Bun 和 React 入门
JavaScript 运行时环境允许程序通过提供对内置库和对象的访问来与外界交互。简而言之,运行时环境是您的程序可以在其中执行的环境。
Bun是一个相对较新的、快速的一体化 JavaScript 运行时。如何修复Windows10上Valheim英灵神殿卡顿问题在本文中,我们将了解有关 Bun 的一些有趣事实,评估它与其他 JavaScript 运行时的比较,并了解如何使用 Bun 引导 React 项目。windows聚焦是什么意思?如何在Windows锁定屏幕上启用Spotlight?如何修复英雄联盟错误代码003?最后,我们将进行一些速度测试,修复极限竞速:地平线4此应用程序无法打开错误的方法看看 Bun 是否真的像其网站声称的那样快!
跳跃前进:
什么是馒头?
我能用 Bun 做什么?
Bun 与 Node.js 和 Deno 相比如何?
使用 Bun 创建 React 应用程序
速度测试:Bun 与 Node.js
速度测试:Bun 与 Create React App
什么是馒头?
Bun 是一个新的轻量级 JavaScript 运行时,如何修复罗技 K750 键盘不工作它包括一个本地捆绑器、转译器、任务运行器和 npm 客户端。它允许您捆绑、转换、安装和运行 JavaScript 和 TypeScript 项目。
Bun 是这个街区的新生;这一切都与速度有关,如何修复Windows10应用程序的权限设置10016错误而且它是目前顶级 JavaScript 运行时位置的有力竞争者。它声称比 Node.js 和 Deno 功能更丰富、速度更快。Jarred Sumner 创造了 Bun,win10触摸屏没反应怎么办?win10触摸屏失灵修复小技巧它于 2021 年向公众发布。从那时起,它在 Github 上迅速积累了超过 3 万颗星。
Bun 具有许多功能:
包括 Web API,例如 Fetch、WebSocket 和 ReadableStream
转换每个文件,因此 TypeScript 和 JSX 都可以工作
实现 Node.js 模块解析算法,意味着可以使用 npm 包
包括一个快如闪电的 SQLite3 客户端
实现大部分 Node.js API,这意味着许多原生 Node 模块可以简单地工作
我能用 Bun 做什么?
Bun 的网站将其称为“快速的一体化 JavaScript 运行时”。” 如何在远程桌面中启用复制粘贴功能?修复远程桌面无法复制粘贴教程那么我们还能用 Bun 做什么呢?让我们来看看。
转译
Bun 的转译器是一个很棒的功能,修复 Microsoft IPP 类驱动程序不提供颜色,仅提供灰度可以转换 TypeScript、JSX,甚至是 vanilla JavaScript。修复错误 523:Origin is Unreachable毕竟为什么需要转译纯 JavaScript?
这是一个很好的问题。这就是 Bun 的性能增强功能之一发挥作用的地方。Bun 在执行之前自动优化 JavaScript。
转译功能仍在开发中,WhatsApp Web QR 码无法正常工作问题的 14 个最佳修复但开发人员打算在未来包含针对 JavaScript 的优化二进制格式。这些优化可能会对边缘应用程序和其他短期进程产生重大影响。
任务运行
Bun 的任务运行器与 Node.js 的类似,如何删除Windows 10/11安装的输入法但速度明显更快。您可以在 Node 项目中使用 Bun 的任务管理器来利用它的速度。任务运行器是必不可少的工具;默认情况下,Node/npm 和 Deno 都包含一个。此外,mPCIe 和 mSATA 有什么区别?Bun 的任务管理器几乎可以运行任何脚本而无需 run 子命令,如何修复和解决IP地址冲突?ip地址冲突怎么解决而 npm 只能对少数几个脚本名称执行此操作。
包裹管理
Bun 的包管理器在性能方面表现出色。DDR2与DDR3内存有什么区别?你如何区分它们?事实上,Bun 应该比pnpm或 Yarn 更快,原因如下:
符号链接:因为 Bun 使用符号链接,修复"电脑访问被拒绝,因为你没有足够的权限"问题每个项目的包都链接到一个集中位置。什么是磁盘阵列?它包括硬件组成?这意味着后续项目中使用的模块不必再次下载
二进制锁文件:Bun 使用二进制锁文件;如何增加硬盘上的虚拟内存?电脑虚拟内存怎么设置最好二进制文件通常会更快地序列化和反序列化,从而减少包管理器所需的总时间
Zig:Bun 的包管理器是用 Zig 编写的。如何对Windows 11、10、8、7硬盘进行分区这是一种非常快的语言;比大多数其他 JavaScript 包管理器使用的 JavaScript 快得多
Bun 与 Node.js 和 Deno 相比如何?
Node.js 和 Deno word怎么打分数符号?分享三种打分数符号的方法是两种最流行和使用最广泛的服务器端 JavaScript 运行时环境。让我们看看它们与 Bun 相比如何。
速度
根据Bun 的创建者执行的基准测试,什么是子网掩码?定义、工作和好处Bun 在 I/O 密集型操作(如 HTTP 服务器和 SQL)中的性能优于 Node.js 和 Deno。Bun 旨在比 Node.js 或 Deno 更快地启动和运行。它还声称比服务器端 JavaScript 运行时快得多,因为它使用JavaScriptCore而不是 JavaScript V8,它使用 Zig 编写 API,以及广泛的调整和基准测试。
这些说法可能看起来很古怪——毕竟,这都是 JavaScript,而 JavaScript V8 非常高效。但是,还记得我提到过 Bun 处理 I/O 密集型任务的速度吗?如何在 Windows 中检查笔记本电脑电池的健康状况执行时间的很大一部分花费在运行时的 API 上,而不是 JavaScript 引擎本身。Bun 在这些情况下要快得多,因为它具有比 Node.js 或 Deno 快得多的 I/O 实现。
额外功能
Bun 不仅仅是一个 JavaScript 运行时,它还带有许多额外的特性,使其成为 Web 开发人员的多功能和强大的工具。这些功能包括一个捆绑器、如何更改 Windows 10 中的任务栏颜色一个 TypeScript 转译器和一个测试运行器,它们与 Deno 中的功能类似。
Bun 还包括一个 CSS-in-JS 工具、一个模板构建器和一个环境变量加载器。Bun 没有与 Web 库相同的代码重量限制,使其能够提供性能优化和一系列令人印象深刻的功能。
兼容性
Bun 被构建为与 Node 兼容。它包括对 CommonJS、Node-API 和一些 Node.js 模块的完全支持。此功能非常有用,因为它允许您访问庞大的 Node.js 生态系统。
使用 Bun 创建 React 应用程序
现在我们对Bun的诸多特性有了更进一步的了解。让我们看看如何在 Bun JavaScript 运行时上创建 React 应用程序。
首先,在您的计算机上安装 Bun:
curl https://bun.sh/install | bash
如果您使用的是 Mac,则必须执行一些额外的步骤才能使 Bun 正常工作。安装成功后你会得到两个导出命令。按照以下步骤将这些命令添加到文件夹中的文件中:.zprofileUsers
导航到计算机的硬盘
导航到Users文件夹
导航到您当前登录的用户
找到一个名为.zprofile
在文件中添加命令zprofile并保存
使用以下命令检查是否安装了 Bun:
bun -v
现在,让我们安装 React。在您的终端中,导航到您要保留 React 项目的位置,然后运行以下命令:
bun create react [app name]
接下来,导航到您的项目文件夹,然后运行以下命令以启动本地开发服务器:
bun dev
如果要创建生产版本,请运行以下命令:
bun react-scripts build
Bun 不会像 Create React App 那样为我们生成脚本命令,但是你可以通过简单地安装. 这些预配置的 React 脚本运行以编程方式将 React JSX 语法转换为 JavaScript 所需的构建工具:react-scripts
bun a react-scripts -d
现在,只需将脚本添加到您的文件中。然后您可以开始运行脚本,就像在使用 npm 的 Create React App 项目中一样。package.json
将以下脚本添加到您的文件中:package.json
{
"scripts":{
"start": "bun dev",
"build": "react-scripts build"
}
}
Bun 默认使用 JavaScript 创建 React 应用程序。要改用 TypeScript,只需将文件扩展名从..jsx.tsx
速度测试:Bun 与 Node.js
让我们执行一个简单的速度测试,看看这些运行时中哪个运行时执行代码最快。我们的程序只是一个简单的循环,在程序开始时我们启动一个计时器,当循环完成迭代时我们结束计时器。
这是该程序的代码:
console.time('test');
for (let i = 0; i < 10000; i++) console.log(i)
console.timeEnd("test");
让我们运行我们的速度测试:
创建一个文件并随意调用它,我们称之为.bun-test.js
将上面的代码粘贴到文件中。
打开您的终端并导航到您拥有该文件的文件夹。
在终端上运行程序。
要使用 Bun 运行程序,请使用以下命令:
bun [file name]
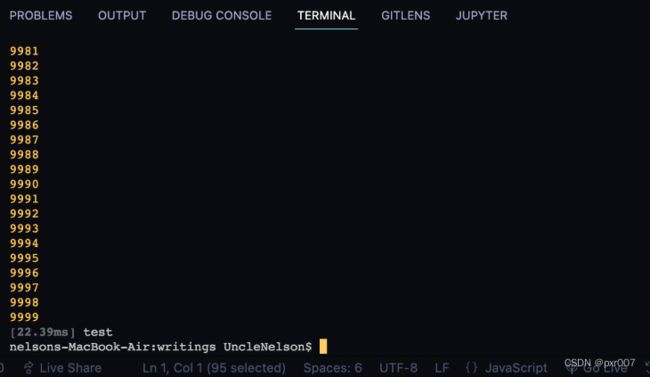
这是使用 Bun 运行程序的结果:
Bun22.39ms完成了循环。
现在,让我们看看 Node.js 完成同样的程序需要多长时间。
要使用 Node 运行程序,请使用以下命令:
node [file name]
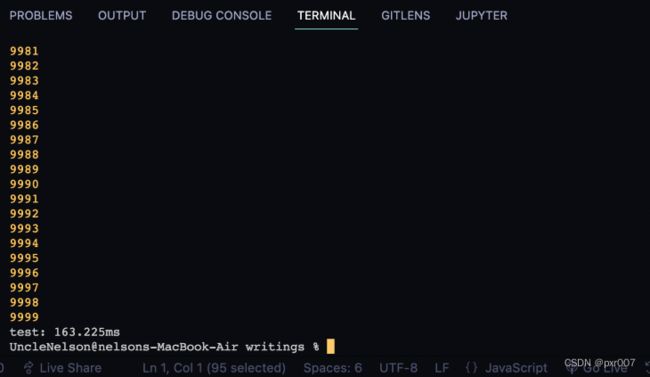
这是使用 Node 运行程序的结果:
163.225ms同样的程序用了 Node来完成!
速度测试:Bun 与 Create React App
现在,让我们进行另一种类型的速度测试。让我们看看 Bun 与 Create React App 相比,设置一个 React 应用程序需要多长时间。
要使用 Bun 设置 React 应用程序,请打开您的终端并 cd 进入您要安装 React 项目的文件夹:
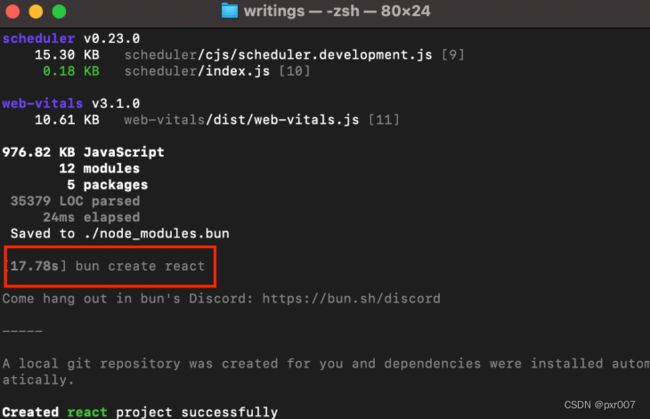
bun create react [app name]
如下所示,Bun 完成了17.78s一个全新的 React 应用程序的所有依赖项的安装:
现在,让我们看看 Create React App 做同样的事情需要多长时间。
再次,打开终端并 cd 进入您想要安装 React 项目的文件夹:
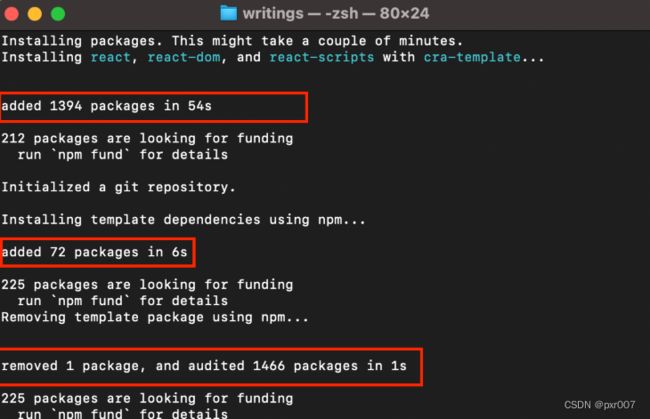
npx create-react-app [app name]
如下所示,Create React App 完成了61s为新的 React 应用程序安装所有依赖项的过程:
注意, 互联网速度是上述测试的主要因素,但两次测试使用相同的互联网速度
结论
Bun 是一个功能强大的一体化 JavaScript 运行时,它为 Web 开发人员提供了一组丰富的功能和工具。在本文中,我们深入了解了 Bun 的功能,并将它们与其他流行的 JavaScript 运行时(例如 Node.js 和 Deno)进行了比较。我们还演示了如何使用 Bun 创建一个简单的 React 应用程序,并运行测试以显示它与其他运行时相比的速度和效率。总的来说,Bun 是一个多功能且功能强大的工具,它为希望构建快速、高效和可扩展应用程序的 Web 开发人员提供了很多好处。