vue-router 路由创建、路由嵌套、二级路由
文章目录
- 前言
- 说明
- 一、路由起步
-
- 二、使用步骤
-
- 1.创建项目
- 2.安装路由
- 3.创建文件
-
- 1.Test.vue文件
- 2.index.js文件
- 3.App.vue文件
- 三、运行项目
-
- 1.在项目文件下打开cmd,输入yarn serve
- 2.打开浏览器,访问 http://localhost:8080/
- 3.点击Test,页面无需刷新,跳转至http://localhost:8080/#/test
- 二、嵌套路由
-
- 1、创建文件
- 2、修改文件
-
- 1、一级页面配置
-
- 1、Course.vue
- 2、index.vue
- 3、App.vue
- 2、二级页面配置
-
- 1、Html.vue
- 2、CSS.vue
- 3、index.js
- 3、Course.js
- 3、运行
前言
首先先安装好Vue CLI
Vue CLI安装参考:Vue 自定义项目的创建以及配置
vue-router中文官网:https://router.vuejs.org/zh/
说明
在项目目录下创建 “1_src_路由起步“ 等文件夹不会拖慢项目运行,因为不符合规则,CLI不会识别此文件夹。
路由起步,嵌套路由等知识点相关文件都会放在相关文件夹中。以免学习过程中文件过多混乱。
一、路由起步
二、使用步骤
1.创建项目
Vue CLI安装参考:Vue 自定义项目的创建以及配置
2.安装路由
(依照上一步创建出的项目自带 vue-router,如果用其他方式创建项目没有 vue-router 需要安装)
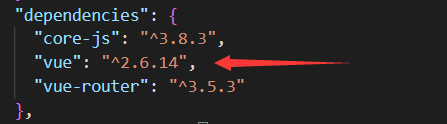
打开项目下 package.json 文件,先查看 vue 版本。
vue 版本为 2.x,建议 vue-router 安装 3.x 版本。
vue 版本为 3.x,建议 vue-router 安装 4.x 版本。

随后在该项目目录下输入命令
npm install vue-router@版本号
3.创建文件
打开 src 文件夹,创建以下几个文件(有的默认创建好了,本次只创建了Test.vue)

1.Test.vue文件
开发一个单页面组件
<template>
<div>
<h2>Test</h2>
</div>
</template>
<script>
// 导出
export default {
name: 'TestItem'
}
</script>
<style>
</style>
2.index.js文件
配置到路由规则上
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Test from '../views/Test.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/test',
name: 'Test',
component: Test
}
]
const router = new VueRouter({
routes
})
export default router
3.App.vue文件
显示在页面中
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/test">Test</router-link>
</nav>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
三、运行项目
1.在项目文件下打开cmd,输入yarn serve
2.打开浏览器,访问 http://localhost:8080/
3.点击Test,页面无需刷新,跳转至http://localhost:8080/#/test
二、嵌套路由
将第一部分《路由起步》中 src 下的文件放入 “1_src_路由起步” 中
1、创建文件
2、修改文件
1、一级页面配置
1、Course.vue
一级页面
<template>
<nav>
<h3>选课页面</h3>
</nav>
</template>
<script>
// 导出
export default {
name: 'CourseItem'
}
</script>
<!-- scoped 样式作用域 lang 样式(css less sass) -->
<style scoped="scoped">
/* scoped 作用于本页面 */
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #d66363;
}
nav a.router-link-exact-active {
color: #00ff8c;
}
</style>
2、index.vue
将一级页面配置到路由规则上
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Course from '../views/Course.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: HomeView
},
{
path: '/course',
name: 'Course',
component: Course
}
]
const router = new VueRouter({
routes
})
export default router
3、App.vue
将一级页面显示到页面
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/course">选课中心</router-link>
</nav>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #ff0000;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
2、二级页面配置
1、Html.vue
二级页面
<template>
<h3>HTML页面</h3>
</template>
<script>
export default {
name: 'HT'
}
</script>
<style>
</style>
2、CSS.vue
二级页面
<template>
<h3>CSS页面</h3>
</template>
<script>
export default {
name: 'CSS'
}
</script>
<style>
</style>
3、index.js
在index.js中引入二级页面并配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Course from '../views/Course.vue'
import Ht from '../views/Html.vue'
import Cs from '../views/CSS.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: HomeView
},
{
path: '/course',
name: 'Course',
component: Course,
// 二级路由
children: [{
path: '/html',
component: Ht
}, {
path: '/css',
component: Cs
}]
}
]
const router = new VueRouter({
routes
})
export default router
3、Course.js
将二级页面显示
<template>
<nav>
<router-link to="/html">HTML</router-link> |
<router-link to="/css">CSS</router-link>
<hr>
<router-view/>
</nav>
</template>
<script>
// 导出
export default {
name: 'CourseItem'
}
</script>
<!-- scoped 样式作用域 lang 样式(css less sass) -->
<style scoped="scoped">
/* scoped 作用于本页面 */
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #d66363;
}
nav a.router-link-exact-active {
color: #00ff8c;
}
</style>
3、运行
与上述运行方法一致。





