xss-domcobble绕过XSSfilter
目录
DOM破坏的原理
例题
多层标签
HTMLCollection
一些常见的标签的关系
三层标签如何获取
例题
DOM破坏的原理
DOMClobber是一种攻击技术,它利用了DOM(文档对象模型)的特性来破坏或修改网页的结构和功能。
DOMClobber攻击通常发生在Web应用程序中,其中攻击者能够注入恶意代码或修改网页的DOM结构。DOMClobber攻击的目标是修改网页中的关键元素,例如修改表单的提交目标、修改链接的目标URL等。
攻击者可以通过修改网页的DOM结构来欺骗用户或实施其他恶意行为。例如,攻击者可以修改网页中的表单目标,使用户的输入数据被发送到攻击者控制的服务器,从而窃取用户的敏感信息。攻击者还可以修改网页中的链接,使用户被重定向到恶意网站。
为了防止DOMClobber攻击,开发人员应该对用户输入进行充分的过滤和验证,并使用安全的编码方式来处理和显示用户输入。此外,开发人员还应该使用安全的DOM操作方法,避免使用直接的innerHTML或eval等危险的操作。
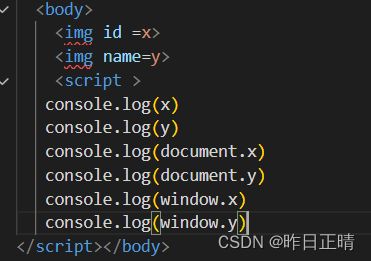
我们来举一个例子
打印出来如下
通过打印标签中的id或者name属性值,我们获取到了整个
标签,从中我们也发现了规律,直接打印x,y不管是id还是name都可以打印出来,而通过document来获取x,y只能打印出name属性的标签,window和直接打印的结果是一样的,都可以打印。
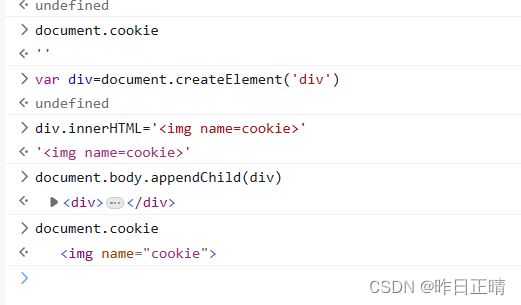
再看下面的例子
下面这个例子可以看到cookie开始是空值,然后创建了一个div元素,在div里面添加了标签,然后添加到body里面去,这时候再打印cookie,发现变成了
,这个例子成功地让本来为空值的cookie有了值,而且是我们可以控制的。
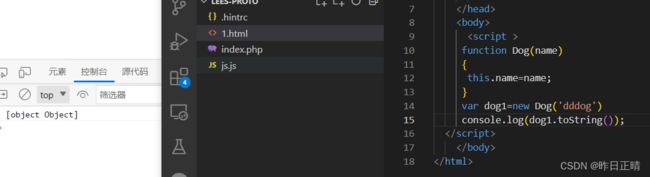
然而得到一个标签对象并不是我们想要的,有些函数的参数并不是一个对象,而是字符串这就需要函数在调用自己时,自己本身有一个ToString函数能够转换为字符串,然后让函数执行,所以我们需要一个自身拥有ToString函数的标签,而不是继承父类Object的ToString函数
可以看到一个对象调用父类的toString函数就会返回[object object],所以我们需要一个本身有toString函数的标签,通过下面的脚本过滤出了自身拥有toString函数的标签,HTMLAreaElement()和HTMLAnchorElement(),也就是