IOS swift 5.0 TableView 的简单使用,实现列表数据展示、刷新
一、创建一个项目
二、实现 TableView 布局
因为是新建项目,所以直接在 Main.storyboard 默认的第一个 View Controller 实现
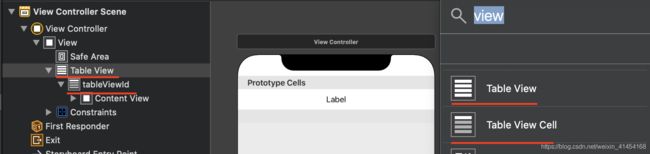
如上图所示:
给界面添加 Table View 布局,在Table View 里面添加 Table View Cell 布局,Table View Cell 里面就是根据需求添加的自定义布局了,这些都可以通过拖动相应的布局实现
三、创建 UITableViewCell 和 Table View Cell 完成绑定
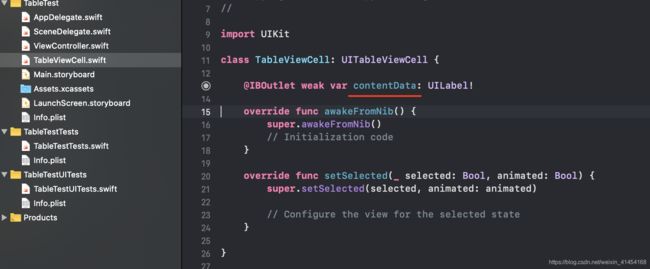
首先创建一个 UITableViewCell ,红线标示的 UILabel 就是第二步自定义的 Label 布局
要将上图红线标示的 UILabel 与 UITableViewCell 关联,还需要先实现下图的步骤
1、选中Table View 打开 ->
2、点击 dataSource 右边的空心圆圈,如箭头所示右键拖动,实现 dataSource 和 View Controller 的绑定。delegate 同样操作
完成上述操作后就可以实现 上图红线标示的 UILabel 与 UITableViewCell 关联了
四、实现 TableView 列表数据展示
1、需要继承 UITableViewDataSource, UITableViewDelegate,继承之后可以通过提提示生成 列表长度设置、数据设置的代码
2、通过 var array:[String] 设置一些模拟数据
3、重点是数据设置那里
let cell:TableViewCell = tableView.dequeueReusableCell(withIdentifier: "tableViewId", for:indexPath) as! TableViewCell
cell.contentData.text = array[indexPath.row]
TableViewCell 是第三步创建的 UITableViewCell
withIdentifier: "tableViewId" 如下图所示设置:
4、刷新数据;正常来说 TableView 经常会刷新数据,我所了解的是用 tableView.reloadData() 刷新,有的时候我们会在线程中请求数据,这时如果还是写 tableView.reloadData() 就会报错, tableView.reloadData() 需要到主线程运行,我们就可以如下代码实现:
当然,这时就需要定义一个来关联布局里的 UITableView
@IBOutlet weak var tableView: UITableView!
//在主线程中刷新数据
DispatchQueue.main.async(execute: {
self.tableView.reloadData()
})5、整体代码展示
TableViewCell.swift
import UIKit
class TableViewCell: UITableViewCell {
@IBOutlet weak var contentData: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
ViewController.swift
import UIKit
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
var array:[String] = ["纯代码自定义cell", "nib自定义cell"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//长度设置
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int{
return array.count
}
//数据设置-通过 UITableViewCell 进行数据设置,注意 withIdentifier: "tableViewId"
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:TableViewCell = tableView.dequeueReusableCell(withIdentifier: "tableViewId", for:indexPath) as! TableViewCell
cell.contentData.text = array[indexPath.row]
return cell
}
//点击事件-给数组添加一个数据,通过 tableView.reloadData() 刷新列表
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let str:String = "String\(array.count)"
array.append(str)
tableView.reloadData()
}
}
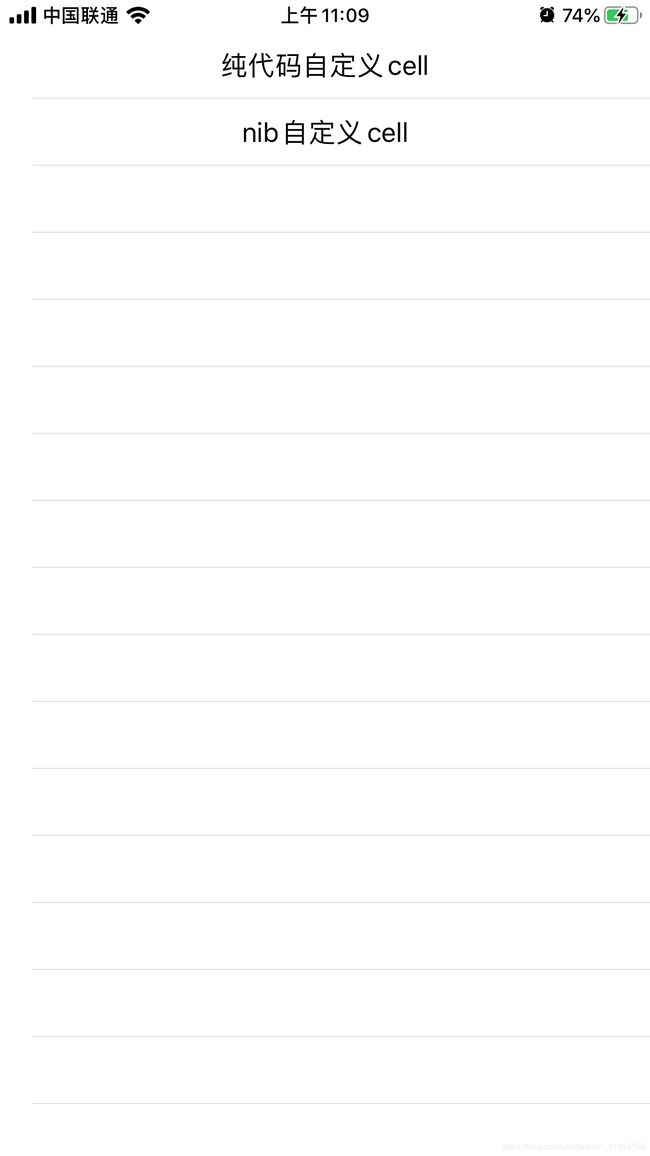
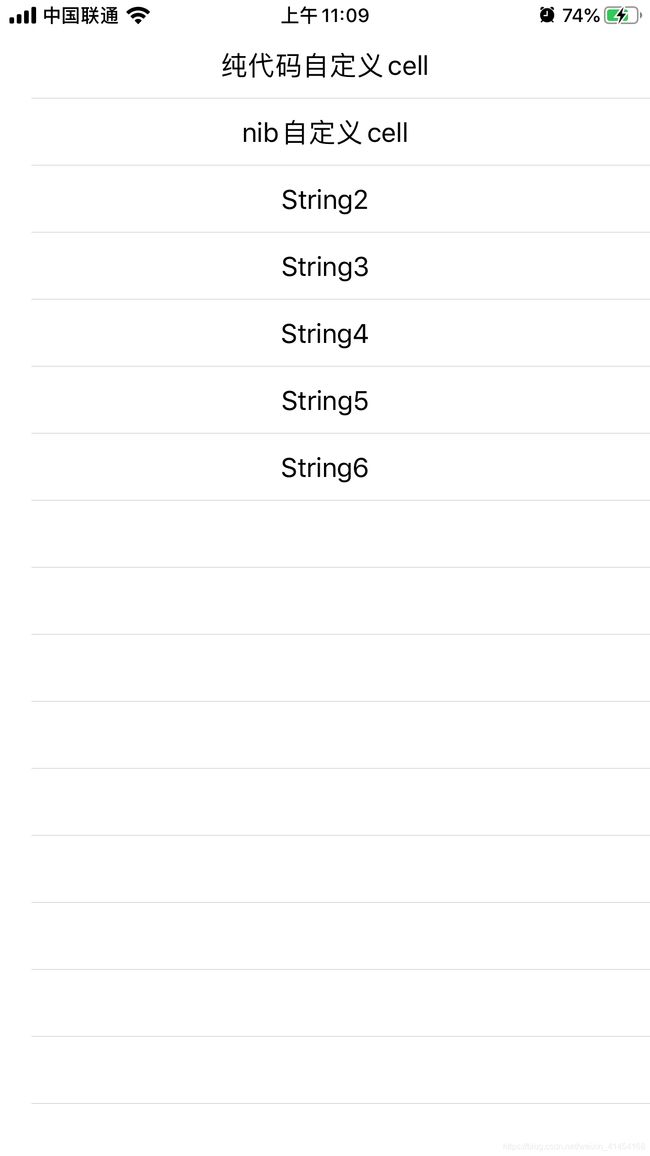
以上就是 ios 中 UITableView 最简单的使用了,效果如下:点击添加 "String" + 下标
如果需要实现复杂的布局,一样的可以通过上述步骤根据需求自行实现