第6篇 vue的打包工具webpack
一 webpack
1.1 webpack的作用
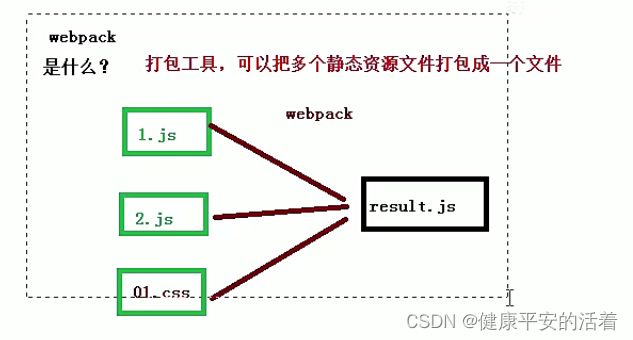
webpack是一个打包工具,可以把多个静态资源文件打包成一个文件。如图所示:
1.2 版本依赖对照关系
PS E:\vue-project\vue-demo0902\wp-demo> npm -v
6.4.1
PS E:\vue-project\vue-demo0902\wp-demo> node -v
v10.14.2
PS E:\vue-project\vue-demo0902\wp-demo> webpack -v
4.43.0
style-loader与css-loader
二 webpack的打包案例
2.1 安装webpack
npm install -g webpack webpack-cli
查看安装版本
2.2 新建工程初始化
进入webpack目录,执行命令 npm init -y
2.3 在工程中新建src目录
2.4 新建脚本文件
在src目录下新建几个文件:
1.新建common.js文件
exports.info = function (str) {
document.write(str);
}2.新建utils.js文件
exports.add = function (a, b) {
return a + b;
}3.新建main.js文件
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));2.4 在工程目录下新建一个webpack.config.js文件
代码
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}2.5 执行打包
执行命令: webpack --mode=development #没有警告
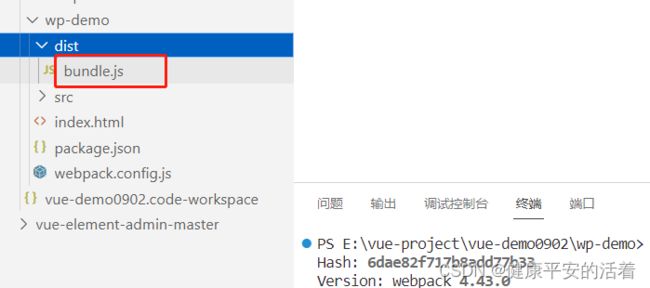
打成包后可以看到,生成了dist文件夹
2.6 引用
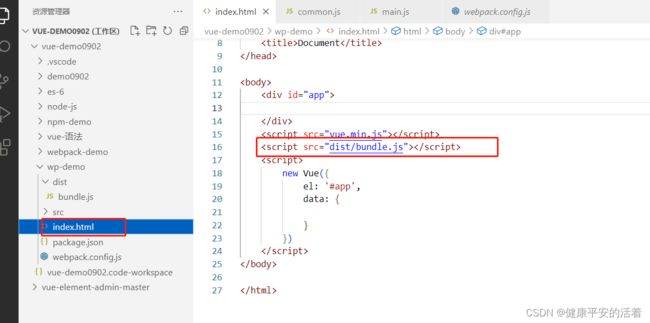
新建一个index.html文件,引入bundle.js文件
2.7 执行观察
三 案例3:打包css文件
3.1 安装style和css加载器
直接执行命令Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css。
直接执行命令:
npm install --save-dev style-loader css-loader
在进行打包时候会报错,需要降低版本安装
安装2.x版本
PS E:\vue-project\vue-demo0902\wp-demo> npm install [email protected] --save-dev
npm WARN [email protected] requires a peer of webpack@^5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected] requires a peer of webpack@^4.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
found 0 vulnerabilities
PS E:\vue-project\vue-demo0902\wp-demo> npm install [email protected] --save-dev
npm WARN [email protected] requires a peer of webpack@^4.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
updated 1 package and audited 30 packages in 6.967s
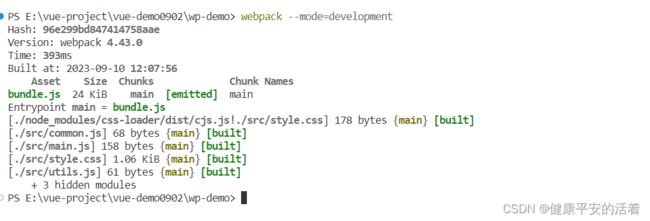
Hash: 96e299bd847414758aae
Time: 494ms
Built at: 2023-09-10 11:42:17
Asset Size Chunks Chunk Names
bundle.js 24 KiB main [emitted] main
Entrypoint main = bundle.js
[./node_modules/css-loader/dist/cjs.js!./src/style.css] 178 bytes {main} [built]
[./src/common.js] 68 bytes {main} [built]
[./src/main.js] 158 bytes {main} [built]
[./src/style.css] 1.06 KiB {main} [built]
[./src/utils.js] 61 bytes {main} [built]
+ 3 hidden modules
3.2 修改webpack.config.js
代码:
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}3.3 在src文件夹创建style.css
body{
background-color:red;
}
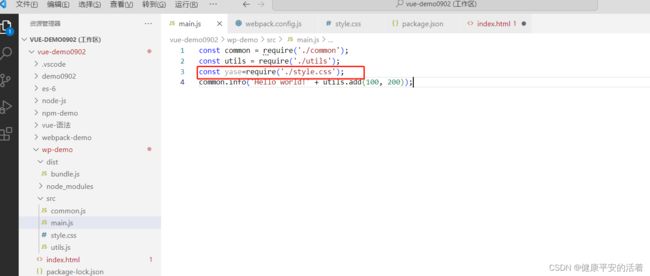
3.4 在main.js中进行加载
3.5 发布打包
1.删除dist文件目录
2.在命令行执行:webpack --mode=development
页面访问: