前端面试合集(三——浏览器)
浏览器的页面渲染
-
- 1.浏览器是如何渲染页面的?
- 2. 什么是reflow(重排)?
- 3. 什么是repaint(重绘)?
- 4.为什么transform效率高?
1.浏览器是如何渲染页面的?
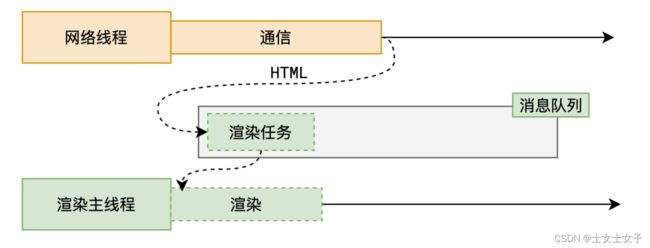
当浏览器的网络线程收到HTML文档之后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。

整个渲染流程分为多个阶段,分别是:
解析HTML–>样式计算–>布局–>分层–>绘制–>分块–>光栅化–>画。
每个阶段都有明确的输入输出,上一个流程的输出就会成为下一个阶段的输入,这样整个渲染流程就形成了一个严密的生产流水线。

其中前五个步骤是在渲染主线程中进行,而后面的步骤是在合成线程中进行。
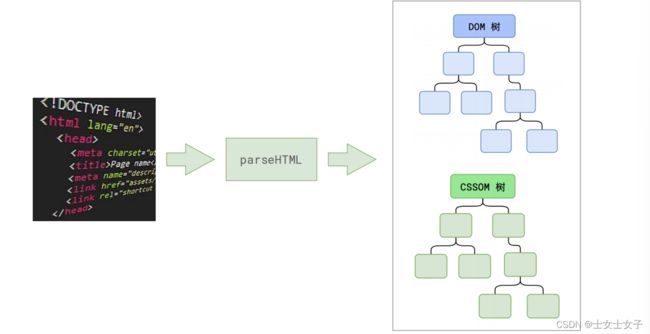
渲染第一步:解析HTML
在解析过程中如果遇到了CSS解析CSS,遇到JS解析JS,为了提高解析效率,浏览器在开始解析前,启动一个预解析线程,率先下载HTML中外部的CSS 和JS。
如果主线程解析到了link标签,此时外部的CSS文件还没下载解析好,渲染主线程会直接跳过继续解析后面的HTML文档,这是因为下载和解析CSS的工作预解析线程中进行的,这就是CSS不会阻塞HTML解析的根本原因。
如果主线程解析到了JS 代码,渲染主线程会暂停解析HTML,等待JS文件下载好并将全局代码解析执行完之后,才会继续解析HTML。这是因为JS中可能会改变之前的DOM 树,所以DOM树的生成必须暂停,这也是JS 会阻塞HTML解析的根本原因。

第一步完成后,会得到DOM树和CSSOM 树,浏览器的默认样式、内部样式、外部样式,内联样式均会包含在CSSOM树中。
#为什么HTML会解析成DOM树,CSS 会解析成CSSOM树,而JS 不会呢?
因为页面是一个动态的,在后续用户浏览点击的过程中可能会修改HTML结构和CSS样式,而JS执行完之后只需要进行监听点击事件、鼠标键盘操作等即可。
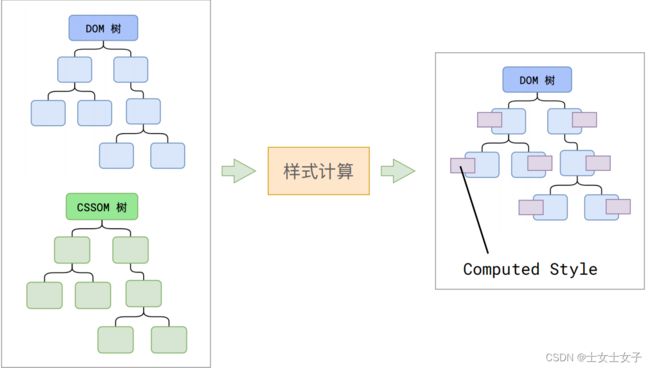
渲染第二步:样式计算
主线程会遍历得到DOM树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);
相对单位会变成绝对单位,比如em会变成px。

这一步完成之后,会得到一颗带有样式的DOM树。
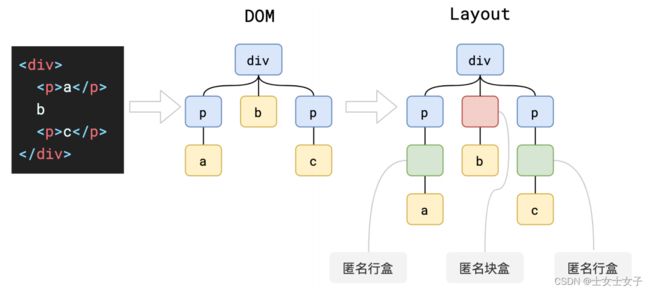
渲染的第三步:布局
这一阶段会依次遍历DOM树的每一个节点,计算节点的几何信息(尺寸和位置),例如节点的宽高,BFC,margin合并,相对包含快的位置等。
大部分情况下,布局树和DOM树并非一一对应,比如display:none 的节点没有几何信息,因此不会生成布局树,又比如伪元素选择器,虽然DOM树中不存在伪元素节点,但他们拥有几何信息所以会生成到布局树中还有匿名行盒,匿名块盒等等都会导致DOM 树和布局树无法一一对应。

布局完成之后会得到布局树。
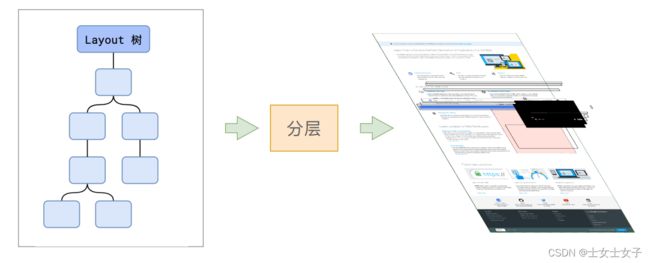
渲染第四步:分层
主线程中会使用一套复杂的策略对整个布局树中进行分层,分层的好处在于当某一层结构发生变化时,只要重新绘制这一图层即可,从而提高效率。滚动条,堆叠上下文、transform、opacity等样式都会或多或少的影响分层效果,也可以通过will-change属性更大程度的影响分层效果。

页面的分层可以通过浏览器“检查”中的layers即可查看页面分层。(如果没有找到layers,可看我下图所示)
渲染第五步:绘制
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出。
至此,渲染主线程的工作已经完成,下面的工作由合成线程来完成。
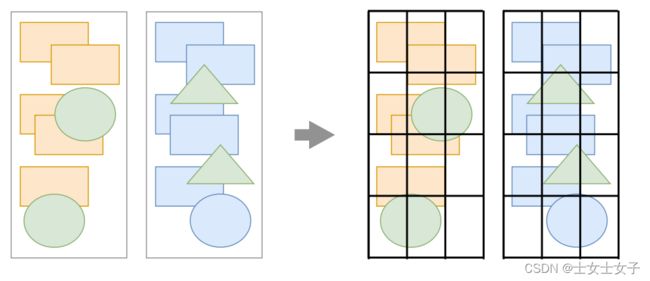
渲染第六步:分块
合成线程首先对每个图层进行分块,将其划分为更多的小区域,它会从线程池中拿取更多的线程来完成分块工作。

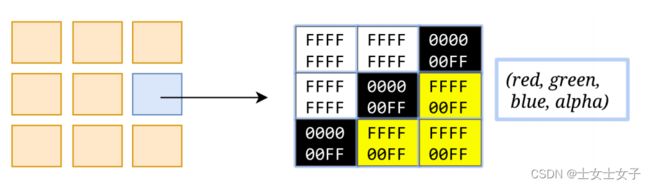
渲染第七步:光栅化
分块完成后,进入光栅化阶段,合成线程会将快信息交给GPU进程,以极高的速度完成光栅化。GPU进程会开启多个线程来完成光栅化,并优先处理离视觉窗口近的块,光栅化的结果就是一块一块的位图。

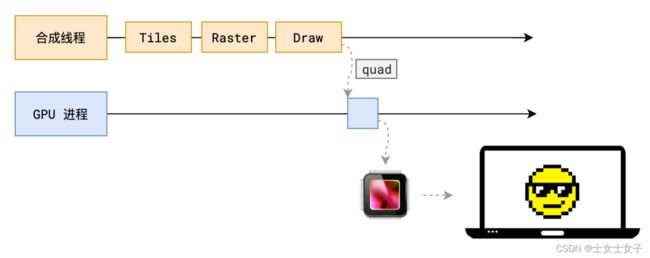
渲染第八步:画(quad)
合成线程拿到每个层,每个块的位图后,生成一个个[指引(quad)]信息。指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转,缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。
合成线程会把指引提交给GPU进程,由GPU进程产生系统调用提交给GPU硬件显卡,最后完成最终屏幕成像显示在页面上。

2. 什么是reflow(重排)?
重排的本质就是计算布局树。
当页面布局发生改变时(添加DOM元素,改变字体大小等)需要重新计算布局树,为了避免连续多次操作导致DOM树的反复计算,浏览器会合并这些操作,当JS代码全部完成后再进行统一计算,所以改动属性是异步完成的。
当JS获取布局属性时(比如clientHeight),可能会造成无法获取到最新的布局消息,浏览器在反复权衡下,最终决定获取属性立即 reflow。所以获取属性是同步的。
3. 什么是repaint(重绘)?
重绘是根据分层信息计算绘制指令。
当改动样式之后(修改背景颜色,修改字体颜色等),就需要重新计算,引发重绘。
重排一定会引起重绘,但是重绘不一定会引起重排。
4.为什么transform效率高?
因为transform既不会影响布局,也不会影响绘制指令,它只影响最后一步“画”的阶段。
由于【画】阶段在合成线程中,所以transform变化几乎不会影响渲染主线程,反之,不论渲染主线程有多忙,都不会影响transform变化。
