JavaScript实现数据分页
目录
- 分页
- 效果图
- 如何分页
- 代码
分页
当表单数据过多时,比较不容易浏览。这个时候就需要分页查看。
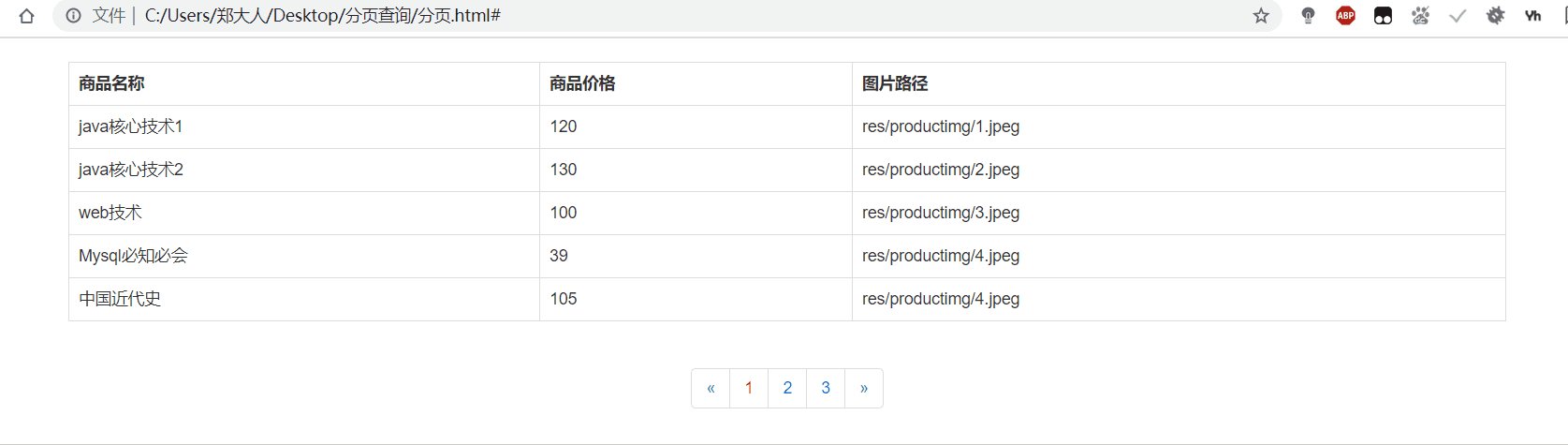
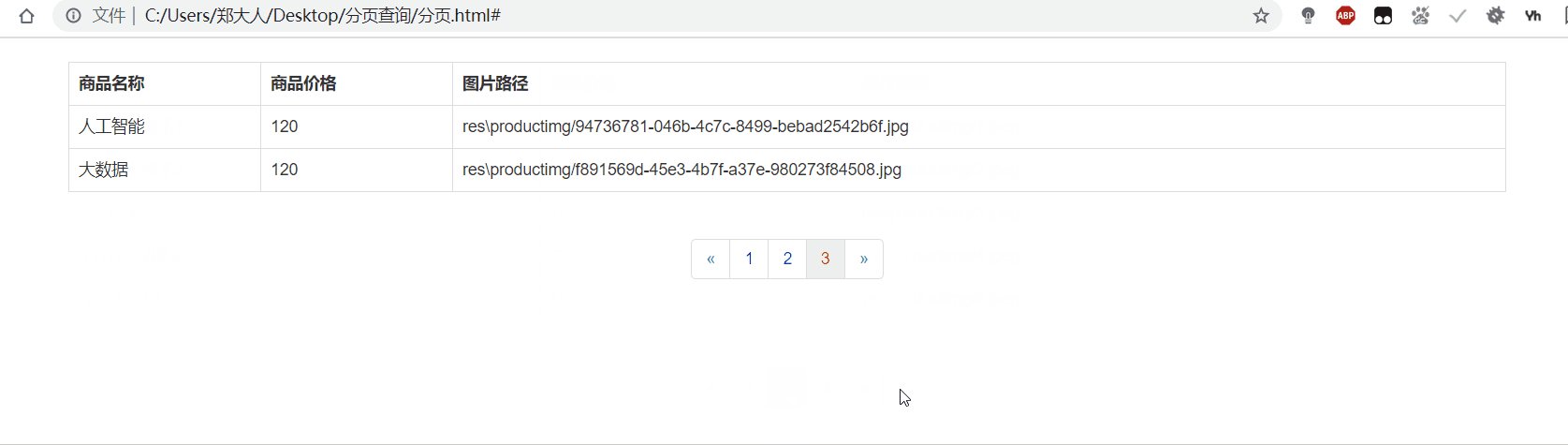
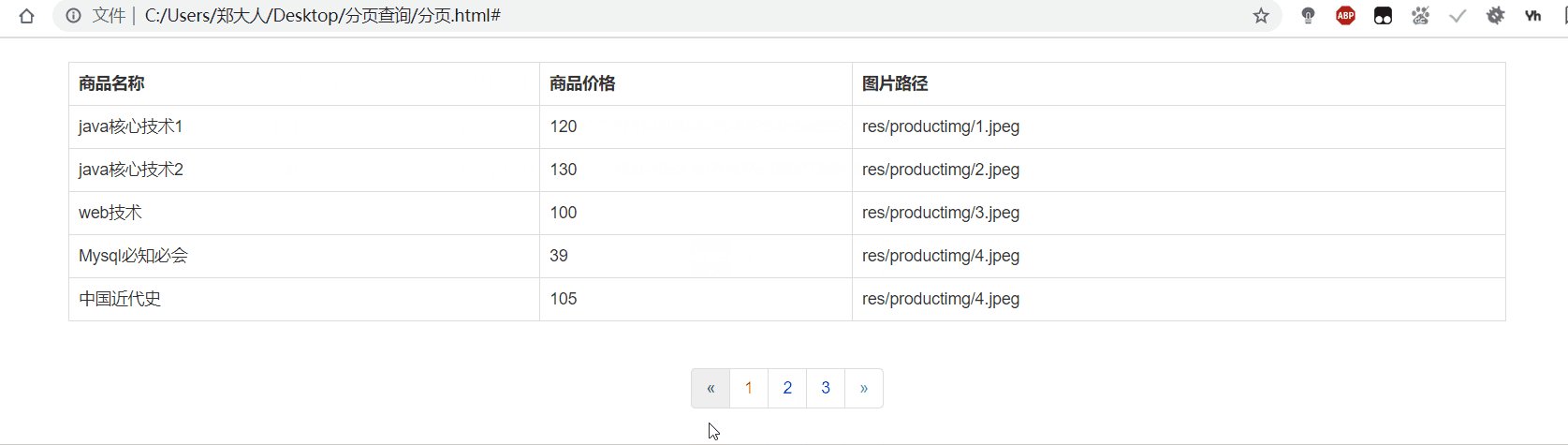
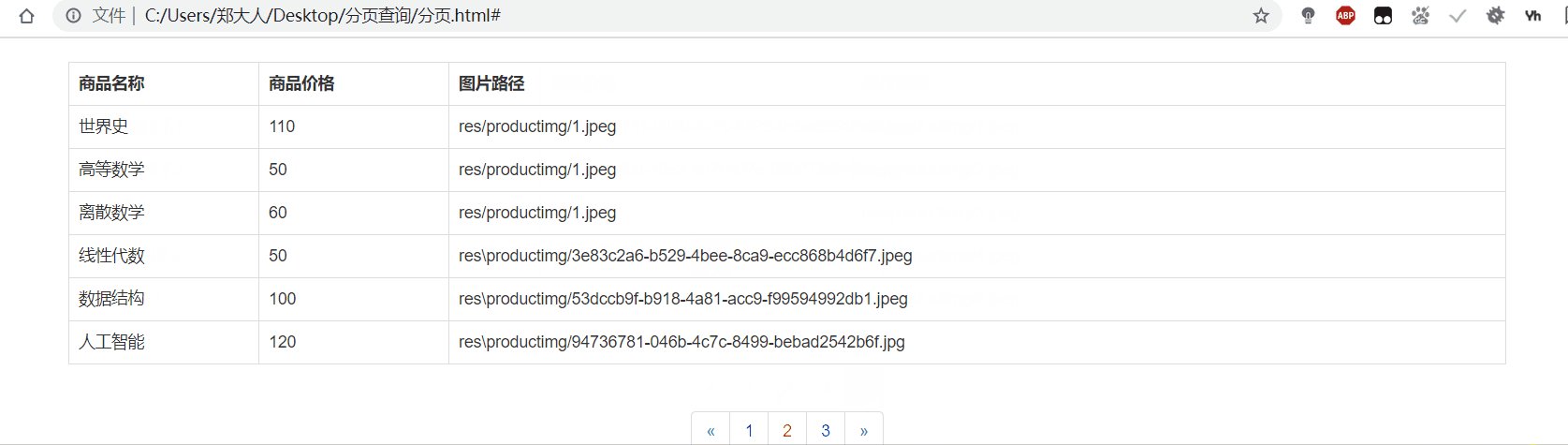
效果图
如何分页
1、首先确定总记录条数
len
2、单页浏览条数page_number
3、页数Total_pages=len % page_number == 0 ? len / page_number : len / page_number + 1;
计算出页数后就好办了,我们只需要对页码按钮设置点击事件,事件内容为,根据页数显示表格中的数据。数据用一个数组对象来保存,我们只需要遍历数组对象在页面展示即可。
数据展示的范围为:start为每页循环遍历数据数组的起点,end为终点
如果当前页数大于1则start=(pagethis-1)*page_numberend=start+page_number
如果当前页数等于1则start=0end=page_number-1
如果end>数据数组的最大下标值则让end=数据数组的最大下标值
代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimal-ui:ios">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="">
<script src=""></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
#main {
width: 80%;
margin: 20px auto;
}
nav {
text-align: center;
}
</style>
</head>
<body>
<div id="main">
<table class="table table-bordered">
<tbody>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>图片路径</th>
</tr>
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li id="pre">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<script>
var table = document.querySelector("table")
//模拟后台响应的数据
var json = [{
"product_id": "1001",
"product_name": "java核心技术1",
"price": "120",
"imgurl": "res/productimg/1.jpeg"
}, {
"product_id": "1002",
"product_name": "java核心技术2",
"price": "130",
"imgurl": "res/productimg/2.jpeg"
}, {
"product_id": "1003",
"product_name": "web技术",
"price": "100",
"imgurl": "res/productimg/3.jpeg"
}, {
"product_id": "1004",
"product_name": "Mysql必知必会",
"price": "39",
"imgurl": "res/productimg/4.jpeg"
}, {
"product_id": "1005",
"product_name": "中国近代史",
"price": "105",
"imgurl": "res/productimg/4.jpeg"
}, {
"product_id": "1006",
"product_name": "世界史",
"price": "110",
"imgurl": "res/productimg/1.jpeg"
}, {
"product_id": "1007",
"product_name": "高等数学",
"price": "50",
"imgurl": "res/productimg/1.jpeg"
}, {
"product_id": "1008",
"product_name": "离散数学",
"price": "60",
"imgurl": "res/productimg/1.jpeg"
}, {
"product_id": "1010",
"product_name": "线性代数",
"price": "50",
"imgurl": "res\\productimg/3e83c2a6-b529-4bee-8ca9-ecc868b4d6f7.jpeg"
}, {
"product_id": "1011",
"product_name": "数据结构",
"price": "100",
"imgurl": "res\\productimg/53dccb9f-b918-4a81-acc9-f99594992db1.jpeg"
}, {
"product_id": "1013",
"product_name": "人工智能",
"price": "120",
"imgurl": "res\\productimg/94736781-046b-4c7c-8499-bebad2542b6f.jpg"
}, {
"product_id": "1014",
"product_name": "大数据",
"price": "120",
"imgurl": "res\\productimg/f891569d-45e3-4b7f-a37e-980273f84508.jpg"
}];
var ul = document.querySelector(".pagination");
var page_number = 5; //单页浏览的条数
var Total_pages; //页数
var liAll; //页码按钮下标为 1到length-2是页数 0和length-1为上一页和下一页
var pre; //上一页
var next; //下一页
function clearTable() {
table.innerHTML = `
商品名称
商品价格
图片路径
`
}
window.onload = function() {
json.forEach(function(item, i) {
var tbody = document.querySelector("tbody");
if (i < page_number) {
var tr = document.createElement("tr");
tr.innerHTML = `
${item.product_name}
${item.price}
${item.imgurl}
`
tbody.appendChild(tr);
}
})
var len = json.length; //总记录条数
Total_pages = len % page_number == 0 ? len / page_number : len / page_number + 1; //页数
for (var i = 1; i <= Total_pages; i++) {
ul.innerHTML += `
${i} ">${i}
`
}
ul.innerHTML += `
`;
liAll = document.querySelectorAll("li");
liAll[1].childNodes[0].style.color = "red"; //初始第一页页码是红的
// console.log([liAll])
var pagethis = 1; //当前是第几页
for (var i = 1; i < liAll.length - 1; i++) {
liAll[i].onclick = function() {
for (var j = 1; j < liAll.length - 1; j++) {
liAll[j].childNodes[0].style.color = "blue"
}
pagethis = this.id; //获取当前是第几页
liAll[pagethis].childNodes[0].style.color = "red";
// console.log(liAll[i])
let start; //当页数据的起始下标
let end; //当页数据的结束下标
if (pagethis != 1) {
start = (pagethis - 1) * page_number;
end = start + page_number;
if (end > json.length - 1) { //如果当页数据结束值大于总数据条数下标的值则赋值为总数据条数最大下标值
end = json.length - 1;
}
} else {
start = 0;
end = page_number - 1;
}
// console.log("start=" + start)
// console.log("end=" + end)
clearTable();
var tbody = document.querySelector("tbody");
json.forEach(function(item, i) {
if (i >= start && i <= end) {
var tr = document.createElement("tr");
tr.innerHTML = `
${item.product_name}
${item.price}
${item.imgurl}
`
tbody.appendChild(tr);
}
})
}
}
pre = document.querySelector("#pre") //上一页
next = document.querySelector("#next") //下一页
pre.onclick = function() {
// alert(pagethis)
if (pagethis != 1) { //当前页数不等于1时执行上一页
pagethis--;
for (var j = 1; j < liAll.length - 1; j++) {
liAll[j].childNodes[0].style.color = "blue"
}
liAll[pagethis].childNodes[0].style.color = "red";
let start;
let end;
if (pagethis != 1) {
start = (pagethis - 1) * page_number;
end = start + page_number;
if (end > json.length - 1) {
end = json.length - 1;
}
} else {
start = 0;
end = page_number - 1;
}
clearTable();
var tbody = document.querySelector("tbody");
json.forEach(function(item, i) {
if (i >= start && i <= end) {
var tr = document.createElement("tr");
tr.innerHTML = `
${item.product_name}
${item.price}
${item.imgurl}
`
console.log(tr)
tbody.appendChild(tr);
}
})
}
}
next.onclick = function() {
// alert(pagethis)
if (pagethis < liAll.length - 2) { //当前页数小于最后一页则执行下一页
pagethis++;
for (var j = 1; j < liAll.length - 1; j++) {
liAll[j].childNodes[0].style.color = "blue"
}
liAll[pagethis].childNodes[0].style.color = "red";
let start;
let end;
if (pagethis != 1) {
start = (pagethis - 1) * page_number;
end = start + page_number;
if (end > json.length - 1) {
end = json.length - 1;
}
} else {
start = 0;
end = page_number - 1;
}
clearTable();
var tbody = document.querySelector("tbody");
json.forEach(function(item, i) {
if (i >= start && i <= end) {
var tr = document.createElement("tr");
tr.innerHTML = `
${item.product_name}
${item.price}
${item.imgurl}
`
console.log(tr)
tbody.appendChild(tr);
}
})
}
}
}
</script>
</html>