Vue3详解
目录:
- Vue3快速上手
- 创建Vue3.0工程
- 常用Composition API
- 其他Composition API
- Composition API的优势
- 新的组件
- 其他
1.Vue3快速上手
略~
2.创建Vue3.0工程
官方文档:创建一个项目 | Vue CLI
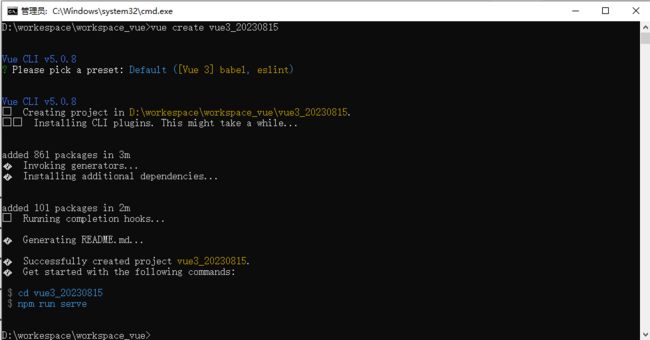
1.使用 vue-cli 创建:
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve2.使用 vite 创建
官方文档:快速上手 | Vue.js
vite官网:https://vitejs.cn
-
什么是vite?—— 新一代前端构建工具。(目前的前端构建工具是webpack)
-
优势如下:
-
开发环境中,无需打包操作,可快速的冷启动。
-
轻量快速的热重载(HMR)。
-
真正的按需编译,不再等待整个应用编译完成。
-
-
传统构建 与 vite构建对比图
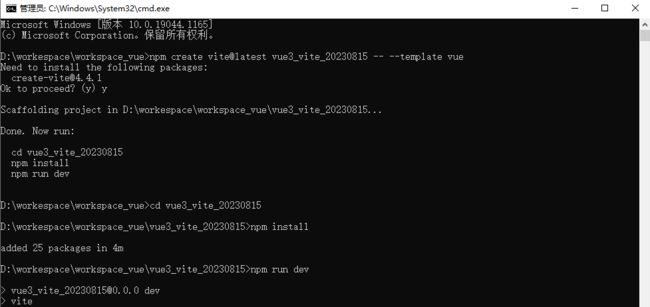
## 创建工程
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
## 进入工程目录
cd
## 安装依赖
npm install (或者直接写 npm i)
## 运行
npm run dev 3.常用Composition API
- 官方文档: 组合式 API 常见问答 | Vue.js
拉开序幕的setup
-
理解:Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有Composition API(组合API)“ 表演的舞台 ”。
-
组件中所用到的:数据、方法等等,均要配置在setup中。
-
setup函数的两种返回值:
-
若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
-
若返回一个渲染函数:则可以自定义渲染内容。(了解)
-
//1.返回一个对象
setup() {
let name = '柯南';
let age = 5;
function say() {
alert("真相只有一个!");
}
return {
name,
age,
say
}
}
//2.返回一个渲染函数
import {h} from 'vue'
export default {
name: 'App',
setup() {
return ()=> h('h1','米花小学') //('要在页面放的元素', '要在页面放的内容')
}
}5.注意点:
-
尽量不要与Vue2.x配置混用
-
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
-
但在setup中不能访问到Vue2.x配置(data、methos、computed...)。
-
如果有重名, setup优先。
-
-
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
代码示例:
App.vue
我是App组件
一个人的信息
姓名:{{ name }}
年龄:{{ age }}
性别:{{ sex }}
a的值是:{{ a }}
ref函数
-
作用: 定义一个响应式的数据(让vue3能检测到它的改变)
-
引入:
import {ref} from 'vue'(Vue3的一个特点就是要用啥引入啥) -
语法:
const xxx = ref(initValue)-
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
ref(xxx)将xxx包装成了RefImpl(reference引用 implement实现)构造函数的实例对象,也就是ref对象
-
JS中操作数据:
xxx.value -
模板中读取数据: 不需要.value,直接:
{{xxx}}
-
-
备注:
-
接收的数据可以是:基本类型、也可以是对象类型。
-
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 -
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。于是xxx.value就是proxy对象
-
代码示例:
App.vue
我是App组件
一个人的信息
姓名:{{ name }}
年龄:{{ age }}
升级一下:
我是App组件
一个人的信息
姓名:{{ name }}
年龄:{{ age }}
工作种类:{{ job.type }}
工作薪水:{{ job.salary }}
reactive函数
-
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) -
引入:
import {reactive} from 'vue' -
语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) -
reactive定义的响应式数据是“深层次的”。
-
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
-
这里数组也能直接通过下标操作数据且vue能监测到,而vue2里不能
代码示例:
App.vue
我是App组件
一个人的信息
姓名:{{ name }}
年龄:{{ age }}
工作种类:{{ job.type }}
工作薪水:{{ job.salary }}
测试的数据c:{{ job.a.b.c }}
爱好:{{ hobby }}
升级一下:
我是App组件
一个人的信息
姓名:{{ person.name }}
年龄:{{ person.age }}
工作种类:{{ person.job.type }}
工作薪水:{{ person.job.salary }}
测试的数据c:{{ person.job.a.b.c }}
爱好:{{ person.hobby }}
vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题:
-
新增属性(.)、删除属性(delete), 界面不会更新。(需用
$set/$delete或Vue.set/Vue.delete) -
直接通过下标修改数组, 界面不会自动更新。(需用
$set或Vue.set或splice())
-
代码示例:
我是Vue2写的效果
姓名:{{ person.name }}
年龄:{{ person.age }}
性别:{{ person.sex }}
爱好:{{ person.hobby }}
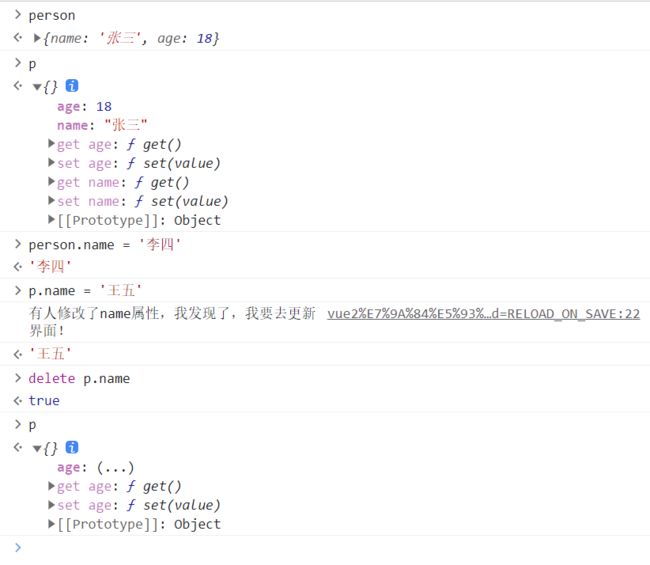
vue2的响应式原理:
Title
运行结果:
Vue3.0的响应式
-
实现原理:
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy:Proxy - JavaScript | MDN
-
Reflect:Reflect - JavaScript | MDN
-
-
代码示例:
App.vue
我是Vue3写的效果
姓名:{{ person.name }}
年龄:{{ person.age }}
性别:{{ person.sex }}
工作种类:{{ person.job.type }}
工作薪水:{{ person.job.salary }}
爱好:{{ person.hobby }}
测试的数据c:{{ person.job.a.b.c }}
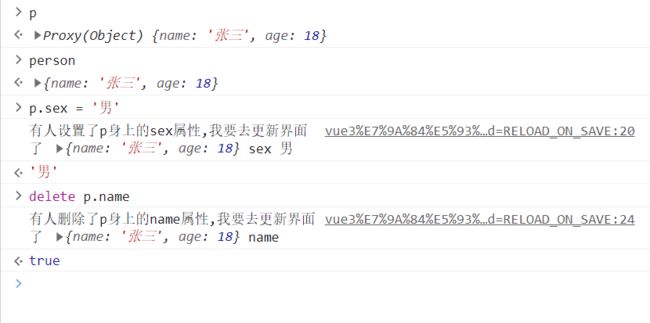
vue3的响应式原理:
Title
运行结果:
vue3的响应式原理改进:
Title
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
// return target[prop]
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
// return target[prop] = value
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
// return delete target[prop]
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom' reactive对比ref
-
从定义数据角度对比:
-
ref用来定义:基本类型数据。
-
reactive用来定义:对象(或数组)类型数据。
-
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
-
-
从原理角度对比:
-
ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 -
reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
-
-
从使用角度对比:
-
ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 -
reactive定义的数据:操作数据与读取数据:均不需要
.value。
-
setup的两个注意点
-
setup执行的时机
-
在beforeCreate之前执行一次,this是undefined。
-
-
setup的参数
-
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
-
context:上下文对象
-
attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 -
slots: 收到的插槽内容, 相当于
this.$slots。vue3中尽量用v-slot -
emit: 分发自定义事件的函数, 相当于
this.$emit。
-
-
回忆vue2的props的用法:
App.vue
我是Vue2写的效果
Demo.vue
我是Demo组件
{{ $attrs.msg }}
{{ $attrs.school }}
回忆vue2的slots的用法:
App.vue
我是Vue2写的效果
尚硅谷
尚硅谷!!!
Demo.vue
我是Demo组件
回忆vue2的slots带名字的用法:
Demo.vue
我是Demo组件
App.vue
我是Vue2写的效果
尚硅谷
尚硅谷!!!
vue3的setup函数的俩个注意点:
App.vue
尚硅谷
尚硅谷
Demo.vue
一个人的信息
姓名:{{ person.name }}
年龄:{{ person.age }}
computed函数
-
与Vue2.x中computed配置功能一致
-
写法
import {computed} from 'vue' // 引入computed(vue里把计算属性变成了一个组合式的api) setup(){ ... //计算属性——简写 let fullName = computed(()=>{ // vue3中没有this,所以用普通函数也行,箭头函数也行 return person.firstName + '-' + person.lastName }) //计算属性——完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }
代码示例:
App.vue
Demo.vue
一个人的信息
姓:
名:
全名:{{ person.fullName }}
全名:
watch函数
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
-
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
-
监视reactive定义的响应式数据中某个属性(对象)时:deep配置有效。
-
//import {watch} from 'vue' // 引入watch(vue里把监视属性变成了一个组合式的api)
let sum = ref(0)
let msg = ref('你好啊')
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视(能捕获数据变化)
若一定要获取某个属性的oldValue,则不要把它放进对象里,像sum,msg一样放在外面就好(或者按情况四)
*/
watch(person,(newValue,oldValue)=>{ // 一般开发中直接用这个就行,实在要用oldValue就把属性放外面
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况(要监视的是对象里的对象,这个对象的deep配置有效) 此时也无法正确获得oldValue
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效代码示例:
App.vue
Demo.vue
当前的求和为:{{ sum }}
当前的信息为:{{ msg }}
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}
-
监视ref定义的数据加不加.value的问题
-
如果是ref定义的基本数据类型,则不用.value,否则就是直接把那个值给watch监视(会报错),但watch要监视的应该是一个结构而不是一个具体的值
-
如果是ref定义的复杂数据类型,则要用.value,否则就是监视一个对象的地址,因为ref定义的复杂数据类型里的value是一个proxy对象,要监视的应该是这个对象里的数据,而不是这个对象的地址或者开启深度监视(deep:true),这样对象里的数据变了也能监测到
-
代码示例:
App.vue
Demo.vue
当前的求和为:{{ sum }}
当前的信息为:{{ msg }}
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary + "K" }}
watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:(所依赖的数据变了就重新执行一次)
-
但computed注重的是计算出来的值(回调函数的返回值),所以必须要写返回值。
-
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
-
代码示例:
App.vue
Demo.vue
当前的求和为:{{ sum }}
当前的信息为:{{ msg }}
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary + "K" }}
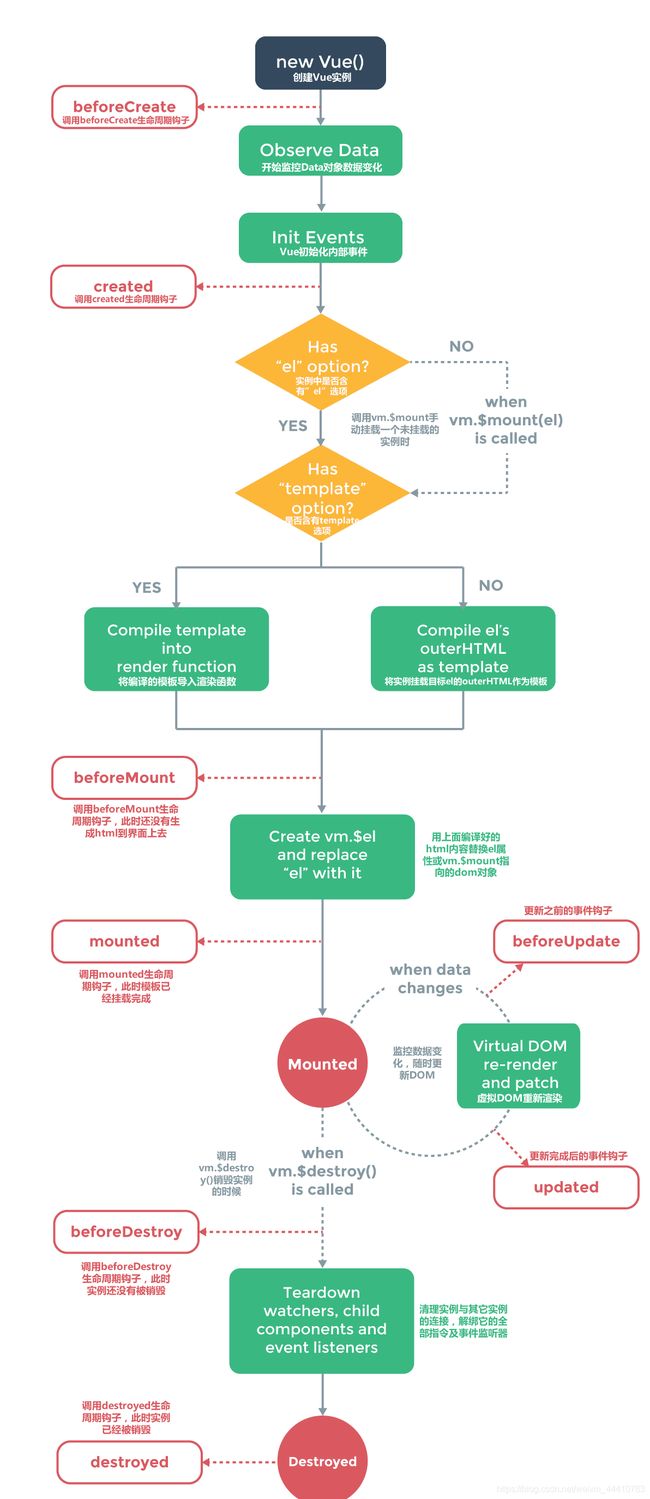
生命周期
vue2的生命周期:
vue3的生命周期
-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
-
beforeDestroy改名为beforeUnmount(卸载前) -
destroyed改名为unmounted(卸载后)
-
-
Vue3.0也提供了 Composition API(组合式API,即往setup写) 形式的生命周期钩子,与Vue3.x中钩子对应关系如下:
-
beforeCreate===>setup() -
created===>setup()(beforeCreate和created就相当于setup(),所以没有这两个组合式API,写不进去) -
beforeMount===>onBeforeMount -
mounted=======>onMounted -
beforeUpdate===>onBeforeUpdate -
updated=======>onUpdated -
beforeUnmount==>onBeforeUnmount -
unmounted=====>onUnmounted
-
-
组合式API形式的生命周期钩子的执行时机比配置项形式的生命周期钩子更快些,但一般不两种写法混用,且使用组合式API时,须先引入
import {onBeforeMount,onMounted,...} from 'vue' -
通过组合式API的形式去使用生命周期钩子
setup(){ onBeforeMount(()=>{ console.log('---onBeforeMount---') }) } -
Vue3.0中少了一个判断环节
-
Vue2.x中即使没有vm.$mount(el)也可以走两个钩子(beforeCreate和created),之后再判断是否传入了el参数
-
Vue3.0中必须在一开始app.mount(el)之后才能再往下走,则无须判断是否传入了el参
-
代码示例:
App.vue
Demo.vue
当前的求和为:{{ sum }}
组合式api:
Demo.vue
当前的求和为:{{ sum }}
自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
-
封装:src - hooks - xxx.js(里面写功能函数),eg: usePoint.js
import {reactive,onMounted,onBeforeUnmount} from 'vue'
export default function (){
//实现鼠标“打点”相关的数据
let point = reactive({
x:0,
y:0
})
//实现鼠标“打点”相关的方法
function savePoint(event){
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX,event.pageY)
}
//实现鼠标“打点”相关的生命周期钩子
onMounted(()=>{
window.addEventListener('click',savePoint)
})
onBeforeUnmount(()=>{
window.removeEventListener('click',savePoint)
})
return point
}- 使用:
import usePoint from '../hooks/usePoint'
export default {
name:'Test',
setup(){
const point = usePoint()
return {point}
}
}代码示例:
Demo.vue
当前的求和为:{{ sum }}
当前点击鼠标的坐标为:x:{{ point.x }},y:{{ point.y }}
App.vue
升级一下:
Demo.vue
当前的求和为:{{ sum }}
当前点击鼠标的坐标为:x:{{ point.x }},y:{{ point.y }}
Test.vue
我是Test组件
当前点击鼠标的坐标为:x:{{ point.x }},y:{{ point.y }}
App.vue
usePoint.js
import {onBeforeUnmount, onMounted, reactive} from "vue";
export default function () {
let point = reactive({
x: 0,
y: 0
})
function savePoint(event) {
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX, event.pageY)
}
onMounted(() => {
window.addEventListener('click', savePoint)
})
onBeforeUnmount(() => {
window.removeEventListener('click', savePoint)
})
return point
}
运行结果:
toRef
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name')return { person, // name:toRef(person,'name'), // age:toRef(person,'age'), // salary:toRef(person.job.j1,'salary'), ...toRefs(person) //解构赋值(只解析第一层的,若里面还有对象,则还得用.写一长串) } -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。这样模板中使用就不用写一长串了
person.name → name -
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
代码示例:
Demo.vue
{{ person }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
App.vue
4.其他Composition API
shallowReactive 与 shallowRef
-
shallowReactive:只处理对象最外层(第一层)属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?(用法同reactive,ref,也需要import引入)
-
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
-
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
-
代码示例:
Demo.vue
当前的x值是{{ x.y }}
{{ person }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
App.vue
readonly 与 shallowReadonly
-
readonly: 让一个响应式数据变为只读的(深只读)。
-
shallowReadonly:让一个响应式数据变为只读的(浅只读)--- 深层数据仍可修改。
-
应用场景: 不希望数据被修改时。
-
用法:
person = readonly(person)
代码示例:
Demo.vue
当前求和为:{{ sum }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
App.vue
toRaw 与 markRaw
-
toRaw:
-
作用:将一个由
reactive生成的响应式对象转为普通对象。 -
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
-
-
markRaw:
-
作用:标记一个对象,使其永远不会再成为响应式对象。
-
应用场景:(其使用场景高于toRow,可以提高性能)
-
有些值不应被设置为响应式的,例如复杂的第三方类库等。
-
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
-
-
代码示例:
Demo.vue
当前求和为:{{ sum }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
座驾信息:{{ person.car }}
App.vue
customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
{{keyword}}
代码示例:
App.vue
{{ keyWord }}
provide 与 inject
-
作用:实现祖与后代组件间通信(跨级组件)(其实父子组件之间也能用,但没必要,用props就好)
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:(须先引入
import {provide} from 'vue'import {inject} from 'vue')-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件中:
setup(props,context){
......
const car = inject('car')
return {car}
......
}
-
代码示例:
App.vue
我是App组件(祖),{{ name }}--{{ price }}
Child.vue
我是Child组件(儿)--{{ car.name }} --- {{ car.price }}
Son.vue
我是son组件(孙),{{ car.name }} -- {{ car.price }}
响应式数据的判断
-
isRef: 检查一个值是否为一个 ref 对象 (
isRef(sum),是返回true,否返回false) -
isReactive: 检查一个对象是否是由
reactive创建的响应式代理 -
isReadonly: 检查一个对象是否是由
readonly创建的只读代理 -
isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
使用前都需import引入import {isRef,isReactive,isReadonly,isProxy } from 'vue'
代码示例:
App.vue
我是App组件
5.Composition API的优势
Options API 存在的问题 (Vue2中的配置式API):使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
Composition API 的优势 (Vue3中的组合式API):我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。(hook函数)
-
在Vue2中: 组件必须有一个根标签
-
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
-
好处: 减少标签层级, 减小内存占用
6.新的组件
Fragment
- 在Vue2中:组件必须有一个根标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
- 好处:减少标签层级,减小内存占用
Teleport
-
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
代码示例:
App.vue
Child.vue
我是Child组件
Dialog.vue
我是一个弹窗
一些内容
一些内容
一些内容
Son.vue
我是son组件
Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
// import Child from './components/Child' //静态引入 import {defineAsyncComponent} from 'vue' //defineAsyncComponent即定义异步组件 const Child = defineAsyncComponent(()=>import('./components/Child.vue'))//动态(异步)引入 -
使用
Suspense包裹组件,并配置好default与fallback我是App组件
加载中.....
-
返回一个Promise实例
async setup(){ let sum = ref(0) /* return new Promise((resolve, reject)=>{ setTimeout(() => { resolve({sum}) }, 3000); }) */ let p = new Promise((resolve,reject)=>{ setTimeout(()=>{ resolve({sum}) },3000) }) return await p }
-
代码示例:
App.vue
我是App组件
稍等,加载中。。。
Child.vue
我是Child组件
{{ sum }}
7.其他
全局API的转移
Vue 2.x 有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上
2.x 全局 API(Vue) |
3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
其他改变
-
data选项应始终被声明为一个函数。
- 过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; } -
Vue3.x写法(更语义化)
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
-
- 移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes(定义别名按键)(因为keyCodes兼容性太差) - 移除
v-on.native修饰符- 父组件中绑定事件
- 子组件中声明自定义事件
- 父组件中绑定事件
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。