OpenGL实现B样条曲线
文章目录
- 一、vs2019安装OpenGL
- 二、PPT
- 三、代码
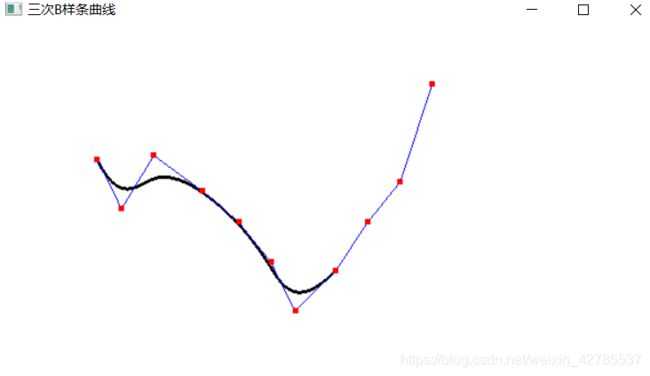
- 四、运行结果
- 总结
- 附bezier曲线代码
一、vs2019安装OpenGL
https://blog.csdn.net/SouthWooden/article/details/108570410
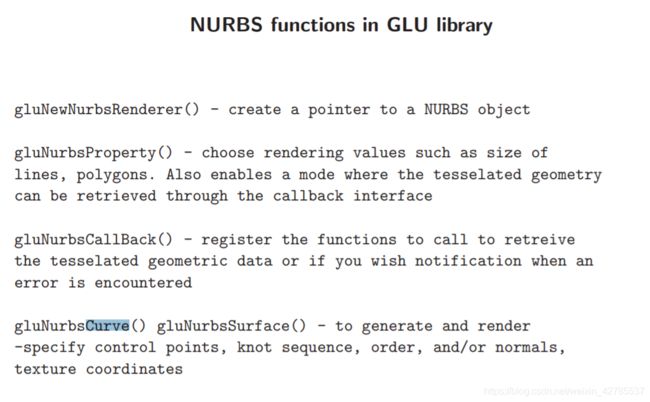
二、PPT
https://www.cs.utexas.edu/~bajaj/graphics2012/cs354/lectures/lect11.pdf


三、代码
#include 四、运行结果
总结
- OpenGL绘图框架
- Nurbs类使用
- 求值器理解
- 绘制点、直线、曲线
- reshape函数设置
附bezier曲线代码
#include 感谢许多人分享自己的代码,站在巨人肩膀上,我才能看得更远