QT QLabel控件(使用详解)
本文详细的介绍了TextLabel控件的各种操作,例如:显示边框、设置文字、设置字体、设置信息提示框、状态提示、居中对齐、加载图片、自适应图片大小、设置位置大小、样式表等操作。
本文作者原创,转载请附上文章出处与本文链接。
QLabel控件(使用详解)目录
1 显示边框
2 设置文字
3 设置字体
4 设置信息提示框
5 状态提示
6 居中对齐
7 加载图片
8 自适应图片大小
9 设置位置大小
10 样式表
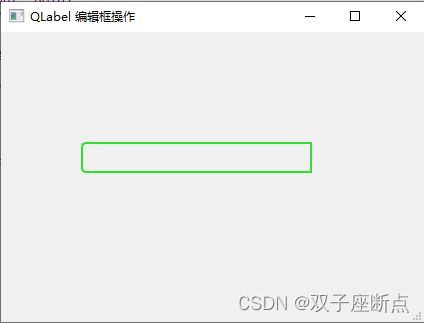
1 显示边框
ui->label->setStyleSheet("#label{border:2px solid rgb(45,226,42);border-top-left-radius: 5px;border-top-right-radius: 0px;border-bottom-right-radius: 0px;border-bottom-left-radius: 5px;}");
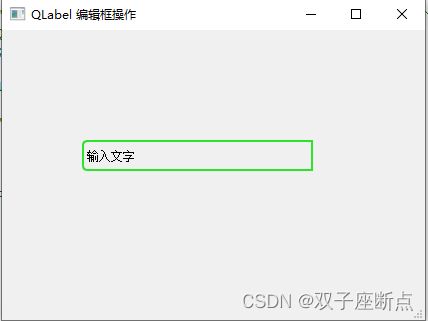
2 设置文字
ui->label->setText("输入文字");3 设置字体
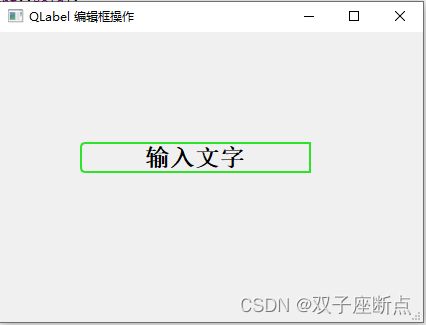
//QFont font ( "Microsoft YaHei", 10, 75); //第一个属性是字体(微软雅黑),第二个是大小,第三个是加粗(权重是75)
QFont labelFont("Times", 18, QFont::Bold);
ui->label->setFont(labelFont); //设置字体4 设置信息提示框
ui->label->setToolTip("请输入文字");5 状态提示
ui->label->setStatusTip("状态提示");6 居中对齐
ui->label->setAlignment(Qt::AlignCenter); //居中对齐7 加载图片
ui->label->setPixmap(QPixmap("D:\\a.jpg"));8 自适应图片大小
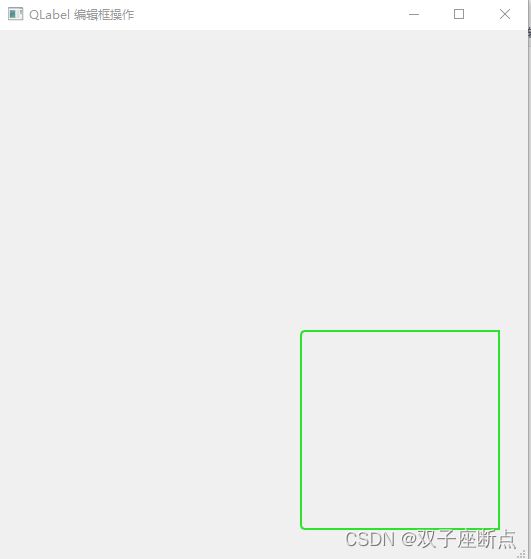
ui->label->setScaledContents(true);9 设置位置大小
ui->label->setGeometry(300, 300, 200, 200);//设置位置大小 x、y、w、h10 样式表
QT 控件重绘_双子座断点的博客-CSDN博客_qt 重绘
QT 样式表_双子座断点的博客-CSDN博客
QT 样式表属性完整版_双子座断点的博客-CSDN博客
Qt 系统字体_双子座断点的博客-CSDN博客
其它文章 :
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualization