folium中RegularPolygonMarker的rotation怎么理解
背景
我们在使用 folium 库创建交互式地图的时候,如果我们使用 RegularPolygonMarker 对象,则会使用到 rotation这个参数,这个rotation的基准是什么?方向是顺时针还是逆时针?今天来聊聊。
创建几个 RegularPolygonMarker, rotation = 0deg
下面的代码封装了 folium 的 RegularPolygonMarker 类,参数 【角度deg】对应 RegularPolygonMarker 类的【rotation】参数,代码分别在台北,南京,郑州,太原,呼和浩特,长春的位置创建了正3, 4,5,6,7,8边形,其rotation参数值为0。
# -*- coding:UTF-8 -*-
# 引入地图模块,其实就是在folium的基础上进行了一些封闭,方便调用和组织数据
from selfPyTools.mapModule import *
# 生成一个地图对象
地图 = 地图类().指定腾讯底图()
# 准备一些坐标点, 坐标点包含经度,纬度,和坐标系类型
台北 = GPS坐标类(121.5088, 25.0159, GPS坐标系类型.高德地图坐标)
南京 = GPS坐标类(118.7952, 32.0593, GPS坐标系类型.高德地图坐标)
郑州 = GPS坐标类(113.6206, 34.7281, GPS坐标系类型.高德地图坐标)
太原 = GPS坐标类(112.5549, 37.8402, GPS坐标系类型.高德地图坐标)
浩特 = GPS坐标类(111.7529, 40.7889, GPS坐标系类型.高德地图坐标)
长春 = GPS坐标类(125.3320, 43.8028, GPS坐标系类型.高德地图坐标)
# 整理成一个坐标的列表, 方便下文使用
坐标列表 = [台北, 南京, 郑州, 太原, 浩特, 长春]
# 添加一些经度参考线
地图.添加参考纬线(坐标列表)
多边形图层 = 地图.添加图层('多边形图层')
for 序号 in range(len(坐标列表)):
位置 = 坐标列表[序号]
# 在地图上的指定位置添加正多边形标记对象, 即 folium.RegularPolygonMarker 对象
地图.添加标记(多边形图层, 正多边形标记类(位置=位置, 边数=3 + 序号, 半径px=35, 角度deg=0, 图形=封闭图形样式类(线条宽度=2)))
地图.允许资源置换.支持坐标拾取.生成地图html(目标路径='.').打开()
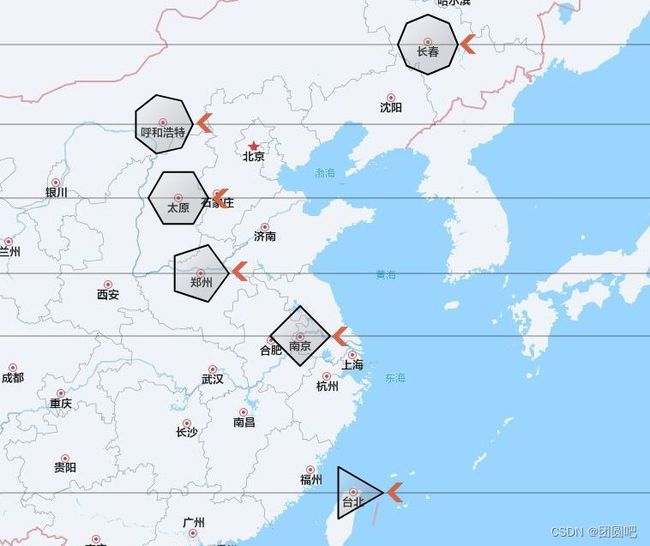
这是以上代码创建的html地图文件:[待资源审核后补充]

上图我们注意看红色标记的角点,这个角度我们称为0号角点,如果 rotation = 0deg,则这个角点位于RegularPolygonMarker对象中心点的右侧,即东侧。
创建几个 RegularPolygonMarker, rotation = 30deg
我们稍微修改上述代码,设置参数【角度deg】=30,重新生成一版地图。
for 序号 in range(len(坐标列表)):
位置 = 坐标列表[序号]
# 在地图上的指定位置添加正多边形标记对象, 即 folium.RegularPolygonMarker 对象
地图.添加标记(多边形图层, 正多边形标记类(位置=位置, 边数=3 + 序号, 半径px=35, 角度deg=30, 图形=封闭图形样式类(线条宽度=2)))
生成的地图文档:[待资源审核后补充]

通过上图,我们注意观察红色标记的角点,也就是我们上文中说的0号角点,发现它已经旋转偏离了参考纬线的位置,位于RegularPolygonMarker对象中间点的东南侧了。我们可以得出结论,当 rotation ≠ 0 and rotation > 0 时,RegularPolygonMarker对象的0号角点将以顺时针的方式旋转指定的角度。
创建几个 RegularPolygonMarker, rotation = -60deg
我们稍微修改上述代码,设置参数【角度deg】=-60,重新生成一版地图。
for 序号 in range(len(坐标列表)):
位置 = 坐标列表[序号]
# 在地图上的指定位置添加正多边形标记对象, 即 folium.RegularPolygonMarker 对象
地图.添加标记(多边形图层, 正多边形标记类(位置=位置, 边数=3 + 序号, 半径px=35, 角度deg=-60, 图形=封闭图形样式类(线条宽度=2)))
生成的地图文档:[待资源审核后补充]

通过上图,我们注意观察红色标记的角点,也就是我们上文中说的0号角点,发现它已经旋转偏离了参考纬线的位置,位于RegularPolygonMarker对象中间点的东北侧了。我们可以得出结论,当 rotation ≠ 0 and rotation < 0 时,RegularPolygonMarker对象的0号角点将以逆时针的方式旋转指定的角度。
小结
通过上面的演示,相信大家已经理解了 folium 库中 RegularPolygonMarker 类的 rotation 参数的作用了。