- 【ES6】05-Promise + Fetch + Axios + 模块化 + 同步异步
beibeibeiooo
ES6【已完结】es6javascript前端
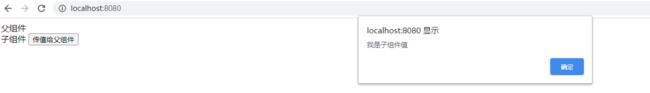
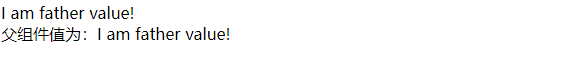
本文介绍Promise+Fetch+Axios+模块化+同步异步目录1.Promise1.1Promise简介1.2resovle1.3reject&finally2.Fetch2.1get请求2.2post请求3.Axios4.模块化开发5.同步异步同步异步asyncawait1.Promise1.1Promise简介Promise是一个对象,表示承诺在未来的某个时刻可能会完成并返回结果对于某些
- 【初学者】请介绍一下线性与非线性的区别?
lisw05
计算科学线性代数图论数学建模
李升伟整理线性与非线性是数学和科学中常用的概念,主要区别如下:1.定义线性:系统或函数满足叠加性和齐次性。叠加性指输入的和导致输出的和,齐次性指输入按比例缩放时,输出也按相同比例缩放。非线性:不满足叠加性或齐次性的系统或函数。2.数学表达线性:形式为y=ax+b,其中a和b为常数。非线性:形式多样,如y=x2、y=sin(x)、y=ex等。3.图形表现线性:图形为直线。非线性:图形为曲线,如抛物线
- 21.7 ChatGLM3-6B私有化部署实战:2小时快速搭建200 QPS高可用模型服务
少林码僧
AI大模型应用实战专栏人工智能gpt语言模型
ChatGLM3-6B私有化部署实战:2小时快速搭建200QPS高可用模型服务ChatGLM3-6B私有化部署实战指南关键词:ChatGLM3-6B部署,私有化模型服务,性能优化,容器化部署,API服务封装1.部署环境准备与硬件规划ChatGLM3-6B私有化部署需要充分考虑算力资源与软件生态的适配性,以下是推荐配置方案:
- 31天Python入门——第7天:集合·字典你真的懂了吗?
安然无虞
Python手把手教程python开发语言后端
你好,我是安然无虞。文章目录1.集合1.1集合的定义1.2集合的常用操作1.3集合练习2.字典2.1字典的定义2.2嵌套字典和字典的取值2.3字典的常用操作补充知识:字典的优势是查找值效率高2.4字典推导式2.5字典练习很重要的补充练习:希望你能掌握练习一练习二1.集合在之前的章节中,我们学习了列表,元组,字符串.已经可以覆盖七成的使用场景了.那么为什么还要学习集合类型呢.列表:有序可变,元素可重
- Opencv计算机视觉编程攻略-第一节 图像读取与基本处理
weixin_44242403
深度学习opencv计算机视觉
1.图像读取导入依赖项的h文件#include#include#include#include项目Valuecore.hpp基础数据结构和操作(图像存储、矩阵运算、文件I/O)highgui.hpp图像显示、窗口管理、用户交互(图像/视频显示、用户输入处理、结果保存)imgproc.hpp图像处理算法(图像滤波、几何变换、边缘检测、形态学操作)二读取图片Matimage;//图像矩阵std::co
- Flutter中常用命令
肥肥呀呀呀
flutter经验flutter
1.检测flutter运行环境flutterdoctor2.升级flutterflutterupgrade3.查看flutter版本flutter--version4.查看连接的设备flutterdevices5.运行flutter项目flutterrun或者在vscode中按Fn+F56.打包flutterbuildapk//默认打release包7.开启web端构建(开启以后每次新建flutt
- 什么是hessian矩阵
红廉骑士兽
矩阵线性代数算法机器学习numpy
Hessian矩阵是一个数学概念,是用来表示函数关于其自变量的二阶偏导数的矩阵。它是一个实对称矩阵,对于多元函数来说,每一个元素是对应自变量关于该函数的二阶偏导数。Hessian矩阵在优化算法和最优化等领域有着重要的应用。
- 电子工程师转战汽车OEM主机厂之路
上层精灵的赞美诗
行业杂谈汽车单片机嵌入式硬件eclipsemcu
文章目录1电子工程师2汽车系统工程师第一篇分享一个笔者2018年的一个心得文章,回头想想从事汽车行业也小8年了,从懵懂稚嫩到所谓的老油条,也是难忘的经历,希望我的经历对从事电子行业和汽车行业的小伙伴有所帮助。1电子工程师2013年电气工程及其自动化专业毕业,由于家里条件的原因,我不能选择继续读研深造,所以本科毕业必须出来工作,由于本科生的就业压力也是非常大的,所以当时想,在大学的时候要学习一些真正
- java替换特殊字符,如何替换字符串中的特殊字符?
大禹昆仑
那取决于你的意思。如果您只是想摆脱它们,请执行以下操作:(更新:显然您也想保留数字,在这种情况下,请使用第二行)StringalphaOnly=input.replaceAll("[^a-zA-Z]+","");StringalphaAndDigits=input.replaceAll("[^a-zA-Z0-9]+","");或等效的:StringalphaOnly=input.replaceAl
- 【Kivy App】ToggleButton切换按钮实例
Botiway
移动APPKivypython
在Kivy中,ToggleButton是一种特殊的按钮,它可以在“选中”和“未选中”两种状态之间切换。ToggleButton通常用于表示二进制状态(如开/关)。以下是ToggleButton的使用方法、常用属性以及实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用中创建一个ToggleButton
- 一款适用于 Windows 、Mac 和 Linux 的屏幕录制与截图软件。
Mbblovey
开发语言开源软件电脑java
Screenrec是一款适用于Windows、Mac和Linux的屏幕录制与截图软件。软件本身可以免费使用,只需要登录即可使用全部功能。当咱们打开软件后,电脑右边就会出现一个小漂浮窗。点击上方的图标就能一键开启视频录制、截屏等功能。Screenrec很有意思的是可以在开始录制屏幕的同时录制咱们的网络摄像头视频和麦克风音频。在录制完成后大家可能会发现右下角软件会给大家发出一个提醒。这就是它的另一个特
- 通过LoRA(Low-Rank Adaptation)低秩矩阵分解来高效微调权重变化
背太阳的牧羊人
模型微调矩阵线性代数深度学习人工智能自然语言处理LoRA
LoRA的原理LoRA的核心思想是用低秩矩阵分解来建模参数的变化,而不是直接调整整个权重矩阵。这种方法通过减少微调的参数数量来提高训练效率。基本公式假设预训练模型的某一层权重为(W\in\mathbb{R}^{d\timesk}),LoRA的调整方式是:[W’=W+\DeltaW]其中(\DeltaW)是调整后的权重变化。LoRA假设权重变化(\DeltaW)的秩较低,可以表示为两个低秩矩阵的乘积
- 技术债务的隐患:何时重构,何时妥协?
测试者家园
测试开发和测试质量效能软技能软件测试质量效能AI赋能人工智能项目管理研发管理技术债务
在快节奏的软件开发环境中,企业为了抢占市场或满足紧迫需求,往往不得不在短期内采取“捷径”来加速产品交付,这便引入了“技术债务”。短期内看似能迅速交付,但随着时间推移,这些未优化的代码和架构缺陷会逐渐累积,成为制约团队敏捷性、影响系统稳定性和增加后期维护成本的隐患。如何在“重构”和“妥协”之间找到平衡,是每个技术团队必须面对的难题。一、技术债务概述1.定义与来源技术债务(TechnicalDebt)
- 【Flutter】从安卓与iOS包体优化到一键自动打包脚本的一条龙服务
sugood
Flutterandroidflutterios
系统信息Systemversion:MacOS12Flutterversion:1.22.5Dartversion:2.10.4AndroidStudioversion:4.1.1介绍APK优化包体大小APK多渠道打包APK一键打包脚本IPA优化包体大小IPA无签名打包IPA一键打包脚本脚本地址github脚本地址安卓APK优化包体大小优化图片等资源大小,删除无用资源只选择保留必要的so库。第三方
- 基于 Docker 和 Flask 构建高并发微服务架构
TechStack 创行者
#服务器容器Linux架构dockerflask容器微服务
基于Docker和Flask构建高并发微服务架构一、微服务架构概述(一)微服务架构的优点微服务架构是一种将应用程序拆分为多个小型、自治服务的架构风格,在当今的软件开发领域具有显著的优势。高度可扩展性:每个微服务可以独立进行扩展。例如,在电商系统中,订单服务在促销活动期间可能会面临高并发的订单处理需求,此时可以仅对订单服务进行横向扩展,增加服务实例数量,而无需对整个系统进行大规模的扩容,从而提高资源
- UI自动化测试与性能测试
scratchpads
ui鸿蒙harmonyos
在HarmonyOSNEXT应用的开发过程中,除了单元测试和集成测试外,UI自动化测试和性能测试也是不可或缺的环节。UI自动化测试用于确保应用的用户界面能够正确响应用户操作并提供预期的交互体验,而性能测试则评估应用在不同负载条件下的表现,确保其具备良好的响应速度和稳定性。本文将重点讨论如何在鸿蒙操作系统中进行UI自动化测试和性能测试,帮助开发人员提升应用质量。一、UI自动化测试UI自动化测试(UI
- HPC综合-心得与笔记【19】
sakura_sea
HPCand3DGraphicsEngine线性规划
Dijkstra算法【2】基础距离数组dist,设置起点距离为0,其他节点距离为无穷大(∞)用最小堆创建优先队列,将起点放入队列。从队列中取出当前距离最小的节点u。遍历u的每个邻接节点v,计算从起点到v的路径长度:alt=dist[u]+weight(u,v)。如果altdist[u]:continue#遍历邻接节点forv,weightingraph[u].items():alt=dist[u]
- 数据结构-ArrayList
小豪GO!
java的养成方法java
文章目录1.线性表2.顺序表3.ArrayList4.ArrayList的问题以及思考4.2增容的性能消耗问题4.3空间浪费问题1.线性表线性表(LinearList)是n个具有相同特性的数据元素的有限序列。线性表是一种在实际中广泛使用的数据结构,常见线性表:顺序表、链表、栈、队列…线性表在逻辑上是线性结构,也就是连续的一条直线。但是在物理上不一定是连续的,线性表在物理上存储时,通常以数组和链式结
- Hessian 矩阵(海森矩阵)
Chen_Chance
矩阵算法机器学习
Hessian矩阵(海森矩阵)是一个包含二阶偏导数信息的方阵,在数学和优化中起着重要作用。对于一个多元函数,其Hessian矩阵是由其各个变量的二阶偏导数组成的矩阵。假设有一个函数f(x1,x2,…,xn)f(x_1,x_2,\dots,x_n)f(x1,x2,…,xn),其Hessian矩阵(H)的元素是:Hij=∂2f∂xi∂xjH_{ij}=\frac{\partial^2f}{\parti
- C++标准模板(STL)- 类型支持 (杂项变换,将 std::remove_cv 与 std::remove_reference 结合,std::remove_cvref)
繁星璀璨G
#杂项变换c++标准库模板运行时类型识别杂项变换remove_cvref
类型特性类型特性定义一个编译时基于模板的结构,以查询或修改类型的属性。试图特化定义于头文件的模板导致未定义行为,除了std::common_type可依照其所描述特化。定义于头文件的模板可以用不完整类型实例化,除非另外有指定,尽管通常禁止以不完整类型实例化标准库模板。杂项变换将std::remove_cv与std::remove_reference结合std::remove_cvreftempla
- 打造城市二手房分析与可视化系统+聚类分析+58爬虫+线性回归
OverlordDuke
聚类算法数据可视化爬虫线性回归算法
打造城市二手房分析与可视化系统+聚类分析+58爬虫+线性回归利用数据实现全面分析数据分析与可视化功能创新的聚类分析功能结语在如今房地产市场日益复杂的背景下,对于投资者、购房者和市场分析师来说,了解市场动态并做出明智的决策至关重要。基于此,我们开发了一款基于Python的城市二手房分析与可视化系统,为用户提供了强大的工具,帮助他们深入了解当地房地产市场。利用数据实现全面分析我们的系统利用爬取的58同
- 神经网络之参数初始化
硬水果糖
人工智能神经网络人工智能深度学习
引言:参数初始化是训练深度神经网络的一个关键步骤,目的是给网络中权重(weights)和偏置(biases)赋予初始值。合适的参数初始化方法有助于提高训练速度、避免梯度消失/爆炸问题,并且加速网络的收敛。一、参数初始化目的避免梯度消失和梯度爆炸:在深度神经网络中,参数初始化对梯度流动非常重要。如果初始权重值太大或太小,可能导致梯度爆炸或梯度消失,从而增加网络的训练难度。加速收敛:良好的初始化可以帮
- Linux安装Anaconda和Jupyter
硬水果糖
人工智能Linuxlinuxjupyter运维
一、了解Anaconda和Jupyter引言:Anaconda是一个流行的开源数据科学平台,广泛用于数据分析、机器学习、人工智能等领域。它是一个集成了大量科学计算和数据科学工具的Python和R编程语言环境。Anaconda的主要目标是简化数据科学和机器学习的开发流程,提供一个易于安装和管理的环境。而预装了大量常用的Python和R库,这些库涵盖了数据科学的各个方面,包括:数据分析:Pandas、
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- glm-4v-9b 踩坑(4-bit量化,bitsandbytes 异常)
phynikesi
pytorchglm-4v-9b踩坑bitsandbytes异常
前言本文只分享了自己在体验glm-4v-9b过程中遇到的问题,没有涉及对模型本身以及更多问题的分析,大家可先看问题描述,再决定是否看下去。实验平台:linux系统,RTXA4000。嫌麻烦的可以直接到文未看结论。问题描述16g显卡难以加载模型bitsandbytes异常,模型无法运行加载问题本人设备有限,引用一下别人完整加载模型的数据,大约18.9g。用16g显卡直接报OOM,用8-bit加载还是
- 爬虫基础--request库详解
amo的代码园_毕设
Java基础爬虫javaspringbootvue.jspython开发语言
爬虫基础–request库详解1.requests模块介绍request库中文文档:https://docs.python-requests.org/zh_CN/latest/user/quickstart.htmlrequests是一个非常流行的PythonHTTP第三方库,它允许你发送各种HTTP请求,处理cookies、会话、连接池、重定向、多种认证方式等,使得处理HTTP请求变得非常便捷,
- C++20 新特性全面解析:从概念到协程的编程革命
小乌龟登顶记
java算法数据结构
一、引言:C++20的里程碑意义2020年发布的C++20标准被公认为继C++11之后最重要的版本更新,带来了4大核心特性和20+项重大改进。这些变革不仅提升了代码表达力,更从根本上改变了C++的编程范式。本文将深入解析C++20的关键特性,并通过实战代码示例演示其应用场景。二、四大核心特性详解2.1概念(Concepts):模板编程的革命基本概念类型约束:通过requires子句限制模板参数类型
- 鸿蒙API14开发【@ohos.account.distributedAccount (分布式账号管理)】短距通信服务
移动开发技术栈
鸿蒙开发harmonyos分布式华为鸿蒙系统鸿蒙通信
本模块提供管理分布式账号的一些基础功能,主要包括查询和更新账号登录状态。说明本模块首批接口从APIversion7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。导入模块import{distributedAccount}from'@kit.BasicServicesKit';distributedAccount.getDistributedAccountAbilitygetDis
- flutter 专题 一百零三
leluckys
Flutter面试与实战fluttercocoamacos
前不久,谷歌官方正式发布了Flutter的首个发布预览版(ReleasePreview1),这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,同时作为Google的重量级跨平台开发方案,此次更新也吸引了多数的移动开发者的关注。使用Flutter从头开始写一个App是一件非常轻松惬意的事情,但在原生APP中接入Flutter会是什么效果呢,似乎并不是一件容易的事情,下面就讲解在iOS
- 淘宝API接口深度解析:用户行为分析与精准营销实战
lovelin+vI7809804594
爬虫人工智能python反向海淘API
在电子商务领域,数据是驱动业务增长的关键要素之一。淘宝API接口作为连接商家与淘宝平台的桥梁,为商家提供了丰富的数据资源和强大的功能支持。其中,用户行为分析与精准营销是商家利用淘宝API接口实现业务增长的重要手段。本文将深入解析淘宝API接口在用户行为分析与精准营销方面的应用,并结合实战案例探讨其实际效果。一、淘宝API接口概述淘宝API接口是淘宝开放平台提供的一组标准化的网络接口,允许第三方开发
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟