echarts图形的x、y坐标文字设置间隔显示
x横坐标文字设置间隔显示
以 echarts 示例里面的 这个折线图为列,当数据比较少时,X轴的类目文字(横坐标)可以完全显示

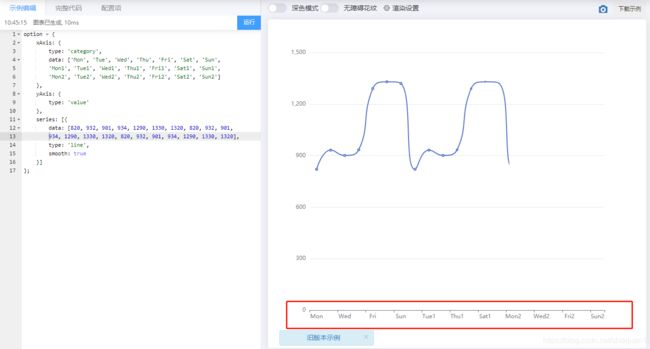
修改左侧的option内容,在xAxis的data数组中再添加两行内容,同时,在series中添加对应数量的值,运行后,可以看到x横坐标已经按照图形大小,自动间隔显示了文字。如果没有特殊要求,这个就可以满足当内容少时,全部显示横坐标文字,当内容多时,自动间隔显示文字

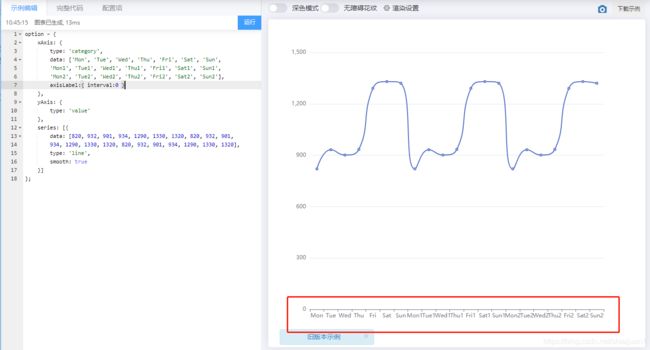
在 option 的 xAxis 区域添加 axisLabel:{ interval:0 },这里是设置横坐标的文字全部显示、不间隔,再次运行就可以看到横坐标的内容全部显示了,但是由于空间不够,内容会挤到一起;

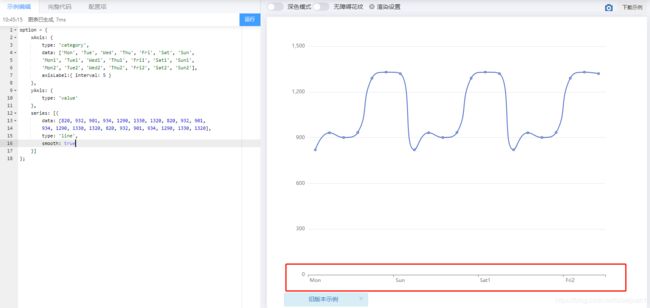
将间隔值修改为5,axisLabel:{interval:5},再次运行,就可以看到x横坐标内容已经按照要求间隔显示了!

y纵坐标文字设置间隔显示
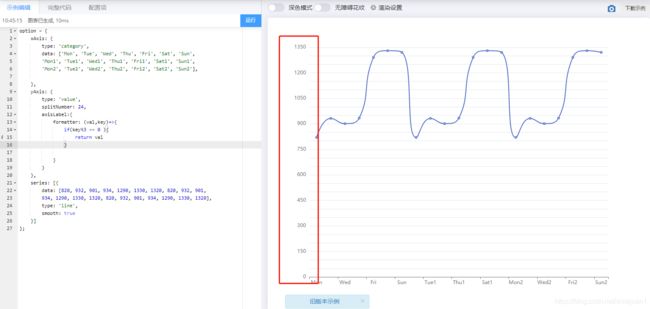
用上面同样的方法设置Y纵坐标文字设置间隔显示无效(官方文档说明 axisLabel.interval 坐标轴刻度标签的显示间隔,在类目轴中有效),可以通过 formatter 设置,还可配合 splitNumber 使用

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun',
'Mon1', 'Tue1', 'Wed1', 'Thu1', 'Fri1', 'Sat1', 'Sun1',
'Mon2', 'Tue2', 'Wed2', 'Thu2', 'Fri2', 'Sat2', 'Sun2'],
},
yAxis: {
type: 'value',
splitNumber: 24,
axisLabel:{
formatter: (val,key)=>{
if(key%3 == 0 ){
return val
}
}
}
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320, 820, 932, 901,
934, 1290, 1330, 1320, 820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};
如有问题,欢迎评论区留言~
如果您已经看到这里了,希望您还是点个赞再走吧~
您的点赞是对作者的最大鼓励,也可以让更多人看到本篇文章!