学习vue项目部署笔记
方式一:在windows本地部署
1.准备vue项目
打开终端,输入vue create hello命令来创建一个名为hello的vue项目用于部署
cd hello
npm run build
来对hello项目进行打包,打包后会生成一个dist文件夹
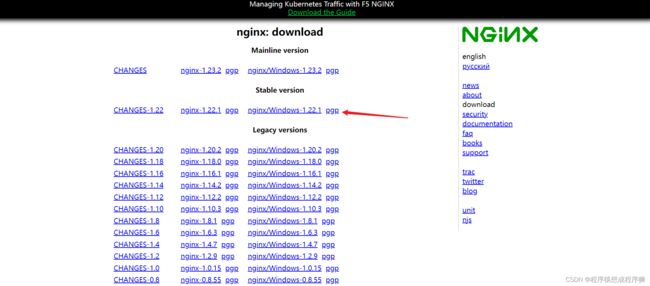
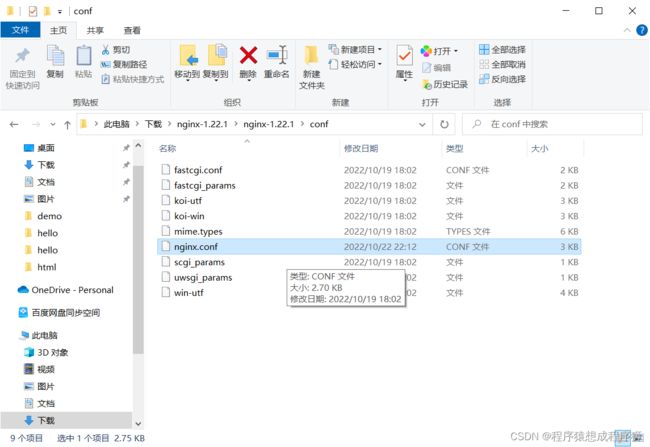
下载并解压后进入nginx文件夹下的conf文件夹,找到nginx.conf文件并打开

将
location / {
root html;
index index.html index.htm;
}
更改为:其中root后面的内容更改为项目打包后生成的dist文件夹的路径,需要根据自身实际情况做修改
location / {
root D:\MyAllProject\vue项目\learn-deploy-vue\hello\dist;
index index.html index.htm;
#解决刷新后nginx报404问题
try_files $uri $uri/ /index.html;
}
附加:如果项目涉及跨域请求还需要配置代理(当然本示例项目用不上可以不配,但实际项目肯定用得上),
例如将所有以/api/开头的请求代理到https://localhost:5001/,可以如下配置
location ^~ /api/ {
proxy_pass https://localhost:5001/;
}
完整nginx.conf文件内容为
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root D:\MyAllProject\vue项目\learn-element-ui\dist;
index index.html index.htm;
#解决刷新后nginx报404问题
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass https://localhost:5001/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
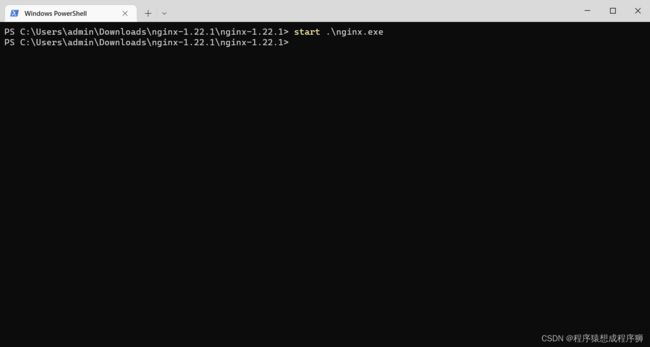
回到nginx文件夹,在该路径下打开终端,输入start ./nginx.exe启动nginx

到此vue项目已在nginx部署完成,浏览器访问localhost即可看到部署好的vue项目

补充几个常用的nginx命令:
.\nginx.exe -s reload 重新加载nginx配置
.\nginx.exe -s quit 停止nginx服务
.\nginx.exe -s stop 强制停止nginx服务
有时候明明输入命令关闭了nginx服务却发现仍能访问,可以使用以下命令杀死所有nginx.exe进程
taskkill /f /t /im nginx.exe
方式二:在远程服务器docker部署
使用vue create hello命令创建一个名为hello的vue项目
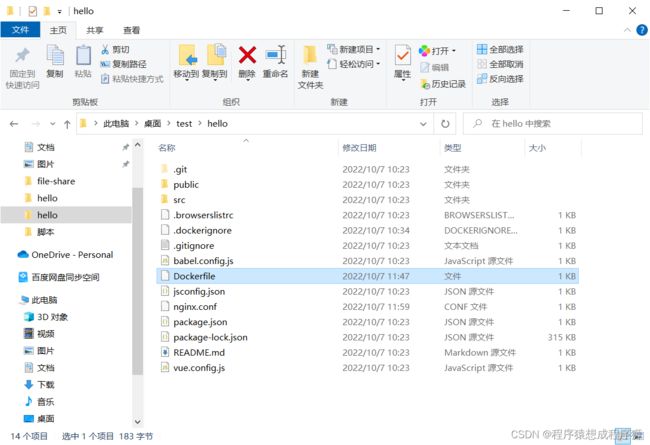
使用记事本打开Dockerfile文件,输入内容为:(注意如果你的项目名不是hello的话,记得将文件内容里的hello替换为你项目的项目名)
FROM node:12
COPY ./ /hello
WORKDIR /hello
RUN npm install && npm run build
FROM nginx
RUN mkdir /hello
COPY --from=0 /hello/dist /hello
COPY nginx.conf /etc/nginx/nginx.conf
继续在项目根目录创建.dockerignore文件,内容为:
**/node_modules
**/dist
继续在项目根目录创建nginx.conf文件,内容为:(同样是注意将hello修改为你自己项目的项目名)
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root /hello;
index index.html;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
将项目上传至云服务器(我是借助xtfp软件将项目上传的,记得在xftp中设置显示隐藏文件,不然的话隐藏文件无法上传,还有就是一定不要上传dist以及node_modules文件夹,不然会很慢,而且这些文件又用不上)
在远程服务器端
进入到项目根目录中
构建 Docker 镜像
docker build . -t hello
运行容器
docker run -d --name hello -p 9090:80 hello
OK,这样vue项目就在服务器上跑起来了,之后就可以访问查看效果了(云服务器对应端口记得开放哦)