033:跨域,vue端和 Nignx反向代理的配置详细解析
![]()
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
-
- 专栏目标
- 需求背景
- Vue 文件配置
-
- vue.config.js 核心代码
- 接口地址配置文件
- 打包代码放到服务器上,需要做的工作有以下几项
-
- nginx做好反向代理,配置如下:
- 注意事项:
需求背景
vue开发的项目前后分离,这会涉及到不同域名端口跨域的问题。如何解决呢?从两端进行配置。vue端要进行代理的文件配置,
Nignx做好反向代理配置。
Vue 文件配置
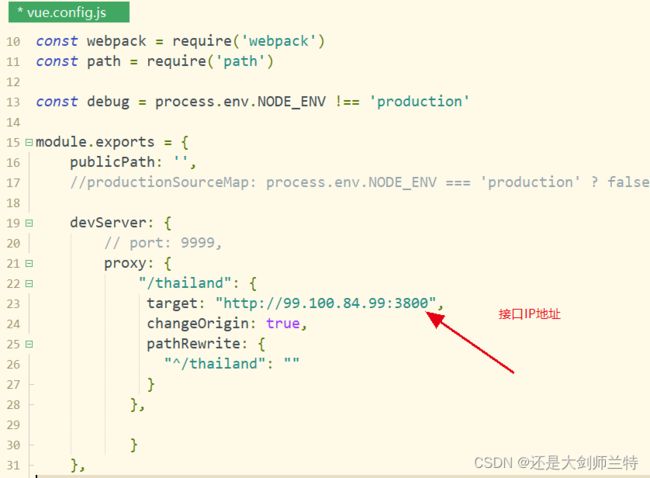
vue.config.js 核心代码
devServer: {
// port: 9999,
proxy: {
"/thailand": {
target: "http://.100.84.99:3800",
changeOrigin: true,
pathRewrite: {
"^/thailand": ""
}
},
}
},
接口地址配置文件
const api={
userLogin:‘/thailand/api/user/login’,
userList:‘/thailand/api/user/list’,
}
正常的 接口地址是:http://99.100.84.99:3800/api/user/login
这里的统一接口地址要换为:/thailand/api/user/login
至此,本地的开发环境下,就解决了跨域的问题。
打包代码放到服务器上,需要做的工作有以下几项
程序的发布地址为:http://99.100.84.99:8000/ , 注意看好端口
nginx做好反向代理,配置如下:
server {
listen 8000;
server_name localhost;
location /api {
proxy_pass http://99.100.84.99:3800;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS , PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
}
location / {
root /var/www/html/;
index index.html index.htm;
}
}
注意事项:
这里要注意/api是要求API的地址中要有api的字段,相当于linux服务器要寻找匹配字段。
http://99.100.84.99:8000/api/user/login //正确
http://99.100.84.99:8000/user/login //错误,不存在api,没法做代理。
当然 如果配置为/lib, 对应的接口为
http://99.100.84.99:8000/lib/user/login
另外,页面打包前的API地址要做更改更改为网页发布的IP地址和端口。这一步很重要,要不然就错了
API的地址更改为 :http://99.100.84.99:8000/api/user/login
而不是:http://99.100.84.99:3800/api/user/login