健康系统练习
健康系统
项目建构:
前后端分离,前端vue3,后端Java,springboot做跨域处理,前端将在vscode中 的tomcat下部署,后端将在ideal中集成的tomcat中部署
创建项目工程在ideal中直接选用springi…创建,选中web,sql中的mysdatatbasses
后端页面
在数据源中新建一个数据连接池application.yml:

其中的![]() 加载了数据库连接池的驱动
加载了数据库连接池的驱动
![]()
连接数据对象的地址,使用了jdbc进行连接
- 上面的 mybatis.mapper-locations 属性指定了 Mapper 接口文件所在的位置,mybatis.type-aliases-package 属性则指定了类型别名所在的包。你可以根据你的实际情况进行调整。
- 此时,Spring Boot 将使用这个端口号来启动 Web 服务器,为了防止后面前端页面中的tomcat中的端口重复
在浏览器中验证9000端口成功加载
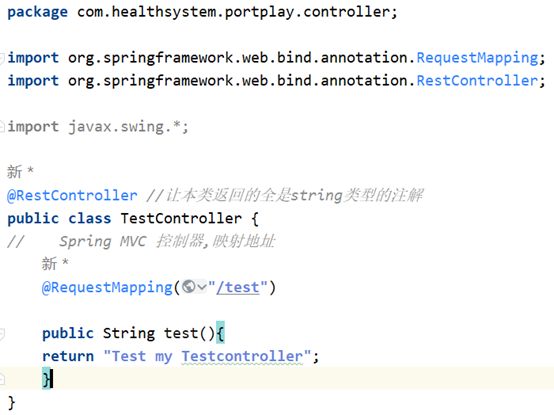
在Java类中创建测试案列test来展示项目的结构
在浏览器上输入地址后
前后端分离导致他们的服务器端口通信不一致,需要让他们保持通信
前端页面:
环境准备:
需要下载node.js才能使用vue框架
安装node.js包管理器
在安装完node.js后需要安装安装Nodejs下的包管理器,打开windows命令窗口,输入“npm install -g cnpm --registry=https://registry.npm.taobao.org
下载不了就国内镜像下载,可以更新一下版本,
安装vue-cli脚手架
切换到d盘目录安装脚手架:
npm install -g @vue/cli
查看下版本
启动下可视化界面在对应的目录下:
成功启动:
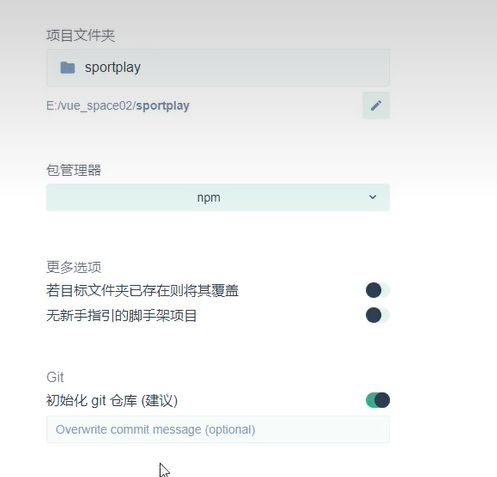
初始预设项目的创建:
在D盘下创建此项目
![]()
在最后创建的前一步
要选择创建的版本选择3.x版本的
![]()
在创建完成后需要给vue添加一些组件在插件库里面添加插件
添加:插件,由于我是vue3所以使用plus版element
点击完成安装
添加依赖:
这几个就是帮助设计样式,和提交的
启动项目:
对基础页面进行删减:
创建登录组件:
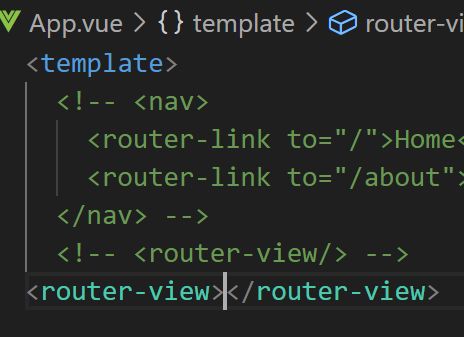
为了保证能访问到需要进行路由转发(index.js)
在app主界面修设置了路由转发
开发login组件:
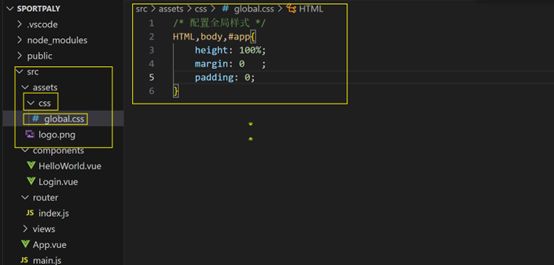
创建了全局的css样式global.css
在导入到全局变量
登录页面成功显示:
设置列表前面的搜索框
为了美化页面里面的图标需要下载好图标导入到项目
这里面有用法
导入到项目在全局设置样式(main.js)
注意这里是在里面是有一个点的要去掉
样式添加:
在global.css设置了登录容器的大小即为可视化窗口的大小
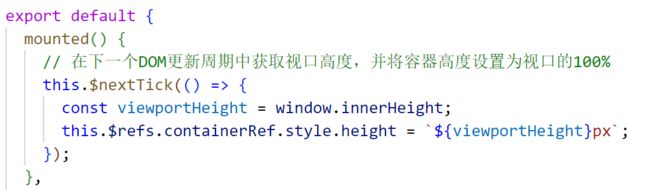
在login.vue中设置了容器的高度大小为可视化窗口的100%
设置了背景颜色和大小
成功让其填充到页面
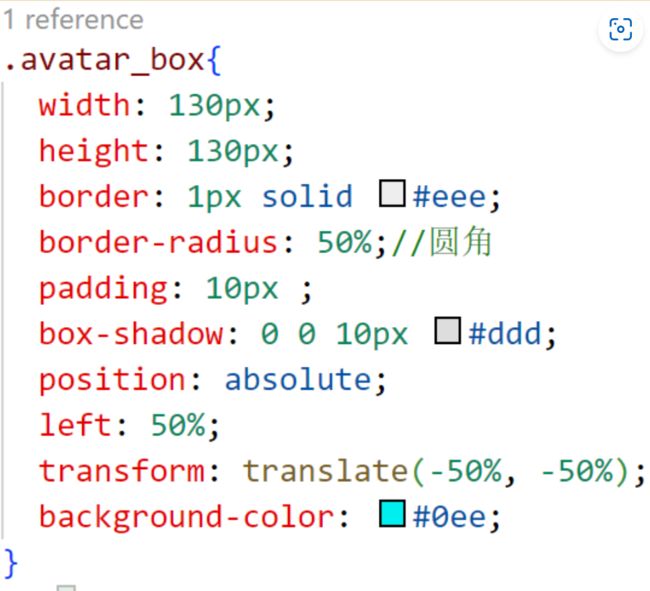
设置了login——box登录容器的样式这里可以调整:
![]()
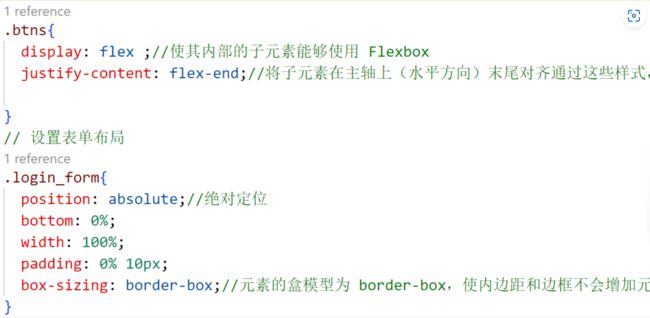
设置了form表单样式:
设置了log区域的div样式:
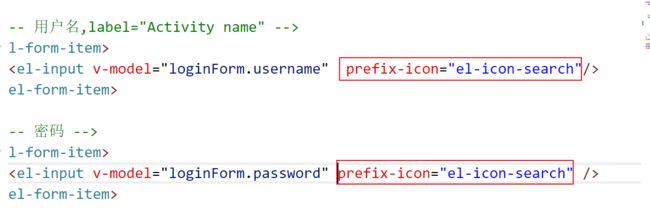
设置了图标:
结果:
设置了登录按钮的样式边界:
设置了form表单的样式:
调整后:
前端登录页面美化样式完成:
添加用户登录表单非空前验证:
添加属性:
![]()
设置了用户名和密码的登录前必须输入验证:
并且在对应的表单中绑定了对应的事件
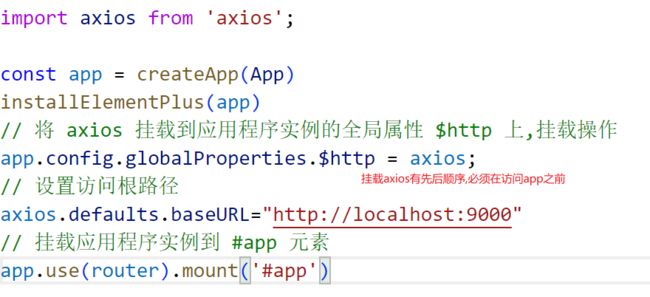
添加登录的提交需要导入axios
(vue2)
![]()
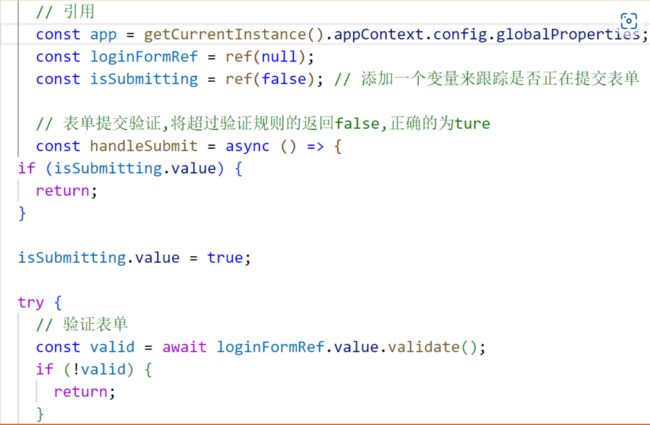
由于我使用的是vue3导致使用的挂载方法不一致,且挂载axios有先后顺序,必须在访问app之前挂载
(vue 3)
在密码框添加了防可见
![]()
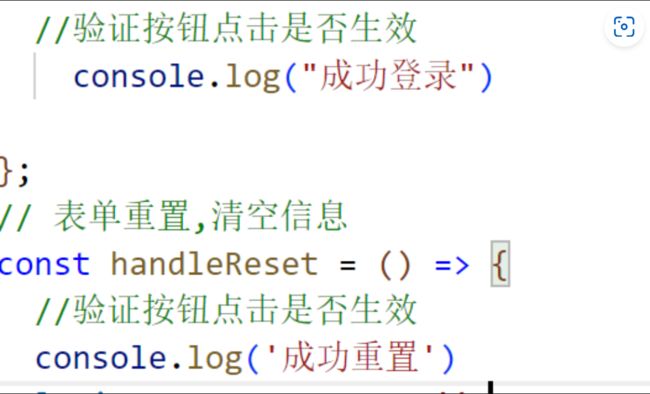
为了验证按钮点了之后是否生效我加了验证的日志
浏览器开发者工具下
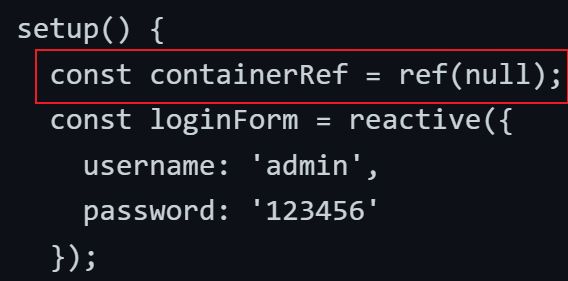
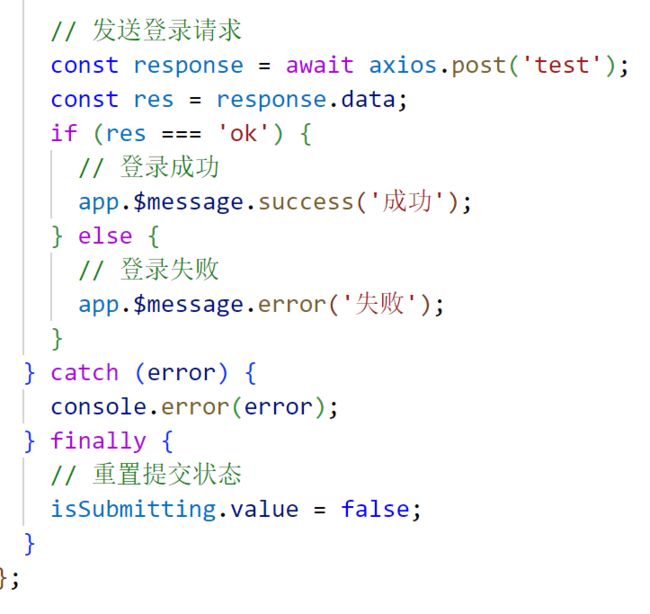
在设置登录按钮的过程中由于vue3问题我修改了多次下面展示我修改的代码
这里我还将窗口的可视化进行了移动、
在点击登录和重置后,有信息输出表示成功了
登录显示后端数据测试
点击登录后成功显示
添加了点击登录按钮后提示的消息框
添加home首页创建home首页
![]()
在home页面写上基本框架
重定向路由页面让路由进行跳转
到此处完整的响应请求,基本完成,且前后端分离
创建user对象进行封装(get,Set):
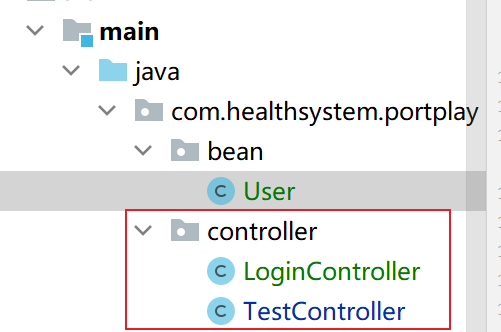
创建了一个登录控制器:
改变前端页面要访问的后台地址:
在点击登录后成功跳转login页面
在后端接收到创建的User 对象
在后台控制台,查看到创建的User对象
到这实体用户User的自动封装,自动创建,已经完成
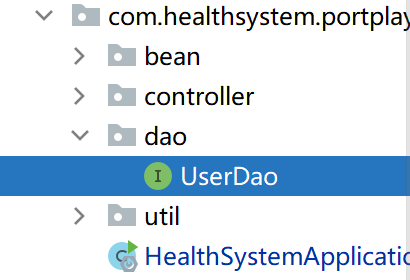
在dao成进行数据库的访问
编写了查询语句
返回了controller层,进行登录
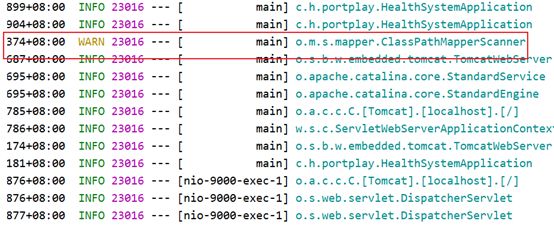
在主程序入口进行了扫描dao层中的包的操作
点击了登录后跳转到home页面,在后端会查询到数据中的用户信息
![]()
导入json特殊字符串,形成json对象
由于我是用的gradle创建的项目没有pom.xml文件,Gradle使用一个名为"build.gradle"(或者是"build.gradle.kts",如果你使用Kotlin脚本)的文件来定义项目的构建配置。这个文件包含了项目的依赖项、插件、任务和其他构建设置。
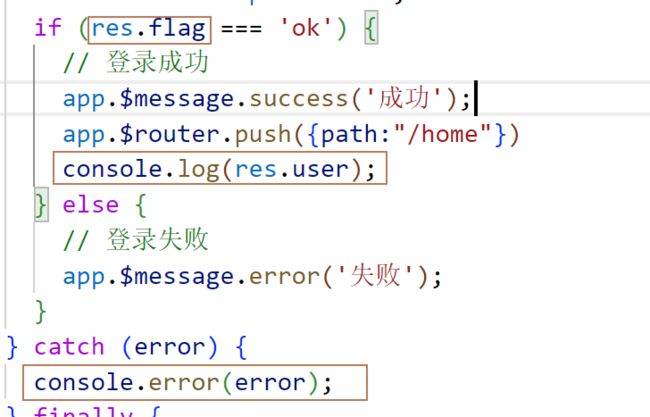
在login页面将对象转化为json字符串
在登录页面对跳转页面进行设置,设置了他的默认值是error,使用了json.tojsonstring来将对象和跳转页面进行返回
将从后端发送过来的数据的flag值和ok对比,进行跳转
在hom.vue中添加了退出按钮,并成功返回到登录页面
在点击了退出按钮后,成功返回到登录页面也就是login页面
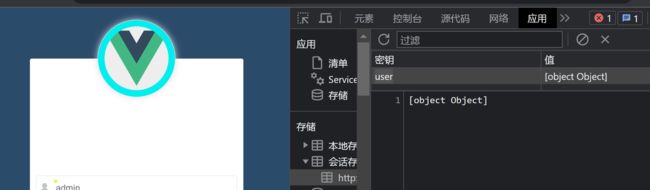
在成功点击登录后,在浏览器调试页面查看会话中的存储数据,点击登录之后会在调试页面生成key 和值,在点击退出之后这些数据也不会清除,这样的安全性大大下降
在home.vue中清除session
改了之后
在设置完清楚会话session后我添加了一个安全退出的提示框(home.vue)
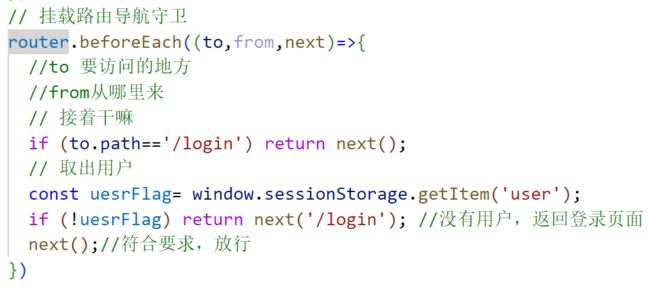
设置了路由守卫(index.js)
这段代码是使用 Vue Router 中的全局前置守卫 beforeEach,它的作用是在路由导航之前进行拦截和处理。
测试了登录页面正常登录,和退出
设置home页面的布局
在elemenet中找到containerd 容器布置器
Container | Element Plus (element-plus.org)
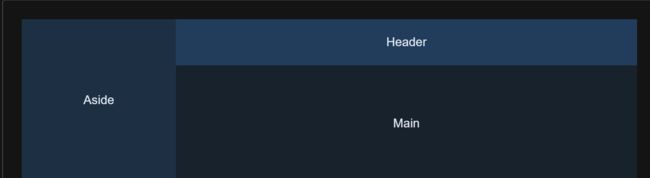
找到一个有头,有左有右,没有尾巴的布局
在home首页插入代码:
布局设置:
<template>
<div class="common-layout">
<el-container class="home-container">
<el-aside width="200px">Asideel-aside>
<el-container>
<el-header>
首页
el-header>
<el-main>Mainel-main>
el-container>
el-container>
div>
template>
并在style中设置了布局样式
/* 布局器的填充 height: 100vh,可以确保布局容器填充整个视口的高度*/
.home-container{
height: 100vh;
}
/* home主页样式设置 */
/* 头样式 */
.el-header{
background-color: #373d41;
}
/* 侧边栏样式 */
.el-aside{
background-color: #333744;
}
/* 主体样式 */
.el-main{
background-color: #eaedf1;
}
在侧边栏里面添加了图标
<el-aside width="200px">
<img src="../assets/OIP.png" alt="">
el-aside>
添加了文字信息设置了文字信息的样式
/* 头样式 */
.el-header {
/* 背景颜色 */
background-color: #373d41;
/* 使用 Flexbox 布局 */
display: flex;
/* 在主轴上居中对齐 */
justify-content: center;
/* 在交叉轴上居中对齐 */
align-items: center;
/* 左边距设置为0% */
padding-left: 0%;
/* 文字颜色 */
color: #fff;
/* 字体大小 */
font-size: 20px;
}
添加导航栏
导航 |元素加 (element-plus.org)
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
text-color="#fff"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location />el-icon>
<span>Navigator Onespan>
template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1">item oneel-menu-item>
<el-menu-item index="1-2">item twoel-menu-item>
el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item threeel-menu-item>
el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item fourtemplate>
<el-menu-item index="1-4-1">item oneel-menu-item>
el-sub-menu>
el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu />el-icon>
<span>Navigator Twospan>
el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document />el-icon>
<span>Navigator Threespan>
el-menu-item>
<el-menu-item index="4">
<el-icon><setting />el-icon>
<span>Navigator Fourspan>
el-menu-item>
el-menu>
添加了注册按钮:
注册
在set中设置了register注册方法
// 注册按钮点击事件
const register = () => {
app.$router.push("/SigIn");
};
在return中设置了返回函数
register // 返回register函数
在路由中导入了注册的路径
// 导入SignIn主页
import SignIn from '../components/SigIn.vue'
设置了重定向的组件和路径
{
// 重定向到这个路径
path: "/SigIn",
// 导入的组件
component:SignIn
}
在sigin页面添加了注册表单并设置了样式
---注册---
由于前面设置了路由守卫,导致了在login页面只能跳转到home页面,注册页面跳转不出来,我修改了路由守卫,让他不用验证用户,就能直接跳转到注册页面
if (to.path==="/sigin")return next();
将前端的注册页面完成,现在将前端收集的数据发送到后端
controller层
package com.healthsystem.portplay.controller;
import com.healthsystem.portplay.bean.User;
import com.healthsystem.portplay.dao.UserDao;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class RegisterController {
/**
* 自动注入 UserDao 对象
*/
@Autowired
UserDao userDao;
/**
* 处理登录请求的方法
*
* @param user 包含登录信息的 User 对象
* @return 返回包含登录结果和用户信息的 JSON 字符串
*/
@RequestMapping("/register")
public String registerUser(@RequestBody User user){
userDao.save(user); // 假设 userDao 中有一个保存用户的方法 saveUser(User user)
// 返回一个表示注册成功的 JSON 字符串
return "{\"success\": true}";
}
}
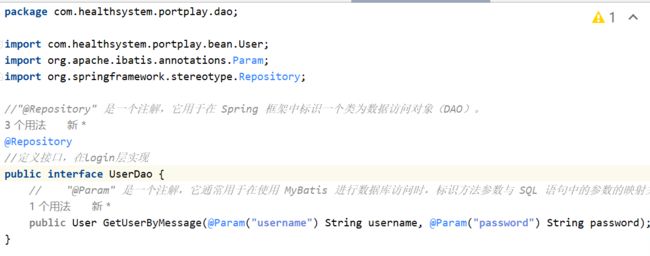
dao层来访问数据层
import com.healthsystem.portplay.bean.User;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
//"@Repository" 是一个注解,它用于在 Spring 框架中标识一个类为数据访问对象(DAO)。
@Repository
//定义接口,在login层实现
public interface UserDao {
// 保存用户信息到数据库
void save(User user);
// "@Param" 是一个注解,它通常用于在使用 MyBatis 进行数据库访问时,标识方法参数与 SQL 语句中的参数的映射关系
User GetUserByMessage(@Param("username") String username, @Param("password") String password);
}
uesrmapper.xml文件
DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.healthsystem.portplay.dao.UserDao">
<select id="GetUserByMessage" resultType="com.healthsystem.portplay.bean.User">
select *
from `user`
where username = #{username}
and password = #{password}
and state = 1;
select>
<insert id="save" parameterType="com.healthsystem.portplay.bean.User">
INSERT INTO `user` (username, password, email) VALUES
(#{username}, #{password}, #{email})
insert>
mapper>
添加了注册成功会拉起登录程序,登录成功跳转到home首页
async submitFormData(formData) {
// 发送表单数据到后端进行处理和存储
const response = await axios.post('/register', formData);
const res = response.data;
// 假设后端返回的 JSON 结果中有一个名为 'success' 的字段,表示注册是否成功
if (res.success) {
// 注册成功
ElMessage.success('成功');
// 在注册成功后调用登录方法,传递注册的用户名和密码
this.login(formData.username, formData.password);
} else {
// 注册失败
ElMessage.error('失败');
}
},
在其中我尝试了几次注册成功跳转失败,我去检查后端,和前端代码,并没有发现,没有发现问题,但是我还是将前端的拉起登录部分检查,以为是数据传送不到登录页面。睡了一会发现,应该不是这个问题,可能是数据库中的账户状态问题
当账户状态是0时,登录不了,我改变了他的状态
![]()
成功登录当首页
设置了一个联系的三个链接
在关于我们页面设置了关于我们,和联系我们的留言
健康是人类最宝贵的财富,而身体就像一台复杂的系统,由无数细胞、器官和生理功能组成。这个系统的优越运作,决定了我们的生活质量和幸福感。然而,我们对于这个系统的了解并不够深入,很多时候,我们可能忽视了健康的重要性,直到我们失去它才懂得后悔。
健康的系统由来并不是简单的积累,而是与我们的生活方式、饮食习惯和运动锻炼密切相关。首先,饮食是健康系统的基石。我们的身体需要各种营养来维持正常的生理功能,而这些营养来自于我们的日常饮食。如果我们长期摄入不健康的食物,就会导致营养不良和各种健康问题。
其次,运动锻炼是保持健康系统运转的关键。适量的运动可以促进血液循环,增强心肺功能,提高免疫力,还可以预防慢性疾病的发生。缺乏运动的人往往容易出现肥胖、高血压、高血脂等问题,严重影响身体健康。
此外,良好的生活习惯也是健康系统的重要组成部分。不良的生活习惯,如熬夜、吸烟、喝酒等,都会对健康造成不良影响。因此,我们应该养成良好的生活习惯,保持规律的作息和饮食,远离不健康的嗜好.
除此之外,精神健康也是健康系统不可或缺的一环。长期的压力、焦虑和抑郁会对身体产生负面影响,甚至导致心理疾病的发生。因此,我们要学会放松心情,保持积极的心态,学会应对生活中的各种挑战。
留言
添加了常见问题页面的展示
健康系统常见问题
健康系统是一个在线健康管理平台,旨在帮助用户跟踪和管理他们的健康信息,包括健康指标、疾病历史、药物记录等。
使用健康系统非常简单。您只需创建一个账户并登录,然后填写您的健康信息,包括身高、体重、血压等。您还可以设置提醒和目标来帮助您管理健康。
是的,我们采取了多重安全措施来保护您的个人健康信息。所有数据都加密存储,并且只有您和授权的医疗专业人员才能访问您的健康数据。
是的,您可以选择与您的医生或医疗团队共享您的健康数据。这样,他们可以更好地了解您的健康状况,并为您提供更加个性化的医疗建议。
是的,我们提供了手机应用,您可以在iOS和Android设备上下载和安装健康系统的手机应用,方便您随时跟踪和管理您的健康信息。
文章目录
- **健康系统**
- 项目建构:
- **后端**页面
-
- **在数据源中新建一个数据连接池application.yml:**
- **在Java类中创建测试案列test来展示项目的结构**
- **前后端分离导致他们的服务器端口通信不一致,需要让他们保持通信**
- **前端页面:**
-
- **环境准备:**
-
- **需要下载node.js才能使用vue框架**
- **安装node.js包管理器**
- **安装vue-cli脚手架**
- **启动下可视化界面在对应的目录下:**
- **初始预设项目的创建:**
- **要选择创建的版本选择3.x版本的**
- **在创建完成后需要给vue添加一些组件在插件库里面添加插件**
- **添加依赖:**
- **启动项目:**
-
- **对基础页面进行删减:**
- **创建登录组件:**
- **为了保证能访问到需要进行路由转发(index.js)**
- **开发login组件:**
- 创建了全局的css样式global.css
- 登录页面成功显示:
- 设置列表前面的搜索框
- 样式添加:
-
- 在global.css设置了登录容器的大小即为可视化窗口的大小
- 在login.vue中设置了容器的高度大小为可视化窗口的100%
- 设置了form表单样式:
- 设置了log区域的div样式:
- 添加用户登录表单非空前验证:
-
- 添加属性:
- 并且在对应的表单中绑定了对应的事件
- **由于我使用的是vue3导致使用的挂载方法不一致,且挂载axios有先后顺序,必须在访问app之前挂载**
- **在密码框添加了防可见**
- 为了验证按钮点了之后是否生效我加了验证的日志
- 登录显示后端数据测试
- 添加了点击登录按钮后提示的消息框
- 添加home首页创建home首页
- 在home页面写上基本框架
- 创建user对象进行封装(get,Set):
- 创建了一个登录控制器:
- 到这实体用户User的自动封装,自动创建,已经完成
- 导入json特殊字符串,形成json对象
- 在成功点击登录后,在浏览器调试页面查看会话中的存储数据,点击登录之后会在调试页面生成key 和值,在点击退出之后这些数据也不会清除,这样的安全性大大下降
- 设置了路由守卫(index.js)
- 设置home页面的布局
-
- 在elemenet中找到containerd 容器布置器
-
- 布局设置:
- 并在style中设置了布局样式
- 在侧边栏里面添加了图标
- 添加了注册按钮:
-
- 在set中设置了register注册方法
- 在return中设置了返回函数
- 在路由中导入了注册的路径
- 设置了重定向的组件和路径
- controller层
- dao层来访问数据层
- uesrmapper.xml文件
- 重新设置了home主页的布局
-
- 设置了分界线在用户量,和用户状态上
- 直接显示用户名
- 我准备在我的用户量界面查询数据库信息然后通过图表显示在界面
-
- 查询数据的映射文件:
- 打算在用户状态里面画出用户名,和用户状态显示出他的状态开关和用户等级,并且支持用户状态的修改,在添加一个可以删除用户的按钮
-
- 现在需要在用户等级为用户的加上他的会员时间,需要有个起始时间,和截至时间,以天为单位
- 问题:
重新设置了home主页的布局
退出
用户量
用户状态
设置了分界线在用户量,和用户状态上
用户量
用户状态
直接显示用户名
将在点击用户量时,显示图标的功能去掉
项目报错问题解决的思路
在一次打开项目的时候发现有问题由于没有截图保存
在查看前端问题是发现是axios跨域处理有问题
在后端的报错发现是
User user1 = userDao.GetUserByMessage(user.getUsername(), user.getPassword());
这行有问题
我去看了我的dao层发现在GetUserByMessage发现这个方法有问题
我去查看了我的xml映射文件修改了我的dao层位置和user的位置,重新运行的程序发现还是不行
在日志中发现我的数据库链接池可能有问题,我重新写了一次我的数据库驱动,
```xml
**driver-class-name**: com.mysql.cj.jdbc.Driver
```
重新跑了一次程序发现成功运行
我准备在我的用户量界面查询数据库信息然后通过图表显示在界面
我想的是在后端查询到用户量按月份统计
在数据库查询到的数据,然后通过dao层,通过控制器,返回给前端,在前端绘制图表
查询数据的映射文件:
<select id="GetUserByMessage" resultType="com.healthsystem.portplay.bean.User">
select *
from `user`
where username = #{username}
and password = #{password}
and state = 1;
select>
dao层将查询到的数据转到一个集合里面,包括,用户量,月份
List<Map<String,Object>>GetUserCountByMonth();
再通过控制器将集合里面的数据返回给前端
// 获取用户数量的控制器方法
@GetMapping("/countByMonth")
public List<Map<String,Object>>GetUserCountByMonth(){
return userDao.GetUserCountByMonth();
}
前端绘制图表并在打开页面就直接加载