[Mars3d]解决cesium切片底图正常出来但控制台一直报404错的方法
问题来源:
相同目录下的服务,影像会报跨域的错误,范围就可以加载
还有排查方向是:坐标系+是否有0级数据
或者是加上代码:"usePreCachedTilesIfAvailable": false
参考解决方案:
一直以来使用cesiumlab对地图影像切片,然后去发布使用。经常遇到一个问题,就是在控制台老是报错,底图也能正常出来,可就是报错。报错信息如下。
An error occurred in "v": Failed to obtain image tile X: 422 Y: 203 Level: 9.
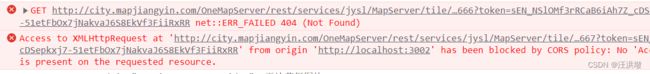
GET http://192.168.1.30:803/9/422/203.png net::ERR_FAILED 404
Access to XMLHttpRequest at 'http://192.168.1.30:803/8/210/101.png' from origin 'http://192.168.1.30:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
虽然不影响什么,但是一片飘红很烦,而且影响调试,找遍全网也没找到解决办法,就研究了一个骚操作:
根据报错信息找了一下,文件中确实没有这个切片,因为我们用的底图只有需要的那个地区,并不是整个地球的影像图,所以根本没有这些切片,报错就很正常了。
我们的切片是从服务器发布的,然后浏览器从服务器请求过来的,既然如此,我们能不能保证每个请求都有图片,如果确实没有这个资源就给个默认图片,请求成功了就不会报错了,于是修改nginx配置。
location / {
root html;
index index.html index.htm;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') { return 204; }
if ( !-f $request_filename ){ #关键配置
rewrite (.*) /404.png;
}
}
其中404.png是特意在根目录放的默认图片,这样没有切片时就会默认返回404.png了,为了不影响视觉效果,404.png是一张纯透明的图,为了节约性能,长宽都是1像素。
至此,问题解决。
备注:
根目录:放html下可以解决问题
![[Mars3d]解决cesium切片底图正常出来但控制台一直报404错的方法_第1张图片](http://img.e-com-net.com/image/info8/19c6a470c6d94577b9904cf3543c77a3.jpg)

![[Mars3d]解决cesium切片底图正常出来但控制台一直报404错的方法_第2张图片](http://img.e-com-net.com/image/info8/03b06811f11948fda4245baf5e345aa4.jpg)

![[Mars3d]解决cesium切片底图正常出来但控制台一直报404错的方法_第3张图片](http://img.e-com-net.com/image/info8/5b7d7dcca3dc4b86870ad4505a184f72.jpg)