浅谈原型链
一.在掌握原型链之前首先要了解这三点
1.每个函数都有prototype这个属性我们称为原型对象
2.每个对象都有__proto__这个属性
3.对象的__proto__可以访问原型对象上的方法和变量,如果访问不了,就会向上进行查找,直到找不到为止,会出现报错的情况l。
二.例子
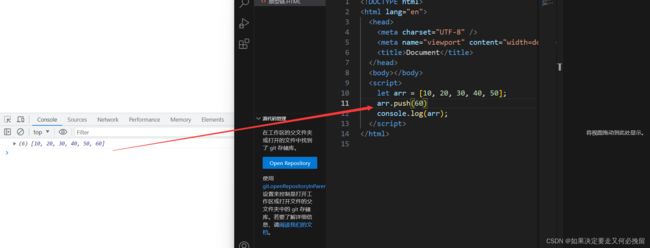
1.代码:
let arr = [10, 20, 30, 40, 50];
console.log(arr);2.打印的结果:
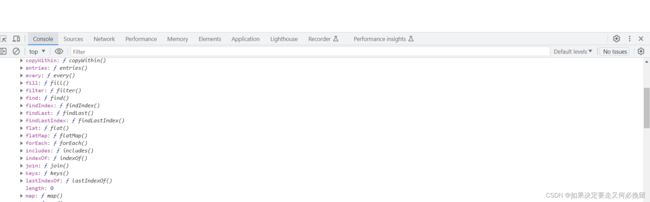
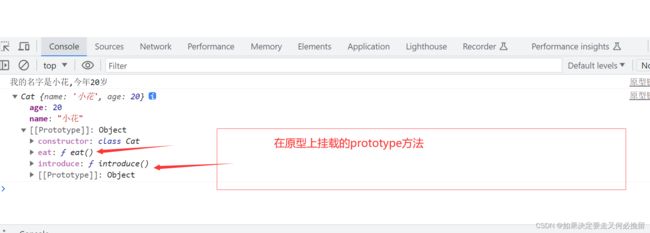
可以看出在数组的原型上挂载看很多的方法。
3.通过__proto__访问
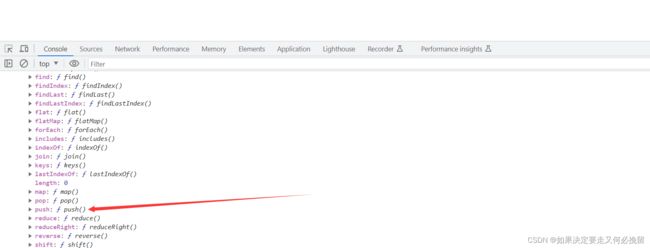
4.找到挂载到Array这个原型上的push方法
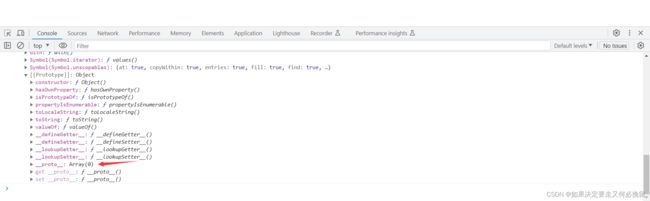
5.找到对象自己的__proto__的属性
6.总结
可以看到是可以直接访问的,每个对象都有__proto__,每个函数都有自己的原型对象prototype。
把这个长的prototype展开之后可以看到有两层的结构:
首先在OBject()这个prototype上进行查找,发现没有找到就接着网Array上的prototype进行查找,在Array上发现了push方法(),查找不到的情况:
1.代码
let arr = [10, 20, 30, 40, 50];
arr.pusa(60)
console.log(arr);
2.图示
可以看出直接报错了。
三.实例
1.代码
class Cat {
constructor(name, age) {
this.name = name;
this.age = age;
}
introduce() {
console.log(`我的名字是${this.name},今年${this.age}岁`);
}
eat() {
console.log("我喜欢吃fish");
}
}
let mao1 = new Cat("小花", 20);
mao1.introduce();
console.log(mao1);2.实例化的结果
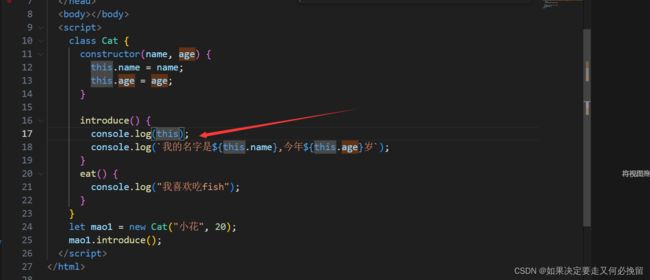
3.构造函数实例化的this指向
可以看出指向当前的实例化对象。
四.模拟一个查找的规则
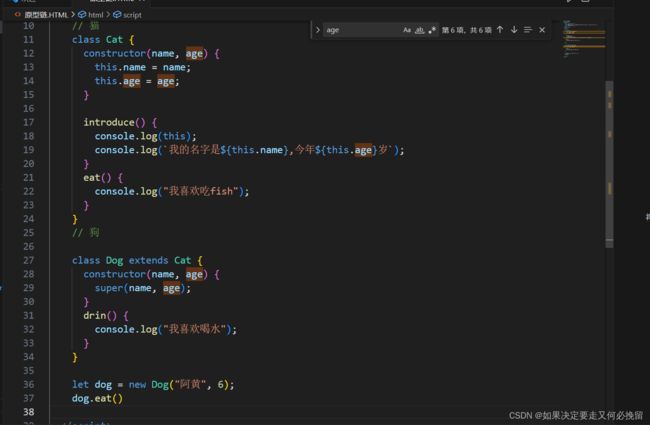
1.代码
// 猫
class Cat {
constructor(name, age) {
this.name = name;
this.age = age;
}
introduce() {
console.log(this);
console.log(`我的名字是${this.name},今年${this.age}岁`);
}
eat() {
console.log("我喜欢吃fish");
}
}
// 狗
class Dog extends Cat {
constructor(name, age) {
super(name, age);
}
drin() {
console.log("我喜欢喝水");
}
}
let dog = new Dog("阿黄", 6);
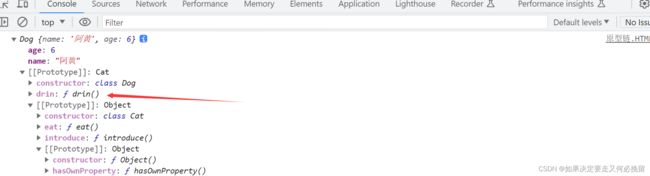
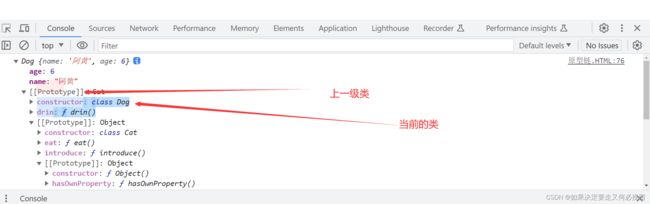
console.log(dog);2.打印的结果
调用继承过来的方法
可以访问
访问的方法是dog.eat(),如果在当前的类里面查找不了
当前的类里面只有dirnk这个方法,就会向上进行查找。
最终在Cat这个类上的原型找到了eat()这个方法。
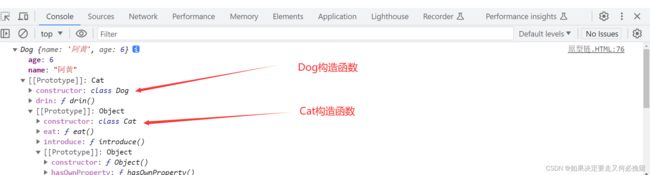
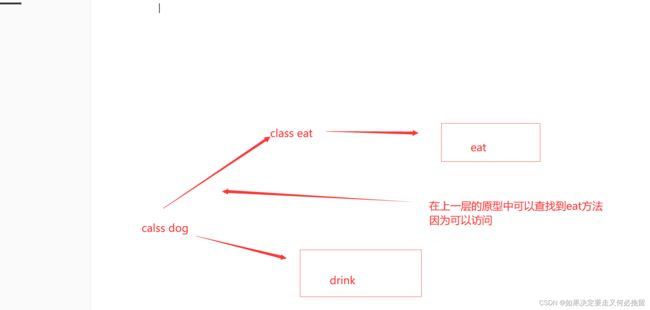
五.图示
1