webpack+Vue-cli+nodeJS+mysql搭建用户信息系统
本文主要介绍使用vue、vuex、webpack、nodejs、mysql实现一个简单的todolist功能。
项目开始前,确保安装node环境,其中还用到vue-loader\axios\express等,具体安装相关文中都有详细代码,主要实现的功能是:用户信息的增删改查。本文大致可分为三个部分:
1、前端项目搭建:通过vue-cli快速搭建原型;
2、写接口&提供后台服务:然后通过nodejs的express快速搭建后台服务器;
3、mysql操作:在mac上安装mysql并建立数据库;
其中还会涉及解决跨域问题、vuex进行其中状态管理、axios进行异步请求、vue-loader进行页面跳转、异步加载组件等,主要功能是用户信息的增删改查我详细内容如下:
1. 安装vue-cli,使用vue-cli快速搭建项目原型
注意:以下命令都在vuex目录下的终端运行
npm install -g @vue/cli-service-global //安装vue-cli
vue init webpack vuex //快速创建vue项目 vuex为项目名称
npm install //安装项目依赖
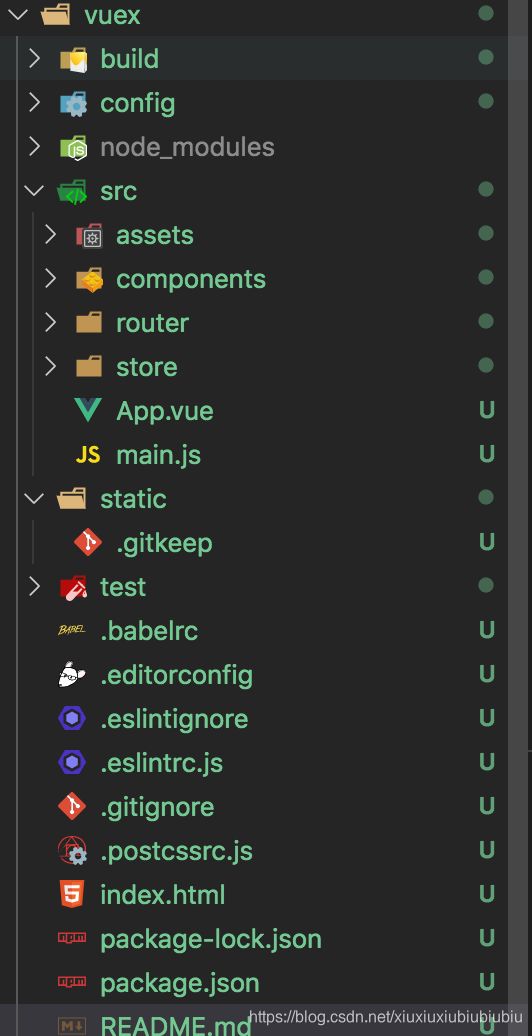
1. 1执行完成以上命令后项目目录如下:
2. express快速搭建本地服务器
注意:以下命令在sever目录下终端运行
//先全局安装express/express-generator相关
npm i express -g
npm install -g express-generator
express server -e //一键搭建服务 server为项目名
cd server //进入server项目
npm i //安装sever项目依赖
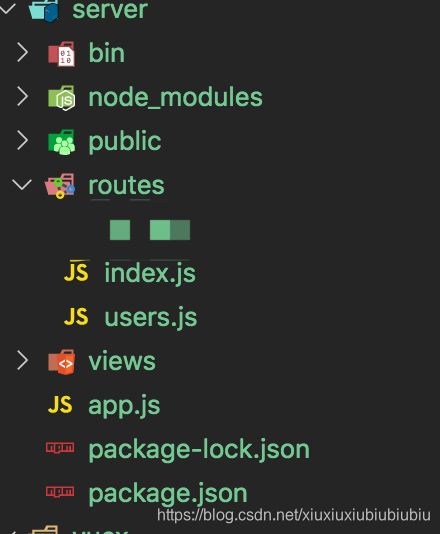
2.1 以上命令运行完项目目录如下:
3.建立mysql数据库
注意:以下命令都在数据库终端运行
3.1 先到社区下载mysql,详情参考mysql下载地址选择自己需要的mysql版本,请记住数据库的账号密码(如root:1234131)
//运行下面两句需改mysql的环境变量
alias mysql=/usr/local/mysql/bin/mysql
alias mysqladmin=/usr/local/mysql/bin/mysqladmin
//需改数据库密码
mysqladmin -u root -p password newpasswords
//进入数据库
mysql -u root -p
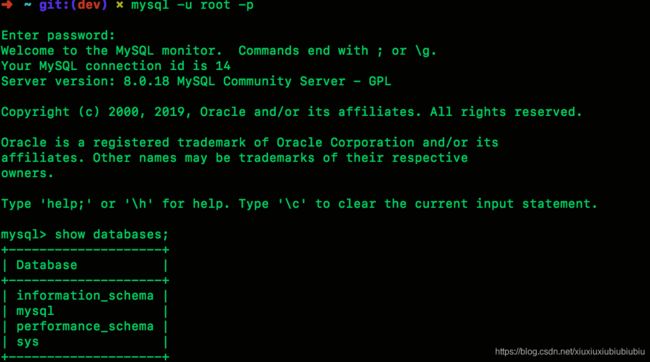
3.2 进入数据库成功的后,与使用show database;后终端如下:
3.3 创建数据库-->插入数据命令如下:
//创建数据库vuexms
create database vuexms;
use vuexms
//建表
create table users (
id int primary key auto_increment,
username varchar(50),
password varchar(50),
realname varchar(50),
idType varchar(50)
);
//插入数据
insert into users(username,password,realname,age,idtype) values('admin123','123456','wj','18','33333');
//查询
select * from users where username="admin" and password="123456789";
3.4 输入quit关闭数据库,直接关闭终端数据库可能未保存丢失。
3.5 sever/router文件里面新建conn.js连接数据库,代码如下:
//先在server下安装mysql npm i mysql --save
var mysql = require('mysql');
//创建连接
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'admin123',
database : 'vuexms',
useConnectionPooling: true
});
module.exports = connection;
3.6 然后在 sever/router/index.js里面引入上述文件
//引入连接数据库模块
const connection = require('./conn');
connection.connect(()=>{
console.log('数据库连接成功!')
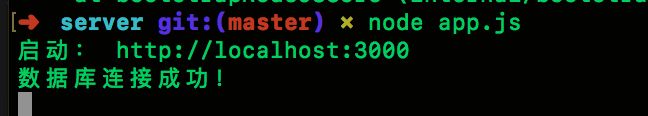
})3.7 后端在server下运行node app.js,前端在vuex下开启npm run dev,数据库保持开启,点击登陆进行登陆
server:
npm run dev
确保mysql开启
4. 通过搭建服务器,请求接口,并解决跨域问题
4.1 安装axio,在vuex/main.js引入,并挂到vue原型上
npm i axios --save
//main.js
import axios from 'axios'
/把axios 挂到vue原型方法上
Vue.prototype.axios = axios;4.2 然后进入sever/app.js,添加代码启动监听服务:http://localhost:3000
app.listen(3000, () => {
console.log('启动: http://localhost:3000')
})进入sever/router/index.js修改配置:
var express = require('express');
var router = express.Router();
router.post('/checkLogin', function(req, res, next) {
let { username,password } = req.body;
res.send('1');
})
module.exports = router;
4.3进入vuex/config/index.js,配置代理,使之可以通过webpack搭建的服务(localhost 8080)可以访问nodejs的express搭建的server服务(localhost 3000):
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/':{
target:'http://localhost:3000/',
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
},
//...
}4.4请求接口发现无请求头报错(...Access-Control-Allow-Origin....)
在server/router/index.js里面添加请求头:
var app = express();
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With,Content-Type");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
next();
});
前端可以通过4.2中定义了一个post方法的接口checkLogin请求数据,在8080端口下的页面可以看到接口返回数据1;
//1. server下运行命令 开启服务端服务器
node app.js
//2. vuex/页面 npm run dev
this.axios.post('http://localhost:3000/checkLogin',{
username:_this.loginForm.username,
password:_this.loginForm.password
})
.then(response => {});
5. vuex集中管理登陆状态
npm i vuex --save5.1 src/下新建store/store.js
import Vue from 'vue'
import Vuex from 'vuex'
import { userInfo } from 'os';
import Axios from 'axios';
//注册Vuex
Vue.use(Vuex);
//状态
const state = {
userinfo: JSON.parse(localStorage.getItem('userinfo'))
}
/**
* mutations 接受state对象
* 用来操作state
*/
const mutations = {
//保存用户信息
SAVE_USERINFO(state, userinfo) {//userinfo 组件操作时传过来的
//更新数据
state.userinfo = userinfo;
},
//获取全局用户数据
GET_USERLIST(state, userlist) {//userlist 组件操作时传过来的
state.userlist = userlist;
}
};
/**
* actions 接受一个与store实例具有相同的方法和属性的context对象
* 因此可以调用context.commit提交一个mutation
* 或者通过context.state context.getters获取state和getters
* context不是store实例本身
*/
const actions = {
//
GET_USERLIST({ commit }) {
return new Promise((resolve, reject)=>{
Axios.get('/api/getUserlist').then( response => {
commit('GET_USERLIST',response.data)
resolve()
})
})
}
}
// ,
// const getters = {
// GET_USERLIST: state => {
// return state.userlist;
// },
// }
// console.log(state.userinfo)
export default new Vuex.Store({
state,
mutations,
actions
})5.2 在组件中使用情况如下:
用户列表
添加
修改
删除
6.详细代码请点击下面链接下载
https://github.com/wangjuaneisr/vueTodolist.git