【UE】材质描边、外发光、轮廓线
原教学视频链接:
ue4 材质描边、外发光、轮廓线_哔哩哔哩_bilibili
步骤
1. 首先新建一个材质,这里命名为“Mat_outLine”
在此基础上创建一个材质实例
2. 在视口中添加一个后期处理体积
设置后期处理体积为无限范围
点击添加一个数组
选择“资产引用”
将刚创建的材质实例拖入
3. 打开材质“Mat_outLine”
修改材质域为“后期处理”
修改 可混合位置 为 “色调映射前”
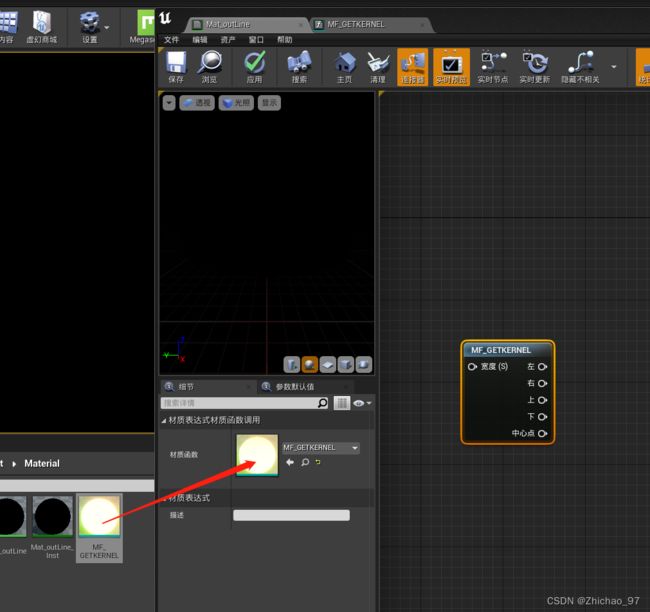
4. 新建一个材质函数,这里命名为“MF_GETKERNEL”
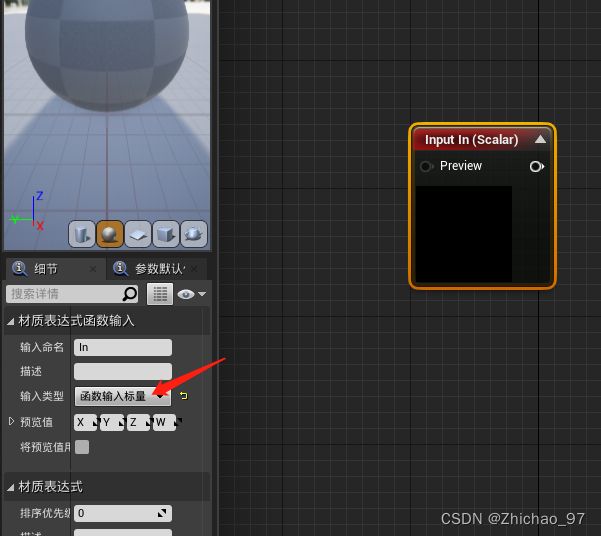
打开材质函数“MF_GETKERNEL”,添加一个输入表示宽度
输入类型设置为“函数输入标量”
设置一个默认值
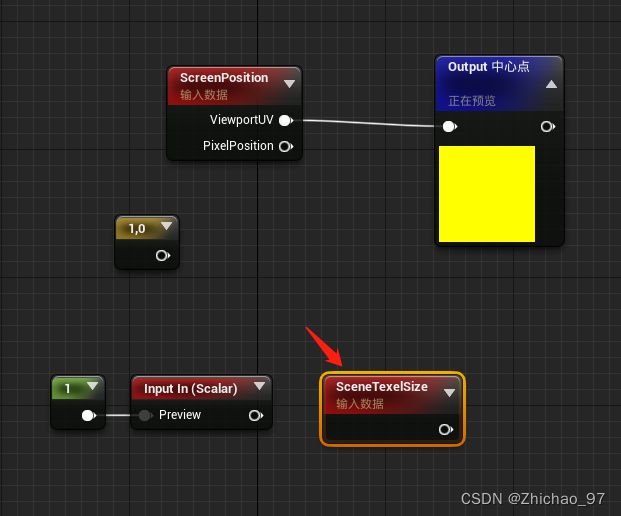
获取当前像素在屏幕的位置作为中心点
输出命名为中心点
通过“SceneTexelSize”函数获取像素大小,也就是1/屏幕像素(每个像素占屏幕像素的比例)
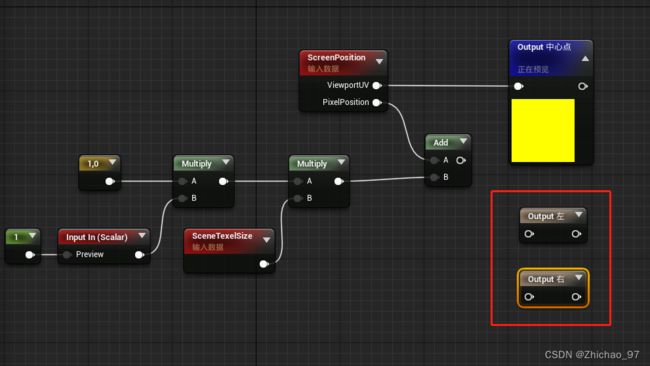
通过如下节点实现向右偏移1个像素单位
添加两个输出分别用于输出左右点的坐标
乘-1得到左边的坐标
通过相同的方法计算出上下两个点的坐标
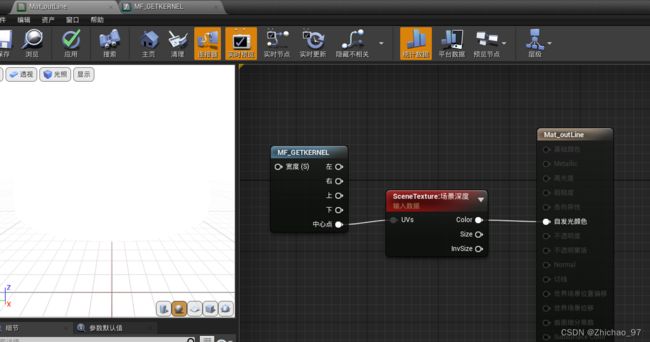
5. 回到材质“Mat_outLine”中 ,调用上一步创建的材质函数
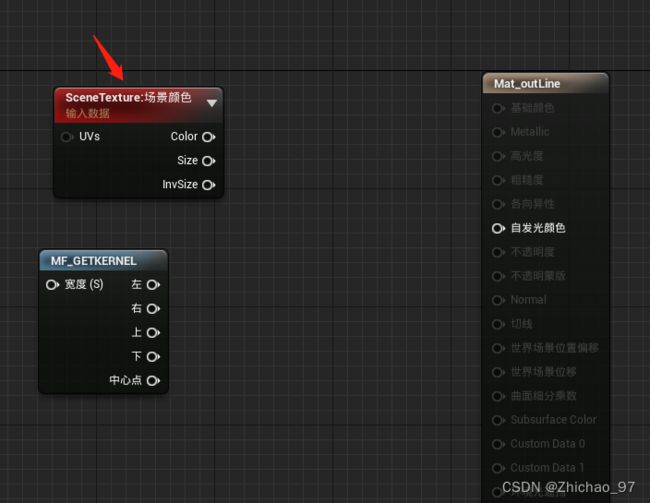
通过深度的不连续性,计算出物体的边缘,添加“SceneTexture”节点
场景纹理ID设置为“场景深度”
由于深度值比1大因此看到的是一片白
接下来通过卷积计算出物体的边缘(就是中心点乘4再减去相邻像素的和):
我们对该节点的输出引脚重新排序
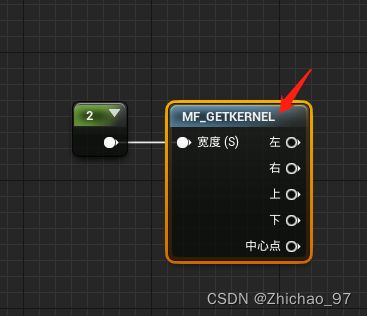
6. 回到材质函数“MF_GETKERNEL”中,重新设置每个输出节点的排序优先级,从上到下为0~4
如下标注的地方之前连错了,改一下:
设置完后记得保存、应用
7. 回到材质“Mat_outLine”中,做如下连接,此时可以看到物体的边缘都是大于1的值
看到乱闪现象是因为深度差太大,我们把值限制到0~1范围内即可
![]()
用场景深度是会影响整个场景的,所以把函数的场景深度改为自定义深度,这样就能针对某一个物体描边了
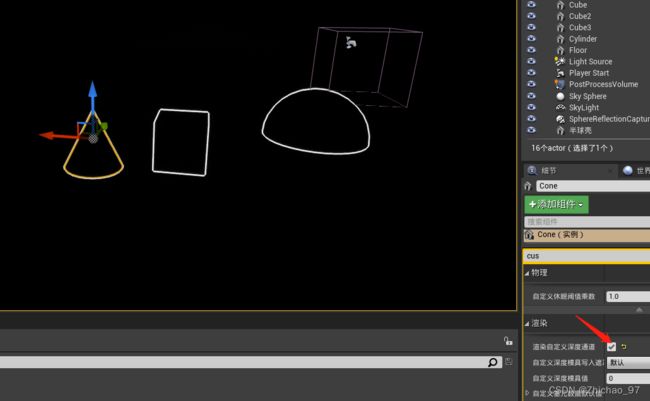
8. 回到视口中,选中需要显示轮廓的物体,勾选“渲染自定义深度通道”
9. 回到材质“Mat_outLine”中,通过如下节点获取场景本来的颜色
可以看到此时轮廓线已经显示出来了
10. 接下来给轮廓线上个色
在材质中添加一个四维向量参数,用于调整轮廓线颜色
将宽度也设置为参数
11. 打开材质实例“Mat_outLine_Inst”
我们可以通过参数控制轮廓线的宽度和颜色
![]()
12. 此时我们可以显示物体的轮廓了,但是也只是外轮廓,其他的边无法显示,如果想显示更多轮廓就需要加一层法线的边缘检测
打开材质“Mat_outLine”,复制一份如下节点
将宽度连上
 将“SceneTexture”节点的场景纹理ID改为“场景法线”
将“SceneTexture”节点的场景纹理ID改为“场景法线”
将结果连接到自发光颜色
法线有RGB三个值,我们取最大的值用
把计算后的值与深度值相加
通过“step”节点,剔除小于0.4的部分(超过0.4输出为1,小于0.4输出为0)
由于我们只想显示外轮廓,因此这里设置为0.95
添加一个参数用于控制轮廓发光的强度(默认值为1,值越大越亮)
13. 打开材质实例,我们可以通过参数“发光强度”来控制外轮廓的发光强度
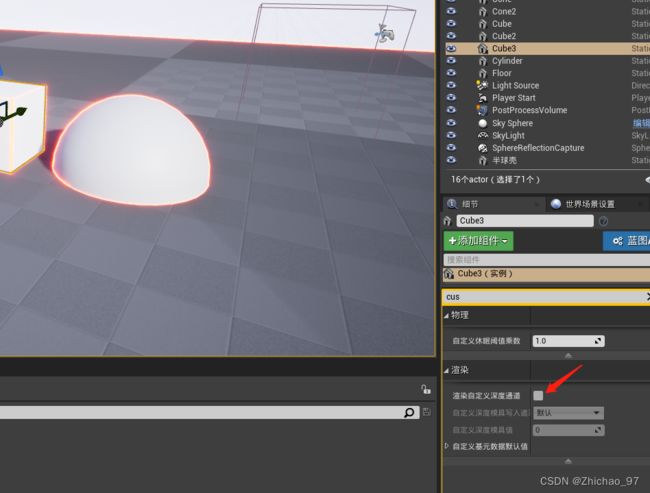
14. 此时还存在一个问题,就是如果取消勾选“渲染自定义深度通道”还是会显示法线轮廓
15. 为了解决上述问题,打开材质“Mat_outLine”,复制一份基于深度的边缘检测节点
取核中最小的值
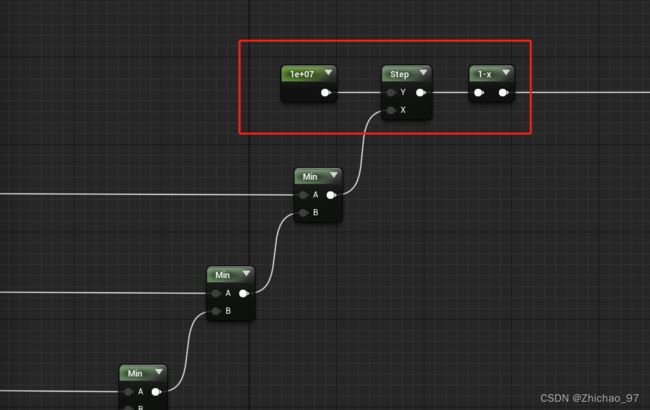
用计算出的值和10^7作比较,如果小于10^7则不显示外发光
此时我们就可以通过勾选“渲染自定义通道”来设置是否显示轮廓线了