2023/09/10
文章目录
-
- 1. 使用Vue单页面全局变量注意事项
- 2. 伪元素和伪类
- 3. Vue3中定义数组通常使用ref
- 4. Vue Router的 $router 和 $route
- 5. Vue路由中的query和params的区别
- 6. vue3defineExpose({})属性不能重命名,方法可以重命名
- 7. 显卡共享内存的原理
- 8. deltaY
- 9. 快速生成方法注释`/**`+回车
1. 使用Vue单页面全局变量注意事项
<script>
let globalVal = 'globalVal'
function globalFun() {}
export default {
data() {
return {
}
}
}
</script>
在上述代码中,传统写法的定义的变量globalVal和globalFun可以在export default { }里使用,但无法在模板里直接绑定和调用,模板里只能绑定data里的变量,调用methods里的方法。
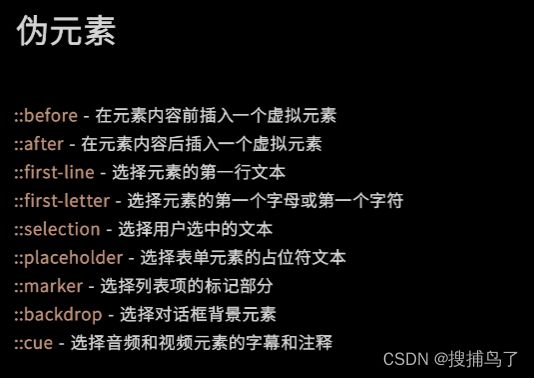
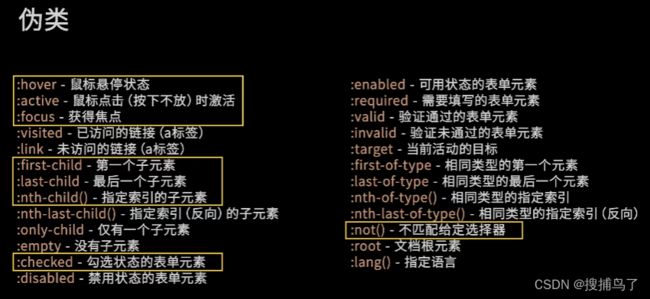
2. 伪元素和伪类
3. Vue3中定义数组通常使用ref
ref和reactive定义数组举例如下:
ref定义数组:
<template>
<!-- Vue3模板引用使用 -->
<a-table v-model:dataSource="tableData"></a-table>
</template>
<script>
const tableData = ref([])
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口得到表格数据
tableData.value = data // 修改
}
</script>
以上我们使用ref定义数组并在模板中引用使用,可以看到ref定义数组与定义基本数据类型没什么差异。
下面我们再看看reactive定义数组:
<template>
<!-- Vue3模板引用使用 -->
<a-table v-model:dataSource="tableData"></a-table>
</template>
<script>
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口得到表格数据
tableData= data // 修改,错误示例,这样赋值会使tableData失去响应式
}
</script>
需要注意的是,如果使用reactive定义数组,并使用tableData = data这样的方式赋值,会使tableData失去响应式
解决方法如下:
- 修改为ref赋值
- 使用push方法
- 将数组包裹在对象中使用
综上所述,在Vue3中定义数组最好使用ref定义,这样可以避免赋值时失去响应式的问题。
4. Vue Router的 $router 和 $route
$router:是路由的操作对象,只写对象。
// 操作,路由跳转
this.$router.push({
name: 'hello',
params: {
name: 'word',
age: '11'
}
})
$route:路由信息对象,只读对象。
// 读取 路由参数信息
this.queryInfo = this.$route.query
this.paramsInfo = this.$route.params
5. Vue路由中的query和params的区别
区别1:
query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数;
而params相当于post请求,参数不会在地址栏中显示。
区别2:
query刷新不会丢失query里面的数据;
params刷新会丢失params里面的数据。
参考博客:Vue Router 的params和query传参的使用和区别【讲的超详细,后半部分的params是路由的一部分相关内容尤为重要,建议多看几遍!!!】
6. vue3defineExpose({})属性不能重命名,方法可以重命名
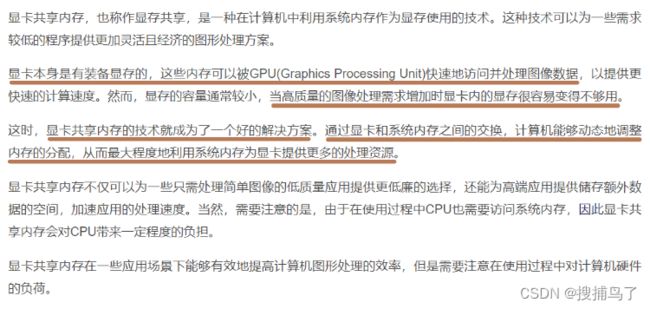
7. 显卡共享内存的原理
8. deltaY
deltaY属性在向下滚动时返回正值,向上滚动时返回负值,否则为0
// 监听鼠标滚轮事件
window.addEventListener('wheel', (e) => {
if (e.deltaY > 0) { // 上滚返回负值 下滚返回正值 否则返回0
// ...
}
})
9. 快速生成方法注释/**+回车
methods: {
/**
*
* @param {*} type
* @param {*} name
*/
init(type, name) {
let arr = [1, 2, 3, 4, 5, 6]
console.log(arr.reduce((pre, cur) => pre + cur, 0));
}
},
或者使用插件koroFileHeader,参考博客koroFileHeader的使用