- 三种方式实现人车流统计(yolov5+opencv+deepsort+bytetrack+iou)
Jayson God
人工智能c++yolov5opencv算法人工智能
一、运行环境1、项目运行环境如下2、CPU配置3、GPU配置如果没有GPUyolov5目标检测时间会比较久二、编程语言与使用库版本项目编程语言使用c++,使用的第三方库,onnxruntime-linux-x64-1.12.1,opencv-4.6.0opencv官方地址Releases-OpenCVopencvgithub地址https://github.com/opencv/opencv/tr
- C++优选算法五 位运算
gkdpjj
优选算法算法c++开发语言
一、位运算位运算(BitwiseOperations)是直接在整数的二进制表示上进行的操作。这些操作包括位与(AND)、位或(OR)、位非(NOT)、位异或(XOR)、左移(LeftShift)和右移(RightShift)等。位运算在处理低级别数据、优化性能、实现加密算法等方面非常有用。以下是这些操作的详细介绍:位与(BitwiseAND,&):对应位都为1时,结果位才为1,否则为0。示例:5&
- C C++程序内存的分配_c++分配空间
2501_90326753
c语言c++java
一、一个C/C++编译的程序占用内存分为以下几个部分:栈区(stack):由编译器自动分配与释放,存放为运行时函数分配的局部变量、函数参数、返回数据、返回地址等。其操作类似于数据结构中的栈。堆区(heap):一般由程序员自动分配,如果程序员没有释放,程序结束时可能有OS回收。其分配类似于链表。全局区(静态区static):存放全局变量、静态数据、常量。程序结束后由系统释放。全局区分为已初始化全局区
- Linux(WSL/Ubuntu)vscode配置C++调试环境与相关问题
力行128
linuxubuntuvscodec++
步骤:先cmake编译得到可执行的二进制文件,将生成的二进制文件添加到launch.json的"program":处。可用的json文件如下,根据自己程序更改:tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)1.launch.json注:需要将可执行文件填到launch的program处
- C++学习指南
月眠老师
c++java算法
一、引言C++是一种功能强大的高级编程语言,它融合了面向过程编程和面向对象编程的特性。由于其效率高、可移植性强等优点,广泛应用于系统开发、游戏编程、嵌入式系统等诸多领域。对于想要深入学习C++的人来说,需要全面掌握其语法、编程范式、数据结构、算法以及相关的开发工具等多方面的知识。二、C++基础语法(一)基本数据类型整型(Integer)在C++中有多种整型类型,如int(通常为32位有符号整数)、
- 【PyQt】工具栏(QToolBar)与动作按钮(QAction)使用指南
shanks66
pyqtpython开发语言
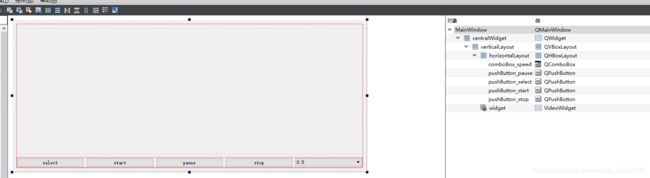
PyQt工具栏(QToolBar)与动作按钮(QAction)使用指南️一、基础用法示例classMainWindow(QMainWindow):def__init__(self):super().__init__()#创建工具栏self.toolbar=self.addToolBar("主工具栏")#创建动作集合self._create_actions()#设置工具栏图标尺寸self.toolb
- VS中C/C++的编译流程(非常详细)
清泓y
c++qtwindows
文章目录前言一、.CPP文件和.OBJ文件1..CPP文件2..obj文件二、编译过程三、链接过程四、C/C++中提供的一些特性简要说明编译流程前言编译过程就是将源文件中的源代码翻译成机器语言,保存到目标文件中。如果编译通过,就会把CPP文件转换成OBJ文件一、.CPP文件和.OBJ文件1..CPP文件每个cpp就是一个编译单元,每个编译单元相互之间是独立且相互不知的。一个编译单元是指一个.CPP
- Open3D C++系列教程 (七)继承窗口类
吉拉尔
Open3D-GUIc++开发语言guiopen3d
Open3DC++系列教程(七)继承窗口类前置:Open3DC++系列教程(一)环境搭建Open3DC++系列教程(二)第一个GUI窗口Open3DC++系列教程(三)关于程序异常退出的探讨Open3DC++系列教程(四)动画Tick事件Open3DC++系列教程(五)创建菜单栏Open3DC++系列教程(六)菜单栏-文件拾取在之前的几节中介绍了直接在main中使用gui::Window和gui:
- 【C++】STL之string类源码剖析
AllinTome
c++STL数据结构类与对象string
目录概述源码MyString.htest.cpp概述string是字符串类,出现早于STL,不过string完全符合STL标准库的语法规则,故将string类也归于STL中string类实现的功能有字符串元素的随机访问、迭代器遍历、字符串追加/删减/查找、字符串随机插入、字符串扩容与修改长度、重载输入/输出运算符算法设计:利用构造临时对象、自定义swap函数,完成string对象的拷贝、赋值构造,
- Python 第三方库 PyQt5 的安装
狐凄
实例学习开发语言
目录前言PyQt5安装不同操作系统PyQt5安装一、Windows系统二、macOS系统三、Linux系统(以Ubuntu为例)安装PyQt5可能会遇到的问题一、环境相关问题二、依赖问题三、网络问题四、安装工具问题五、运行时问题六、环境配置问题七、安装源问题八、检查错误信息九、运行时错误十、尝试不同的安装方法问题解决环境相关问题一、Python版本兼容性问题二、操作系统特定问题三、依赖库问题四、环
- C++效率掌握之STL库:string底层剖析
DARLING Zero two♡
C++初阶c++开发语言stlstring
文章目录1.学习string底层的必要性2.string类对象基本函数实现3.string类对象的遍历4.string类对象的扩容追加5.string类对象的插入、删除6.string类对象的查找、提取、大小调整7.string类对象的流输出、流提取希望读者们多多三连支持小编会继续更新你们的鼓励就是我前进的动力!了解完string函数的主要用法,很有必要对string进行深层次的剖析,进一步了解其
- C++结构体
饼干帅成渣
算法
注:代码为测试代码,不可运行什么是结构体?在C++中,结构体(struct)是一种用户自定义的数据类型,它允许将不同类型的数据组合在一起形成一个整体。通过结构体,可以创建复杂的数据结构来表示现实世界中的对象或概念,这使得程序设计更加直观和易于理解。与类不同的是,结构体默认是公有继承(public),并且成员变量默认也是公开的(public),而类则默认为私有继承(private)。结构体的声明要定
- go hive skynet_MMORPG游戏服务器技术选型参考-Go语言中文社区
weixin_39908948
gohiveskynet
游戏服务器一般追求稳定和效率,所以偏向于保守,使用的技术手段也是以已经过验证、开发人员最熟悉、能HOLD为主要前提。1、典型按场景分服设计开发语言:c++数据库:mysql架构:多个网关:维持与玩家间的SOCKET连接,可处理广播、断线重连等逻辑。一个或多个账号登陆验证服务器:处理登陆、排队等逻辑。多个场景服务器:处理在本地图上能解决的逻辑,如:打怪、玩家间战斗、接任务、完成任务等各种不需要跨地图
- PyQt5之按钮
threesevens
qtpyqt
1.QAbstractButton(1)描述所有按钮控件的基类,提供按钮的通用功能,继承自QWidget(2)功能作用1)提示文本setText(str)#设置按钮提示文本text()#获取按钮提示文本案例fromPyQt5.Qtimport*importsysapp=QApplication(sys.argv)window=QWidget()window.setWindowTitle("提示文本
- 计数排序c++详解(看这一篇就够了)
Lucas55555555
c++算法数据结构
计数排序(CountingSort)是一种非比较型的整数排序算法,适用于整数范围不大的数据排序。其基本思想是统计待排序数组中每个元素出现的次数,然后通过累加计数信息,将元素放回排序数组中。由于它是基于元素的出现频率来排序的,因此时间复杂度通常可以达到O(n),但它对元素的范围(即最大值)有要求。定义:计数排序通过统计每个元素出现的次数来实现排序,然后根据这些统计结果重建排序后的数组。它是一种稳定的
- C++ -模板
夜泉_ly
C++c++
博客主页:【夜泉_ly】本文专栏:【C++】欢迎点赞收藏⭐关注❤️文章目录引言:为什么需要模板?一、函数模板1.1基本语法1.2实例化机制1.3类型约束二、类模板2.1基本定义2.2使用示例三、模板特化3.1全特化(FullSpecialization)3.2偏特化(PartialSpecialization)3.3注意四、高级主题4.1分离编译问题4.2typename关键字引言:为什么需要模板
- 【19. C++ 日期与时间的使用与深入解析】
涛ing
C++基础c++java算法c语言开发语言linux后端
本章目录:前言C++中的日期与时间重要类型与结构体常见日期和时间函数获取当前日期与时间示例:获取当前本地时间和UTC时间使用`tm`结构格式化时间示例:从`tm`结构中提取时间格式化输出日期与时间示例:自定义格式化日期输出总结前言在C++中,虽然没有内建的日期类型,但我们可以通过头文件使用一些与日期和时间相关的函数和结构。这些工具不仅继承自C语言,而且提供了处理时间和日期的强大能力。理解如何操作时
- C++开发IDE用VisualStudio好还是QtCreator好?
1号程序媛
Qt开发从零到精通C++开发大全idevisualstudioC++
在熟练使用了VisualStudio和QtCreator之后,我依然认为QtCreator作为C++项目开发IDE的便捷性真的相当杰出。当然了,VisualStudio和QtCreator本身就不是一个量级,VS越做越大,庞大的插件库也使得他能够支持从嵌入式到手机端,从web到脚本,甚至游戏,仿真等等各个领域的开发任务。所以做得大,必然导致很多细节功能没法做得好。相反,Qt的IDE工具QtCrea
- C++14新特性之deprecated
画个逗号给明天"
C++14新特性c++开发语言
1.介绍在C++中,deprecated是一种标记,用于指示某个函数、类、变量或特性已经过时或不推荐使用。通过标记为deprecated,开发者可以在编译时收到警告,提醒他们避免使用这些过时的功能。2.deprecated语法C++14引入了[[deprecated]]属性,用于标记过时的功能。语法如下:(1)标记函数[[deprecated("Thisfunctionisdeprecated.U
- c++不使用MessageBox弹出弹窗,绘制图形
饼干帅成渣
c++开发语言
WinAPI创建窗口。步骤包括注册窗口类、创建窗口实例、显示窗口,并处理消息循环。可能需要编写窗口过程函数来处理消息,比如WM_PAINT来绘制窗口内容,WM_CLOSE来处理关闭事件。在C++中如果不使用MessageBox创建弹窗,可以使用WindowsAPI直接创建自定义窗口。以下是使用纯Win32API创建简单弹窗的示例:#include#include//声明全局字符串constwcha
- 精通嵌入式Linux应用程序开发技术
朱佳顺
本文还有配套的精品资源,点击获取简介:本教程深入探讨嵌入式Linux应用程序开发的各个方面,包括操作系统基础、编程语言应用、硬件接口、设备驱动、网络通信和性能优化等。通过基础到高级的技术解析,帮助开发者全面理解并掌握嵌入式Linux系统开发,包括C/C++编程、LinuxAPI使用、文件系统操作、设备驱动编写、网络编程技术、内存和处理器优化、构建系统和版本控制实践,以及硬件平台适配和调试工具运用,
- 什么是 c++的结构化异常处理 SEH
七贤岭双花红棍
c语言
C++的结构化异常处理(StructuredExceptionHandling,SEH)是Windows操作系统提供的一种异常处理机制,主要用于处理硬件异常(如访问违规、除零错误等)和软件异常。SEH通过try、except和finally等关键字来实现异常捕获和处理。主要组件try块:包含可能引发异常的代码。except块:用于捕获和处理异常,根据异常过滤器决定是否处理异常。finally块:无
- Qt学习1
qq_43361844
QTqt学习开发语言
QUuidQUuid是Qt库中的一个类,用于生成、表示和操作UUID(通用唯一标识符,UniversallyUniqueIdentifier)。UUID是一种广泛使用的标识符,通常用来唯一地标识对象、记录、会话、文件、实体等。QUuid类简介QUuid类提供了一个简单的接口,用于创建、解析和操作UUID。UUID在很多应用场景中都有广泛使用,比如在数据库中作为主键、在分布式系统中唯一标识设备和实体
- qt的QSizePolicy的使用
qq_43361844
QTQSizePolicy
使用QSizePolicy设置控件的伸缩因子在Qt中,QSizePolicy控制控件如何在布局中伸缩。如果想要影响控件的大小调整行为,可以通过QSizePolicy::setHorizontalStretch()和QSizePolicy::setVerticalStretch()设置伸缩因子。基本用法假设我们有一个QWidget或者QLabel需要在QHBoxLayout或QVBoxLayout里
- visual studio 的qt项目include提示错误,QTDIR没有定义
qq_43361844
QTvisualstudioqtvisualstudio开发语言
新建工程之后的.user文件的内容,打开项目属性里面有QTDIR的宏但是找不到定义,#include文件也会报错新建工程之后,选择build,在.user文件中会有QTDIR的定义解决方法:新建工程之后先将工程build一次,如果不行直接在工程属性中添加qt的include路径。
- C++智能指针的内存布局
江同学_
c++开发语言
1.智能指针的内存布局概述C++中的智能指针如std::shared_ptr、std::unique_ptr和std::weak_ptr,都是为了自动化内存管理,减少手动管理内存的负担。它们各自的内存布局在管理对象时有所不同,特别是涉及到多态和继承时,布局会变得更为复杂。1.1std::shared_ptr的内存布局std::shared_ptr是引用计数智能指针,它在管理对象时会包含:控制块指针
- Qt中事件过滤器eventFilter,按键事件传递顺序。
hope-feng
EventFilterkeyPressEventc++qt5事件处理机制按键事件
滤波器eventFilterthis->eventFilter(this)chuildclass->eventFilter(this)查阅Qt帮助手册中的EventFilter函数得到:Inyourreimplementationofthisfunction,ifyouwanttofiltertheeventout,i.e.stopitbeinghandledfurther,returntrue;
- 【C++游戏开发-五子棋】
局外人_Jia
c++人工智能算法开发语言游戏程序
使用C++开发五子棋游戏的详细实现方案,涵盖核心逻辑、界面设计和AI对战功能:1.项目结构FiveChess/├──include/│├──Board.h//棋盘类│├──Player.h//玩家类│├──AI.h//AI类│└──Game.h//游戏主逻辑├──src/│├──Board.cpp//棋盘实现│├──Player.cpp//玩家实现│├──AI.cpp//AI实现│├──Game.
- C/C++基础讲解(五)之基础例程2篇
五一编程
C/C++基础c语言c++开发语言数据结构算法
C/C++基础讲解(五)之基础例程2篇程序之美前言很多时候,特别是刚步入大学的学子们,对于刚刚开展的计算机课程基本上是一团迷雾,想要弄明白其中的奥秘,真的要花费一些功夫,我和大家一样都是这么啃过来的,从不知到知知,懵懂到入门,每一步都走的很艰辛,课程上,大学老师基本上讲解上机实操得时间特别有限,而计算机课程又着重理解和实操,所以我们学习起来会有些吃力,或许朋友会说,你有什么能力来教我们听懂,你有什
- 【C++】sort_heap的用法(详解)
programming expert
算法c++排序算法
std::sort_heap是C++标准库头文件中的一个函数,它用于对一个堆(heap)进行排序,将其转换为一个有序序列。这个函数通常与std::make_heap、std::push_heap和std::pop_heap等堆操作函数一起使用。在调用std::sort_heap之前,目标范围必须是一个有效的堆。std::sort_heap的函数原型如下:templatevoidsort_heap(
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持