vue(element ui) 使用websocket及心跳检测
vuex维护websocket并且进行心跳检测,断开进行重连等
- 业务需求
-
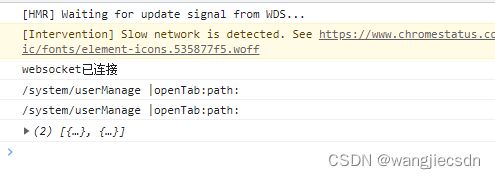
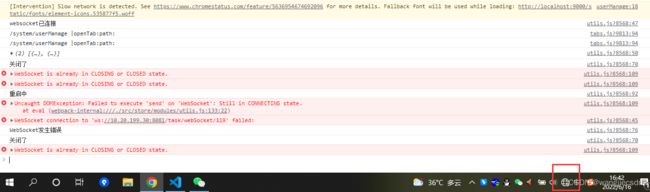
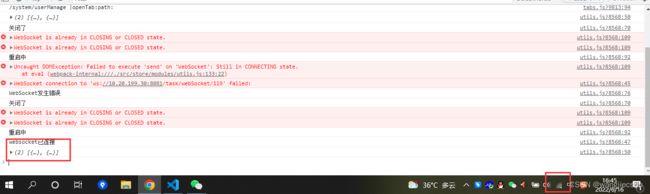
- 效果图(123张图分别为初始化连接,模拟网络断开进行重连,模拟网络恢复重新建立连接)
- 需要连接点(维护点)
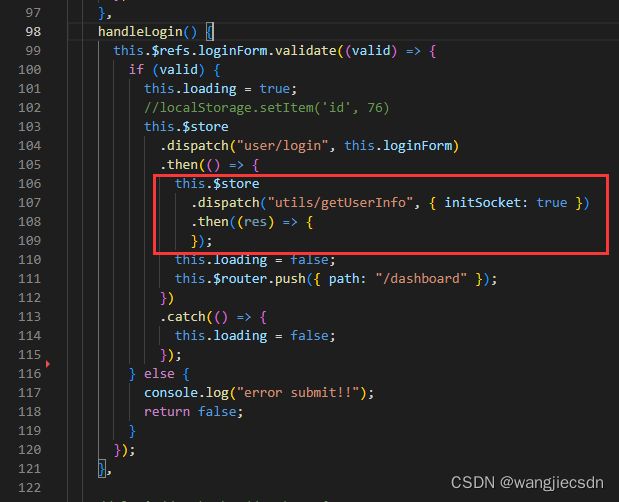
- 一、登录调用方法
- vuex里index进行注册
-
- utils.js代码块,主要代码(备注会一行一行写清楚,请耐心查看)
- app.vue中再次调用getUserInfo方法,避免浏览器强制刷新导致断开连接
- 页面使用(附效果图)
- 难点在于连接成功后onopen、onmessage方法心跳检测,以及onclose、onerror断开连接后进行重连。这块还添加了自己本身的另一个短连接口业务,所以会难梳理。不懂的还请vuex里代码每行注释进行通读。
- 通俗讲就是new WebSocket 建立连接后,在自带的方法里onopen(建立连接)、onmessage(收到推送消息)、onclose(连接断开)、onerror(连接发生错误)进行自己的业务流程。
业务需求
前后端分离,后端java。项目添加websocket消息推送,检测到数据更改前端进行数据捕获,并实时渲染。添加心跳检测机制实时检测连接是否断开,断开则重新连接。
项目业务:是在消息推送后返回一个有新消息提醒,然后再调用一个列表查询接口,用vuex维护起来,放到需要的页面进行展示及之后的业务流程
效果图(123张图分别为初始化连接,模拟网络断开进行重连,模拟网络恢复重新建立连接)
需要连接点(维护点)
- 登录后进行websocket连接 。
- 浏览器强制刷新时websocket会自动断开,所以需要重新连接
- 代码维护在vuex中
一、登录调用方法
//去vuex,utils里调用getUserInfo方法
this.$store
.dispatch("utils/getUserInfo", { initSocket: true })
.then((res) => {
});
因为我的消息推送接口依赖于登录接口返回的id,所以我需要再登录成功回调后再进行我的webwocket连接方法。业务不同的小伙伴只需要把此方法放在登录成功的回调后即可
vuex里index进行注册
utils.js代码块,主要代码(备注会一行一行写清楚,请耐心查看)
//因为我本身的业务是在有新消息收到后再调用列表查询的接口,所以会引入框架的请求方法(无此需求的小伙伴不用理会)
import * as $http from '@/utils/request'
import { mapGetters } from 'vuex';
const utils = {
namespaced: true,
state: { //声明变量,跟单页面data return声明一个意思
message: [],
readSysMsgList: [],
readSysMsgListLength: "",
wsUrl: '',
ws_heart: '', // ws心跳定时器
lockReconnect: false, //是否真正建立连接
timeoutnum: null //断开 重连倒计时
},
getters: {},
mutations: {
//vuex突变,拿到维护的数据后交给对应的变量,供页面使用(可查看资料vuex用法)
unReadSysMsg(state, options) {
state.readSysMsgList = options
},
unReadSysMsglenght(state, options) {
state.readSysMsgListLength = options
},
},
actions: {
// 获取连接信息(在登录接口调用getUserInfo方法建立连接)
//getUserInfo有一个dispatch 参数,此参数目的为了调用actions中其他方法
getUserInfo({ state, commit, dispatch },) {
//先判断浏览器是否支持WebSocket
if (typeof WebSocket === "undefined") {
alert("您的浏览器不支持socket");
} else {
//提前判断 WebSocket是否已经建立,避免重复连接问题
if (this.socket) {
this.socket.close()
}
//WebSocket连接时我的地址需要拼接用户的id所以再此进行获取,也就是在登录时为啥把getUserInfo放在登录成功的回调中,无此需要的小伙伴可省略
let id = JSON.parse(localStorage.getItem('loginUserAllInfo')).user.id
// 实例化socket (长连接为ws地址格式)这一步就是建立连接(自行放入url即可)
this.socket = new WebSocket(`ws://xxx.xxx.xxx/${id}`);
//new WebSocket有很多内置的方法,onopen 就是证明连接已经成功,可以在此进行心跳检测
this.socket.onopen = () => {
console.log('websocket已连接');
//调用reset方法,reset方法是跟getUserInfo同级,在vuex中需要用dispatch进行调用(可参考actions里第二行注释解释,必须得有接收参数)。跟单页面中的this.reset()同理
dispatch("reset")
//本项目业务,建立连接后先进行列表查询
$http.get("/task/sysMessage/getUnReadSysMsg").then((res) => {
console.log(res.data)
//列表查询的结果拿commit存到vuex当中,然后再给了state中的变量,到时候页面就可以直接拿到了。比如先把unReadSysMsg存起来,给了readSysMsgList ,然后页面获取数据的时候就可以this.readSysMsgList 稍后会有页面展示的代码
commit("unReadSysMsg", res.data);
commit("unReadSysMsglenght", res.data.length);
})
};
// 监听socket消息(主要内置方法,收到消息后会进行监听接收)
this.socket.onmessage = (msg) => {
// console.log('接收到新消息--------' + msg.data)
//同样调用reset进行心跳检测重置
dispatch("reset")
//本项目业务,主要心跳检测,我会在start方法里每隔30秒主动进行ping推送,看连接是否还存在,如果接收到pong到pong就证明是因为我主动推送消息拿到的监听结果,就不需要处理。如果接收到非pong则证明是后端有新消息推送过来,重新进行列表查询,刷新数据
if (msg.data == "pong") {
} else {
//直接返回数据的可避免此操作,直接拿到msg,commit存储好就可
$http.get("/task/sysMessage/getUnReadSysMsg").then((res) => {
commit("unReadSysMsg", res.data);
commit("unReadSysMsglenght", res.data.length);
console.log(res.data)
})
}
};
// 监听socket错误信息(websocket断开会进入此方法,需要进行重连)
this.socket.onclose = function (e) {
console.log('关闭了')
//断开连接后调用reconnect进行重新连接
dispatch("reconnect")
};
// WebSocket发生错误
this.socket.onerror = function (e) {
//断开连接后调用reconnect进行重新连接
dispatch("reconnect")
console.log("WebSocket发生错误");
};
}
},
//重新连接(断开跟错误后都需要进行重连操作)
reconnect({ dispatch }) {
var that = this;
if (that.lockReconnect) {
// 是否真正建立连接
return;
}
that.lockReconnect = true;
//没连接上会一直重连,设置延迟避免请求过多
that.timeoutnum && clearTimeout(that.timeoutnum);
// 如果到了这里断开重连的倒计时还有值的话就清除掉
that.timeoutnum = setTimeout(function () {
console.log('重启中')
//然后新连接(dispatch照样进行方法getUserInfo的调用)
dispatch('getUserInfo')
that.lockReconnect = false;
}, 60000);
},
//建立连接及有新消息接收后进行心跳重置
reset({ dispatch }) {
//重置心跳
var that = this;
//清除时间(清除心跳计时)
clearInterval(that.ws_heart)
//重启心跳
dispatch("start")
},
//心跳检测
start({ dispatch }) {
//实时推送ping消息,查看连接是否断开
this.ws_heart = setInterval(() => {
let actions = "ping"
this.socket.send(JSON.stringify(actions));
}, 30000)
},
}
}
export default utils
以上主要代码已完毕
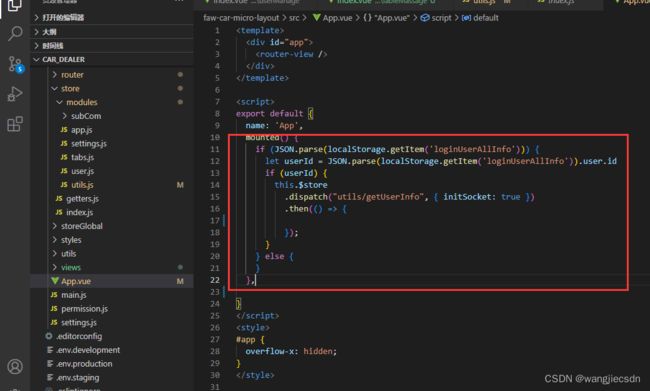
app.vue中再次调用getUserInfo方法,避免浏览器强制刷新导致断开连接
mounted() {
//退出登录后会把localStorage清空,避免控制台报错
if (JSON.parse(localStorage.getItem('loginUserAllInfo'))) {
let userId = JSON.parse(localStorage.getItem('loginUserAllInfo')).user.id
if (userId) {
this.$store
.dispatch("utils/getUserInfo", { initSocket: true })
.then(() => {
});
}
} else {
}
},
页面使用(附效果图)
//页面可直接使用数据,放到想用到的地方
<template>
<div>
{{this.readSysMsgList}}
</div>
</template>
//引入vuex
import { mapActions, mapState } from 'vuex'
export default {
computed: {
//获取vuex中存放的数据
...mapState("utils", ["readSysMsgList","readSysMsgListLength"]),
},
}
//贴入本项目的业务代码(主要看我el-table遍历data :data="this.readSysMsgList"直接就可渲染)
<template>
<div class="navbar">
<el-dialog :modal="false" title="您的消息" :visible.sync="moreFlag" class="tableLocation">
<el-table :data="this.readSysMsgList" height="200" @row-click="rowClick">
<el-table-column align="center" width="40">
<template slot-scope="scope">
<i v-if="scope.row.messageType == '1'" class="el-icon-warning" style="color:#d0183d"></i>
<i v-else class="el-icon-warning" style="color:#45d720"></i>
</template>
</el-table-column>
<el-table-column property="messageType" label="消息类型" width="70">
<template slot-scope="scope">
<div v-if="scope.row.messageType == '1'">新任务</div>
<div v-else-if="scope.row.orderStatus == '2'">待跟进</div>
<div v-else-if="scope.row.orderStatus == '3'">待执行</div>
</template>
</el-table-column>
<el-table-column property="content" label="消息内容"></el-table-column>
</el-table>
</el-dialog>
</div>
</template>
难点在于连接成功后onopen、onmessage方法心跳检测,以及onclose、onerror断开连接后进行重连。这块还添加了自己本身的另一个短连接口业务,所以会难梳理。不懂的还请vuex里代码每行注释进行通读。
通俗讲就是new WebSocket 建立连接后,在自带的方法里onopen(建立连接)、onmessage(收到推送消息)、onclose(连接断开)、onerror(连接发生错误)进行自己的业务流程。
注:此方法为原生方法,如感觉繁琐还可查看"socket.io-client","vue-socket.io"插件使用,但我本项目用的时候不知是不是因为后台是java写的,在后端给的地址基础上,会自动拼接EIO = 3&transport = websocket这个参数,导致匹配不到接口报404,让后端把后几个参数写死解决方法也没走通,又回到了原生方法,有兴趣的可自行尝试