看你有多色
欢迎来到程序小院
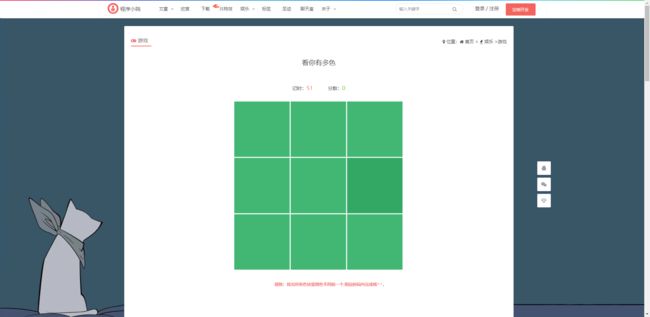
看你有多色
玩法:
找出所有色块里颜色不同的一个,相应时间内完成哦^^
开始游戏![]() https://www.ormcc.com/play/gameStart/136
https://www.ormcc.com/play/gameStart/136
HTML
记时:60
分数:0
CSS
.game-app{
width:500px;
height:500px;
text-align:center;
margin:0 auto;
}
.game-side{
width:500px;
height:50px;
}
.game-side-span{
margin:0 20px;
font-size:14px;
color:#4a4a4a;
}
#game-countdown{
font-size:16px;
color:#f7716d;
}
#game-score{
font-size:16px;
color:#7ac630;
}
js
/*
* 方块类
*/
function Rect(n,color,specialColor){
createjs.Shape.call(this);
/**
* 设置方块的类型
*/
this.setRectType=function(type){
this._RectType=type;
switch(type){
case 1:
this.setColor(color);
break;
case 2:
this.setColor(specialColor);
break;
}
}
/**
* 获取方块的类型
*/
this.getRectType=function(){
return this._RectType;
}
/**
* 设置方块的颜色+绘制方块
*/
this.setColor=function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawRect(0,0,500/n-3,500/n-3);
this.graphics.endFill();
}
//方块的默认类型是1
this.setRectType(1);
}
Rect.prototype=new createjs.Shape();
sendCode(60);
/*
* 秒倒计时结束
*/
var timeClock;
function sendCode(timer_num) {
clearInterval(timeClock);
document.getElementById("game-countdown").innerHTML = timer_num;
timeClock=setInterval(function(){
timer_num--;
document.getElementById("game-countdown").innerHTML = timer_num;
if (timer_num == 0) {
clearInterval(timeClock);
document.getElementById("game-countdown").innerHTML=0;
}
},1000)
}
/**
* 绘制
*/
var stage=new createjs.Stage("gameView");
var gameView=new createjs.Container();
stage.addChild(gameView);
var s=new createjs.Shape();
s.graphics.beginFill("#00FF00");
s.graphics.drawRect(0,0,100,100);
s.graphics.endFill();
gameView.addChild(s);
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
//特殊的那个方块的容差
var diffDegree=30;
//n*n的矩阵
var n=3;
var maxN=50;
//在随机生成颜色的时候[0,500] [500,255*255*255]这两个区间内的颜色将被排除
var edgeColor=10;
function addRect(){
//随机颜色
var randR=Math.floor(Math.random()*255-edgeColor*2)+edgeColor;
var randG=Math.floor(Math.random()*255-edgeColor*2)+edgeColor;
var randB=Math.floor(Math.random()*255-edgeColor*2)+edgeColor;
//特殊方块的颜色
var specialR=randR-diffDegree>edgeColor?randR-diffDegree:randR+diffDegree;
var specialG=randG-diffDegree>edgeColor?randG-diffDegree:randG+diffDegree;
var specialB=randB-diffDegree>edgeColor?randB-diffDegree:randB+diffDegree;
var color="rgb("+randR+","+randG+","+randB+")";
var specialColor="rgb("+specialR+","+specialG+","+specialB+",0.5)";
//特殊方块的位置
var specialX=Math.floor(Math.random()*n);
var specialY=Math.floor(Math.random()*n);
//绘制所有方块
for(var indexX=0;indexX 10){
t = 50;
}
if( n < 30 && n > 20){
t = 40;
}
if( n < 40 && n > 30){
t = 30;
}
if( n <= 50 && n > 40){
t = 20;
}
sendCode(t);
gameView.removeAllChildren();
addRect();
});
}
}
}
}
addRect();
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/