- 【数字后端】- 什么是NDR规则?
LogicYarn
数字后端硬件架构
NDR是指与工艺库的默认规则(DR)不同的特殊物理规则:常见的有:间距规则(spacing):增加信号线与邻近线之间的距离,降低Crosstalk串扰。线宽规则(width):加宽信号线,降低电阻和电感,提高信号驱动能力金属层指定:指定使用低电阻或低串扰的金属层(如高层金属)端点规则:如加强端点接触等为什么要有NDR?这就要提到金属的EM(电迁移electro-migration)问题。由于电子的
- 《网络安全自学教程》- SQL注入漏洞详解
士别三日wyx
《网络安全自学教程》sql数据库网络安全安全web安全
《网络安全自学教程》SQL注入的原理其实很简单:由于后端过滤不严格,把用户输入的数据当成SQL语句执行了。SQL注入1、SQL注入常出现在哪些功能?2、SQL注入危害3、SQL注入分类4、判断是否存在SQL注入5、SQL注入方式6、SQL注入防御6.1、预编译1、SQL注入常出现在哪些功能?凡是涉及「数据库操作的功能」,都有可能存在SQL注入,比如:搜索框等查询功能。用户注册/用户登录功能。密码找
- 打造跨平台应用的全能框架:Dioxus
人工智能我来了
IT技术开源服务器运维
在如今飞速发展的数字世界中,越来越多的开发者开始寻找能够满足跨平台需求的高效框架。而在这些选择中,Dioxus这个全栈应用框架脱颖而出。Dioxus是一款为Web、桌面和移动端开发而设计的全栈框架,采用Rust语言,具备跨平台、一体化的优势。本文将深入介绍Dioxus的独特功能,应用场景以及使用方法。Dioxus的核心特性跨平台支持:一次编写,到处运行Dioxus支持在Web、桌面和移动平台上部署
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- 保护生产中 Node.js 应用程序安全的 15 项最佳实践
梦玄海
node.js安全人工智能分布式音视频AI编程低代码
为什么应该构建安全的Node.js应用程序?构建安全的Node.js应用程序非常重要,至少有以下三个原因:保护用户数据:您的应用程序可能会处理敏感的用户信息,如个人信息、登录凭证、支付数据或机密的业务见解。如果不能保护这些数据,您可能会被隐私监管机构处以数百万美元的罚款。通过实施强大的安全措施,您可以保护用户数据并避免法律问题。保护应用程序功能:安全漏洞可能会损害后端提供的功能。攻击者可能会利用弱
- 【项目实战】Redis使用场景之基于Redis实现分布式限流
本本本添哥
002-进阶开发能力003-数据库redis分布式数据库
一、技术概览1.1定义分布式限流是指在分布式系统中限制请求的速率,以保护后端服务不被过多的请求压垮。它可以帮助我们控制系统的负载,保证服务的稳定性。Redis是一个高性能的键值存储系统,常用于缓存、消息队列和实时分析等场景。由于其支持丰富的数据结构和原子操作,非常适合用来实现分布式限流。专业术语:令牌桶算法(TokenBucket):一种流量整形算法,允许突发流量但不超过平均速度。漏桶算法(Lea
- 零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html人工智能chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
- Vue 3 最基础核心知识详解
第七种黄昏
vue.js前端javascript
Vue3作为现代前端主流框架,是前后端开发者都应当掌握的核心技能。本篇文章将带你了解vue3的基础核心知识,适合学习与复习一、Vue3应用创建1.1创建Vue应用的基本步骤//main.jsimport{createApp}from'vue'//1.导入createApp函数importAppfrom'./App.vue'//2.导入根组件constapp=createApp(App)//3.创建
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 【Axum】Rust Web 高效构建:Axum 框架从入门到精通指南
LCG元
前端rust前端开发语言
目录一、环境准备与项目创建1.1安装Rust工具链1.2创建项目并添加依赖二、Axum核心架构解析三、项目结构设计四、核心代码实现4.1应用入口(src/main.rs)4.2数据模型(src/models.rs)4.3路由配置(src/routes.rs)4.4认证服务(src/services/auth.rs)4.5用户处理器(src/handlers.rs)4.6数据访问层(src/repo
- HarmonyOS NEXT仓颉开发语言实战案例:动态广场
幽蓝计划
harmonyos华为
大家好,今日要分享的是使用仓颉语言开发动态广场页面,也比较像朋友圈页面:整个页面分为两部分,分别是导航栏和状态列表,导航栏比较简单,我们可以先写下导航栏的具体代码和页面的基本结构:Column{Row(10){Text('推荐').fontColor(Color.BLACK).fontSize(17).fontWeight(FontWeight.Bold)Text('关注').fontColor(
- AndroidStudio 中虚拟机连接宿主机(本机)服务
崎岖Qiu
服务器运维androidstudioandroid网络ip
如果后端服务在本电脑的localhost:8080的ip和端口上,那么直接将该url配置到安卓代码中,连上的是虚拟机的本地,而非宿主机,导致连接不上跑在本机上的服务解决方法打开cmd使用ipconfig查看本机的ip地址:C:\Users\lyh>ipconfigWindowsIP配置无线局域网适配器本地连接*1:媒体状态............:媒体已断开连接连接特定的DNS后缀.......:
- 阿里云API网关签名后端示例项目教程
廉艳含
阿里云API网关签名后端示例项目教程api-gateway-demo-sign-backend-java项目地址:https://gitcode.com/gh_mirrors/ap/api-gateway-demo-sign-backend-java项目介绍阿里云API网关签名后端示例项目(api-gateway-demo-sign-backend-java)是一个开源的Java项目,旨在帮助开发
- 面试官是怎么筛选简历的
慕慕涵雪月光白
算法
在互联网行业工作十几年,管理过团队,做过经理、总监,看过几千份简历,面试过几百位程序员,包括前端、后端、客户端,也面试过其他岗位,比如产品、设计、运营等。这个过程中最耗时的就是筛简历了,现在一个岗位放出去能收到几百份简历,人力资源会筛掉9成,到我这又会筛掉剩下的9成,最终能进入面试环节的可能就3~5个人。这中间最重要的就是简历,它的质量跟你的求职成功率强相关。所以我想从面试官的角度来说一说写简历要
- django+drf 前后端分离总结(1)
a35155
pythondjangopython后端
django常见问题django设计模式django的内置组件认证组件auth模块models用户模型主要有下面几个字段:username、password、email、first_name、last_name一般我们继承AbstractUser去扩展#注意要在setting设置这个、重载系统的用户,让UserProfile生效AUTH_USER_MODEL='users.UserProfile'
- 【AI成长会】ubuntu 安装运行rust
行云流水AI笔记
ubunturustlinux
在Ubuntu上用Rust编写第一个程序从你的输出可以看出,Rust已经成功安装在你的Ubuntu系统上了。现在我们来编写并运行第一个Rust程序,整个过程需要几个简单的步骤:一、配置Shell环境(如果需要)虽然安装提示可能需要重启Shell,但你也可以直接在当前会话中配置环境:#对于bash/zsh等shell."$HOME/.cargo/env"#如果你使用fishshellsource"$
- 新手开发者:前后端分离部署及其跨域解决方案
甘露寺
前端跨域部署前端持续部署
新手开发者:前后端分离部署及其跨域解决方案典型生产部署场景访问加载前端应用执行前端代码跨域请求用户前端服务器www.frontend.com请求后端APIwww.backend.com场景描述:前端:部署在GitHubPages(www.frontend.com)后端:部署在阿里云服务器(www.backend.com)用户:访问www.frontend.com跨域问题如何解决?方案一:CORS(
- 基于python快速部署属于你自己的页面智能助手
小张Tt
python人工智能腾讯云AI代码助手
文章目录前言一、实现目标二、代码解析2.1目录结构2.2后端:Flask服务器的搭建2.2.1安装Flask2.2.2创建Flask应用2.3实现聊天界面与消息交互2.3.1创建聊天界面三、跨域问题的解决3.1安装flask-cors3.2在Flask中启用CORS五效果展示前言 AI聊天机器人已经成为了许多应用场景中的重要组成部分。通过与用户的对话,聊天机器人不仅能够提升用户体验,还能通过不断
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- POJO/DTO/DO/EO/VO/BO/PO/AO的含义和使用
石头wang
Java基础/JUC/JVMpojodto
关于POJO/DTO/DO/EO/VO/BO/PO/AO本文讨论POJO/DTO/DO/EO/VO/BO/PO/AO的定义,另外讨论了这些xO在controller、service、dao/mapper层里的使用规范。另外还稍微讨论了controller中是否要“轻逻辑”,mapper接口的规范等等问题。前言在我们的java项目中存在各种xO的概念,如POJO/DTO/DO/EO/VO,还有些后端
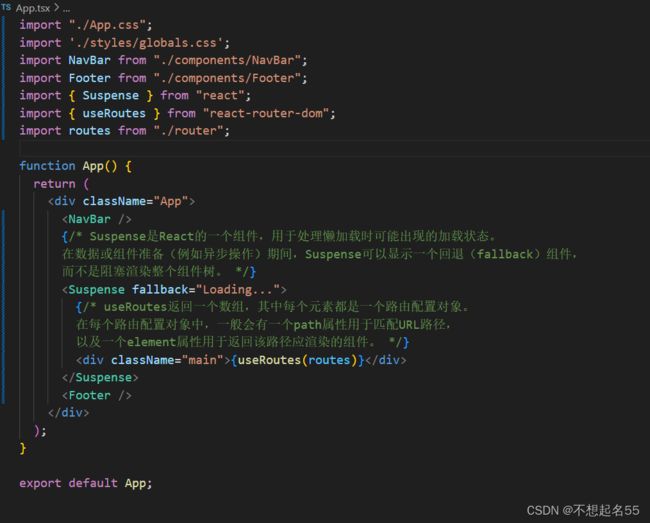
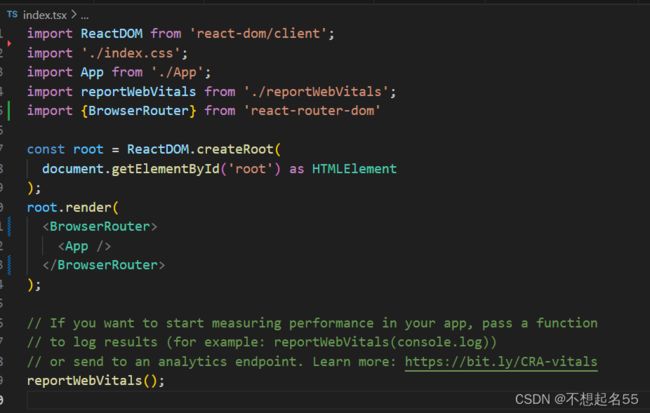
- ts学习笔记
瑾清在努力
学习笔记javascripttypescript
1.介绍ts是js的超集,他融合了其他语言的优势,将js带到了一个新的高度js,es,ts的关系:ECMAScript是JavaScript的标准,TypeScript是JavaScript的超集2.为什么使用ts?1.发现问题js---运行后报错ts---运行之前可检查出错误(静态类型检查)2.非异常故障错别字,未调用函数,基本逻辑错误constuser={name:'小明',age:26}us
- Spring Cloud Ribbon核心负载均衡算法详解
代码的余温
springcloudribbon负载均衡
Ribbon作为SpringCloud生态中的客户端负载均衡工具,提供多种动态负载均衡算法,根据后端服务状态智能分配请求。其核心算法及适用场景如下:一、Ribbon负载均衡算法算法名称工作原理引用来源轮询(RoundRobinRule)按服务列表顺序依次分发请求,实现均匀分摊负载随机(RandomRule)从可用服务列表中随机选择一个实例处理请求加权响应时间(WeightedResponseTim
- 后端技术:利用 MySQL 实现数据加密
大厂资深架构师
SpringBoot开发实战mysql数据库ai
后端技术:利用MySQL实现数据加密关键词:MySQL数据加密、AES加密、数据库安全、数据保护、加密算法、密钥管理、SQL注入防御摘要:本文深入探讨如何在MySQL数据库中实现数据加密,保护敏感信息免受未授权访问。我们将从加密的基本原理出发,详细讲解MySQL支持的多种加密方式,包括AES、SHA等算法的实现方法。文章包含完整的代码示例和最佳实践,帮助开发者在实际项目中应用数据加密技术,同时讨论
- 番外:MySQL的一些事务处理
红中马喽
mysql数据库学习笔记开发语言后端
前言因为前天没更新,多补一更,简单介绍一下后端数据库MySQL的事务处理什么是事务处理事务(Transaction):事务是一组SQL语句的执行单元,这些语句被视为一个单独的工作单元。事务的主要目的是保证数据库操作的原子性,即这些操作要么全部执行,要么全部不执行简单来说,事务是用来保证数据库的一致性,完整性的,关于事务处理我们需要提到ACID性A.原子性(Atomicity):事务中的所有操作要么
- 后端开发的新选择:Spring Cloud 事件驱动架构
大厂资深架构师
SpringBoot开发实战springcloud架构springai
后端开发的新选择:SpringCloud事件驱动架构关键词:事件驱动架构、SpringCloudStream、微服务解耦、消息中间件、异步通信摘要:传统微服务架构中,服务间的直接调用常导致紧耦合和扩展性瓶颈。本文将以“快递物流”为类比,从事件驱动架构(EDA)的核心概念出发,结合SpringCloudStream等工具,详细讲解如何用SpringCloud构建松耦合、高弹性的事件驱动系统。涵盖概念
- TS泛型笔记
红中马喽
笔记
1.泛型基础概念定义:泛型是TypeScript中允许创建可复用组件的特性,这些组件可以支持多种数据类型,而非单一特定类型。核心优势:代码复用性:同一组件可处理不同类型数据类型安全:在编译阶段捕获类型错误灵活性:保持代码的灵活性同时提供强类型支持泛型函数//基础泛型函数语法functionidentity(arg:T):T{returnarg;}//使用方式constresult=identity
- Spring Boot 应用开发实战指南:从入门到实战(内含实用技巧+项目案例)
程序猿Mr.wu
SpringBootJava后端springbootjava
SpringBoot应用开发实战指南:从入门到实战(内含实用技巧+项目案例)你是否还在为Spring配置复杂、开发效率低下而苦恼?SpringBoot早已成为Java后端开发的“标配”,本篇文章将带你全面掌握SpringBoot应用开发核心技能,从0到部署,构建高效、优雅的企业级应用!一、什么是SpringBoot?SpringBoot是Spring团队推出的快速开发框架,简化了传统Spring应
- 从台式电脑硬件架构看前后端分离开发模式
程序猿全栈の董
电脑硬件架构状态模式
在软件开发领域,前后端分离早已成为主流架构设计理念。它将系统的业务逻辑处理与用户界面展示解耦,提升开发效率与系统可维护性。有趣的是,我们日常生活中常见的台式电脑硬件架构,竟与这一理念有着异曲同工之妙。今天,就让我们从台式电脑的硬件组成出发,深入探讨其与前后端分离开发模式的内在联系。文章目录一、台式电脑硬件架构与前后端的类比1.1主机:后端的硬件化身1.2显示屏:前端的硬件呈现二、二者分离模式的共同
- 前端 E2E 测试实践:打造稳定 Web 应用的利器!
朱公子的Note
编程语言前端端到端E2E测试
在现代Web开发中,端到端(E2E)测试就像为应用程序配备了一面“照妖镜”,它模拟真实用户的操作流程,从用户点击到获得反馈的每一步都进行验证。想象一下,你刚刚完成了一个完美的登录功能,结果用户反馈“点了登录按钮没有反应”——这种“我以为OK其实不行”的问题,正是E2E测试要解决的。E2E测试并不止于前端界面,它涵盖了前端、后端及数据库等所有环节,确保每个节点都能正常工作。历史经验也提醒我们其重要性
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息