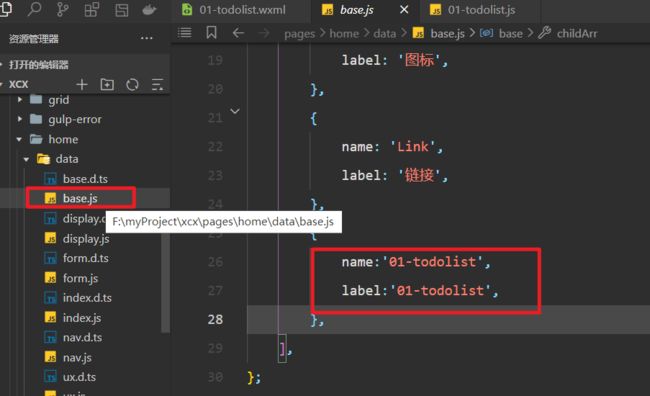
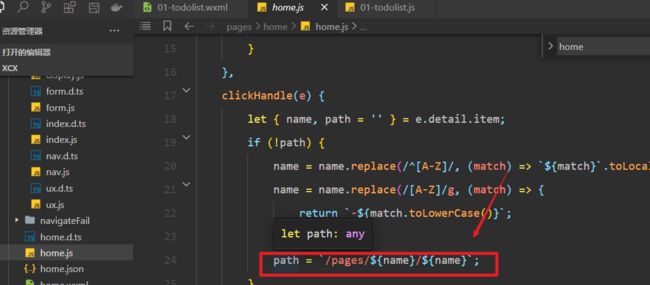
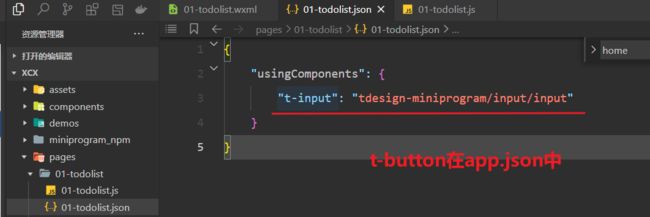
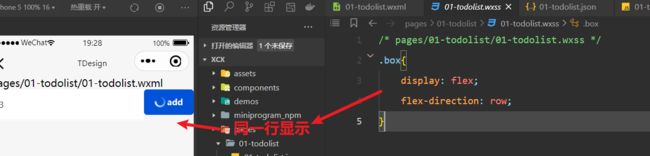
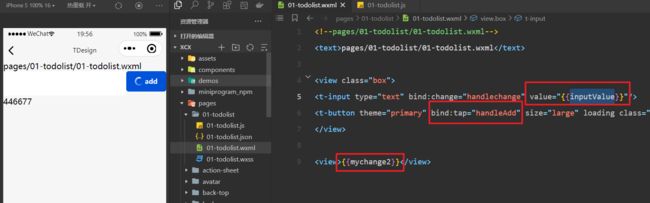
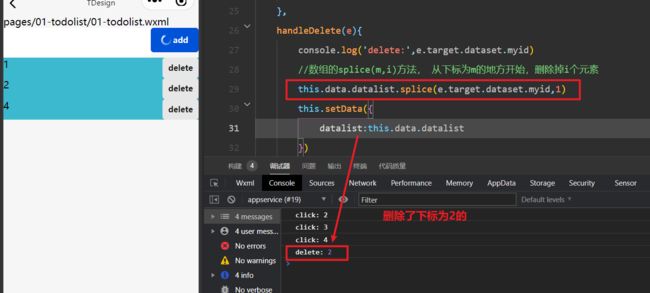
- 微信小程序实现抽屉Drawer从下方弹出
code_ciwei
微信小程序小程序
TDesign中的Drawer方向只能设置为左右,于是自己写一个:新建component:drawerdrawer.json:{"component":true}drawer.wxml{{title}}drawer.wxss.container{position:relative;padding:0;}/*遮罩层样式*/.overlay{position:fixed;top:0;left:0;ri
- TDesign:Picker 选择器
sunly_
TDesigntdesign
Picker选择器API文档地址单列选择器用法///viewonTap:(){TDPicker.showMultiPicker(context,data:[controller.coinList],title:'',rightTextStyle:TextStyle(color:AppColors.ColorMain),onConfirm:(selected){controller.onTapCoi
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- vue3 腾讯tdesign 后台管理框架的使用
喝一杯维C
tdesign前端框架javascriptvue.js
1.介绍TDesign是具有包容性的设计体系,它强调为业务提供产品、服务等过程中,追求以人为本、人人受益的包容性,要求搭建过程中,了解业务底层,理解业务场景的多样性,并在繁杂的业务场景中寻找共性和特性,确保彼此能灵活地在同一个环境并存,既能满足当下需要,也能作用于更广泛的场景,为不同的产品保留定制空间,在保证不同产品能够体现自我特色的同时,TDesign还可以为更广泛的产品提供适合的服务。TDes
- Tdesign 常用知识
fvafuc
tdesign学习前端
Mock数据中的常见随机数:mock数据中,@开头的是Mock.js的语法。Mock.js是一个用于生成随机数据的库,它提供了一些特殊的语法,可以方便地生成各种类型的随机数据。在这个mock数据中,使用了以下语法:@natural(min,max):生成一个指定范围内的自然数。@city():随机生成一个城市名。@date(format):生成一个指定格式的日期字符串。@cname():随机生成一
- 校园团餐SAAS系统源码
像素科技
微信
##项目介绍校园团餐SAAS系统,是全新推出的一款轻量级、高性能、前后端分离的团餐系统,支持微信小程序。技术特点>*前后端完全分离(互不依赖开发效率高)>*采用PHP8(强类型严格模式)>*ThinkPHP8.0(轻量级PHP开发框架)>*Uni-APP(开发跨平台应用的前端框架)>*TDesign(企业级中后台产品UI组件库)>*Composer一键引入三方扩展>*部署运行的项目体积仅30多MB
- 5个大厂出品的移动端组件库推荐!
未来的嗒嘀嗒
小程序uisketchux前端
今日我们要带给大家的是5个大厂生产的移动终端组件库推荐,分别是:WeUI移动部件库,MaterialDesign设计规范库,HarmonyOS移动部件库,TaroUI移动部件库,Tdesign移动部件库。就像我们平时自己做移动设计的时候,有时会遇到需要自己去设计,去寻找一些移动设计资源的情况。但是无论是自己动手还是花时间找移动组件库,都是非常费力的,相当于在设计或者找移动组件库的路上浪费了很多时间
- TDesign的Collapse 折叠面板全部展开无效的爬坑记录
风墨学长°
tdesign
1.Collapse折叠面板的效果出不来:先确定官网的api位置是不是对的,别把Collapse的属性写到CollapsePanel子元素上去2.Collapse折叠面板的default-expand-all属性设置了无效:这里官网说的可能不是特别清楚,新手容易被坑,比如题主,试了四个小时才明白,光指定default-expand-all属性是没有用的,你还必须要指定Collapse的value属
- TDesign 的开源故事,看完秒懂
腾源会
腾讯大数据编程语言区块链人工智能
TDesign是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系,于2021年12月底正式对外开源,它提供一套完整的设计体系,目前同时支持4个框架。由于参与贡献的人数众多,支持的框架数量也多,所以开源之后,大家对TDesign充满好奇,好奇为什么腾讯要推出TDesign作为企业级设计体系,TDesign如何平衡通用和业务需求,满足集团诉求;想知道在如此多框架是如何保证不同框架版本同步和功能持
- tdesign的使用记录
暗月Moon
tdesigntdesignvue.js
1、复杂表单校验复杂类型的数据(两级数组)constdataForm=ref({configTalkTemplateProblemCoList:[{"id":"1744302859557920769","templateId":"1744302859511783426","parentId":null,"level":null,"deleted":"0","createTime":"2024-01
- 看了9个开源的 Vue3 组件库,发现了这些前端的流行趋势
程序员黑叔
算法编程语言javavuepython
作者:ARRONhttps://juejin.cn/post/7092766235380678687PS:感谢Lainbo[1]和未觉雨声[2]的指正,css变量比之前统计的使用率更高。5月7日编辑。参考了如下组件库,因为有些设计是多个版本和框架的,这里只讨论Vue3版本。element-plus[3]-经典中的经典,全面支持Vue3tdesign-vue-next[4]-鹅厂优质UI组件,配套工
- React中如何解决点击<Tree>节点前面三角区域不触发onClick事件
Spring_z7
react.js前端tdesign
React中如何解决点击节点前面三角区域不触发onClick事件,如何区别‘左边’和‘右边’区域点击逻辑呢?(Tree引用开源组件TDesign)只需要在onClick里面加限制一下就行:{if(nodeAnde?.e?.target?.tagName!=='SPAN'){return;//说明点击了三角区域}//点击右边节点内容执行处理逻辑}}/>提示:nodeAnde参数包括节点内容和even
- 【vue】下载导出excel
时光不等仁
vue.jsexcel前端
下载导出excel首先使用的tdesign框架,要导出后端返回的数据流excel遇见的问题下载的文件,里边的内容是undefined观察报错一看就知道并不是后端的报错,后端不可能是undefined在强烈的好奇心驱动下,看了下接口,使用apifox调用后,返回的是一个文件流,也是个正常的,至少是有自定义的标题的。所以问题直指前端。问题解决经过查看前端代码发现,前端代码如下这里输出了data,但是拿
- 都有哪些大厂有自己的Web组件库?
设计是门艺术
前端
有TDesign、ArcoDesign、AntDesign、随着Materialdesign等优秀web组件库的发布,设计师可能会觉得大厂之间的web组件库差别不大。其实大厂的产品线很多,业务复杂。设计系统是对以往项目经验的深刻沉淀,可以支撑业务逻辑,保证设计系统的使用频率,让我们来看看哪些流行的web组件库。如何免费调用大厂web组件库?即时设计资源社区涵盖了国内外大厂商的大量设计系统和web组
- 国内大厂组件库
青檬丶
前端/组件库微信小程序小程序前端web
国内大厂组件库1、综合组件库腾讯:Tdesign京东:TarouViewUI:uviewui2、小程序组件库腾讯:微信小程序有赞:Vant小程序阿里:支付宝小程序腾讯:qq小程序360:360小程序快手:快手小程序字节:字节小程序百度:百度小程序iViewWeapp:weapp.iviewui.com华为快应用:developer.huawei.com3、后台组件库Element:Element、
- 超全大厂UI库分享,可免费套用!
UI设计喵
ui阿里云设计规范
今天我们要给大家分享的是TDesign、ArcoDesign、AntDesign、Materialdesign等6个优秀的大厂UI库,一次性打包送给大家,通通免费用。大厂UI库都是经过无数次的事件检验的,扛住了许多种使用场景和突发情况的组件资源库,是前人的经验所得,通过学习、使用大厂UI库,可以丰富我们的设计技巧,增强设计技能,有效提高我们的设计水平,还可以学习到最新最全最完善的设计标准,形成统一
- 小程序多文件上传 Tdesign
xuxiaoxie
小程序tdesign
众所周知,小程序文件上传还是有点麻烦的,其实主要还是小程序对的接口有诸多的不便,比如说,文件不能批量提交,只能一个个的提交,小程序的上传需要专门的接口。普通的小程序的页面也比普通的HTML复杂很多现在的我就对这个做一个记录:页面使用的是T-design页面更好看一点且看代码Page({/***页面的初始数据*/data:{originFiles:[],gridConfig:{column:4,wi
- 基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统
leeseean89
golang后端goframevue3通用后台管理系统pinia
goframe-admingoframe-adminV1.0.0平台简介基于goframe2.5.4、vue3、tdesign-vue-next开发的全栈前后端分离的管理系统。前端采用tdesign-vue-next-starter、vue3、pinia、tdesign-vue-next。特征高生产率:几分钟即可搭建一个后台管理系统认证机制:采用gtoken的用户状态认证及casbin的权限认证,
- 微信小程序导入TDesign失败
沅芷℞
tdesign微信小程序
按照文档操作https://tdesign.tencent.com/miniprogram/getting-startedhttps://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html?search-key=npm出现的问题,引入组件报错,需要修改project.config.json文件"packNpmRelationList
- 跟着文快速创建一个完整的TDesign后台系统
跟 耿瑞 卷出一片天
tdesign
先创建一个文件夹来作为项目的载体打开终端首先我们执行npmitdesign-starter-cli@latest-g全局装一下依赖然后执行td-starterinit我不清楚你们哦反正我第一次是报错了告诉我们少了@babel/core那就读字面呗不想复杂了直接npminstall-g@babel/core全局装一下@babel/core然后再次尝试td-starterinit然后这里我们就进入了创
- TDesign-starter-React
不羁的程序员~
Reatjavascript前端TDesign
随着TDesign的对外开源,TDesignStarter已全面支持Vue2、Vue3、React。TDesignReactStarter是基于TDesignReact组件库的一套中后台模板,提供了丰富、完整的组件示例,在参考社区的最佳实践,并结合我们的业务模式的基础上,最终提炼出了一套开箱即用的解决方案,旨在帮助React技术栈的开发者提升研发效能。官网:TDesignReactStarterG
- 微信开发者工具中安装TDesign组件库
无根水
微信小程序tdesign
我们在使用微信开发者工具时发现,Default的组件很少,如切换到TDesign组件库时发现该组件没有安装,提示如下:当我们点击安装时,自动跳转到了TDesign的官网:看着官网对TDesign组件库的介绍,这个组件库的组件非常丰富,很吸引开发人员,于是就有安装来试用的冲动。但官网的安装介绍,根本无法如愿以偿,于是经过两天的不懈努力,终于如愿将TDesign安装完成。现将安装方法介绍如下:首先到微
- TDesign封装Api地址
huang_jimei
VUEtdesign
一、开发环境用的是测试地址,到时候会换正式地址,封装起来比较方便二、封装(1)先找到配置文件,打开main.jsx(2)打开requst.ts文件
- 腾讯开源企业级设计体系 TDesign
腾源会
腾讯java大数据编程语言人工智能
本文约3200字预计阅读时间:8分钟TDesign是来自腾讯内部近300名设计师与开发者共同打造,经由500+项目使用、验证和锤炼过的企业级设计体系,秉承包容、多元、进化、连接的价值观,TDesign期望与用户、行业及合作伙伴等一起打造具有竞争力的产品体验。从设计出发,TDesign提供了完整的设计语言、视觉风格指南和设计资源,以及基于Vue2、Vue3、React(Vue3、React目前仍在A
- tdesign初学使用问题
天空丶蒋
tdesigntdesign
执行td-starterinit’,提示:td-starter’不是内部或外部命令,也不是可运行的程序或批处理文件。解决办法:1.可以使用Everything搜索“td-starter”找到对应安装路径:“C:\Users\用户名\AppData\Roaming\npm”2.将步骤1的路径添加到环境变量(用户变量)的Path中3.重启cmd命令或者powershell,再执行td-starteri
- TDesign设计系统全方位解析
设计是门艺术
前端
随着互联网的发展和技术的不断更新和迭代,互联网产品类别的周期越来越短,用户需求也在不断提高。对于生产、设计和研究团队来说,有必要进行高效和持续的设计创新。腾讯“腾讯设计云”的研发帮助企业完成高效协作,提高设计开发效率。腾讯设计云服务矩阵中最重要的是腾讯设计系统——TDesign。TDesign是什么?腾讯内部近300名设计师与开发者共同打造,经由500+项目使用和验证过的企业级设计体系,其中包含了
- 微信小程序实现步骤条-类似vantweapp
程序猿向前跑
移动端微信小程序
正如上图所示,我们要实现上面的需求,可以使用vant,但是在这是我们会发现vant-weapp不能实现上面的效果,因为vant-weapp对这个组件进行了二次封装,把vant里面的内容进行封装成了传入数组的形式进行数据展示,所以不能实现上面的效果,而其他的h5和uniapp这些都可以使用vant实现效果。我们就需要使用原生的css去实现上面的效果,或者用tdesign去实现。处理流程{{item.
- vue+ts vite环境项目取不到process 解决方法
深圳市有德者科技有限公司-耿瑞
vue.jsjavascript前端
在tdesign文档中用官方的解决方案创建了一个vue2+ts项目用的配置文件是vite.config.js这里我做了一个简单的多环境配置当我在js中使用console.log(process.env.VITE_APP_BASE_URL)代码会直接白屏然后报错内容大概就是process这个属性拿不到在vite中我们改成了这样的获取方式import.meta.env我们可以在ts文件中输出conso
- vue-cil之elementui、vuex(任务管理器)
我每天都好饿
vuevue.jselementui前端
elementui美化vue-cil项目,跟bootstrap是一类东西常见的vueui库Element-UI:Element-UIelementui-plusAntDesign-Vuevanthttps://vant-contrib.gitee.io/vant/v2/#/zh-CN/skuhttps://tdesign.tencent.com/vue/components/buttonhttps
- 微信小程序在TS模板下引入TDesign组件
shadow fish
微信小程序微信小程序tdesign小程序
介绍TDesign是腾讯官方出品的一款微信小程序组件库。本文介绍如何在新建ts空白模板下引入TDesign库步骤新建一个空白项目,这里可以选择TS-基础模板新建项目目录结构如图所示:注意这里其实小程序的文件都存放在miniprogram文件夹下,因此我们后续安装npm包时需要进入miniprogram文件夹中如果直接在当前文件夹下安装npm包,后续构建npm包会报无法找到npm包的错误NPMpac
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C