手写vue弹框提示
1.使用场景
场景还是比较多的 例如常见的登录、做一些功能发送失败的ajax都可以用弹框提示
2.提示组件 message.vue
{{text}}
解释代码
通过props里传过来的type值 会通过 style对象里去找对应的整个属性
例如div就会去找 整个 style里的样式 i就会去找style里对应的 icon类名
const style = {
warn: {
icon: 'icon-warning',
color: '#E6A23C',
backgroundColor: 'rgb(253, 246, 236)',
borderColor: 'rgb(250, 236, 216)'
}
}3.滑动效果
注册为全局组件后使用 只能够显示出 样式 并没有达到从上到下滑入的效果
借助vue官方提供的过渡效果
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
- 条件渲染 (使用
v-if)- 条件展示 (使用
v-show)- 动态组件
- 组件根节点
使用步骤
1.把想要过渡的元素用transition包起来
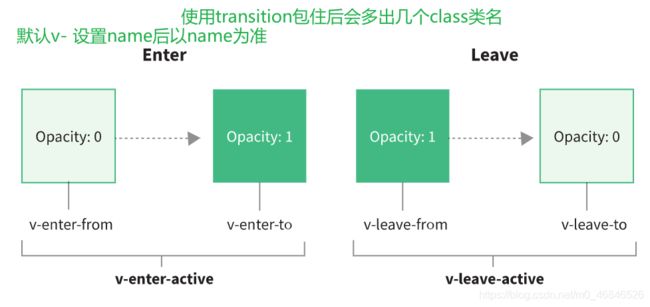
2.包起来之后会多出6个class类名 我们只需要进入的类名
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter-from被移除),在过渡/动画完成之后移除。
v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave-from被删除),在过渡/动画完成之后移除。通过v-show 定义一个变量 一开始为false 等到onMounted钩子函数执行了 组件挂载渲染之后显示 两秒之后隐藏
4.通过方法的形式调用
我们并不希望一开始就再页面调用 ,更希望通过方法的形式随时调用 ,例如点击登陆之后判断ajax是否正确时调用
// 举例 调用方式 Message({ type: 'error', text: '登录失败' })1. 导入组件
----- 显示 ------
2. 根据组件创建虚拟节点. const vnode = createVNode(XtxMessage, { type, text })
3. 准备一个DOM容器
4. 把虚拟节点渲染DOM容器中. render(vnode, div)
-----隐藏DOM-----
5. 开启定时器,移出DOM容器内容新建message.js文件
// 实现使用函数调用xtx-message组件的逻辑 // 引入 创建虚拟节点 和渲染方法 import { createVNode, render } from 'vue' // 引入信息提示组件 import XtxMessage from './XtxMessage' // 准备dom容器 const div = document.createElement('div') // 添加类名 div.setAttribute('class', 'xtx-message-container') // 添加到body上 document.body.appendChild(div) // 定时器标识 let timer = null export default ({ type, text }) => { // 实现:根据xtx-message.vue渲染消息提示 // 1. 导入组件 // 2. 根据组件创建虚拟节点 第一个参数为要创建的虚拟节点 第二个参数为props的参数 const vnode = createVNode(XtxMessage, { type, text }) // 3. 准备一个DOM容器 // 4. 把虚拟节点渲染DOM容器中 render(vnode, div) // 5. 开启定时器,移出DOM容器内容 clearTimeout(timer) timer = setTimeout(() => { render(null, div) }, 3000) }使用message.js
import Message from '@/components/Message' Message({ type: 'error', text: '登录失败' })扩展全局挂载
在vue2中就挂载到Vue实例原型对象上了
在vue3 main.js 挂载
import Message from '@/components/Message' app.config.globalProperties.$message = Messagevue2选项式API 调用
created () { this.$message({ type: 'error', text: '登录失败' }) },vue3 组合式API 调用
vue3中的setup没有this
import { getCurrentInstance } from 'vue' export default { setup () { const internalInstance = getCurrentInstance() internalInstance.appContext.config.globalProperties.$message({ type: 'success', text: 'xxx' }) } }vue3调用起来 还是比较麻烦 所以还是采用import 依次引入
你可能感兴趣的:(vue复用,vue,vue3,vue,vue.js,JavaScript,js,html)
- 华为OD机试2025C卷 - 计算三叉搜索树的高度 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
计算三叉搜索树的高度华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述定义构造三叉搜索树规则如下:每个节点都存有一个数,当插入一个新的数时,从根节点向下寻找,直到找到一个合适的空节点插入。查找的规则是:如果数小于节点的数减去500,则将数插入节点的左子树如果数大于节点的数加上500,则将数插入节点的右子树否则,将数
- 华为OD面试手撕真题 - 字符串解码 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD面试手撕代码真题合集华为od面试手撕真题华为OD面试手撕真题
题目描述给定一个经过编码的字符串,返回它解码后的字符串。编码规则为:k[encoded_string],表示其中方括号内部的encoded_string正好重复k次。注意k保证为正整数。你可以认为输入字符串总是有效的;输入字符串中没有额外的空格,且输入的方括号总是符合格式要求的。此外,你可以认为原始数据不包含数字,所有的数字只表示重复的次数k,例如不会出现像3a或2[4]的输入。示例1输入:s="
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- 12306系统架构的演进
演进过程12306系统架构的演进是中国铁路信息化建设的重要里程碑,其核心围绕高并发处理、数据一致性保障、跨地域容灾三大挑战展开。以下是其分阶段的技术演进过程:第一阶段:单机架构与双机热备(2011年)背景2011年上线初期,12306仅支持京津城际列车购票,日均售票量不足百万。系统采用传统单体架构,依赖小型机和集中式数据库,缺乏分布式设计。架构特点技术栈:JavaServlet+JSP+Sybas
- vue自定义组件实现v-model双向数据绑定
小李大魔王
前端开发vuevue.jsjavascript前端
一、Vue2实现自定义组件双向数据绑定①v-model实现双向数据绑定在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化,然后再同步到子组件。vue2默认触发v-model数据变化的事件为input。使用如下:子组件MySon 双向数据绑定:{{$props.val
- VUE3 v-model数据双向绑定及原理
GIS-CL
前端javascriptvue3
v-model写法{{mag}}data(){return{mag:'HELLOWORLD'}},v-model原理分为两步1、v-bind绑定value属性2、v-on绑定input事件{{mag}}data(){return{mag:'HELLOWORLD'}},methods:{change(e){this.mag=e.target.valueconsole.log(e)}}v-model复
- bmsimilarity的打分 调试参数
risc123456
elasticsearch
下面给出一条极简、可复制的DSL链路:1.建索引(默认BM25)2.插入文档3.触发BM25打分的查询---1️⃣创建索引(什么都不改,就是BM25)```jsonPUT/demo{"mappings":{"properties":{"title":{"type":"text"}//默认similarity=BM25}}}```---2️⃣插入文档```jsonPOST/demo/_doc/1{"
- 用 ArkTS 的 Repeat 组件玩转正向循环渲染:从基础到实战
初始化萧何
harmonyos华为深度学习
如果你经常开发HarmonyOS应用,肯定遇到过长列表渲染的问题——数据太多时页面卡得动不了,滑动时一顿一顿的,用户体验贼差。别担心,ArkTS的Repeat组件就是来解决这个问题的!它就像个"智能管家",能按需加载组件、自动回收复用,让长列表滑动如丝般顺滑。今天咱们就用大白话聊聊Repeat怎么用,从基础用法到高级技巧,保证看完你就能上手~一、Repeat是啥?先搞懂它的核心优势咱们先拿生活中的
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- XML数据如何进行解析呢,方式有哪些?
张起灵的小可爱啊
上回我们说到JSON解析的四种方式,那么这次我们来看看XML的四种解析方式。解析的四种方式DOM解析SAX解析JDOM解析DOM4J解析案例实操DOM解析DOM(DocumentObjectModel,文档对象模型),在应用程序中,基于DOM的XML分析器将一个XML文档转换成一个对象模型的集合(通常称为DOM树),应用程序正是通过对这个对象模型的操作,来实现对XML文档数据的操作。XML本身是以
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- Javaweb笔记
笙鹿鸣
html前端html5
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- python 抓取小红书
小五咔咔咔
python开发语言
python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/1158.htmlPython抓取小红书数据的科普文章小红书是一个流行的社交电商平台,用户可以分享购物心得、生活点滴等。本文将介绍如何使用Python语言抓取小红书的数据
- vue2和vue3的区别
Sun_d9e7
组件来说,大多代码在Vue2和Vue3都非常相似。Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。这种新特性可以减少很多组件之间的div包裹元素。在开发vue的时候,我们会发现每一个组件都会有个div元素包裹着。就会出现很多层多余的div元素。碎片(Fragments)解决了这个问题。对于有完美强迫症的童鞋“真的时太棒了”。我们这里的例子里就不展示了,用简单的单根节点的组件
- python JSON Lines (JSONL)的保存和读取;jsonl的数据保存和读取,大模型prompt文件保存常用格式
医学小达人
常用算法NLPpromptJSONLinesJSONLjsonljsonl文件保存读取
1.JSONLines(JSONL)文件保存将一个包含多个字典的列表保存为JSONLines(JSONL)格式的文件,每个字典对应一个JSONL文件中的一行。以下是如何实现这一操作的Python代码importjson#定义包含字典的列表data=[{"id":1,"name":"Alice","age":30,"email":"[email protected]"},{"id":2,"name"
- Python 处理图像并生成 JSONL 元数据文件 - 固定text版本
Python处理图像并生成JSONL元数据文件-固定text版本flyfishJSONL(JSONLines)简介JSONL(JSONLines,也称为newline-delimitedJSON)是一种轻量级的数据序列化格式,由一系列独立的JSON对象组成,每行一个有效的JSON对象,行与行之间通过换行符(\n)分隔。JSONL是传统JSON的“轻量化”变体,通过“每行一个JSON对象”的设计,解
- poi html转换成word文档,poi将html转换为word文档
天猪飞翔
poihtml转换成word文档
如何使用apachepoi将word转化为htmlJava可以使用这个开源框架,对word进行读取合并等操作,ApachePOI是一个开源的利用Java读写Excel、WORD等微软OLE2组件文档的项目。最新的3.5版本有很多改进,加入了对采用OOXML格式的Office2007支持,如xlsx、docx、pptx文档。示例如下:importorg.apache.poi.POITextExtra
- [微信域名检测]基于微信域名检测api的PHP随机跳转
阿乐LeoChen
用户名和KEY请到www.xxweixin.com获取
- No module named "Crypto",如何安装Python三方模块Crypto weixin_30342827 python操作系统
前两天公司公司老总让我研究怎么用企业微信第三方应用进行官网对接,完成URL回调验证问题。具体如何进行Python的Django网站与企业微信第三方应用进行回调验证的博客地址为:https://www.cnblogs.com/ws17345067708/p/10522472.html这里讲讲,如何在win10下,安装一个非常坑爹的加密算法库,名字叫"Crypto"看了好多博客,没有一个管用的,要么就- 【VSCode】上传插件 七灵微 基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件- 语雀编辑器内双击回车插入当前时间js脚本 妄想_wangx 编辑器javascript开发语言
打算多记录自己的想法,或者说灵感、念头我想要的格式大概是这样的:17:06我写下第一个记录17:08又一个想法18:38又一个想法但是每次写时间都太麻烦了,想着能不能用程序或者脚本实现。最终用脚本实现了://==UserScript==//@name语雀编辑器双回车插入时间//@namespacehttp://tampermonkey.net///@version7.0//@description- Three.js入门:创建第一个3D场景 薯条说影 Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操- Three.js入门第一步:两种方式搭建你的3D项目[特殊字符]️
上一篇我们聊了学习Three.js前的“地基”知识,现在地基牢固,该正式动工了!在创造炫酷的3D世界之前,我们得先把开发环境给搭好。官方手册提供了两种主流的安装方式,分别适用于不同场景。选对方法,事半功倍!方式一:CDN+Importmap(极速上手)这是官方最为推荐的、也是最简单的入门方式,尤其适合学习、做小练习、或者快速验证一个想法。优点:无需安装任何东西!只需要一个能联网的浏览器。操作方法:- 58、JavaScript中的类定义与对象创建 pepper JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和- vue 组件中如何引用外部js文件中的变量或者方法 一叶孤舟1990
相信很多新手小伙伴都会遇到这样一个问题,就是我如何引用一个外部文件中的变量,下面我为大家分享一下解决办法:(如果解决小伙伴的问题,请帮忙给我点个赞吧,谢谢!!!)1,首先自己创建一个js文件放到assets中:map.js2,map.js中代码如下:(data是数组,geoCoordMap是对象,这个因为太长了所以就不展开了)重点:export{//导出多个对象geoCoordMap,data}3- 迁移学习:知识复用的智能迁移引擎 | 从理论到实践的跨域赋能范式 大千AI助手 人工智能Python#OTHER迁移学习人工智能机器学习算法神经网络大模型迁移
让AI像人类一样“举一反三”的通用学习框架本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心定义与基本概念迁移学习(TransferLearning)是一种机器学习范式,其核心思想是:将源领域(SourceDomain)学到的知识迁移到目标领域(TargetDomain),以提升目标任务的性能- JavaScript进阶:探索模块化、ES6+与前端框架 WayneYalejk javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模- 爬虫_加速乐秒杀 kisloy 爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi- Spring4.1新特性——综述 jinnianshilongnian spring 4.1
目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T- Schema与数据类型优化 annan211 数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。 在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出 很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。 选择优化的数据类型 1 更小的通常更好 更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,- 第一节 HTML概要学习 chenke htmlWebcss
第一节 HTML概要学习 1. 什么是HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。 打开记事本 输入一下内- MyEclipse里部分习惯的更改 Array_06 eclipse
继续补充中---------------------- 1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist--> Activation triggers for java的右侧“.”就可以改变常用的快捷键 选中 Text- 近一个月的面试总结 cugfy 面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275 前言 打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。- HTML5一个小迷宫游戏 357029540 html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩! <html> <head> <title>创建运行迷宫</title> <script type="text/javascript"- 10步教你上传githib数据 张亚雄 git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。 操作过程(查看本目录下有哪些文件NO.1)ls (跳转到子目录NO.2)cd+空格+目录 (继续NO.3)ls (匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”) (查看文件- MongoDB常用操作命令大全 adminjun mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。 一- bat调用jar包并传入多个参数 aijuans
下面的主程序是通过eclipse写的: 1.在Main函数接收bat文件传递的参数(String[] args) 如: String ip =args[0]; String user=args[1]; &nbs- Java中对类的主动引用和被动引用 ayaoxinchao java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne- 导出数据库 提示 outfile disabled BigBird2012 mysql
在windows控制台下,登陆mysql,备份数据库: mysql>mysqldump -u root -p test test > D:\test.sql 使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。 注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报- Javascript 中的 && 和 || bijian1013 JavaScript&&||
准备两个对象用于下面的讨论 var alice = { name: "alice", toString: function () { return this.name; } } var smith = { name: "smith",- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建 bit1129 zookeeper
为了说明问题,先来看个简单的示例代码: package com.tom.zookeeper.book; import com.tom.Host; import org.apache.zookeeper.WatchedEvent; import org.apache.zookeeper.ZooKeeper; import org.apache.zookeeper.Wat- 【Scala十一】Scala核心五:case模式匹配 bit1129 scala
package spark.examples.scala.grammars.caseclasses object CaseClass_Test00 { def simpleMatch(arg: Any) = arg match { case v: Int => "This is an Int" case v: (Int, String)- 运维的一些面试题 yuxianhua linux
1、Linux挂载Winodws共享文件夹 mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass 或 mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win- Java lang包-Boolean BrokenDreams boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。 public final class Boolean implements java.io.Serializable,- 读《研磨设计模式》-代码笔记-命令模式-Command bylijinnan java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.Collection; import java.util.List; /** * GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装- matlab下GPU编程笔记 cherishLC matlab
不多说,直接上代码 gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。 g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU reset(g) %也可以清空GPU中数据。 a=1; a=gpuArray(a); %将a从CPU移到GPU中 onGP- SVN安装过程 crabdave SVN
SVN安装过程 subversion-1.6.12 ./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/- sql 行列转换 daizj sql行列转换行转列列转行
行转列的思想是通过case when 来实现 列转行的思想是通过union all 来实现 下面具体例子: 假设有张学生成绩表(tb)如下: Name Subject Result 张三 语文 74 张三 数学 83 张三 物理 93 李四 语文 74 李四 数学 84 李四 物理 94 */ /* 想变成 姓名 &- MySQL--主从配置 dcj3sjt126com mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容) mysql1 : 192.168.100.1 //master mysq- 关于yii 数据库添加新字段之后model类的修改 dcj3sjt126com Model
rules: array('新字段','safe','on'=>'search') 1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下, 2、array('新字段', 'numerical'),//如果是数字的话 3、array('新字段', 'length', 'max'=>100),//如果是文本 1、2、3适当的最少要加一条,新字段才会被- sublime text3 中文乱码解决 dyy_gusi Sublime Text
sublime text3中文乱码解决 原因:缺少转换为UTF-8的插件 目的:安装ConvertToUTF8插件包 第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码: import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM geeksun PHP
CGI CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。 CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不- Git push 报错 "error: failed to push some refs to " 解决 hongtoushizi git
Git push 报错 "error: failed to push some refs to " . 此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。 由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。 解决方案: 1: git pull 2:- 第四章 Lua模块开发 jinnianshilongnian nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初- java.lang.reflect.Proxy liyonghui160com
1.简介 Proxy 提供用于创建动态代理类和实例的静态方法 (1)动态代理类的属性 代理类是公共的、最终的,而不是抽象的 未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留 代理类扩展 java.lang.reflect.Proxy 代理类会按同一顺序准确地实现其创建时指定的接口- Java中getResourceAsStream的用法 pda158 java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get- spring 包官方下载地址(非maven) sinnk spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径: http://repo.springsource.org/libs-release-local/org/springframework/spring/ s- Oracle学习笔记(7) 开发PLSQL子程序和包 vipbooks oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习! 这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊! 编程时使用的工具是PLSQL - No module named "Crypto",如何安装Python三方模块Crypto weixin_30342827 python操作系统