解决js计算小数不准的问题
1.使用计算函数
function accAdd(arg1, arg2) {
var r1, r2, m;
try { r1 = arg1.toString().split(".")[1].length } catch (e) { r1 = 0 };
try { r2 = arg2.toString().split(".")[1].length } catch (e) { r2 = 0 };
m = Math.pow(10, Math.max(r1, r2));
return (arg1 * m + arg2 * m) / m;
}
function accSub(arg1, arg2) {
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
function accMul(arg1, arg2) {
var m = 0, s1 = arg1.toString(), s2 = arg2.toString();
try { m += s1.split(".")[1].length } catch (e) { }
try { m += s2.split(".")[1].length } catch (e) { }
return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)
}
function accDiv(arg1, arg2) {
var c, d, e = 0,
f = 0;
try {
e = arg1.toString().split(".")[1].length;
} catch (g) {}
try {
f = arg2.toString().split(".")[1].length;
} catch (g) {}
return c = Number(arg1.toString().replace(".", "")), d = Number(arg2.toString().replace(".", "")), accMul(c / d, Math.pow(10, f - e));
}
使用方法
let arr = [4, 1.8, 5.8, 1.8, 5, 1.8]
function accAdd(arg1, arg2) {
var r1, r2, m;
try { r1 = arg1.toString().split(".")[1].length } catch (e) { r1 = 0 }
try { r2 = arg2.toString().split(".")[1].length } catch (e) { r2 = 0 }
m = Math.pow(10, Math.max(r1, r2))
return (arg1 * m + arg2 * m) / m
}
let sum = 0;
$.map(arr,function(v,i){
sum = accAdd(sum,v)
})
console.log(sum);
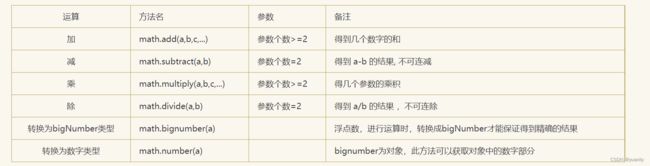
2.使用math.js插件
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjs/5.0.0/math.js"></script>
<script>
let arr = [4, 6, 5.8, 1.8, 5, 1.888888]
let sum = 0;
$.map(arr,function(v,i){
sum = math.number(math.add(math.bignumber(v),math.bignumber(sum)))
console.log(sum);
})
console.log(typeof(sum));