- 使用 Redis 实现手机号验证码登陆功能,实际开发中使用 Token 实现登录校验又是如何做的?
程序猿ZhangSir
JavaSpring全家桶微服务javabootstrap开发语言
目录一.使用Redis实现短信登陆功能1.1前言1.2简要分析短信登陆的业务流程1.3代码书写1.4页面展示效果1.5代码优化1.6优化之后的代码二.登录Token2.1JWT简介2.2JWT的使用方式2.3返回token2.4JWT的校验方式一.使用Redis实现短信登陆功能1.1前言对于我们用户来讲,我们在登陆一个APP的时候,有很多种登陆方式,比如"微信扫码"、"手机号登陆"、"支付宝扫码"
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 程序员不用写代码?DeepSeek这个隐藏功能让我惊掉下巴
后端
凌晨三点半,显示器蓝光映着我的黑眼圈。就在我第18次修改接口文档时,同事老王突然在微信甩来个神秘链接:"用这个,今晚能睡个好觉"。我点开那个叫DeepSeek的页面,没想到接下来的三个小时,我经历了职业生涯最魔幻的加班夜。你见过会自己写测试用例的AI吗?那天晚上,我把项目需求文档往DeepSeek的对话框一扔,它竟然像资深架构师似的,先把需求拆解成模块,接着自动生成了带注释的接口文档。最绝的是,在
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Niushop开源微信商城+小程序商城源码
喵喵源码
微信小程序小程序微信前端
Niushop开源微信单商户V4Niushop单商户V4版,微信商城、小程序商城,支持分销、团购、直播、秒杀、优惠券、自定义页面等众多营销功能,插件化开发,全开源,更适合二开。做最牛、功能最强大的开源商城快速搭建专属店铺,迅速展开线上业务NIUSHOP开源商城B2C单商户V4,功能强大,安全便捷,框架成熟稳定便于扩展,源码100%开源,支持二次开发定制,让企业用更低的成本、更少的人力,更快的速度构
- HarmonyOS NEXT 用户首选项(Preferences)在应用开发中的应用与机制
架构教育
在移动应用开发中,用户首选项(Preferences)是一种常见的数据存储方式,用于保存用户的个性化设置或应用的配置信息。类似于Android中的SharedPreferences,Preferences以键值对(Key-Value)的形式将数据存储在应用的内存和本地文件中。本文将详细介绍Preferences的概念、运作机制、API使用以及相关的限制。一、用户首选项(Preferences)的概
- ComPDFKit PDF SDK V1.6.0 新功能: 直接编辑PDF内的文字和图片!
pdfsdkedittext
支持的平台:iOSAndroidWindows新功能:编辑文字:添加、修改、删除PDF文件中的文字,支持设置PDF文件中原文字的大小、位置、颜色、对齐方式等Addedtextalignmentintextediting,includinglefttextalignment,righttextalignment,centertextalignment,andjustifytextalignment.
- 基于android平台的斗地主AI
清源Eamonmon
cocos2d-x学习笔记
本软件是基于android平台的斗地主AI,我们在源代码的基础之上,旨在改进AI的算法,使玩家具有更丰富的体验感,让NPC可以更为智能。(一)玩法解析:(1)发牌和叫牌:一副扑克54张,先为每个人发17张,剩下的3张作为底牌,玩家视自己手中的牌来确定自己是否叫牌。按顺序叫牌,谁出的分多谁就是地主,一般分数有1分,2分,3分。地主的底牌需要给其他玩家看过后才能拿到手中,最后地主20张牌,农民分别17
- 小米5miui10android,小米又一款手机适配Android 10!MIUI开发版暂停,米粉别着急!...
weixin_39843677
2020年3月看到市场上的智能手机又要迎来一波新形势,更多厂家开始在手机的外观、形态、材质上下功夫。2月发布的小米10系列,几次开卖总是遇到抢购无货状态,看来雷军的高端手机市场卓有成效。除了硬件之外,手机系统其实还是挺重要的,日常体验才是王道。看到iOS最近几次测试版的更新不如人意,bug太多就是日常应用也会有适配兼容难的现象,卡顿闪退带来的效果总是不太好,影响用户去正常使用手机。再看看安卓阵营,
- Jetpack组件在MVVM架构中的应用
Ya-Jun
架构android
Jetpack组件在MVVM架构中的应用一、引言Jetpack是Android官方推出的一套开发组件工具集,它能够帮助开发者构建高质量、可维护的Android应用。本文将深入探讨Jetpack核心组件在MVVM架构中的应用。二、ViewModel组件2.1ViewModel基本原理ViewModel是MVVM架构中最重要的组件之一,它具有以下特点:生命周期感知数据持久化避免内存泄漏2.2ViewM
- Vue2 - 详解实现网站使用企业微信二维码扫描登录,企业微信授权第三方网站接入企业微信登陆功能,扫二维码登录后获取用户信息,登录页展示企业微信二维码或iframe新开一页或弹框,解决各种报错登录失败
王二红
+Vue企业微信网站授权企业微信扫码登录最新vue2.jsnuxt2.js如何在新窗口弹出企业微信二维码解决显示报错回调错误无法渲染vue企业微信扫一扫二维码登录
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2网站开发中,详解实现网页集成使用“企业微信扫一扫登录”功能,用户使用手机企业微信app扫描网站的登录二维码后,获取用户身份信息及号码并完成授权登录教程,新手小白完整流程及示例运行代码,支持多种企业微信二维码“展现方式”,可构造独立窗口登录二维码(iframe一个小弹框网页窗口或浏览器新页签全屏展示)、内嵌登录二维码(放到弹框组件中或
- CAS单点登录-微信企业号单点登录(二十)
悟空_
cas微信企业号单点登录sso
CAS单点登录-微信企业号登录(二十)背景在企业号得开发中,无法避免登录的问题,多个系统前端交互可能会设计到单点登录,若多系统已单点登录,那sso如何支持呢?概述查看企业号开发者接口文档我们看完文档后总结如下:1.企业号接口采用密码认证获取access_token2.企业号认证后通过code以及access_token获取用户信息,并不是两个标准的oauth2认证,也不是通过双方的access_t
- Android通过uri 获取文件路径
迷路国王
Android知识
话不多说,通过uri获取文件路径遇到了很多坑,但也最终解决了,直接上代码。importandroid.content.ContentResolver;importandroid.content.ContentUris;importandroid.content.Context;importandroid.database.Cursor;importandroid.net.Uri;importand
- 程序员都在偷偷用的黑科技工具,老板发现后竟主动要求加薪?
后端
上周三凌晨两点,我正对着满屏的SQL报错信息抓耳挠腮。同事老王突然在微信群里甩来一行代码:"试试用DeepSeek分析你的数据库日志。"我半信半疑地复制粘贴,没想到这个看似普通的指令,居然在十秒内就定位到了索引缺失的根源。更魔幻的是,第二天早会上,那个总板着脸的CTO居然在全员面前点名表扬了我的"超强问题排查能力"。这就是DeepSeek最让我着迷的地方——它总能把复杂的代码问题变成幼儿园算术题。
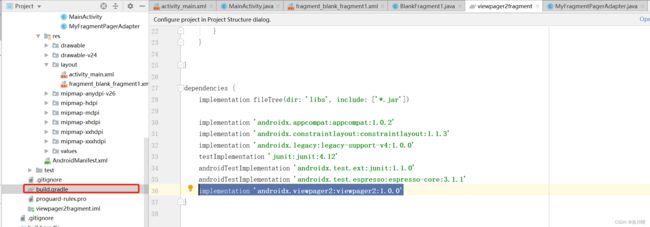
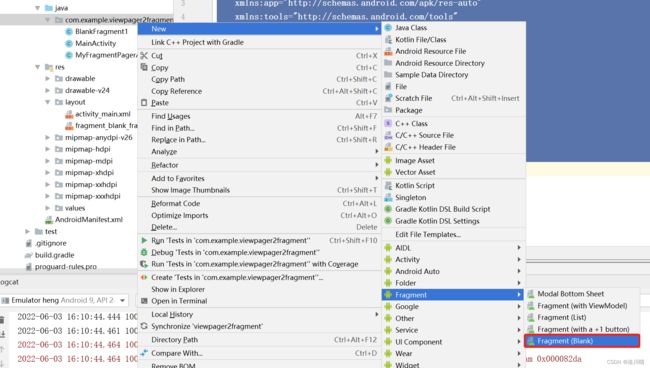
- android开发—项目结构设计
LaFerrariLi
android开发结构经验设计移动开发
我作为一名Android开发者也有好几年的经历了,从打杂开始到带领几个人的小团队开发,写过的项目也有很多了,从小到几十个页面的到几百个页面的,也算是积累了一些移动开发的经验了。我在这些年的工作当中发现很多开发者都喜欢把所有的代码,类放在一个项目下,甚至还有人把Adapter放在Activity中,这些做法显然是不好的首先是看起来很不方便,结构很乱,不利于优化和修改,时间长了项目大了之后,迭代简直就
- 微信小程序开发文档
弱水*三千
微信小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- 安卓环境脚本
nb的码农
linux杂项linux
sudoapt-getinstalluuiduuid-devzlib1g-devliblz-devliblzo2-2liblzo2-devlzopgit-corecurlu-boot-toolsmtd-utilsandroid-tools-fsutilsopenjdk-8-jdkdevice-tree-compiler\gdiskm4libz-devgitgnupgflexbisongperfli
- 【大模型开发】ONNX 格式的大模型在 Android 上的部署与测试
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习android大模型部署本地推理引擎大模型开发机器学习边缘设备
以下内容将以ONNX格式的大模型在Android上的部署与测试为核心,提供一套可运行的示例(基于AndroidStudio/Gradle),并结合代码进行详细讲解。最后会给出一些针对在移动设备上部署ONNX推理的优化方法和未来建议。目录整体流程概述准备工作2.1ONNX模型准备2.2Android项目准备在Android上使用ONNXRuntime3.1添加依赖3.2项目结构说明3.3代码示例运行
- kotlin 万能适配器
шесай-ай-ай-ай-ай, ч
kotlinkotlinandroid开发语言
Kotlin语言的直接考这四个类直接拿来用就可以了RecyclerBaseAdapter类packagecom.xxxx.pad.base.adapterimportandroid.content.Contextimportandroid.view.LayoutInflaterimportandroid.view.Viewimportandroid.view.ViewGroupimportandr
- android app锁定后台运行的方法
шесай-ай-ай-ай-ай, ч
android源码androidandroid
想直接看图操作,可以android下一个小米穿戴然后我->开启后台运行权限->点击当前手机后面的里面有小米MIUI,华为EMUI,OPPOColorOS,VivoFuntouchOS,图文并茂的教你各个系统怎么开启后台运行权限的;因为安卓系统后台程序限制,软件在长时间挂后台运行时会被系统杀掉,可以将程序加入清理白名单中,并在手机系统设置中的“电池->后台高耗电中允许软件后台高耗电”具体方法如下:1
- 从零到一揭秘微信小程序标签切换:tab-item、data-tab 和 bindtap 的奇妙冒险
小丁学Java
微信小程序WxMa微信小程序小程序bindtap
从零到一揭秘微信小程序标签切换:tab-item、data-tab和bindtap的奇妙冒险作者:你的奇妙缘分日期:2025年3月12日标签:微信小程序、WXML、WXSS、JS、前端开发在微信小程序的开发世界里,标签切换(TabSwitching)是一个常见的交互场景。无论是电商列表、任务管理,还是本文中的“比对进程”页面,如何优雅地实现选项卡切换?答案藏在tab-item、data-tab和b
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- Android Bootable Recovery 中的 `imgdiff.cpp` 文件解析
zhangjiaofa
android
AndroidBootableRecovery中的imgdiff.cpp文件解析引言在Android系统中,Recovery模式是一个非常重要的组成部分,它允许用户在设备无法正常启动时进行系统修复、数据恢复、OTA更新等操作。其中,OTA(Over-The-Air)更新是Android系统中常见的更新方式,它通过网络下载更新包并应用到设备上。为了优化更新包的大小,Android提供了一个高效的差分
- Android Api Demos登顶之路(九十五)Media-->AudioFx
fishtosky
AndroidApiDemosapidemonaudiomediaplayervisulizerequalizer
/**这个demon演示了在进行音频播放时如何使用Visualizer和Equalizer类为音频定制*示波器和均衡器。*/publicclassMainActivityextendsActivity{//定义示波器界面的高度(单位为dip)privatestaticfinalfloatVISUALIZER_HEIGHT_DIP=50f;//定义一个媒体播放器privateMediaPlayerm
- Android 使用MediaPlayer播放音频详解
吴硼
androidjava
目录一、官方资料二、简单介绍三、MediaPlayer使用1.创建MediaPlayer实例2.重要API3.状态图4.代码5.常用API6.辅助效果总结一、官方资料MediaPlayer概览https://developer.android.google.cn/guide/topics/media/mediaplayer?hl=zh_cnMediaPlayer文档https://develope
- The import android.media.audiofx.AcousticEchoCanceler cannot be resolved
Dev_Hanyu
Android开发
RT.android.media.audiofx.AcousticEchoCanceler,AddedinAPIlevel16需要将App的目标SDK版本变成16选择项目右键properties,选择Android,然后勾选版本SDK-16.版本选择最好是看下工程的AndroidManifest.xml,选择一样的。target:SDK-16。成功!
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr