Dajngo01_Django框架基础与环境搭建
Dajngo01_Django框架基础与环境搭建
在正式开始学习Django之前,我们先简单了解一下Web应用程序的本质:
- 接收并解析HTTP请求,获取具体的请求信息
- 处理本次HTTP请求,即完成本次请求的业务逻辑处理
- 构造并返回处理结果——HTTP响应
那么什么是web框架呢?
Web应用框架有助于减轻网页开发时共通性活动的工作负荷,例如许多框架提供数据库访问接口、标准样板以及会话管理等,可提升代码的可再用性。
说简单点就是web框架用于搭建Web应用程序,免去不同Web应用相同代码部分的重复。
1.1 认识Django框架
Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。Django 是一个开放源代码的 Web 应用框架,由 Python 写成。Django 遵守 BSD 版权,初次发布于 2005 年 7 月, 并于 2008 年 9 月发布了第一个正式版本 1.0 。
Django(英文发音:[`dʒæŋgəʊ])框架最初是一款属于CMS内容管理系统类的软件。Django框架的设计初衷是用于开发数据库驱动型网站,因此其具有十分强大的数据库方面的功能。Django基于Python类的继承方式,实现了独有的代码复用功能,支持将各种组件以“插件”方式嵌入。
近几年Django框架的发展势头非常迅猛,版本的更新迭代速度非常快,这主要是得益于Python编程语言在业内地位的不断上升。下图是Django官网提供的、最新的产品发布路线图。
目前最新的版本是4.X,在未来的5年规划中,Django框架将会更新到6.0+版本。
Django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。
这个MVT模式并非django首创,在其他的语言里面也有类似的设计模式MVC,甚至可以说django里面的MVT事实上是借鉴了MVC模式衍生出来的。
M,Model,模型,是用于完成操作数据库的。
V,View,视图,里面的代码就是用于展示给客户端的页面效果。
C,Controller,控制器,是一个类或者函数,里面的代码就是用于项目功能逻辑的,一般用于调用模型来获取数据,获取到的数据通过调用视图文件返回给客户端。
而MVT指的是:
- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
MVT模型的工作流程:
路由控制器将请求转发给对应的视图函数,完成业务逻辑,视图函数将从model中获取的数据嵌入到template的中模板文件(html)渲染成一个页面字符串,返回给客户端的流程。
所以我们学习Django重点是四个部分:url路由器+MVT
本课程基于Django3.2,官方文档地址:https://docs.djangoproject.com/zh-hans/3.2/topics/
目前我们学习和使用的版本是3.2LTS版本
目前开源软件发布一般会有2个不同的分支版本:
1. 普通发行版本: 经常用于一些新功能,新特性,但是维护周期短,不稳定.
2. 长线支持版本[LongTerm Supper]: 维护周期长,稳定
--------------------------------------------------------------------------------------------
软件版本格式: 大版本.小版本.修订号
大版本一般是项目内容/软件的核心架构发生改动, 以前的代码已经不适用于新的版本
小版本一般是功能的删减, 删一个功能,小版本+1, 减一个功能,小版本+1
修订号一般就是原来的代码出现了bug, 会针对bug代码进行修复, 此时就会增加修订号的数值
1.2 搭建Django开发环境
本教程中Python和Django的版本号:
-
Python 3.9.x
-
Django 3.2
1.2.1 Python3.9 安装教程
- 下载地址:https://www.python.org/downloads/ 或者 适用于 Windows 的 Python 版本 |Python.org
官网最新的版本是3.11.4,这里我们需要下载特定的版本(3.9),往下滑动,找到(Looking for a specific release?)
- 下载完成,开始安装
双击安装包,在安装界面你有两个选择:默认安装(Install Now) or 自定义安装(Customize installation)。
建议: 选择自定义安装,自己选择路径,自定义安装一个自己熟悉的,查找容易的路径
自定义安装路径选项下的 “Add Python 3.9 to PATH”记得一定勾选上,它能够将 python.exe 文件添加到系统路径下,此时在系统自带的 cmd 窗口中可直接执行 Python 程序,进行编译,十分方便。
自定义选择(Browse)需要安装的路径,确认路径无误后点击安装(Install):
- 安装完成,验证是否正确
打开cmd【快捷键win+R或者输入cmd】,检查下载的版本.
命令行输入【python -V】查看nodejs的版本号,输出版本号则安装成功!
ps:这里 v 一定要大写V!!
1.2.2 PyCharm 安装下载激活
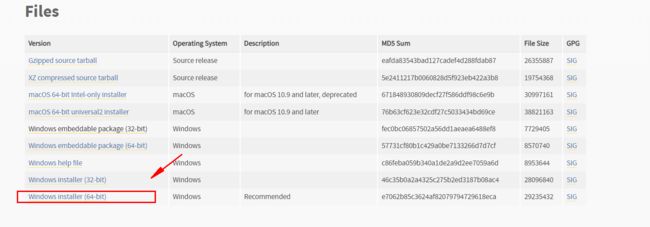
下载地址:https://www.jetbrains.com.cn/pycharm/download/?section=windows
- 选择专业版下载
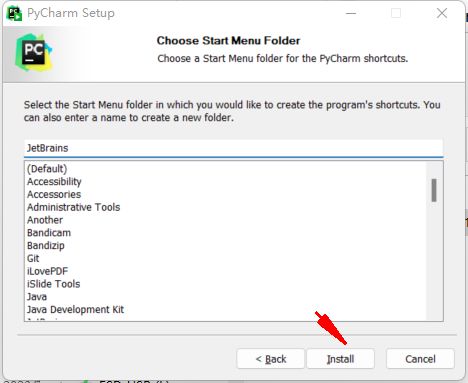
- 安装
双击安装包
选择安装地址
- 激活
1). 下载插件
地址:https://3.jetbra.in/
点击
直到出现:
双击打开 Pycahrm
然后将 KEY 写入
1.2.3 创建虚拟环境(virtualenv)
**虚拟环境(virtualenv,或venv )**是 Python 多版本管理的利器,可以使每个项目环境与其他项目独立开来,保持环境的干净,解决包冲突问题。
你可以将虚拟环境理解为一个隔绝的小系统。
比如:
pip install django==3.2
使用如上命令, 会将Django安装到python39/dist-packages路径下
如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的版本, 其它的项目就无法运行了.
所以,我们需要安装虚拟环境,虚拟环境可以搭建独立的python运行环境, 使得单个项目的运行环境与其它项目互不影响.
1)终端创建虚拟环境
(1)建立虚拟环境
- 下载 virtualenv
pip install virtualenv
验证
在平时写项目时,我们可以建立一个虚拟工作环境。
我们先为项目建立一个文件夹My_Django_01,在文件夹中打开命令行(shift+右击),来建立另一个虚拟环境。
- 创建虚拟环境
python -m venv my_dj01_env(虚拟环境名字)
此时文件夹中会多出来一个my_dj01_env的文件夹
(2)激活虚拟环境
建立虚拟环境后,进入 my_dj01_env 文件夹中的Scripts文件夹中打开命令行输入:
activate
输入之后会进入虚拟环境
然后就可以在这个虚拟环境进入开发
2)Pycharm 配置虚拟环境
首先我们新建一个空白文件夹用来存放我们的项目和虚拟环境相关文件,比如:
F:\pycharmspace\Django\My_Django_02
打开Pycharm,点击File–Open,打开My_Django_02文件路径
点击File–Setting
在打开的界面中找到 Python Interpreter,点击Add
在弹出的页面中,在location:中 输入虚拟环境的路径地址。(如果输入的路径是一个已经存在的文件夹,则必须为空白文件夹,如果路径不存在则会按照路径地址新建空白文件夹并在此文件夹下创建虚拟环境。)
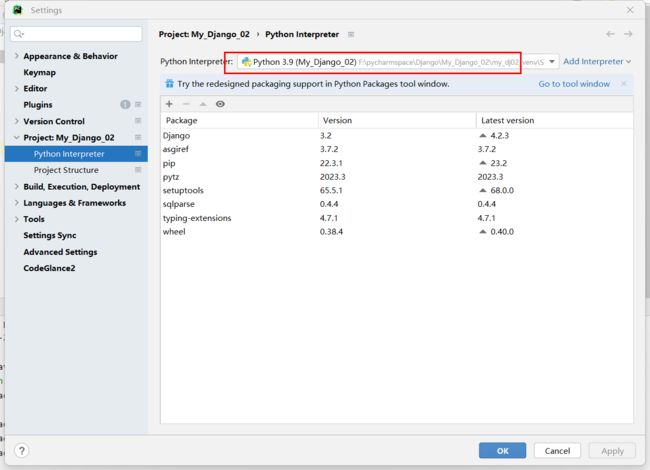
虚拟环境创建完成后的界面如下:
打开Pycharm的终端Terinal输入框,我们可以看到路径前面带了(my_dj02_venv) 这代表着我们目前已经处于虚拟环境中了。
1.3 开发第一个Django框架应用程序
1)安装Django3.2
虚拟环境创建好了之后,我们可以安装django了,本系列文章基于当前最新版的django3.2,在Pycharm的Terminal输入框输入如下命令pip install django==3.2即可开始安装Django。
pip install django
pip install django==3.2
---------------------------------------------
pip源:
https://pypi.douban.com/simple/ 豆瓣源
https://pypi.tuna.tsinghua.edu.cn/simple 清华源
使用格式:
pip install django -i https://pypi.douban.com/simple/
这里我通过
django==3.2 指定了django版本为3.2 ,如果不指定版本,直接使用pip install django`将安装最新版。
查看django版本号
django-admin --version
2)创建Django项目
django-admin startproject HelloDjango
项目创建完成后,我们将会在 文件夹中看到自动生成了HelloDjango的项目文件夹
通过Pycharm进入我们刚刚生成的项目文件夹 F:\pycharmspace\Django\My_Django_02\HelloDjango>,检查下Pycharm的终端是否使用的是虚拟环境。
如果进入的不是我们之前配置的虚拟环境的话,我们可以进入File–Setting界面,手工指定对应虚拟环境。
然后在Pycharm中重新打开项目文件夹可以看到我们已经顺利进入了我们所需要的虚拟环境了。
3)运行Django项目
接着我们测试下我们的django项目是否创建成功,在终端输入框中输入django命令
python manage.py runserver || python manage.py runserver 9090
在浏览器中打开默认服务器端口地址: http://127.0.0.1:8000/ ,出现如下页面,则代表我们已经成功创建并运行了一个django项目
runserver默认启动的wsgi.py文件作为web服务器接口
3)Django命令
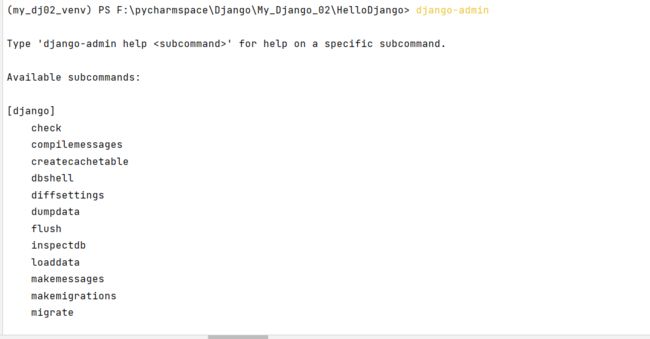
在终端输入框输入django-admin可以查看django所有的命令字段:
其中比较常用的命令字段如下,后续的项目过程中我们会用到:
| 命令 | 描述 |
|---|---|
| startproject | 创建django项目 |
| startapp | 创建项目app |
| makemigrations | 映射模型和数据库关系 |
| migrate | 创建数据表 |
| runserver | 服务器运行项目 |
1.4 创建子应用
创建子应用:
python manage.py startapp 子应用名称
![]()
创建子应用后我们可以看到Django完整的目录结构如下:
│─ manage.py # 终端脚本命令,提供了一系列用于生成文件或者目录的命令,也叫脚手架
└─ HelloDjango/ # 主应用开发目录,保存了项目中的所有开发人员编写的代码, 目录是生成项目时指定的
│- asgi.py # django3.0以后新增的,用于让django运行在异步编程模式的一个web应用对象
│- settings.py # 默认开发配置文件,例如:连接那个数据...
│- urls.py # 路由列表目录,用于绑定视图和url的映射关系
│- wsgi.py # wsgi就是项目运行在wsgi服务器时的入口文件
└- __init__.py
└─ app01 # 子应用
│- models # 该应用的模型类模块
│- views # 该应用的视图模块
│- tests # 该应用的单元测试模块
│- apps # 该应用的一些配置,自动生成
│- admin.py # 该应用的后台管理系统配置