ViewPager+Fragment模拟微信首页详细步骤
实现步骤:
第一步:添加ViewPager2依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0'第二步:页面布局activity_main.xml
第三步:定义一个Fragment
布局文件fragment_blank.xml
Fragment.java
package com.example.wecharpage;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class BlankFragment extends Fragment {
private static final String ARG_TEXT = "param1";
private View rootView;
private String mTextString;
public BlankFragment() {
}
//改变值
public static BlankFragment newInstance(String param1) {
BlankFragment fragment = new BlankFragment();
Bundle args = new Bundle();
args.putString(ARG_TEXT, param1);
fragment.setArguments(args);
return fragment;
}
//取值
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mTextString = getArguments().getString(ARG_TEXT);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if(rootView==null){
rootView = inflater.inflate(R.layout.fragment_blank, container, false);
}
initView();
return rootView;
}
private void initView() {
TextView textView = rootView.findViewById(R.id.tv);
textView.setText(mTextString);
}
}第四步:下方按钮布局文件(bottom_layout.xml )
定义外部按钮选中/未选中样式(按钮图标素材来自:iconfont-阿里巴巴矢量图标库)
tab_weixin.xml(微信)
tab_contact.xml(通讯录)
tab_find.xml(发现)
tab_profile.xml(我)
然后在activity_main.xml布局文件中,引入按钮布局文件
......
第五步:配置适配规则MyFragmentPagerAdapter.java
package com.example.wecharpage;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.ArrayList;
import java.util.List;
//适配Fragment
public class MyFragmentPagerAdapter extends FragmentStateAdapter {
//用来存放fragment
List fragmentList=new ArrayList<>();
public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List fragments) {
super(fragmentManager, lifecycle);
this.fragmentList=fragments;
}
//拿到fragment
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
//fragment总大小
@Override
public int getItemCount() {
return fragmentList.size();
}
} 第六步:MainActivity.java
package com.example.wecharpage;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
//ViewPager2
ViewPager2 viewPager2;
//获取下标LinearLayout布局
private LinearLayout llChat,llContact,llFind,llProfile;
//获取下标图片ImageView
private ImageView ivChat,ivContact,ivFind,ivProfile,ivCurrent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//适配
initPager();
//初始化布局文件
initTableView();
}
private void initTableView() {
//初始化LinearLayout
llChat=findViewById(R.id.id_tab_weixin);
//点击事件
llChat.setOnClickListener(this);
llContact=findViewById(R.id.id_tab_contact);
//点击事件
llContact.setOnClickListener(this);
llFind=findViewById(R.id.id_tab_find);
//点击事件
llFind.setOnClickListener(this);
llProfile=findViewById(R.id.id_tab_profile);
//点击事件
llProfile.setOnClickListener(this);
//初始化ImageView
ivChat=findViewById(R.id.tab_iv_weixin);
//默认选中微信图标
ivChat.setSelected(true);
//赋值给ivCurrent
ivCurrent=ivChat;
ivContact=findViewById(R.id.tab_iv_contact);
ivFind=findViewById(R.id.tab_iv_find);
ivProfile=findViewById(R.id.tab_iv_profile);
}
private void initPager() {
//获取viewPager2
viewPager2=findViewById(R.id.viewpage);
//显示的文字
ArrayList fragments=new ArrayList<>();
fragments.add(BlankFragment.newInstance("微信聊天"));
fragments.add(BlankFragment.newInstance("通讯录"));
fragments.add(BlankFragment.newInstance("发现"));
fragments.add(BlankFragment.newInstance("我"));
//适配
MyFragmentPagerAdapter adapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), getLifecycle(), fragments);
//传入viewPager2
viewPager2.setAdapter(adapter);
viewPager2.registerOnPageChangeCallback(
new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
//触发(发送改变时)
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
changTab(position);
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
}
);
}
//改变下标图标选中和不选中
private void changTab(int position) {
//取消上一个选中
ivCurrent.setSelected(false);
switch (position){
case R.id.id_tab_weixin:
viewPager2.setCurrentItem(0);
case 0:
ivChat.setSelected(true);
ivCurrent=ivChat;
break;
case R.id.id_tab_contact:
viewPager2.setCurrentItem(1);
case 1:
ivContact.setSelected(true);
ivCurrent=ivContact;
break;
case R.id.id_tab_find:
viewPager2.setCurrentItem(2);
case 2:
ivFind.setSelected(true);
ivCurrent=ivFind;
break;
case R.id.id_tab_profile:
viewPager2.setCurrentItem(3);
case 3:
ivProfile.setSelected(true);
ivCurrent=ivProfile;
break;
}
}
//点击
@Override
public void onClick(View view) {
changTab(view.getId());
}
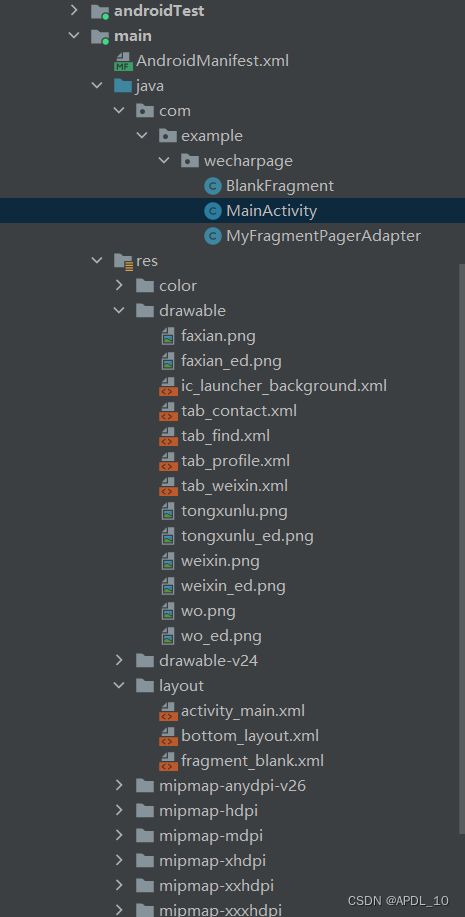
} 目录结构
效果
20220814153800