CocosCreator3.8研究笔记(十三)CocosCreator 音频资源理解
1、 Cocos Creator 支持音频格式
目前 Cocos Creator 支持以下格式的音频文件:
| 音频格式 | 说明 |
|---|---|
.ogg |
.ogg 是一种开源的有损音频压缩格式,与同类型的音频压缩格式相比,优点在于支持多声道编码,采用更加先进的声学模型来减少损失音质,同时文件大小在相同条件下比 .mp3 格式小。目前 Android 系统所有的内置铃声也都使用 .ogg 文件。 |
.mp3 |
.mp3 是最常见的一种数字音频编码和有损压缩格式。通过舍弃 PCM 音频资料中对人类听觉不重要的部分,达到压缩成较小文件的目的。但对于大多数用户的听觉感受来说,压缩后的音质与压缩前的相比并没有明显的下降。MP3 被大量软硬件支持,应用广泛,是目前的主流。 |
.wav |
.wav 是微软与 IBM 公司专门为 Windows 开发的一种标准数字音频文件,该文件能记录各种单声道或立体声的声音信息,并能保证声音不失真,因为音频格式未经过压缩。但文件占用相对较大。 |
.mp4 |
.mp4 是一套用于音频、视频信息的压缩编码标准,对于不同的对象可采用不同的编码算法,从而进一步提高压缩效率。 |
.m4a |
.m4a 是仅有音频的 MP4 文件。音频质量是压缩格式中非常高的,同时在相同的比特率下,文件占用更小。 |
2、 Cocos Creator 音频资源生成
Cocos Creator 直接将音频文件拖拽到 资源管理器 面板, 会生成相应的音频资源(AudioClip)。
3、AudioSource 组件播放音乐
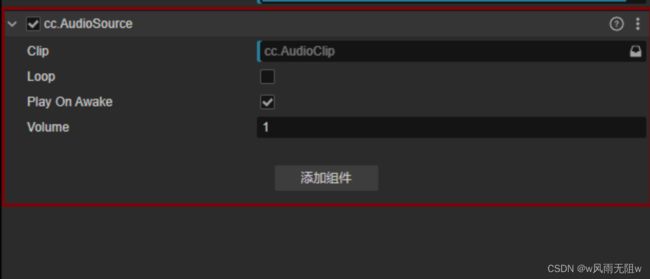
AudioSource 组件的属性说明:
| 属性 | 说明 |
|---|---|
| Clip | 添加的用于播放的音频资源,默认为空,点击后面的箭头按钮即可选择。 |
| Loop | 是否循环播放 |
| PlayOnAwake | 是否在游戏运行(组件激活)时自动播放音频 |
| Volume | 音量大小,范围在 0~1 之间 |
使用AudioSource 组件播放音频步骤:
(1)、在层级管理器中,创建播放音频的节点
(2)、资源管理器中添加脚本
这里测试命名为:AudioSourceControl.ts
(3)、在 层级管理器 中绑定脚本
将资源管理器中的脚本文件AudioSourceControl.ts 拖拽到层级管理器中:
(4)、层级管理器中添加 AudioSource 组件
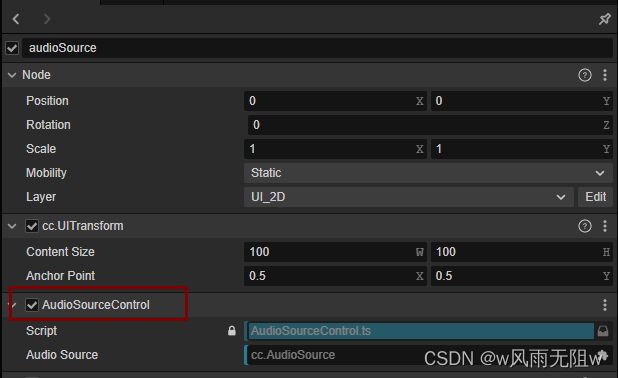
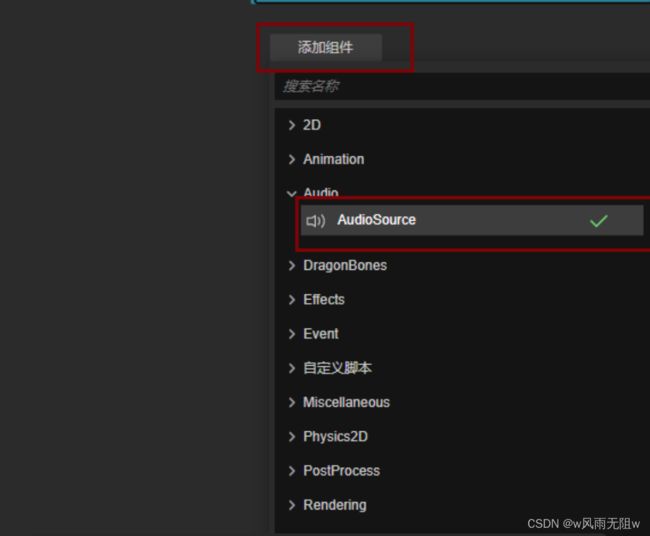
点击 属性检查器 下方的 添加组件 按钮,选择 Audio -> AudioSource 即可添加 AudioSource 组件到节点上。
添加节点后如下:
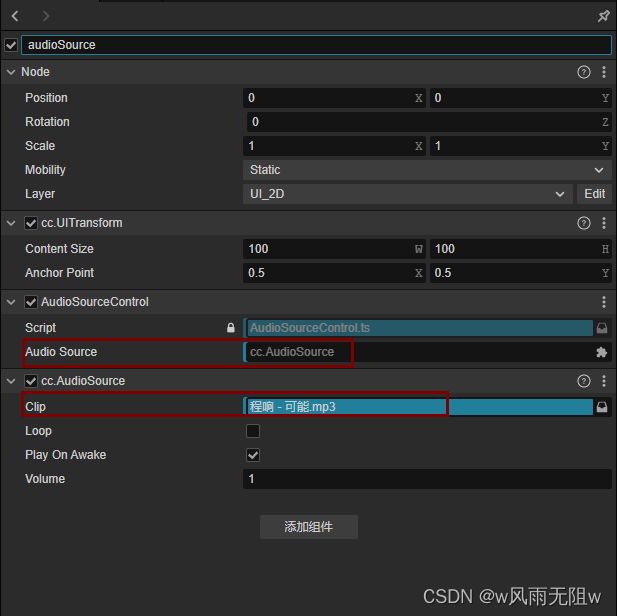
将资源管理器中的音频文件拖拽到属性检查器中,audiosource 组件的 clip 资源中:
(5)、AudioSourceControl.ts 中添加AudioSource 属性,并实现播放声音
import { _decorator, Component, AudioSource, assert } from 'cc';
const { ccclass, property} = _decorator;
@ccclass('AudioSourceControl')
export class AudioSourceControl extends Component {
@property(AudioSource)
public audioSource: AudioSource = null!;
onLoad() {
// 获取 AudioSource 组件
const audioSource = this.node.getComponent(AudioSource)!;
// 检查是否含有 AudioSource,如果没有,则输出错误消息
assert(audioSource);
// 将组件赋到全局变量 _audioSource 中
this.audioSource = audioSource;
console.log(" this._audioSource==" + this.audioSource)
}
start() {
this.play()
}
update(deltaTime: number) {
}
play () {
// 播放音乐
this.audioSource.play();
console.log(" this._audioSource play")
}
pause () {
// 暂停音乐
this.audioSource.pause();
}
}
(6)、 播放状态的监听
import { _decorator, Component, AudioSource, assert } from 'cc';
const { ccclass, property} = _decorator;
@ccclass('AudioSourceControl')
export class AudioSourceControl extends Component {
@property(AudioSource)
public audioSource: AudioSource = null!;
onLoad() {
// 获取 AudioSource 组件
const audioSource = this.node.getComponent(AudioSource)!;
// 检查是否含有 AudioSource,如果没有,则输出错误消息
assert(audioSource);
// 将组件赋到全局变量 _audioSource 中
this.audioSource = audioSource;
console.log(" this._audioSource==" + this.audioSource)
}
onEnable () {
// Register the started event callback
this.audioSource.node.on(AudioSource.EventType.STARTED, this.onAudioStarted, this);
// Register the ended event callback
this.audioSource.node.on(AudioSource.EventType.ENDED, this.onAudioEnded, this);
}
onDisable () {
this.audioSource.node.off(AudioSource.EventType.STARTED, this.onAudioStarted, this);
this.audioSource.node.off(AudioSource.EventType.ENDED, this.onAudioEnded, this);
}
onAudioStarted () {
console.log("this._audioSource onAudioStarted")
}
onAudioEnded () {
console.log("this._audioSource onAudioEnded")
}
start() {
this.play()
}
update(deltaTime: number) {
}
play () {
// 播放音乐
this.audioSource.play();
console.log(" this._audioSource play")
}
pause () {
// 暂停音乐
this.audioSource.pause();
}
}
4、AudioSource 组件播放音效
音效播放一般有以下特点:
- 播放时间短
- 同时播放的数量多
AudioSource 组件提供 playOneShot 接口来播放音效。
输入参数:
| 名称 | 类型 | 描述 |
|---|---|---|
volume |
number | 音量 0-1 |
playOneShot 是一次性播放操作,播放后的音效无法暂停或停止播放,也无法监听播放结束的事件回调。
import { AudioClip, AudioSource, Component, _decorator } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("AudioSourceControl")
export class AudioSourceControl extends Component {
@property(AudioClip)
public clip: AudioClip = null!;
@property(AudioSource)
public audioSource: AudioSource = null!;
playOneShot () {
this.audioSource.playOneShot(this.clip, 1);
}
}
playOneShot 是一次性播放操作,播放后的音效无法暂停或停止播放,也无法监听播放结束的事件回调.
5、音频管理器 AudioManager.ts 封装
//AudioManager.ts
import { Node, AudioSource, AudioClip, resources, director } from 'cc';
/**
* @en
* this is a sington class for audio play, can be easily called from anywhere in you project.
* @zh
* 这是一个用于播放音频的单件类,可以很方便地在项目的任何地方调用。
*/
export class AudioManager {
private static _inst: AudioManager;
public static get inst(): AudioManager {
if (this._inst == null) {
this._inst = new AudioManager();
}
return this._inst;
}
private _audioSource: AudioSource;
constructor() {
//@en create a node as AudioManager
//@zh 创建一个节点作为 AudioManager
let audioMgr = new Node();
audioMgr.name = '__audioMgr__';
//@en add to the scene.
//@zh 添加节点到场景
director.getScene().addChild(audioMgr);
//@en make it as a persistent node, so it won't be destroied when scene change.
//@zh 标记为常驻节点,这样场景切换的时候就不会被销毁了
director.addPersistRootNode(audioMgr);
//@en add AudioSource componrnt to play audios.
//@zh 添加 AudioSource 组件,用于播放音频。
this._audioSource = audioMgr.addComponent(AudioSource);
}
public get audioSource() {
return this._audioSource;
}
/**
* @en
* play short audio, such as strikes,explosions
* @zh
* 播放短音频,比如 打击音效,爆炸音效等
* @param sound clip or url for the audio
* @param volume
*/
playOneShot(sound: AudioClip | string, volume: number = 1.0) {
if (sound instanceof AudioClip) {
this._audioSource.playOneShot(sound, volume);
}
else {
resources.load(sound, (err, clip: AudioClip) => {
if (err) {
console.log(err);
}
else {
this._audioSource.playOneShot(clip, volume);
}
});
}
}
/**
* @en
* play long audio, such as the bg music
* @zh
* 播放长音频,比如 背景音乐
* @param sound clip or url for the sound
* @param volume
*/
play(sound: AudioClip | string, volume: number = 1.0) {
if (sound instanceof AudioClip) {
this._audioSource.clip = sound;
this._audioSource.play();
this.audioSource.volume = volume;
}
else {
resources.load(sound, (err, clip: AudioClip) => {
if (err) {
console.log(err);
}
else {
this._audioSource.clip = clip;
this._audioSource.play();
this.audioSource.volume = volume;
}
});
}
}
/**
* stop the audio play
*/
stop() {
this._audioSource.stop();
}
/**
* pause the audio play
*/
pause() {
this._audioSource.pause();
}
/**
* resume the audio play
*/
resume(){
this._audioSource.play();
}
}
6、Web 平台的播放限制
目前 Web 平台的音频播放需要遵守最新的 Audio Play Policy,即使 AudioSource 组件设置了 playOnAwake,也需要在第一次用户点击事件发生后,才会播放:
如图,当音乐开始播放后,有声音图标显示: