
-
登录:当用户打开物资管理系统时,首先会看到登录页面。用户需要输入其用户名和密码,然后点击登录按钮进行身份验证。系统将检查输入的用户名和密码是否与系统中存储的信息匹配。如果匹配成功,用户将被授权进入系统的主界面;否则,访问将被拒绝。
-
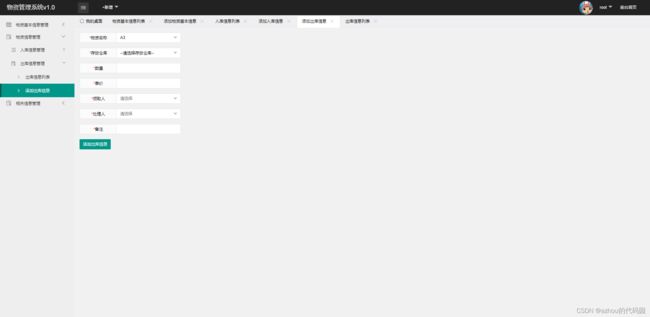
添加入库信息:用于记录新的物资入库信息,包括选择入库物资、填写入库数量和日期等。
-
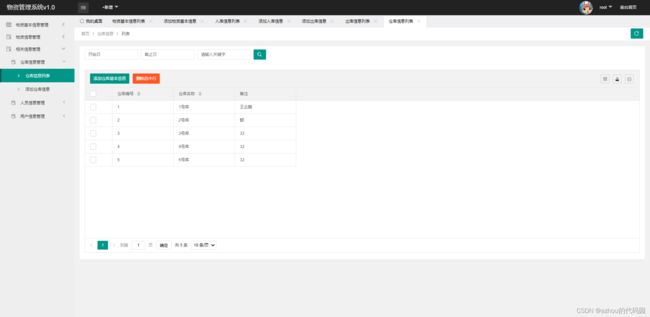
仓库信息列表:展示可用的仓库信息,包括仓库编号、仓库名称、地址等。
-
添加入库信息:用于记录新的物资入库信息,包括选择入库物资、填写入库数量和日期等。
-
个人信息查看:用户可在个人信息界面查看自己的个人信息并且可以对自己的个人信息进行管理
-
添加物资基本信息:展示物资基本信息的列表,包括物资编号、物资名称、规格、数量等。
-
出库信息列表:展示物资的出库信息列表,包括出库单号、物资编号、物资名称、出库日期等。
-
添加用户信息:用于添加新的人员信息,包括设置人员编号、填写姓名、联系方式等。
-
人员信息列表:展示相关人员的信息列表,包括人员编号、姓名、联系方式等。
六、代码示例:
/**
* 入库分页列表获取
*
* @param pageNum
* @param keywords
* @return
*/
@RequestMapping(value = "", method = RequestMethod.GET)
public ModelAndView getList(@RequestParam(defaultValue = "1", value = "pageNo") Integer pageNum, @RequestParam(defaultValue = "", value = "keywords") String keywords) {
// 分页插件开始分页
PageHelper.startPage(pageNum, 8);
// 重置参数 防止页数错乱
if (reset == 1) {
reset = 0;
keyword = null;
PageHelper.clearPage();
PageHelper.startPage(1, 8);
return setModelAndView(null, 'L');
}
// 防止空字符串
if (!keywords.trim().equals("")) {
keyword = keywords;
}
if (null == keyword) return setModelAndView(null, 'L');
return setModelAndView(keyword, 'K');
}
//头工具栏事件
table.on('toolbar(test)',
function(obj) {
var checkStatus = table.checkStatus(obj.config.id);
switch (obj.event) {
case 'addData':
xadmin.open('添加物资基本信息','/material/add',600,400);
break;
case 'delSelected':
var ids = [];
var data = checkStatus.data;
var rowsNuber = data.length;
// 获取选中的id
$.each(data, function (idx, obj) {
ids.push(obj.Mid);
});
// alert(ids);
layer.confirm("确定要删除选中的" + rowsNuber + "行的物资基本信息记录吗?", {
btn: ['是的','让我再想想'] //按钮
}, function(){
$.ajax({
//要用post方式
type: "post",
//方法所在页面和方法名
url: "material/deletes",
data:{Mids:ids},
cache:false,
// dataType:'json',
async:true,
traditional:true,//这个参数必须添加,采用传统方式转换
success: function () {
//返回的数据用data.d获取内容
layer.msg("成功删除" + rowsNuber + "条物资基本信息记录!", { icon: 6, time: 2000 },function(){
$(".layui-form-checked").not('.header').parents('tr').remove();
});
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
layer.msg('执行出错!', { icon: 5, shift: 6, time: 2000 });
}
});
}, function(){}
);
// return false;
break;
};
});
七、项目总结:
基于SpringBoot+thymeleaf的物资管理系统的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。从基于SpringBoot+thymeleaf的物资管理系统的前台页面实现,到基于SpringBoot+thymeleaf的物资管理系统的后台代码的编辑,我用到的软件包括了数据库软件MySQL,Java开发工具IDEA,办公软件Office,浏览器软件Fireworks,图像处理软件Photoshop等,这也是我第一次使用Java语言,开发的这个比较简单的基于SpringBoot+thymeleaf的物资管理系统。
基于SpringBoot+thymeleaf的物资管理系统开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
基于SpringBoot+thymeleaf的物资管理系统现已完成了开发,除了基本功能可以符合用户需求外,在页面设计层面上没有融入更多的设计元素,需要从美学角度进行优化,另外在程序的代码层面,也有许多重合部分,需要进行整理归类,让代码变得更加的简洁。
实践出真知,但是知识也是通过实践变得更加深刻,这次作品制作,让自己的专业知识水平与解决问题的能力得到了提高。也让自己更加明白活到老学到老的真正含义。
总的说来,这次编写毕业设计作品,我真正锻炼了自己的实际操作能力,以前只知道理论知识,现在通过实践,我对理论知识的认识变得更加深刻,由于编写程序时间比较短暂,程序开发期间遇到过很多坎坷,但最后都通过老师还有同学帮忙解决了,可以说这次的毕设作品进展得还算顺利。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看获取项目下载链接,博主联系方式
链接点击直达:下载链接