04-前端基础CSS第二天
01-CSS第二天导读
目标:
- 能使用emmet语法
- 能够使用CSS复合选择器
- 能够写出伪类选择器的使用规范
- 能够说出元素有几种显示模式
- 能够写出元素显示模式的相互转换代码
- 能够写出背景图片的设置方式
- 能够计算CSS的权重
目录:
- Emmet语法
- CSS的复合选择器
- CSS的元素显示模式
- CSS的背景
- CSS的三大特性
- CSS的注释
02-emmet语法生成html标签
1.Emmet语法
Emmet 语法的前身是 Zen coding,它使用缩写,来提高html/css的编写速度,Vscode内部已经集成该语法。
- 快速生成HTML结构语法
- 快速生成CSS样式语法
1.1 快速生成HTML结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab键 就可以生成
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如:ul>li 就可以
- 如果有兄弟关系的标签,用 + 就可以了,比如 div+p
- 如果生成带有类名或者id名字的,直接写 .demo 或者 #two tab键就可以了
".“是类,”#"是id
<div class="nav">div>
<div id="banner">div>
默认的是div生成的,如果想用p标签生成在"."前加一个p就可以
<p class="class">p>
<span class="gray">span>
<ul>
<li id="two">li>
ul>
- 如果生成的div类名是有顺序的,可以用自增符号 $
<div class="demo1">div>
<div class="demo2">div>
<div class="demo3">div>
<div class="demo4">div>
<div class="demo5">div>
- 如果想要在生成的标签内部写内容可以用 {} 表示
<div>pink老师不是gaydiv>
<div>我不喜欢男人div>
<div>我不喜欢男人div>
<div>我不喜欢男人div>
<div>我不喜欢男人div>
<div>我不喜欢男人div>
示例:
<div>1div>
<div>2div>
<div>3div>
<div>4div>
<div>5div>
03-emmet语法快速生成css样式
1.2 快速生成CSS样式语法
css基本采取简写形式即可
- 比如w200 按tab 可以生成 width:200px;
- 比如 lh26 按tab 可以生成 line-height:26px;
vscode自动格式化代码
05-复合选择器简介
1. CSS 的复合选择器
1.1 什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
06-后代选择器
1.2 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法
元素1 元素2 {样式说明}
上述语法表示选择元素1里面的所有元素2(后代元素)。
例如
ul li { 样式说明 }
选择ul里面所有的li标签元素
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器title>
<style>
/* 我想要把ol里面的li选出来改为pink */
ol li {
color: pink;
}
ol li a {
color: red;
}
style>
head>
<body>
<ol>
<li>我是ol的孩子li>
<li>我是ol的孩子li>
<li>我是ol的孩子li>
<li><a href="#">我是孙子a>li>
ol>
<ul>
<li>我是ul的孩子li>
<li>我是ul的孩子li>
<li>我是ul的孩子li>
ul>
body>
html>
后代选择器可以是任意基础选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器title>
<style>
/* 我想要把ol里面的li选出来改为pink */
ol li {
color: pink;
}
ol li a {
color: red;
}
.nav li a {
color: yellow;
}
style>
head>
<body>
<ol>
<li>我是ol的孩子li>
<li>我是ol的孩子li>
<li>我是ol的孩子li>
<li><a href="#">我是孙子a>li>
ol>
<ul>
<li>我是ul的孩子li>
<li>我是ul的孩子li>
<li>我是ul的孩子li>
ul>
<ul class="nav">
<li>我是ul的孩子li>
<li>我是ul的孩子li>
<li>我是ul的孩子li>
<li><a href="#">不会变化的a>li>
<li><a href="#">不会变化的a>li>
<li><a href="#">不会变化的a>li>
<li><a href="#">不会变化的a>li>
ul>
body>
html>
07-子元素选择器
1.3 子选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法
元素1 > 元素2 {样式说明}
上述语法表示选择元素1里面的所有直接后代(子元素)元素2
例如
div > p {样式说明}
选择div里面所有最近一级p标签元素
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管,你也可以叫他亲儿子选择器
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器之子元素选择器title>
<style>
.nav>a {
color: red;
}
style>
head>
<body>
<div class="nav">
<a href="#">我是儿子a>
<p>
<a href="#">我是孙子a>
p>
div>
body>
html>
只会选择儿子a标签,不会选到孙子a标签
08-课堂练习
- 请将下面的链接文字修改为红色
<body>
<div class="nav">
<ul>
<li><a href="#">百度a>li>
<li><a href="#">百度a>li>
ul>
div>
body>
<style>
.nav ul li a {
color: red;
}
style>
这里不写ul 、li 也可以,后代选择器nav的儿子、孙子、重孙子都能选择
- 请将下面的大肘子文字修改为红色
<div class="hot">
<a href="#">大肘子a>
<ul>
<li><a href="#">猪头a>li>
<li><a href="#">猪尾巴a>li>
ul>
div>
<style>
.nav ul li a {
color: red;
}
.hot>a {
color: red;
}
style>
不能用后代选择器,会将a标签全部选到。可以用子元素选择器(亲儿子选择器),.hot的亲儿子是大肘子,其他两个a标签是重孙子
09-并集选择器
1.4 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 {样式声明}
上述语法表示选择元素1和元素2。
例如:
ul,div{样式声明}
- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器title>
<style>
/* 要求一:请把熊大熊二改为粉色 */
/* 要求二:请把熊大熊二改为红色 还有 小猪一家改为粉色 */
style>
head>
<body>
<div>熊大div>
<p>熊二p>
<span>光头强span>
<ul class="pig">
<li>小猪佩奇li>
<li>猪爸爸li>
<li>猪妈妈li>
ul>
body>
html>
要求一:请把熊大熊二改为粉色
- 通过并集选择器
- 并集选择器用‘,’隔开
<style>
/* 要求一:请把熊大熊二改为粉色 */
div,
p {
color: pink;
}
/* 要求二:请把熊大熊二改为红色 还有 小猪一家改为粉色 */
style>
要求二
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器title>
<style>
/* 要求一:请把熊大熊二改为粉色 */
/* div,
p {
color: pink;
} */
/* 要求二:请把熊大熊二改为红色 还有 小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
style>
head>
<body>
<div>熊大div>
<p>熊二p>
<span>光头强span>
<ul class="pig">
<li>小猪佩奇li>
<li>猪爸爸li>
<li>猪妈妈li>
ul>
body>
html>
- 约定的语法规范,并集选择器喜欢竖着写
- 用到了后代选择器,注意格式习惯竖着写
- 一定要注意,最后一个选择器 不需要加逗号
10-链接伪类选择器(上)
1.5 伪类选择器
伪类选择器用于某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是**用冒号(:)**表示,比如:hover、:first-childss。
因为伪类选择器很多,比如有链接伪类、结构伪类等所以这里先给大家讲解常用的链接伪类选择器。
1.6 链接伪类选择器
a:link 选择所有未被访问的链接
a:visited 选择所有已被访问的链接
a:hover 选择鼠标指针位于其上的链接
a:active 选择活动链接(鼠标按下未弹起的链接)
注:
- 取消链接标签的下划线:text-decoration: none;
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接伪类选择器title>
<style>
/* 1. 未访问的链接 a:link 把没有点击过的(访问过的)链接选出来*/
a:link {
color: #333;
text-decoration: none;
}
/* 2. a: :visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/* 3 . a:hover 选择鼠标经过的链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接*/
a:active {
color: green;
}
style>
head>
<body>
<a href="#">小猪佩奇a>
<a href="http://www.xxxxxxxx.com">未知的网站a>
body>
html>
11-链接伪类选择器(下)
1.6 链接伪类选择器
一、 链接伪类选择器注意事项
二、 链接伪类选择器实际开发中的写法
链接伪类选择器注意事项
- 为了确保生效,请按照LVHA的循顺序声明:link-visited-hover-active
- 因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
示例
因为直接给body该样式链接标签不会改变,要单独修改链接标签的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接伪类选择器title>
<style>
/* 1. 未访问的链接 a:link 把没有点击过的(访问过的)链接选出来*/
/* a:link {
color: #333;
text-decoration: none;
}
/* 2. a: :visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/* 3 . a:hover 选择鼠标经过的链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接*/
a:active {
color: green;
}
body {
color: red;
}
a {
color: red;
}
style>
head>
<body>
<a href="#">小猪佩奇a>
<a href="http://www.xxxxxxxx.com">未知的网站a>
body>
html>
链接伪类选择器实际工作开发中的写法:
a {
color: gray;
}
a:hover {
color: red;
}
实际开发中一般先给链接设计一个样式,然后再做一个a:hover经过即可
实际开发示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接伪类选择器title>
<style>
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #369;
text-decoration: none;
}
style>
head>
<body>
<a href="#">小猪佩奇a>
<a href="http://www.xxxxxxxx.com">未知的网站a>
body>
html>
12-focus伪类选择器
1.7 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况类表单元素才能获取,因此这个选择器主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
13-复合选择器总结
1.8 复合选择器
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 .nav,.header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{} 和a:hover 实际开发的写法 |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较多 | input:focus 记住这个写法 |
14-什么是元素显示模式
2. CSS的元素显示模式
了解元素的显示模式可以更好的让我们布局页面
- 什么是元素的显示模式
- 元素显示模式的分类
- 元素显示模式的转换
2.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网面。
元素显示模式就是元素(标签)以什么方式进行显示,比如
HTML元素一般分为块元素和行内元素两种类型。
15-块元素
2.2 块元素
常见的块元素有
~
、
、
- 、
- 、
- ,其中
标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行
- 高度,宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:
- 文字类的元素内不能使用块级元素
-
标签主要用于存放文字,因此
里面不能放块级元素,特别是不能放
- 同理,
~
等都是文字类块级标签,里面也不能放其他块级元素
16-行内元素
2.2 行内元素
常见的行内元素有
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意:
- 链接里面不能再放链接
- 特殊情况链接里面可以放块级元素,但是转换一下块级模式最安全
17-行内块元素
2.3 行内块元素
在行内元素中有几个特殊的标签---- ,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示模式之行内块元素(特殊情况)title>
<style>
input {
width: 249px;
height: 35px;
}
style>
head>
<body>
<input type="text">
<input type="text">
body>
html>
18-元素显示模式总结
2.4 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度 | 它本身内容的宽度 | 容纳文本或者其他 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 |
19-显示模式的转换
2.5 元素显示模式的转换
特殊情况下,我们需要元素模式的转换,简单理解,一个模式的元素需要另外一种模式的特性
比如想要增加链接的触发范围
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display:inline-block;
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素显示模式转换title>
<style>
a {
width: 350px;
height: 50px;
background-color: pink;
/* 把行内元素a 转换为 块级元素 */
display: block;
}
div {
width: 300px;
height: 100px;
background-color: purple;
/* 把div 块级元素转换为行内元素 */
display: inline;
}
span {
width: 300px;
height: 30px;
background-color: skyblue;
display: inline-block;
}
style>
head>
<body>
<a href="#">金星阿姨a>
<a href="#">金星阿姨a>
<div>我是块级元素div>
<div>我是块级元素div>
<span>行内元素转换为行内块元素span>
<span>行内元素转换为行内块元素span>
body>
html>
20-一个小工具snipaste的使用
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上。
常用快捷方式:
- F1可以截图,同时测量大小,设置箭头 书写文字等
- F3在桌面置顶显示
- 点击图片,alt可以取色 (按下shift可以切换取色模式)
- 按下esc取消图片显示
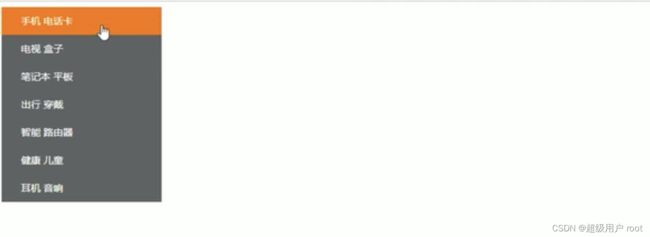
21-简介版小米侧边栏案例
分析:
- 首先是用到 a 链接
- 但是a链接是行元素,但是这些是竖着显示的
- 链接显示的范围也比较广,有一个宽度和高度
解决方案:
把链接转换为块元素(块元素竖着显示,每个块元素都有大小)
案例的核心思路分为两步:
- 把链接a转换为块级元素,这样链接就可以单独占一行,并且有宽度和高度
- 鼠标经过a给链接设置背景颜色
过程
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版小米侧边栏title>
head>
<body>
<a href="#">手机 电话卡a>
<a href="#">电视 盒子a>
<a href="#">笔记本 平板a>
<a href="#">出行 穿戴a>
<a href="#">智能 路由器a>
<a href="#">健康 儿童a>
<a href="#">耳机 音响a>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版小米侧边栏title>
<style>
a {
display: block;
}
style>
head>
<body>
<a href="#">手机 电话卡a>
<a href="#">电视 盒子a>
<a href="#">笔记本 平板a>
<a href="#">出行 穿戴a>
<a href="#">智能 路由器a>
<a href="#">健康 儿童a>
<a href="#">耳机 音响a>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版小米侧边栏title>
<style>
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
}
style>
head>
<body>
<a href="#">手机 电话卡a>
<a href="#">电视 盒子a>
<a href="#">笔记本 平板a>
<a href="#">出行 穿戴a>
<a href="#">智能 路由器a>
<a href="#">健康 儿童a>
<a href="#">耳机 音响a>
body>
html>
- 第一大步基本完成,鼠标经过修改颜色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版小米侧边栏title>
<style>
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
}
/* 2.鼠标经过修改颜色 */
a:hover {
background-color: #ff6700;
}
style>
head>
<body>
<a href="#">手机 电话卡a>
<a href="#">电视 盒子a>
<a href="#">笔记本 平板a>
<a href="#">出行 穿戴a>
<a href="#">智能 路由器a>
<a href="#">健康 儿童a>
<a href="#">耳机 音响a>
body>
html>
22-单行文字垂直居中的原理
2.7 一个小技巧 单行文字垂直居中的代码
CSS 没有给我们提供文字垂直居中的代码,这里我们可以使用一个小技巧来实现。
解决方案:让文字的行高等于盒子的高度就可以让文字在当前盒子内垂直居中
案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单行文字垂直居中title>
<style>
div {
width: 200px;
height: 40px;
background-color: pink;
line-height: 40px;
}
style>
head>
<body>
<div>我要居中div>
body>
html>
小米侧边栏例子
2.8 单行文字垂直居中原理
简单理解:行高的上空隙和下空隙把文字挤到中间了
23-背景颜色
3. CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
3.1 背景颜色
background-color 属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景颜色title>
<style>
div {
width: 200px;
height: 200px;
/* background-color: transparent; */
background-color: pink;
}
style>
head>
<body>
<div>div>
body>
html>
24-背景图片
3.2 背景图片
background-image 属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
background-image : none | url (url)
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片title>
<style>
div {
width: 300px;
height: 300px;
/* 不要忘记 url() */
background-image: url(images/logo.png);
}
style>
head>
<body>
<div>div>
body>
html>
25-背景平铺
上面的例子背景图片是平铺的,图片太小盒子太大,会重复复制多次

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景平铺title>
<style>
div {
width: 300px;
height: 300px;
/* 不要忘记 url() */
background-image: url(images/logo.png);
/* 背景图片不平铺 */
background-repeat: no-repeat;
}
style>
head>
<body>
<div>div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景平铺title>
<style>
div {
width: 300px;
height: 300px;
/* 不要忘记 url() */
background-image: url(images/logo.png);
/* 背景图片不平铺 */
/* background-repeat: no-repeat; */
/* 默认情况下,背景图片是平铺的 */
/* background-repeat: repeat; */
/* 沿着x轴平铺 */
/* background-repeat: repeat-x; */
/* 沿着y轴平铺 */
background-repeat: repeat-y;
}
style>
head>
<body>
<div>div>
body>
html>
注:
页面元素即可以添加背景颜色也可以添加背景图片 只不过背景图片会压住背景颜色
26-背景位置-方位名词
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是:x坐标和y坐标。可以使用方位名词或者精确单位
| 参数值 | 说明 |
|---|---|
| length | 百分数|由浮点数字和单位标识符组成的长度值 |
| position | top |
3.4 背景图片位置
- 参数是方位名词
- 如果是指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
27-背景位置案例一
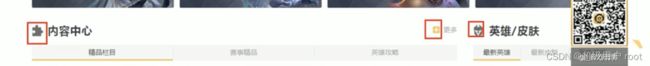
“成长守护平台的”的图标和文字,小图片一般用背景来做比较容易调整位置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景名词应用
title>
<style>
h3 {
width: 118px;
height: 40px;
background-color: pink;
font-size: 14px;
/* 改成400是文字不加粗 */
font-weight: 400;
/* 让文字垂直居中显示:文字行高等于盒子的高度 让line-height 也是40即可*/
line-height: 40px;
}
style>
head>
<body>
<h3>
成长守护平台
h3>
body>
html>
- 图片部分
background-image: url(images/icon.png);
直接把图片放上去的效果如下:铺满了整个盒子(因为图片默认是平铺的),但是我们的背景图片只需要一个,选择背景不平铺

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景名词应用
title>
<style>
h3 {
width: 118px;
height: 40px;
background-color: pink;
font-size: 14px;
/* 改成400是文字不加粗 */
font-weight: 400;
/* 让文字垂直居中显示:文字行高等于盒子的高度 让line-height 也是40即可*/
line-height: 40px;
background-image: url(images/icon.png);
background-repeat: no-repeat;
/* 调整图片位置 */
background-position: left center;
/* 调整文字位置 */
text-indent: 1.5em;
}
style>
head>
<body>
<h3>
成长守护平台
h3>
body>
html>
28-背景位置案例二-王者荣耀背景图片
背景水平居中显示
假如:图片是1920X1100像素,当前屏幕只有1366像素,直接插图片只能看到左边部分,但是我们想看到图片中间的位置,就需要图片水平居中显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超大背景图片title>
<style>
body {
background-image: url(images/52909436500071.png);
/* 不平铺 */
background-repeat: no-repeat;
/* 水平居中 */
background-position: center top;
}
style>
head>
<body>
body>
html>
29-背景位置-精确单位
3.4 背景图片位置
- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
(比如这个播放按钮的小图片,没有完全顶到盒子,可以是空了几个像素)
- 如果参数是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
- 如果只能指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景位置-方位名词title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
background-repeat: no-repeat;
background-position: 20px 50px;
}
style>
head>
<body>
<div>div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景位置-方位名词title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
background-repeat: no-repeat;
/* 20px center 一定是x为 20 y是center */
background-position: 20px center;
}
style>
head>
<body>
<div>div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景位置-方位名词title>
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
background-image: url(images/logo.png);
background-repeat: no-repeat;
/* 20px center 一定是x为 20 y是center */
/* background-position: 20px center; */
/* 水平居中,垂直是20 */
background-position: center 20px;
}
style>
head>
<body>
<div>div>
body>
html>
背景图片距离盒子有空的距离,差不多40像素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超大背景图片title>
<style>
body {
background-image: url(images/52909436500071.png);
/* 不平铺 */
background-repeat: no-repeat;
/* 水平居中 */
/* 因为图片距离盒子顶端还有一部分距离,进行修改 */
/* background-position: center top; */
background-position: center 40px;
}
style>
head>
<body>
body>
html>
30-背景位置-混合单位
- 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
31-背景固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随着对象内容滚动 |
| fixed | 背景图像位置固定 |
背景图像默认的是随着对象滚动的,可以修改为固定的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超大背景图片title>
<style>
body {
background-image: url(images/52909436500071.png);
/* 不平铺 */
background-repeat: no-repeat;
/* 水平居中 */
/* 因为图片距离盒子顶端还有一部分距离,进行修改 */
/* background-position: center top; */
background-position: center 40px;
/* 把背景图片固定住 */
background-attachment: fixed;
color: #fff;
font-size: 20px;
}
style>
head>
<body>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
body>
html>
32-背景属性复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
这是实际开发中我们更提倡的写法。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超大背景图片title>
<style>
body {
/* background-image: url(images/52909436500071.png);*/
/* 不平铺 */
/* background-repeat: no-repeat; */
/* 水平居中 */
/* 因为图片距离盒子顶端还有一部分距离,进行修改 */
/* background-position: center top; */
/* background-position: center 40px; */
/* 把背景图片固定住 */
/* background-attachment: fixed; */
/* background-color: black; */
background: black url(images/52909436500071.png) no-repeat fixed center 40px;
color: #fff;
font-size: 20px;
}
style>
head>
<body>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
<p>天王盖地虎,pink老师一米五p>
body>
html>
33-背景颜色半透明
3.7 背景色半透明
CSS3 为我们提供了背景色半透明的效果。
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha透明度,取值范围在0~1之间,
- 我们习惯把0.3 的0 省略掉,写为background:rgba(0,0,0,.3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3新增属性,是IE9+版本浏览器才支持的
- 但是在实际开发,我们不太关注兼容性写法了,可以放心使用

上面的盒子就是半透明的效果。

黑色显示播放量的盒子也是半透明的。
示例
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景色透明写法title>
<style>
div {
width: 300px;
height: 300px;
/* background: rgba(0, 0, 0, 0.3); */
background: rgba(0, 0, 0, .3);
}
style>
head>
<body>
<div>隐形的翅膀div>
body>
html>
34-背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标 |
| background-attachment | 背景附着 | scroll(背景滚动) /fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景半透明 | 背景颜色半透明 | background:rgba(0,0,0,0.3);后面必须是4个值 |
背景图片:实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)
35-综合案例-五彩导航(上)
- 链接属于行内元素,但是此时需要宽度高度,因此需要模式转换。
(需要把行内元素准换成行内块元素,又有高度又有宽度) - 里面文字需要水平居中和垂直居中,因此需要单行文字垂直居中的代码
- 链接里面需要设置背景图片,因此需要用到背景的相关属性设置
- 鼠标经过变化背景图片,因此需要用到链接伪类选择器
示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-五彩导航title>
head>
<body>
<div class="nav">
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-五彩导航title>
<style>
.nav a {
display: inline-block;
/* 先修改格式,再设置宽度和高度 */
width: 120px;
height: 58px;
background-color: pink;
}
style>
head>
<body>
<div class="nav">
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
div>
body>
html>
- 文字需要水平居中和垂直居中,文字颜色修改为白色,取消链接标签的下划线
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-五彩导航title>
<style>
.nav a {
display: inline-block;
/* 先修改格式,再设置宽度和高度 */
width: 120px;
height: 58px;
background-color: pink;
/* 文字需要水平居中和垂直居中 */
/* 水平居中 */
text-align: center;
/* 垂直居中 行高等于盒子高*/
line-height: 58px;
/* 文字是白色,不需要下划线 */
color: #fff;
text-decoration: none;
}
style>
head>
<body>
<div class="nav">
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
div>
body>
html>
- 添加背景图片
- 每个a的背景图片都不相同,需要给每个a都指定背景图片
- 为了区别每个不同,起个类名
- bg是在nav里面的,可以使用后代选择器
- background 是复合属性
给第一个标签添加背景作为示例
- 因为图片下面有个小三角,所以想让文字垂直居中需要让文字靠上一点,48px即可
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-五彩导航title>
<style>
.nav a {
display: inline-block;
/* 先修改格式,再设置宽度和高度 */
width: 120px;
height: 58px;
background-color: pink;
/* 文字需要水平居中和垂直居中 */
/* 水平居中 */
text-align: center;
/* 垂直居中 行高等于盒子高*/
line-height: 48px;
/* 文字是白色,不需要下划线 */
color: #fff;
text-decoration: none;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
style>
head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
div>
body>
html>
36-综合案例-五彩导航(下)
- 鼠标放到第一个a上,第一个a变换背景图片,鼠标放到第二个a上第二个a变换背景图片
- 用 .bg1 代替 .a , .bg1就是.a 。
- 链接伪类选择器,之前都是 a:,现在为了更精确 ,鼠标经过哪个a就用哪个类名
#####以第一个a作为示例
放鼠标前
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-五彩导航title>
<style>
.nav a {
display: inline-block;
/* 先修改格式,再设置宽度和高度 */
width: 120px;
height: 58px;
background-color: pink;
/* 文字需要水平居中和垂直居中 */
/* 水平居中 */
text-align: center;
/* 垂直居中 行高等于盒子高*/
line-height: 48px;
/* 文字是白色,不需要下划线 */
color: #fff;
text-decoration: none;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
style>
head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-五彩导航title>
<style>
.nav a {
display: inline-block;
/* 先修改格式,再设置宽度和高度 */
width: 120px;
height: 58px;
background-color: pink;
/* 文字需要水平居中和垂直居中 */
/* 水平居中 */
text-align: center;
/* 垂直居中 行高等于盒子高*/
line-height: 48px;
/* 文字是白色,不需要下划线 */
color: #fff;
text-decoration: none;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg2:hover {
background-image: url(images/bg22.png);
}
style>
head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航a>
<a href="#" class="bg2">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
<a href="#">五彩导航a>
div>
body>
html>