Vue3基础+代码语法+例子大全(八)——组合式API
参考官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
十一、组合式API
注意:组合式 API 并不是函数式编程。组合式 API 是以 Vue 中数据可变的、细粒度的响应性系统为基础的,而函数式编程通常强调数据不可变。
1、什么是组合式 API ?
组合式 API (Composition API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。它是一个概括性的术语,涵盖了以下方面的 API:
-
响应式 API:例如
ref()和reactive(),使我们可以直接创建响应式状态、计算属性和侦听器。 -
生命周期钩子:例如
onMounted()和onUnmounted(),使我们可以在组件各个生命周期阶段添加逻辑。 -
依赖注入:例如
provide()和inject(),使我们可以在使用响应式 API 时,利用 Vue 的依赖注入系统。
组合式 API能够将同一个逻辑关注点相关代码收集在一起。
在 Vue 3 中,组合式 API 基本上都会配合
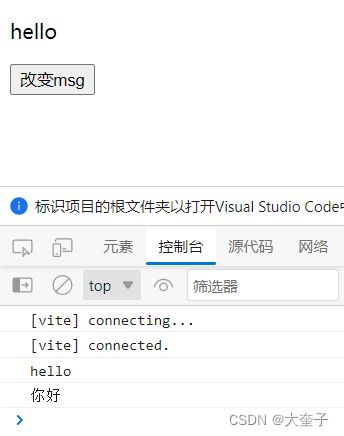
{{msg}}
由上图运行来看,点击按钮,控制台里面输出,但实际页面上的 msg 并没有变化,这说明用这种方法的数据不是响应式的。
(2)带 ref 的响应式变量
可以通过一个新的 ref 函数使任何响应式变量在任何地方起作用。
ref 接收参数并将其包裹在一个带有 value property 的对象中返回,然后可以使用该 property 访问或更改响应式变量的值。
例如:
{{counter}}
像这样 将值封装在一个对象中,是为了保持 JavaScript 中不同数据类型的行为统一,这是必须的。这是因为在 JavaScript 中,Number 或 String 等基本类型是通过值而非引用传递的。
在任何值周围都有一个封装对象,这样就可以在整个应用中安全地传递它,而不必担心在某个地方失去它的响应性。换句话说,ref 为值创建了一个响应式引用。
(3)reactive() 定义引用响应式数据的类型
例如:
{{obj.name}}
(4)toRefs() 使解构后的数据重新获得响应式
例如:
{{name}}
{{children.name}}
(5)watch() 响应式更改
watch() 默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。它接受3个参数:
第一个参数是侦听器的源。这个来源可以是以下几种:
- 一个函数,返回一个值
- 一个 ref
- 一个响应式对象
- ...或是由以上类型的值组成的数组
第二个参数是在发生变化时要调用的回调函数。这个回调函数接受三个参数:新值、旧值,以及一个用于注册副作用清理的回调函数。该回调函数会在副作用下一次重新执行前调用,可以用来清除无效的副作用,例如等待中的异步请求。
当侦听多个来源时,回调函数接受两个数组,分别对应来源数组中的新值和旧值。
第三个可选的参数是一个对象,支持以下这些选项:
immediate:在侦听器创建时立即触发回调。第一次调用时旧值是undefined。deep:如果源是对象,强制深度遍历,以便在深层级变更时触发回调。参考深层侦听器。flush:调整回调函数的刷新时机。参考回调的刷新时机及 watchEffect()。onTrack / onTrigger:调试侦听器的依赖。参考调试侦听器。
与 watchEffect() 相比,watch() 使我们可以:
- 懒执行副作用;
- 更加明确是应该由哪个状态触发侦听器重新执行;
- 可以访问所侦听状态的前一个值和当前值。
(6)watchEffect() 响应式地追踪
第一个参数就是要运行的副作用函数。这个副作用函数的参数也是一个函数,用来注册清理回调。
第二个参数是一个可选的选项,可以用来调整副作用的刷新时机或调试副作用的依赖。
(7)watch() 和 watchEffect() 的区别
区别:
1、watchEffect 不需要指定监听的属性,自动收集依赖,只要在回调中引用到了响应式的属性,只要这些属性发生改变,回调就会执行。watch 只能侦听指定的属性,做出回调函数的执行,可以侦听多个。
2、watch 可以获取到新值和旧值,watchEffect 拿不到。
3、watchEffect 在组件初始化的时候就会自动执行一次,用来收集依。watch 不需要,一开始就指定了。
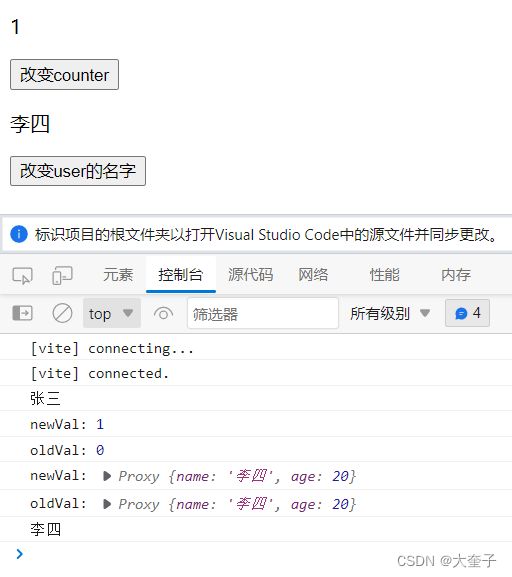
举个 watch() 和 watchEffect() 的例子:
{{counter}}
{{user.name}}
(8)独立的 computed 属性
例如:
3、Setup
使用 setup 函数时,它将接收两个参数:props 和 context 。
(1)参数 Props
例:父组件:
子组件:
content组件内容
注意:props 是响应式的,不能使用 ES6 解构,它会消除 prop 的响应性。
如果需要解构 props 对象,或者需要将某个 prop 传到一个外部函数中并保持响应性,那么可以使用 toRefs() 和 toRef() 这两个工具函数。
(2)参数 Context
Context 是一个 Setup 上下文对象。上下文对象暴露了其他一些在 setup 中可能会用到的值:
export default {
setup(props, context) {
// 透传 Attributes(非响应式的对象,等价于 $attrs)
console.log(context.attrs)
// 插槽(非响应式的对象,等价于 $slots)
console.log(context.slots)
// 触发事件(函数,等价于 $emit)
console.log(context.emit)
// 暴露公共属性(函数)
console.log(context.expose)
}
}
该上下文对象是非响应式的,可以安全地解构:
export default {
setup(props, { attrs, slots, emit, expose }) {
...
}
}4、生命周期钩子
通过在选项式API 的生命周期钩子 前面加上“on”来访问组件的生命周期钩子。
例如:
5、依赖注入:Provide / Inject
provide() 接受两个参数:第一个参数是要注入的 key,可以是一个字符串或者一个 symbol;第二个参数是要注入的值。
inject() 第一个参数是注入的 key;第二个参数是可选的,即在没有匹配到 key 时使用的默认值。
举例:父组件:
子组件:
content组件内容
{{name}}
十二、单文件组件 SFC
1、介绍
Vue 单文件组件(又名 *.vue 文件,缩写为 SFC)是一种特殊的文件格式,它允许将 Vue 组件的模板、逻辑与样式封装在单个文件中。一个 Vue 单文件组件在语法上是兼容 HTML 的。
每一个 {{a}} {{b}}*.vue 文件都由三种顶层语言块构成:、
子组件:
content组件内容