- python男孩_python爬虫:爬取男生喜欢的图片
weixin_39971138
python男孩
前言需要Python源码、PDF、视频资料可以点击下方链接获取http://note.youdao.com/noteshare?id=3054cce4add8a909e784ad934f956cef任务目标:1.抓取不同类型的图片2.编写一个GUI界面爬虫程序,打包成exe重新文件3.遇到的难点1.分析如何抓取不同类型的图片首先打开网站,可以看到有如下6个类型的菜单在这里插入图片描述点击不同菜单,
- 用python设计一个表白灯牌
噔噔噔噔@
pythonpygame
表白灯牌可以通过控制LED灯的颜色和亮度来实现。你可以使用树莓派或者Arduino这样的硬件平台,结合Python编程语言来控制LED灯的状态。下面是一个简单的示例代码,可以实现一个表白灯牌效果:importRPi.GPIOasGPIOimporttime#设置GPIO引脚编号模式GPIO.setmode(GPIO.BCM)#设置LED引脚编号red_pin=17green_pin=18#设置GP
- 基于Arduino的ESP32开发环境搭建
惆怅客123
嵌入式开发单片机ArduinoESP32VSCode
ESP32(Euno)购买链接串口驱动开发环境搭建参考自开发环境搭建_arduinoesp32_NaisuXu的博客-CSDN博客下载安装ArduinoIDE:https://www.arduino.cc/en/Main/SoftwareArduinoIDE中添加ESP32开发板数据:安装完成后选择:文件>首选项>附加开发板管理器网址中加入Arduinocoreforesp32的地址https:/
- C++上机实验|继承与派生编程练习
皖山文武
C++语言程序设计教程c++开发语言
1.实验目的(1)掌握派生与继承的概念与使用方法(2)运用继承机制对现有的类进行重用。(3)掌握继承中的构造函数与析构函数的调用顺序,(4)为派生类设计合适的构造函数初始化派生类。(5)深入理解继承与组合的区别。2.实验内容设计一个人员类person和一个日期类date,由人员类派生出学生类student和教师类professor,学生类和教师类的数据成员birthday为日期类。3.参考代码#i
- 人工智能混合编程实践:C++调用Python ONNX进行YOLOv8推理
FriendshipT
人工智能混合编程实践人工智能c++pythonYOLOONNX目标检测
人工智能混合编程实践:C++调用PythonONNX进行YOLOv8推理前言相关介绍Python简介C++简介ONNX简介YOLOv8简介前提条件实验环境项目结构C++调用PythonONNX进行YOLOv8推理C++调用Python的相关dll代码framework.hpch.hcxx_pythonModule.hdllmain.cpppch.cppcxx_pythonModule.cppC++
- JAVA PTA 7-2 声明图书类,记录图书总册数,利用静态变量赋值。分数 10 作者 强彦 单位 太原理工大学
pta pass
java开发语言
声明一个图书类,其数据成员为书名、编号(利用静态变量实现自动编号)、书价,并拥有静态数据成员册数,记录图书的总册数;在构造方法中,利用静态变量为对象的编号赋值,在主方法中定义对象数组,并求出总册数。输出格式:请输出每本图书对应的书名,书号,书价以及总图书数。输出样例:书名:Java程序设计,书号:1,书价:34.5书名:数据结构,书号:2,书价:44.8书名:C++程序设计,书号:3,书价:35.
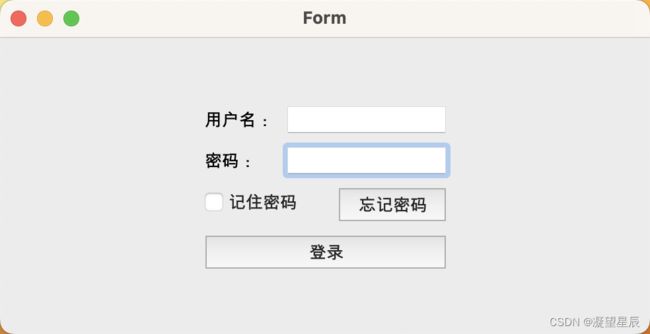
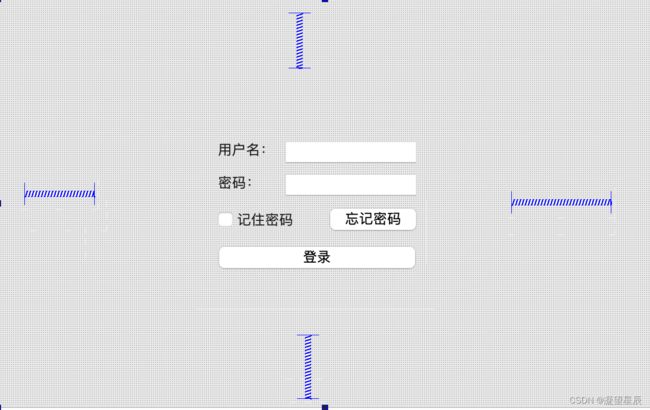
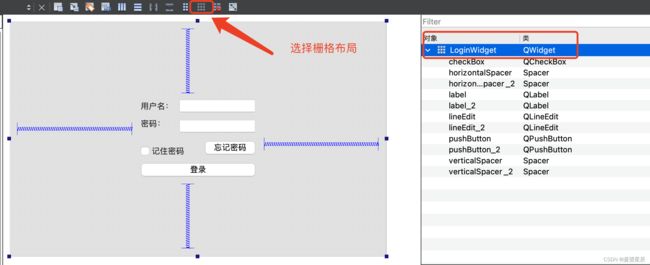
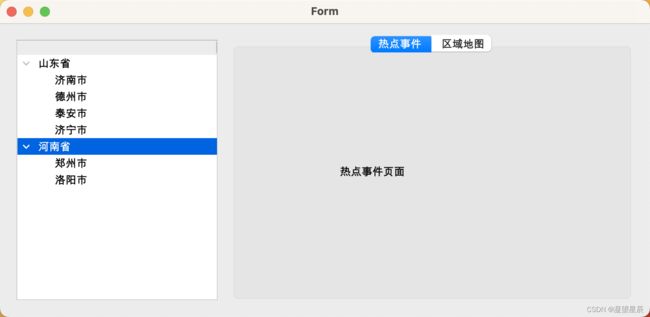
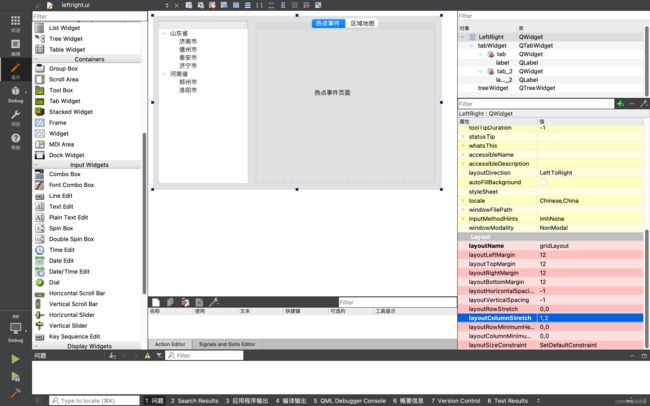
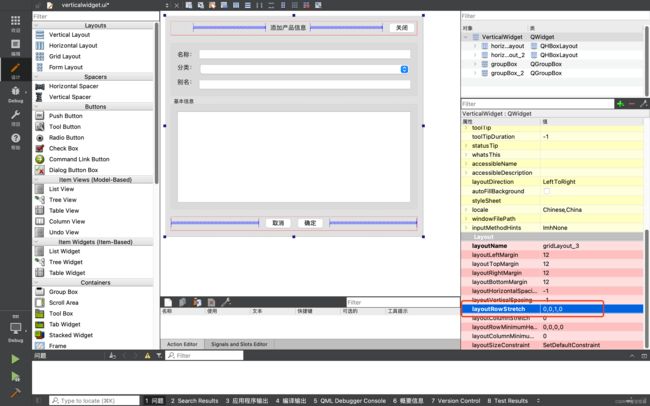
- PyQt有哪些主要组件?
2301_78316786
pythonpyqt
这是一个非常强大的跨平台GUI库,可以让你用Python语言创建美观且功能强大的桌面应用程序。让我们先来了解一下它的主要组件。首先,我们要介绍的是窗口。窗口是PyQt应用程序的基本元素,所有的GUI元素都放置在窗口中。你可以创建主窗口、模态对话框、无模式对话框和自定义窗口。下面是一个创建主窗口的例子:fromPyQt5.QtWidgetsimportQApplication,QMainWindow
- 正则表达式(1)
林深的林
正则表达式
正则表达式概述正则表达式,又称正规表示法、常规表示法(英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。正则表达式类似于JSON,是一种通用的标准,被各种开发语言所支持,包括但不限于:Java,JavaScript,C,C++,C#,Python,SQL等等;因为在J
- 基于vue3实现的聊天机器人前端(附代码)
P7进阶路
前端
跟它说说话吧!一个活泼的伙伴,为你提供情感支持!??发送消息!import{ref,onMounted}from'vue';import{v4asuuidv4}from'uuid';//引入UUID生成库//响应式数据constmessage=ref('');//用户输入的消息constchatbox=ref(null);//聊天记录显示区的引用constchatId=ref(uuidv4());
- C/C++后端开发八股文
CielBleu_CN
c语言c++开发语言
一.C/C++编程1.Main函数之前执行(作为main,完成存储内容的构造)设置栈指针初始化静态变量(static)和全局变量(global)赋值全局变量(可能在完成以上过程中执行的内容)调用构造函数(main作为函数)将main函数的参数argc,argv等传递给main函数【C的存储构造如下图】2.Main函数之后执行(作为main结束)atexit注册的函数(传递信息,处理等)->倒序执行
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- 服务器ws证书,C#使用带有ssl和服务器证书的ws-security webservice无法为具有权限的SSL / TLS Build 安全通道...
王振升
服务器ws证书
我必须使用带有SSL证书和服务器证书的javawebservice.我获得了TLS证书和WSS证书我的app.config:binding="customBinding"bindingConfiguration="customB"behaviorConfiguration="myBehavior"contract="ServiceReference1.MyClient"name="Name">me
- Java快排算法详解
大梦谁先觉i
数据结构与算法算法java排序算法
快排算法底层基本思想:先取出数列中的第一个数作为基准数。将数列中比基准数大的数全部放在他的右边,比基准数小的数全部放在它的左边。然后在对左右两部分重复第二步,直到各个区间只有一个数。具体Java代码实现publicclassQuickSort{publicstaticvoidsort(int[]array,intlow,inthigh){if(low=benchmark){high--;}//比基
- 如何用本地部署的DeepSeek-R1模型结合OmniParser V2实现无网络 WPS 文件交互?(适合小白)
Leaton Lee
wps交互deepseekOmniParseV2
引言你是否想在没有互联网的情况下,用AI直接操作WPS的Word(.docx)和Excel(.xls)文件?今天我们来实现一个本地部署的方案,使用deepseekr1模型和OmniParserV2,通过WPS的图形界面(GUI)完成文件操作。别担心,即使你是编程小白,这篇文章会用简单语言一步步带你完成。什么是我们要做的?我们希望AI能像人一样“看”到WPS界面,然后根据指令(如“保存文件”)自动点
- Java 三路快排
18你磊哥
java基础学习java
三路快速排序(3-WayQuickSort)是快速排序的优化版本,特别适用于处理包含大量重复元素的数组。其核心思想是将数组划分为三个区域:小于基准值、等于基准值和大于基准值,从而减少不必要的递归和交换三路快排原理分区逻辑:使用三个指针lt(lessthan)、current(当前遍历位置)、gt(greaterthan)将数组划分为三部分:[low,lt-1]:小于基准值的元素[lt,gt]:等于
- 前端 UI 框架发展史
之道前端
前端知识点前端ui学习程序人生前端框架
上一小节我们了解了前端UI框架的作用和意义,接下来我们再来了解前端UI框架的发展历史。虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。我会简单描述一下前端UI框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端UI
- 实现课程安排模板鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于Tabs容器组件、Scroll组件、Grid组件实现了上课模块的排版、下半部分使用List组件实现了第一天、第二天的任务列表、班级群界面中使用List组件实现消息的通知。实现课程安排模板源码链接效果预览使用说明如果在运行该示例代码时,出现运行不了的情况,可尝试选择DevEcoStudio菜单栏Build里面的CleanProject选项,来清理工程。实现
- Express 中 get 参数获取
yqcoder
express前端javascript
1.使用req.query获取URL查询字符串参数在GET请求中,参数通常以查询字符串的形式附加在URL后面,格式为?参数名1=值1&参数名2=值2。Express里可通过req.query对象获取这些参数。constexpress=require("express");constapp=express();//定义处理GET请求的路由app.get("/search",(req,res)=>{/
- 总结一下c++的STL容器各个容器的特点和常用方法
已是上好佳
c++开发语言
序列容器1.std::vector特点:动态数组,支持随机访问,可通过下标直接访问元素,访问效率高(时间复杂度为\(O(1)\))。内存是连续分配的,在尾部插入和删除元素的效率较高(平均时间复杂度为\(O(1)\)),但在中间或头部插入和删除元素时,需要移动大量元素,效率较低(时间复杂度为\(O(n)\))。会自动管理内存,当容量不足时会自动重新分配更大的内存空间,并将原有元素复制过去。常用方法:
- C#实现高性能异步文件下载器(支持进度显示/断点续传)
WangMing_X
C#实现各种功能工具集c#开发语言异步下载
一、应用场景分析异步文件下载器用处很大,当我们需要实现以下功能时可以用的上:大文件下载(如4K视频/安装包)避免UI线程阻塞,保证界面流畅响应多任务并行下载支持同时下载多个文件,提升带宽利用率后台静默下载结合Windows服务实现应用自动更新断点续传系统网络中断后可恢复下载(扩展实现)二、技术实现方案核心组件选择方案优点缺点WebClient代码简洁无法精细控制下载过程HttpWebRequest
- 《 C++ 点滴漫谈: 三十 》高手写 C++,参数这样传才高效!你真的用对了吗?
Lenyiin
编程显微镜c++函数参数值传递引用传递指针传递可变参数完美转发
摘要C++函数参数的传递方式直接影响代码的性能与可读性。在本篇博客中,我们全面探讨了C++的各种参数传递方式,包括值传递、引用传递、指针传递等,并深入解析了**constexpr、consteval、std::forward、完美转发、auto模板推导等现代C++特性。此外,我们总结了不同场景下的最佳实践**,帮助开发者在实际编程中做出最优选择,提升代码质量与执行效率。无论是初学者还是有经验的C+
- 第十章:C++ 标准
weisonx
C++全栈知识体系c++
第十章:C++标准C++语言不断演进,每个新版本都引入了新的特性和改进。本章将详细介绍C++11、C++14、C++17、C++20和C++23的重要特性及其对C++开发的影响。通过对这些标准的学习,读者可以掌握现代C++编程的最新趋势,提高代码的可维护性、性能和可扩展性。10.1C++11:现代C++的开端C++11标准是C++语言历史上的一次重大更新,它引入了大量的新特性,使得C++语言更加现
- INCA二次开发GUI实例化
智海行舟
python个人开发
【摘要】本文基于ETASINCA二次开发实践,深入探讨如何构建完整的自动化测试GUI系统。通过Python语言结合COM接口技术,实现从软件架构设计到功能模块开发的完整闭环,为汽车电子领域工程师提供可复用的开发范式。一、INCA二次开发技术背景1.1行业应用需求在汽车电子开发领域,ETASINCA作为行业标准标定工具,其自动化测试需求日益增长。传统的手动操作模式存在以下痛点:重复性操作耗时严重(单
- 常用图像增强算法原理及 OpenCV C++ 实现
埃菲尔铁塔_CV算法
opencv计算机视觉人工智能c++算法机器学习
一、引言图像增强是数字图像处理中的一个重要分支,其目的是改善图像的视觉效果,突出图像中的重要信息,或者将图像转换为更适合人或机器分析处理的形式。在实际应用中,图像增强技术广泛应用于医学影像、遥感图像、安防监控等领域。本文将详细介绍常用的图像增强算法原理,并给出基于OpenCVC++库的实现代码。二、图像增强算法分类图像增强算法可以分为空间域增强和频域增强两大类。空间域增强是直接对图像的像素值进行操
- 基于Java的智能家居设计:模块化智能插座的设计与实现
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
智能家居,Java,模块化设计,智能插座,物联网,MQTT,RESTfulAPI1.背景介绍智能家居已成为现代生活的重要趋势,它通过将各种智能设备连接到网络,实现对家居环境的自动化控制和远程管理。智能插座作为智能家居的基础设备之一,能够远程控制电器开关,监测电器功耗,并根据用户需求实现定时开关等功能。传统的智能插座往往采用单片机或嵌入式系统,功能相对单一,难以扩展和升级。随着物联网技术的快速发展,
- 如何使用element-ui进行主题的切换呢
小段hy
ui
我们在使用element-ui框架的时,有很多时候主题的配色都是我们不喜欢的,那这个时候element-ui的组件库就帮助我们推出了一套主题定制,用来帮助我们切换主题,方法也很简单在项目中改变sass变量首先在项目中src文件创建一个style文件在文件中进行以下配置:/*改变主题色变量*/$--color-primary:#2ca471;/*改变icon字体路径变量,必需*/$--font-pa
- 【软件测试】功能自动化测试用例通常包含哪些要素
小马哥编程
自动化测试用例
功能自动化测试用例是用于验证软件功能是否按预期工作的脚本或代码。与接口自动化测试用例不同,功能自动化测试用例通常关注用户界面(UI)和用户交互。以下是功能自动化测试用例的主要要素:1.用例ID唯一标识符,用于追踪和管理测试用例。2.用例名称简要描述测试的目标或功能。3.测试场景描述测试的具体场景或用户操作流程。例如:“验证用户登录功能”。4.前置条件执行测试前需要满足的条件。例如:用户已注册。浏览
- 【UI自动化框架设计思路】runner:如何运行框架
小怪兽长大啦
UI自动化测试技术分享ui自动化运维
一、简介**功能:**自动化测试的运行器,负责整合UI识别与UI操作、读取配置文件并执行测试用例步骤。参数:config_pth:配置文件的路径(字符串类型)。说明:Runner类是整个自动化测试流程的核心入口点,通过加载配置文件并结合UI操作类,执行测试用例的步骤。它将配置管理、UI操作和测试执行整合为一个完整的自动化测试流程。二、代码解析1.init方法**功能:**初始化Runner类,加载
- 【UI自动化技术思路分析】【总纲】UI自动化代码完整设计思路
小怪兽长大啦
UI自动化测试技术分享ui自动化运维
一、自动化框架散装思路代码结构如下所示️UIAutomationTools:UI自动化操作工具app:业务功能代码ui_automation.py:为Android设备提供UI自动化操作的工具类case:测试用例case_template.csv:UI测试用例步骤config:配置文件login:登录相关的ICON图标路径icon_config.yaml:图片路径配置文件runner:运行器con
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam