css变量制作心动的果冻效果(css变量)
变量的声明
CSS自定义属性也被称为CSS变量。变量就是拥有合法标识符和合法的值,可以被使用在任意的地方。通过var()函数使用变量。
1.声明一个局部变量:
.jelly {
--main-bg-color: #e91e63;
}
2.使用一个局部变量:
.jelly {
background-color: var(--main-bg-color);
}
3.声明一个 全局 CSS 变量:
:root {
--global-color: #666;
}
3.使用一个 全局 CSS 变量:
.jelly{
color: var(--global-color);
}
var()
var() 函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
color: var(--color);
变量名大小写敏感,--header-color和--Header-Color是两个不同变量。
变量作用域
所在选择器优先级高的变量声明会覆盖优先级低的。
body {
--color: red;
}
p {
--color: black;
}
与 calc 结合使用
height: calc(100vh - var(--header-height));
第二个参数不处理内部的逗号或空格,都视作参数的一部分。
js操作css变量
读取变量的值:
const dom = document.querySelector('selector');
dom.style.getPropertyValue('--color');
修改css变量的值:
const dom = document.querySelector('selector');
dom.style.setProperty('--color', 'white');
同一个 CSS 变量,可以在多个选择器内声明。读取的时候,优先级最高的声明生效。这与 CSS 的"层叠"(cascade)规则是一致的。
element.style.getPropertyValue("--my-var");
getComputedStyle(element).getPropertyValue("--my-var");
element.style.setProperty("--my-var", jsVar + 4);
javascript 检测浏览器支持
const isSupported =
window.CSS &&
window.CSS.supports &&
window.CSS.supports('--a', 0);
超可爱的果冻效果:
<div class="jelly-box">
<div class="jelly jelly1">div>
<div class="jelly jelly2">div>
<div class="jelly jelly3">div>
<div class="jelly jelly4">div>
<div class="jelly jelly5">div>
<div class="jelly jelly6">div>
div>
.jelly {
--x: 84;
--y: 75;
--size: 128;
width: 10rem;
height: 10rem;
min-width: 6em;
min-height: 6em;
background: var(--color, #aaa);
border: 0 solid transparent;
box-sizing: border-box;
margin: .5em;
opacity: .7;
--dx: calc(var(--size) - var(--x));
--dy: calc(var(--size) - var(--y));
opacity: 1;
cursor: pointer;
border: calc(2px + .65vw) solid rgba(255, 255, 255, .5);
border-radius: calc(var(--x) / var(--size) * 100%) calc(var(--dx) / var(--size) * 100%) calc(var(--dx) / var(--size) * 100%) calc(var(--x) / var(--size) * 100%) / calc(var(--y) / var(--size) * 100%) calc(var(--y) / var(--size) * 100%) calc(var(--dy) / var(--size) * 100%) calc(var(--dy) / var(--size) * 100%);
}
第一个果冻(设置css变量值,覆盖掉默认值)
.jelly1 {
--color: #f44336;
--x: 160.71999999999997;
--y: 90.72;
--size: 192;
}
其他果冻
/* 第2个果冻 */
.jelly2 {
--color: #e91e63;
--x: 155.82;
--y: 97.01999999999998;
--size: 192;
}
/* 第3个果冻 */
.jelly3 {
--color: #9c27b0;
--x: 160.71999999999997;
--y: 101.22;
--size: 192;
}
/* 第4个果冻 */
.jelly4 {
--color: #2196f3;
--x: 78.11999999999999;
--y: 107.51999999999998;
--size: 192;
}
/* 第4个果冻*/
.jelly5 {
--color: #4caf50;
--x: 55.71999999999999;
--y: 100.51999999999998;
--size: 192;
}
/* 第5个果冻 */
.jelly6 {
--color: #ff9800;
--x: 130.62;
--y: 88.61999999999999;
--size: 192;
}
counter-increment 添加元素编号
所有主流浏览器都支持counter-increment属性。
使用方式:
.jelly-box .jelly {
counter-increment: number;/* 给每个元素编号 */
counter-reset: number;/* 重置元素编号,即重复一个编号 */
}
.jelly:after {
content: counter(number); /*在content里面放置编号*/
/* 其他属性省略 */
}
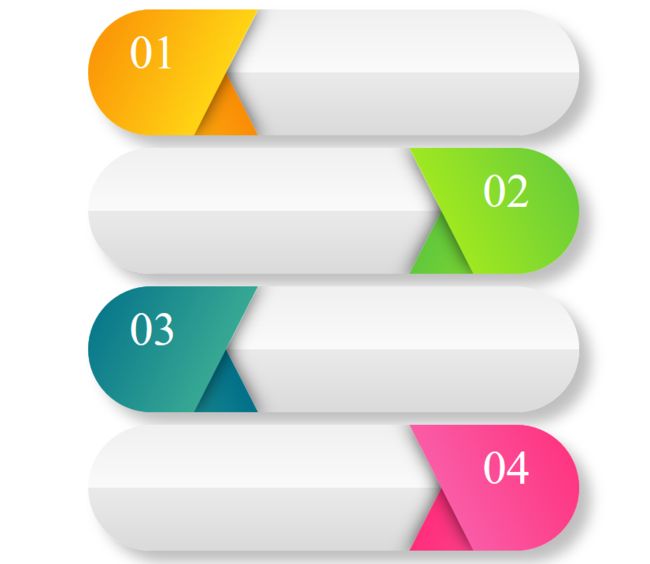
制作精致的卡片效果
html
"variables-wrraper">
"variables-box variables-box1">
"variables">
"variables-box variables-box2">
"variables">
"variables-box variables-box4">
"variables">
"variables-box variables-box5">
"variables">
Grid+css变量:
.variables-wrraper {
--i: var(--wide, 1); /* 由于wide未定义,所以会取第二个值 */
--j: calc(1 - var(--i)); /* 由于wide未定义,i为1,由此j取值为0 */
}
解释:
由于wide未定义,i第二个值,而j依赖于i,所以j为0;而一旦wide定义了变量,i,j随着改变;
.variables-box {
--p: var(--parity, 1);
--q: calc(1 - var(--p));
--s: calc(1 - 2*var(--p));
display: grid;
grid-template: calc(var(--j)*2.5em) 5em 1fr/calc(var(--i)*(var(--q)*13.5em + var(--p)*5em) + var(--j)*3.5em) 1fr calc(var(--i)*(var(--p)*13.5em + var(--q)*5em) + var(--j)*3.5em);
overflow: hidden;
margin: 1em auto;
max-width: 39em;
min-height: 10em;
border-radius: calc(var(--i)*10em);
box-shadow: 15px 15px 17px rgba(0, 0, 0, 0.25);
background: linear-gradient(#f0f0f0, #fafafa 5em, #eaeaea 0, #dadada) 0 100%/100% calc(100% - var(--j)*2.5em);
counter-increment: idx;
}
解释:
display: grid指定一个容器采用网格布局。
grid-template,CSS属性简写,用以定义网格中行、列与分区。
counter-increment 添加元素编号 ,见第一个实例。
.variables-box:before,
.variables-box :after {
--m: 0;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.65);
transform-origin: calc(var(--p)*100%) calc((1 - var(--m))*100%);
transform: skewx(calc(var(--i)*var(--s)*(1 - 2*var(--m))*27deg));
background: linear-gradient(calc(var(--s)*(1 - 2*var(--m))*90deg), HSL(var(--hsl0)), HSL(var(--hsl1)));
content: "";
}
解释:
transform-origin 设置旋转元素的基点位置 ( 默认值 : 50% 50% 0 )
语法:transform-origin: x-axis y-axis z-axis;
x-axis( 定义视图被置于 X 轴的何处):left,center,right,length,%
y-axis( 定义视图被置于 Y 轴的何处):top,center,bottom,length,%
z-axis( 定义视图被置于 Z 轴的何处):length
.variables-box:before,
.variables-box .variables {
grid-row: 1/calc(2 + 2*var(--i));
grid-column: calc(1 + 2*var(--i)*var(--p))/span calc(1 + 2*var(--j));
}
解释:
grid-rows grid-rows属性指定在网格中的每一行的高度。
如: 定义为100像素的标题行,必要的并添加许多附加的30和60像素的高度:
div{
grid-rows:100px (30px 60px);
}
解释:grid-columns grid-columns 属性网格中每列的宽度。
如: 在 div 元素中部添加一个网格行,距右侧 200 像素处添加另一个,在余下空间的中间再添加一个:
div{
grid-columns:50% * * 200px;
}
.variables-box:after {
display: flex;
align-items: center;
justify-content: center;
font-size: calc(var(--i)*1.5625em + var(--j)*1.75em);
content: attr(data-icon);
}
.variables-box:nth-of-type(odd) {
--parity: 0;
}
解释:
:nth-child(even) 选中偶数位置的子元素
:nth-child(odd) 选中奇数位置的子元素
.variables {
display: grid;
grid-template: repeat(calc(var(--i) + 1), 2em)/repeat(calc(var(--j) + 1), 3.5em);
align-items: center;
justify-content: center;
position: relative;
z-index: 1;
padding: calc(var(--i)*1.75em) calc(var(--i)*var(--q)*2.05em) 0 calc(var(--i)*var(--p)*2.05em);
color: #fff;
font-size: 1.25em;
font-weight: 400;
text-transform: uppercase;
}
.variables:before {
font-size: calc(var(--i)*2em + 1em);
font-weight: 500;
content: counter(idx, decimal-leading-zero);
}
解释:
decimal-leading-zero该标记是一个带有前导零的数字(01、02、03 等)
listStyleType属性: listStyleType 属性设置或返回列表项标记的类型。
设置listStyleType 属性:Object.style.listStyleType="*value*"
返回listStyleType属性:Object.style.listStyleType
.variables:after {
--m: 1;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
}
第一个展示标签
.variables-box1 {
--hsl0: 49, 100%, 54%;
--hsl1: 33, 96%, 50%;
--idx: 0;
}
第二个展示标签
.variables-box2 {
--hsl0: 82, 81%, 52%;
--hsl1: 104, 56%, 51%;
--idx: 1;
}
第三个展示标签
.variables-box3 {
--hsl0: 169, 50%, 44%;
--hsl1: 191, 99%, 27%;
--idx: 2;
}
第四个展示标签
.variables-box4 {
--hsl0: 332, 94%, 67%;
--hsl1: 338, 101%, 59%;
--idx: 3;
}
参考文档
1.CSS Grid 网格布局教程
2.CSS 变量技术
3.CSS变量是什么?
4.CSS 变量教程
5.MND